zucc-web基础网页设计(纯html+css+jquery)
-
2019.7.8更新
代码已上传github
传送门 -
应该不需要积分了,下载的麻烦点个star哦~
-
不得不说,大作业真的难受
-
写了很长时间,报告放出来先,效果已经截图
-
想要全份代码的请csdn下载(还在审核,审核通过后补上,急需的话可以评论联系)
-
https://download.csdn.net/download/sos768/10896741 -(下载文件地址,已审核)
-
(偷偷告诉你们,本大作业是通过修改模板完成,233333)
-
不过想要不通过模板本来的商务js等来实现相同的效果也是挺痛苦的
web基础大作业报告
网页的结构与分解
主要分以下几个版块:
一:主页版块
二:登录,注册版块(这部分简陋)
三:手机和电脑模板页板块
四:手机和电脑购物车具体页面板块
五:其他(结算等杂乱的页面)
网页所采用的技术
这个网站编写可谓是一波三折,修改了三次.在制作过程中,使用的是在网页初步测试也是在Chrome浏览器上测试的.并且使用的是webstorm这个自己并不熟悉的ide,所以制作时候十分的不顺手。但是因为电脑在之间炸了一次的原因,加上自己之后更换成了linux版本的系统,所以习惯这个势在必行= =,所以在写网页大作业之前,先去学习了一段时间的webstorm的学习手册方便开发,顺便补充了jquery方面的知识,方便自己编写动画特效,后来发现相对于js,jquery封装之后的使用的确方便了许多,许多方面本来应该十分繁复的地方,jquery封装之后再进行使用就变得十分的轻便,而且解释起来也十分的方便,既方便了我们答辩,也方便了老师进行提问和理解我们做的意图。在进行编写之前自己还没有信心写完它,最后还是熬夜编写遍改完成了这个大作业,有一部分的内容因为后期实在太累了并没有添加,而是选择了简化,希望老师理解。
网页截图和说明讲解
1.首页:
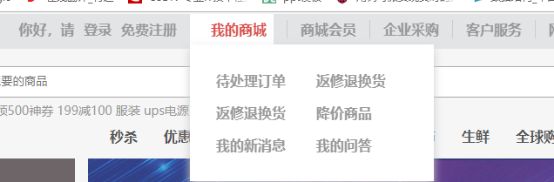
本页面用了做了页头,中间,和页尾部分.且有图片轮播,使用了js技术,并且使用js技术将定位响应连接了起来,做成了类似多级菜单的效果
中间:
包括这种连接也是类似连接,在hover的时候,display style改为显示

这里是老师上课讲过的倒计时,并且加上了css样式
还有在鼠标放在图片上的时候向上使用jquery
的动画animate改变css,使得图片上移

尾部:
Footer部分感觉没什么地方好说的,emm
前面的多快好省是通过截图过去下来的图片直接放上去的
而后面的则是通过span,ul,li进行排布的
最后的声明(关于我们部分)通过span写,但是不知道为什么会有点乱
最后通过relative和left,top移动改正

2.登录注册:
这一部分写的很简陋,未来的修补计划是使得登录注册悬浮在首页上,首页被虚化

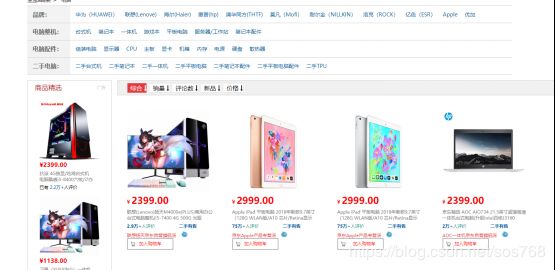
3.模块页面:
模块界面其实写的很简单
都是模仿京东的排版进行模仿的
并没有加入动画,只加入了一些细节
比如:悬浮改变颜色,或者根据不同的类别进行style修改
在电脑页面进行了补充,主要是店铺标志,加入购物车,阴影设置,主要是细节方面更加贴近京东界面

