vue-cli使用个人笔记
说明:
本人是vue初学者,这里主要写自己在使用vue-cli的一些经验,顺便做为笔记,以下是本文内容,如有不足,还请各路大神批评指正,先改正,再进步。
一、vue-cli全局安装
1、安装nodejs(这个应该都知道);
没安装node的点这里进入node官网
2、打开CMD,全局安装webpack;
npm install webpack -g
3、全局安装webpack-cli(坑爹的4.0后就要装这个);
npm install webpack-cli -g
4、全局安装vue-cli;
npm install vue-cli -g
二、项目中使用vue-cli
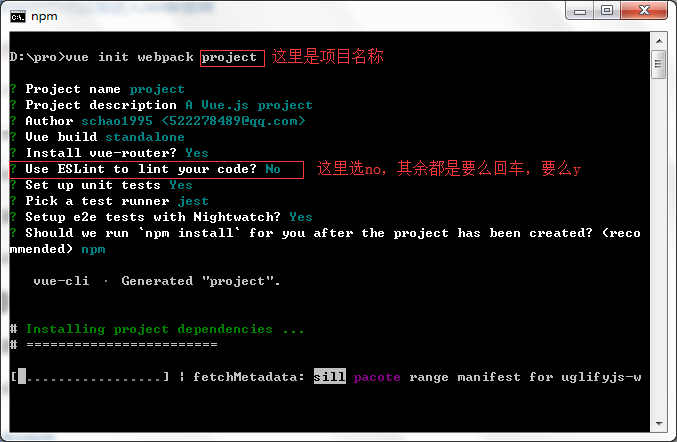
1、在要创建项目文件夹的目录下打开CMD,然后运行
vue init webpack 项目名称
之后就是等项目依赖安装完毕,不过这个过程很可能时间很长,下载过程若是太长时间不动,可以ctrl+c先停止,之后进入新建的项目文件夹-->project中运行npm install再次安装依赖(这样可能会快一些,不知道为什么);
如果安装还是很慢就只能用cnpm了,不过cnpm有可能出些问题
2、vue-cli安装完毕之后运行
npm run dev
出现如下证明脚手架搭建成功(下图中8080是默认端口,改动过可能不同)
此时浏览器输入http://localhost:8080,便会出现vue的欢迎界面(也就是组件HellowWord.vue的内容了)。好的,脚手架已经初步搭建完成。
三、vue-cli中使用sass
1、vue-cli本身不支持sass编译,所以要通过安装模块
(1),npm install node-sass --save-dev
(2), npm install sass-loader --save-dev
不知怎么滴我的node-sass就是装错,最后百度了一下,在整理 node-sass 安装失败的原因及解决办法 里找到的解决办法,把node-sass卸载重装就好了。
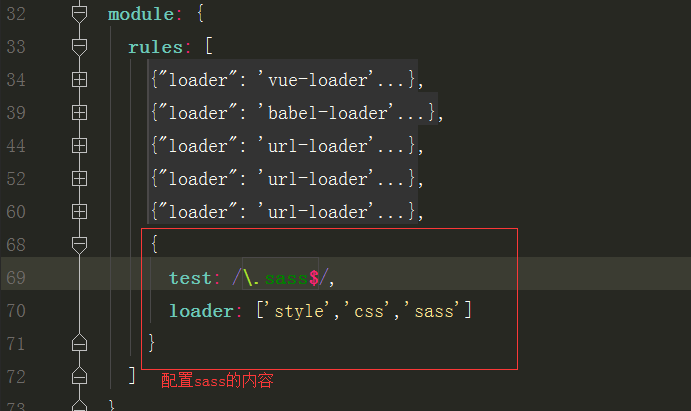
2、在build文件夹下的webpack.base.conf.js文件rules部分里添加如下内容
3、之后操作如下,就可以使用sass了(当然,最好还是重新 npm run dev一下的好)
效果如下
四、动态组件
因为vue主要是做单页面应用,所以就需要多个组件组成一个页面,并实现跳转,我知道的方法共有两种,第一种是命名视图(有官方api为证),第二种是组件嵌套调用(自己的叫法。。。)。
1,命令视图(一时找不到api介绍命名视图的地址)
也就是在src下的router下的index.js内调用组件,router部分组合组件(个人理解)
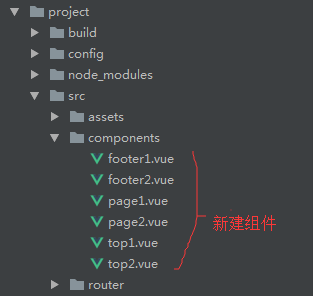
(1),新建组件如下
(2)、更改根组件APP.vue
(3)、在src下的router下的index.js内添加如下
import Vue from 'vue'
import Router from 'vue-router'
//下面为引入组件
import page1 from '@/components/page1'
