easyUI的表单查询(转成json并绑定到datagrid上)
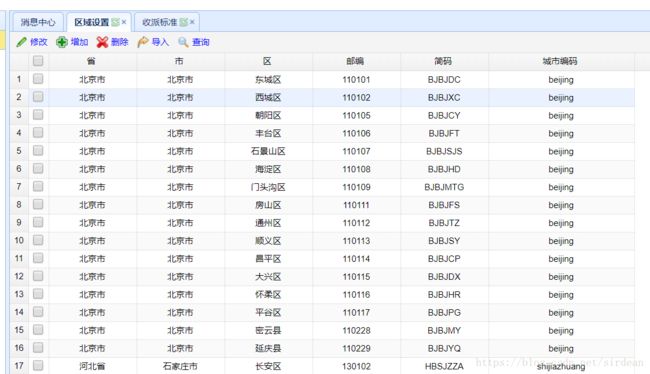
在BOS项目学习过程中使用了easyUI框架,数据基于数据表格显示出来
$('#grid').datagrid( {
iconCls : 'icon-forward',
fit : true,
border : false,
rownumbers : true,
striped : true,
pageList: [30,50,100],
pagination : true,
toolbar : toolbar,
url : "../../area_pageQuery",
idField : 'id',
columns : columns,
onDblClickRow : doDblClickRow
});通过指定URL从area_pageQuery.action处获得json格式的数据然后显示出来。
在进行数据查询时,如果直接向action发送请求,返回的查询结果仍需要通过数据表格显示,所以考虑将查询表单中的查询条件加载到表格数据中,然后又表格数据发送请求。
1·将查询表单的数据转成json格式,这是因为数据表格只能加载json格式的数据
// 自定义的方法,将form表单的数据转换为json格式
$.fn.serializeJson=function(){
var serializeObj={};
var array=this.serializeArray();
var str=this.serialize();
$(array).each(function(){
if(serializeObj[this.name]){
if($.isArray(serializeObj[this.name])){
serializeObj[this.name].push(this.value);
}else{
serializeObj[this.name]=[serializeObj[this.name],this.value];
}
}else{
serializeObj[this.name]=this.value;
}
});
return serializeObj;
}; 2.数据表格加载表单数据
// 为查询按钮添加事件
$("#searchBtn").click(function(){
// 将表单数据转换为json格式
var params = $("#searchForm").serializeJson();
// 数据表格加载参数
$("#grid").datagrid('load',params);
// 关闭查询窗口
$("#searchWindow").window('close');
})以上查询表单的数据就加载到了数据表格中,查询结果也可以直接显示出来。