自定义的 View 文件的代码如下:
package com.toby.personal.testlistview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by zhaodongshuang on 2017/4/9.
*/
public class TestView01 extends View {
private Paint paint = null;
private RectF rectF0 = null;
private RectF rectF1 = null;
private RectF rectF2 = null;
private RectF rectF3 = null;
private RectF rectF4 = null;
private RectF rectF5 = null;
private Path path1 = null;
private Path path2 = null;
private Path path3 = null;
private Path path4 = null;
private Path path5 = null;
private Path path6 = null;
private Shader shader = null;
public TestView01(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
rectF0 = new RectF(10, 200, 70, 230);
rectF1 = new RectF(10, 240, 70, 270);
rectF2 = new RectF(90, 200, 150, 230);
rectF3 = new RectF(90, 240, 150, 270);
rectF4 = new RectF(170, 200, 230, 230);
rectF5 = new RectF(170, 240, 230, 270);
// 定义一个三角形
path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
// 定义一个五角形
path2 = new Path();
path2.moveTo(26, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);
path6.lineTo(230, 392);
path6.lineTo(200, 420);
path6.lineTo(170, 392);
path6.close();
shader = new LinearGradient(0, 0, 40, 60, new int[]{Color.RED, Color.GREEN,
Color.BLUE, Color.YELLOW}, null, Shader.TileMode.REPEAT);
}
private void setPaintStyleStroke() {
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
}
private void setPaintStyleFill() { // 设置填充风格后绘制
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
}
private void setPaintShader() { // 设置渐变后绘制
paint.setShader(shader);
paint.setShadowLayer(45, 10, 10, Color.GRAY);
}
private void setPaintTextSize() {
paint.setShader(null);
paint.setTextSize(24);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 将整张画布绘制成白色
canvas.drawColor(Color.WHITE);
setPaintStyleStroke();
// 绘制圆形
canvas.drawCircle(40, 40, 30, paint);
// 绘制正方形
canvas.drawRect(10, 80, 70, 140, paint);
// 绘制矩形
canvas.drawRect(10, 150, 70, 190, paint);
// 绘制圆角矩形
canvas.drawRoundRect(rectF0, 15, 15, paint);
// 绘制椭圆
canvas.drawOval(rectF1, paint);
canvas.drawPath(path1, paint);
canvas.drawPath(path2, paint);
setPaintStyleFill();
// 绘制圆形
canvas.drawCircle(120, 40, 30, paint);
// 绘制正方形
canvas.drawRect(90, 80, 150, 140, paint);
// 绘制矩形
canvas.drawRect(90, 150, 150, 190, paint);
// 绘制圆角矩形
canvas.drawRoundRect(rectF2, 15, 15, paint);
// 绘制椭圆
canvas.drawOval(rectF3, paint);
canvas.drawPath(path3, paint);
canvas.drawPath(path4, paint);
setPaintShader();
// 绘制圆形
canvas.drawCircle(200, 40, 30, paint);
// 绘制正方形
canvas.drawRect(170, 80, 230, 140, paint);
// 绘制矩形
canvas.drawRect(170, 150, 230, 190, paint);
// 绘制圆角矩形
canvas.drawRoundRect(rectF4, 15, 15, paint);
// 绘制椭圆
canvas.drawOval(rectF5, paint);
canvas.drawPath(path5, paint);
canvas.drawPath(path6, paint);
setPaintTextSize();
canvas.drawText("Circle", 300, 50, paint);
canvas.drawText("Square", 300, 120, paint);
canvas.drawText("Rectangle", 300, 175, paint);
canvas.drawText("Round Rectangle", 300, 220, paint);
canvas.drawText("Oval", 300, 260, paint);
canvas.drawText("Triangle", 300, 325, paint);
canvas.drawText("Pentagon", 300, 390, paint);
}
}
主布局文件的内容如下:
主程序文件的内容:
package com.toby.personal.testlistview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
final private static String TAG = "Toby_Test";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
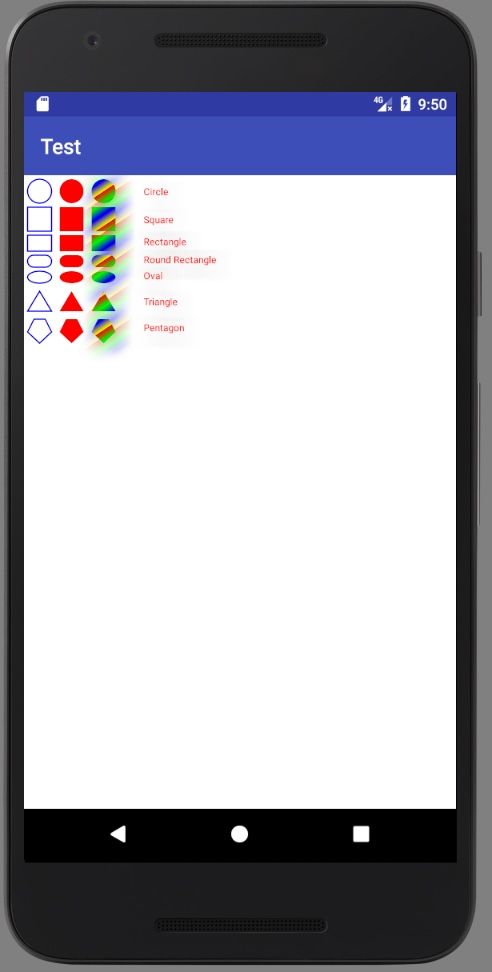
运行显示效果:
参考文献:《疯狂Android讲义(第2版)》