angular material 框架使用步骤(以及分页栏自定义)
我喜欢直接给代码或者截图说明,所有的口头上说的都是垃圾,解决不了问题
注:先吐槽一下angular material这个垃圾官网,真的是坑,如果你按照他的方法那就等着吃屎吧
开始:
1.在控制台端口输入:npm install --save @angular/material @angular/cdk
2.在你的package.json文件里把上一步下载的版本更改为(只能使用这两个版本,不然你会走和我一样的弯路):
"@angular/cdk": "^5.0.0-rc.3"
"@angular/material": "^5.0.0-rc.3"
3.在控制台端口输入: npm install
4.在你想引用material功能或者样式的地方的Module文件下,直接复制上去:
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
import {BrowserModule} from '@angular/platform-browser';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {NgModule} from '@angular/core';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import { CommonModule } from '@angular/common';
import { QuestionComponent, questionAdd, MatPaginatorIntlCro } from './question/question.component';
import { BrowsersComponent } from './browsers.component';
import {
MatAutocompleteModule,
MatButtonModule,
MatButtonToggleModule,
MatCardModule,
MatCheckboxModule,
MatChipsModule,
MatDatepickerModule,
MatDialogModule,
MatExpansionModule,
MatGridListModule,
MatIconModule,
MatInputModule,
MatListModule,
MatMenuModule,
MatNativeDateModule,
MatPaginatorModule,
MatProgressBarModule,
MatProgressSpinnerModule,
MatRadioModule,
MatRippleModule,
MatSelectModule,
MatSidenavModule,
MatSliderModule,
MatSlideToggleModule,
MatSnackBarModule,
MatSortModule,
MatTableModule,
MatTabsModule,
MatToolbarModule,
MatTooltipModule,
MatStepperModule,
} from '@angular/material';
import {HttpModule} from '@angular/http';
import {CdkTableModule} from '@angular/cdk/table';
import { MatPaginatorIntl} from '@angular/material';
//换行继续添加:
@NgModule({
exports: [
CdkTableModule,
MatAutocompleteModule,
MatButtonModule,
MatButtonToggleModule,
MatCardModule,
MatCheckboxModule,
MatChipsModule,
MatStepperModule,
MatDatepickerModule,
MatDialogModule,
MatExpansionModule,
MatGridListModule,
MatIconModule,
MatInputModule,
MatListModule,
MatMenuModule,
MatNativeDateModule,
MatPaginatorModule,
MatProgressBarModule,
MatProgressSpinnerModule,
MatRadioModule,
MatRippleModule,
MatSelectModule,
MatSidenavModule,
MatSliderModule,
MatSlideToggleModule,
MatSnackBarModule,
MatSortModule,
MatTableModule,
MatTabsModule,
MatToolbarModule,
MatTooltipModule,
]
})
export class DemoMaterialModule {}
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
HttpModule,
DemoMaterialModule,
MatNativeDateModule,
ReactiveFormsModule,
CommonModule,
ShareModule,
RouterModule.forChild(settingroutes),
PaginationModule.forRoot(),
NgxPaginationModule
],
entryComponents: [BrowsersComponent,questionAdd,planWindow],
declarations: [BrowsersComponent,questionAdd,planWindow],
bootstrap: [BrowsersComponent,questionAdd,planWindow]
})
export class BrowsersModule { }
5.然后在你想要加mdl(也就是angular material)的conmponent中加入对应的组件
比如:我加的
6,完成 ,运行; 输入:npm start
angular material修改分页显示
1.在conmponent最下方添加,
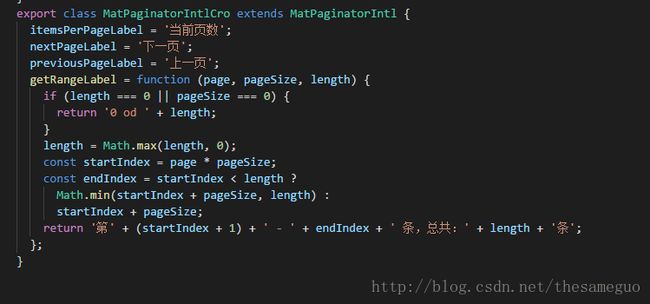
export class MatPaginatorIntlCro extends MatPaginatorIntl {
itemsPerPageLabel = '当前页数';
nextPageLabel = '下一页';
previousPageLabel = '上一页';
getRangeLabel = function (page, pageSize, length) {
if (length === 0 || pageSize === 0) {
return '0 od ' + length;
}
length = Math.max(length, 0);
const startIndex = page * pageSize;
const endIndex = startIndex < length ?
Math.min(startIndex + pageSize, length) :
startIndex + pageSize;
return '第' + (startIndex + 1) + ' - ' + endIndex + ' 条,总共:' + length + '条';
};
}
配图:

2.继续在这个文件上方添加 import { MatPaginator, MatPaginatorIntl } from '@angular/material';
3.在这个文件对应的Module文件里添加
import { MatPaginatorIntl} from '@angular/material';
import { QuestionComponent, questionAdd, MatPaginatorIntlCro } from './question/question.component';(这里我是在question.component.ts里添加的这个,所以这里是需要从这个组件引入)![]()
4.在有 imports 的NgModule里,添加providers,就搞定了
providers: [{ provide: MatPaginatorIntl, useClass: MatPaginatorIntlCro}]![]()
5.完成,搞定。npm start.
如果我有帮助到你,那就随手给我一个赞吧~