4.内容页面:
通过点击模板界面的商品进入
在这里主要用了span等标签,还有就是js实现替换,其实就是当鼠标悬浮在小图片上的时候,进行转换显示在大图片上面
主要也是对京东进行了模仿,因为技术限制,我发现好多东西都想做,却都没有实现,这一点是很遗憾的,主要是地域显示,还有数字显示,还有广告随即显示,这些东西都是以后想要实现的内容

5.其他(很多其他杂乱的界面)
其实就是一些想要完善还没有实现的功能,希望寒假有时间可以去实现完善他们
建议:
希望老师以后讲学的时候可以讲的慢一点,大二的学生真的有点跟不上
另外就是祝福老师的课程越开越顺利了
总结:
不管怎么说从这们课里面还是学到了很多,从完全不懂web到逐渐明白怎么作出精致美好的网页,完全可以说是我从这们课程里面获得的瑰宝,虽然在写作业等方面花费了很多的精力,但是个人看来,这完全是值的肯定的,希望以后还可以和老师共同度过几段美好的师生回忆,哈哈哈,最后,祝福老师更加年轻。
自评:
88分
附录(js讲解):
//当鼠标放在导航条上时
//在地址上
$('.location,.city').hover(
function() {
var locatOffset = $('.location').offset();//获取位置top和left
$('.city').show();//鼠标悬浮时候显示
$('.city').css('left', locatOffset.left + "px");
$('.city').css('top', (locatOffset.top+35) + "px");
$('.location').addClass("nav-pull-down-action");
},
function(){
$('.city').hide();
$('.location').removeClass("nav-pull-down-action");//与下面方法一致
}
);
//在我的商城上
$('.my-shop,.my-shop-panel').hover(
function(){
var locatOffset = $('.my-shop').offset();//与下方一致,获取top和left
$('.my-shop-panel').show();//显示
$('.my-shop-panel').css('left', locatOffset.left + "px");
$('.my-shop-panel').css('top', (locatOffset.top+35) + "px");//显示在下面一点
$('.my-shop').addClass("nav-pull-down-action");//悬浮的时候给myshop添加此class属性//即改为白色
$('.my-shop').children('a').css("border-left", "1px solid #fff");
},
function(){
$('.my-shop-panel').hide();//没有悬浮则隐藏
$('.my-shop').children('a').css("border-left", "1px solid #ccc");//改为原先的灰白色
$('.my-shop').removeClass("nav-pull-down-action");
});
//幻灯片
var nowKey = 1;//默认幻灯片在第1页图片上面
$('.carousel_img[name=1]').show();//把图片显示出来
$('.icon i[name=1]').css("color", "#f00");//小圆点设置红色
objTime = setInterval(Carousel,2500);//设置函数间隔
// 幻灯片
function Carousel() {
var forKey = 1;
nowKey++;
//便利img标签
$('.carousel_img').each(function(){
//如果已显示
if (!$(this).is(":hidden") && (nowKey-1) == forKey) {
if (nowKey == 6) {//如果是第5页图片的时候初始化
nowKey = 1;
$('.carousel_img[name=1]').fadeIn(800);//
console.log(nowKey);//控制台调试使用
}else{
$(this).next('img').fadeIn(800);//否则当前图片的下面一张淡入
}
$(this).fadeOut(800);//淡出,进入for-each循环
}
forKey++;
});
//下面红点跟着幻灯片动
if (nowKey == 1) {
$(".icon i[name=1]").css("color", "#f00");
$(".icon i[name=5]").css("color", "#fff");//初始化的时候初始化最后一个红色圆点也初始化,不然一直为红色
}else{
$(".icon i[name="+nowKey+"]").css("color", "#f00");
$(".icon i[name="+(nowKey-1)+"]").css("color", "#fff");
}
}
//鼠标放在幻灯片上面暂停播放
$('.slide').hover(
function(){
clearInterval(objTime);
$('.prevNext').show();
},
function(){
objTime = setInterval(Carousel,2500);
$('.prevNext').hide();
}
);
//点击幻灯片的小圆点
$('.icon i').hover(function(){
//先消失
tempKey = parseInt($(this).attr("name"));
$(".icon i[name="+nowKey+"]").css("color", "#fff");
//如果选中的和上一个不一样时
if (tempKey != nowKey)
$(".carousel_img[name="+nowKey+"]").fadeOut(800);
nowKey =tempKey;
//再出现
$(this).css("color", "#f00");
$(".carousel_img[name="+nowKey+"]").fadeIn(800);
console.log(nowKey);
},function(){});
//点击上一张下一张
function PrevNextClick(flag){
if (flag == 1){
if (nowKey>1) {