import page2 from '@/components/page2'
import top1 from '@/components/top1'
import top2 from '@/components/top2'
import footer1 from '@/components/footer1'
import footer2 from '@/components/footer2'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'page1',
components:{
default:page1,
top:top1,
bottom:footer1
}
},
{
path: '/page2',
name: 'page2',
components:{
default:page2,
top:top2,
bottom:footer2
}
}
]
})上面的index.js中router部分和根组件APP.vue的对应关系如下
上图APP.vue中router-view的name名自己定义,但需要和src/router/index.js中router的components对应
(4)、组件跳转(下面的组件嵌套也用这样的方法)
a、无数据传递
b、有数据传递(需要用到Vuex),安装Vuex
npm install vuex --save
在src下建文件夹store,并在store文件夹里创建文件store.js,文件内容如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
tit: ' '
},
mulations:{
setId(state , id) {
state.id = id
}
}
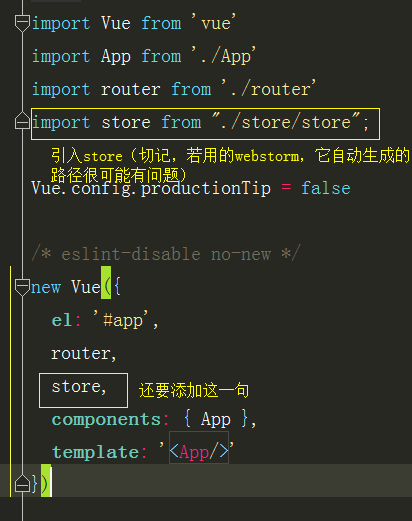
})在src下的main.js里添加如下内容
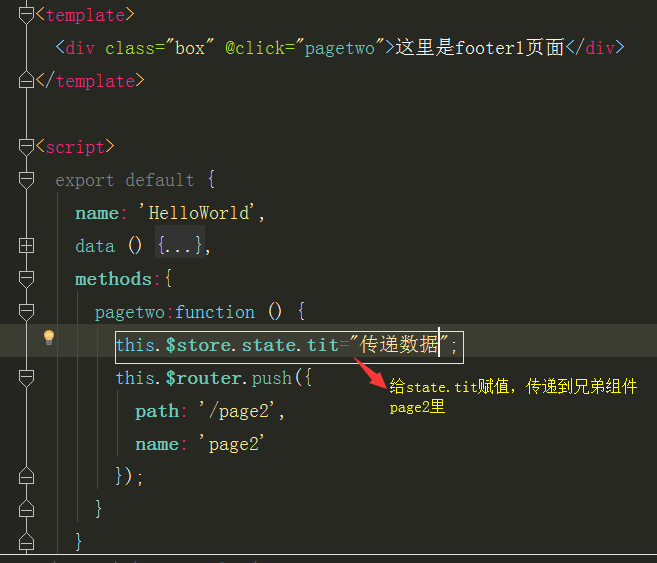
在page1中给store.state.tit赋值
page2.vue组件内容如下
这里是page2页面
兄弟组件传来的msg是:{{msg}}
结果如下图
2、组件嵌套调用(这里的APP.vue只用改一下#app的样式就行了)
(1)、在src下建一个pages文件夹,用来放置你的但组件管理组件(意思就是把页面拆成小组件,放在components文件夹里,pages里则放置管理小组件的管理组件,类似于单个页面)
demo1.vue的内容如下(demo2.vue内容类似)
(2)、src/router/index.js内容如下
import Vue from 'vue'
import Router from 'vue-router'
//下面为引入组件
import demo1 from '@/pages/demo1'
import demo2 from '@/pages/demo2'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'demo1',
component:demo1
},
{
path: '/demo2',
name: 'demo2',
component:demo2
}
]
})目前就总结到这里