sublime text3 安装插件,以及Zen Coding 写法简单了解
参考的文章
1、 http://blog.csdn.net/admin_yi/article/details/53608965
2、 http://www.cnblogs.com/tinyphp/p/3217457.html 安装说明
3、 http://www.cnblogs.com/Rising/p/3741116.html 需要安装的插件的说明
4、 http://www.xiazaiba.com/jiaocheng/4949.html 支持的快捷键的说明动态图
5、 http://blog.csdn.net/mengwuyoulin/article/details/43056733 ZenCoding 语法说明
6、 http://www.iteye.com/news/27580 ZenCoding 语法说明 动态图说明
非常简单的安装
1、如果你觉得麻烦,安装,我这里有安装好的sublime text3的安装包。
网址为: https://github.com/WangJi92/test 这里有个安装包,我自己处理好了的
2、如果一步步的安装,我们首先去下载一个,随便百度一下,英文版的哦!
3、因为这个我们需要安装插件才是可以使用ZenCoding的语法才可以使用,所以首先安装包管理工具 package control(https://packagecontrol.io/ )
4、通过快捷键 ctrl+` 或者 View > Show Console 菜单打开控制台。
5、https://packagecontrol.io/installation 这个网址中有说明,然后把这个网址中的代码放置在控制台中执行。如下代码
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)6、安装好了之后,重启一下子就好了,下一步就是安装我们一些常用的软件了。
安装重用的插件
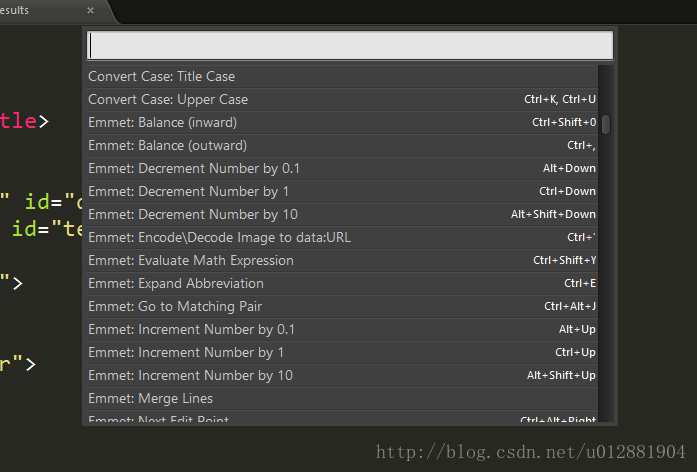
安装的方式,使用快捷键 CTRL+SHIFT+P 打开命令面板, 然后输入 pci找到:package control:install Package,回车,出现插件列表说明安装成功了。这里还可以看到起,我们安装插件的快捷键的使用说明哦。

然后输入 PCI 找到:package control:install Package,回车,出现插件列表说明安装成功了。这个时候你就可以安装你想安装的插件了,最好是你能够哦。具体有哪些插件,我参考的文章说得很详细的
比如: Emmet
colorPicker 颜色版
Autofilename: 自动补全路径 (img src…)
sidebarenhancements(增强侧边栏的插件,浏览器预览插件)
快捷键方式:openinbrowser(必须先安装sidebarenhancements)
Emmet 使用ZenCoding 快捷的书写,写好了之后
CTRL+E 就可以生成了
例子1、
p.test#my
然后快捷键 CTRL+E
class="test" id="my">
例子2、
p>span+div.test#one
然后快捷键 CTRL+E >孩子 +同级
<p>
<span>span>
<div class="test" id="one">div>
p>例子3、
(.foo>h1)+(.bar>h2)
然后快捷键 CTRL+E ()分组
<div class="foo">
<h1>h1>
div>
<div class="bar">
<h2>h2>
div>例子4、
要定义多个元素,可以使用*符号。比如,ul>li*3 ul>li.test$*3
然后快捷键 CTRL+E
<ul>
<li>li>
<li>li>
<li>li>
ul>
<ul>
<li class="test1">li>
<li class="test2">li>
<li class="test3">li>
ul>