$(".icon i[name="+nowKey+"]").css("color", "#fff");
$(".carousel_img[name="+nowKey+"]").fadeOut(800);
nowKey--;
}
}
else if (flag == 2){
if (nowKey<5) {
$(".icon i[name="+nowKey+"]").css("color", "#fff");
$(".carousel_img[name="+nowKey+"]").fadeOut(800);
nowKey++;
}
}
$(".icon i[name="+nowKey+"]").css("color", "#f00");
$(".carousel_img[name="+nowKey+"]").fadeIn(800);
}
//显示商品详细信息
var navIndex = -1;//默认不显示,去掉也没关系
$('.nav-side li,.detail-item-panel').hover(//当鼠标悬浮在.nav-side li,与.detail-item-panel进行连接
function(){
var slideOffset = $('.nav-side').offset();//获取.nav-side的top和left offset value
navIndex = $('.nav-side li').index($(this));//获得当前鼠标悬浮的元素相对于.nav-side l位置
if (navIndex%2) {//如果距离不为偶数,则显示panel1
$('.panel-1').show();
}else{//否则显示panel2(偶数距离时候)
$('.panel-2').show();
}
$('.detail-item-panel').css("top",slideOffset.top + "px");
$('.detail-item-panel').css("left",(slideOffset.left + 200) + "px");//显示在左菜单右方
},function(){
if (navIndex%2) {
$('.panel-1').hide();
}else{
$('.panel-2').hide();//鼠标不在上面的时候全部隐藏
}
});
//倒计时
function countDowm(){
var seconds = parseInt($('.count-down-seconds').html());//获取html里面对应的second值
if (seconds == 0) {
var minute = parseInt($('.count-down-minute').html());//获取对应分值
minute = minute - 1;
if (minute < 10) {
$('.count-down-minute').html('0' + minute);//把小于10的数字化成0+数字类型
}else{
$('.count-down-minute').html(minute);//否则不变
}
$('.count-down-seconds').html('59');//分钟变化之后second重新变为59s
}else{
seconds = seconds - 1;
if (seconds < 10) {
$('.count-down-seconds').html('0' + seconds);
}else{
$('.count-down-seconds').html(seconds);//seconds轮回
}
}
}
setInterval(countDowm,1000);
//鼠标经过限时秒杀商品时使得商品向上移动
$('.seckill-item').hover(//使用animate的队列功能实现此效果
function(){
$(this).children('.seckill-item-img').children('img').animate({//使用内置的animate,此时为hover时候的css
'margin-top':'-8px'
},380);//一直到为0px才停止,同样以380ms的速度,在鼠标悬浮在上面时候执行
},
function(){
$(this).children('.seckill-item-img').children('img').animate({
'margin-top':'0px'
},380);//一直到上前8px后才停止,以380ms的速度,鼠标放开后执行
});
$('.other-user-buy-item-box').hover(
function(){
$(this).children('.other-user-buy-item-img').children('img').animate({
'margin-top':'-8px'
},380);
},
function(){
$(this).children('.other-user-buy-item-img').children('img').animate({
'margin-top':'0px'
},380);
});
//鼠标滑动商品向左滑//商品区
$('.item-big-img,.item-content-bottom-img').hover(//与上滑一致
function(){
$(this).children('img').animate({
'margin-left':'-8px'
},380);
},
function(){
$(this).children('img').animate({
'margin-left':'0px'
},380);
});
//鼠标放在四个框商品时图片向左滑
$('.item-four-detail').hover(
function(){
$(this).children('.item-four-detail-img').children('img').animate({
'margin-left':'-8px'
},380);
},
function(){
$(this).children('.item-four-detail-img').children('img').animate({
'margin-left':'0px'
},380);
});
//点击转换
$('.item-row').click(function(){//简单的定位转化问题,点击响应
window.location = 'item_detail.html';
})
$('.item-row1').click(function(){
window.location = 'item_detail1.html';
})