EditPlus编写html入门教程
原文地址:EditPlus打造快速编写html&css
打算系统地学习一下web前段编写,发现了这篇不错的教程
拿出来和大家分享一下
先说一下基本配置吧:
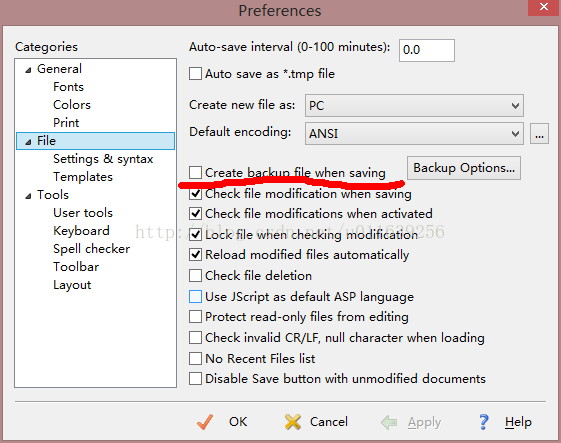
1、去除自动备份(个人有强迫症,对这个功能很是反感)
取消勾选下面红线部分即可
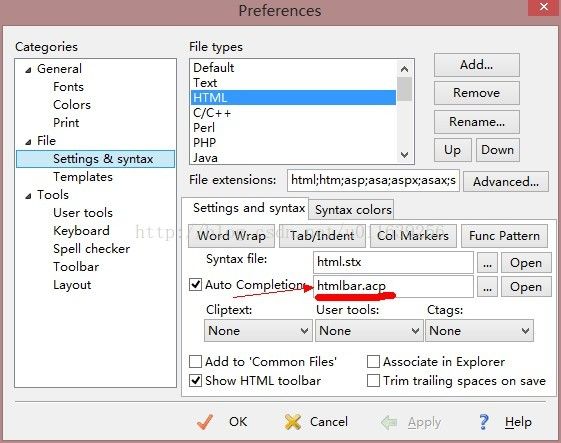
2、添加自动补全功能
先说明一下,自动补全功能的实现是基于.acp文件的,所以我们需要做就是编写对应的acp文件并使用即可
按照上图操作完成后,我们需要做的就是来编写这个htmlbar.acp文件
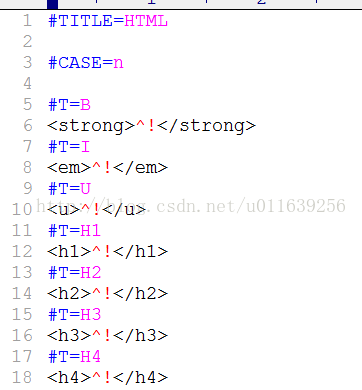
文件就在安装的根目录下面,使用编辑器打开如下:
#T即表示对应编写页面时你输入的内容,下面对应的部分即为自动生成的内容
也就是说当我在html文本中输入b时,按下空格会自动出现^!
当然如果你熟悉接下来讲解的Zen Coding,这种方法的代码补全就显得太简陋了
3.7版EditPlus自带Zen Coding,首先我们要启用这个插件
点击导航栏ZC,选择use zen coding即可
下面介绍zen coding的简单用法
首先在编辑器中输入下面一行代码
div#header>div#logo+ul.nav>li.item$*5>a保证当前光标在行尾的情况下按ctrl+E看看会发生什么?
就会生成如下的代码:
下面介绍Zen Coding的语法规则
我们约定E表示元素,则当我们输入p时,按下Ctrl+E会自动生成
所以当我们想要定义一个ID为header的div时,可以写div#header 并按下Ctrl+E会得到
![]()
同理想生成class为logo的div时,写下div.logo并按下Ctrl+E即可
另外>表示子类标签,=表示同级标签,利用他们可以得到多层嵌套
还可以给标签添加属性等,这里就不一一叙说了,Zen Coding上面给的链接讲述地很详细
有兴趣的同学可以进一步了解;注:我这里的叙述都是从那里搬过来的
下面介绍几个常用的Zen Coding快捷键:
【Ctrl+Shift+A】嵌套代码(Wrap with Abbreviation)
【Ctrl+Shift+D】选中代码块(Balance TagInward/Outward):选中当前光标所在的代码块,长按可以依次选中其父块代码。
【Ctrl+Alt+[,Ctrl+Alt+]】转到上一个/下一个编辑点:按下可以依次跳到可输入内容的编辑点,省去了不停按方向键或鼠标来定位编辑点的麻烦。
【Ctrl+Alt+M 】合并行(Merge Lines):将选中的多行代码合并为一行。压缩css、js代码为一行时,这个很方便。Ctrl+A,然后Ctrl+Alt+M,两下即可搞定,免去了动用压缩工具的麻烦。(当然这个只是简单地将代码合并为一行,并不能做更深入的代码压缩)
【Alt+/ 】添加、移除注释(Toggle Comment): 注释掉光标所在的代码块
【Ctrl+Shift+’ 】移除标签(Remove Tag)
【Ctrl+’ 】空标签转化(Split/Join Tag):比如将转化为,反向亦可。