一,bootstrap-datepicker
1. 初始化:
<link rel="stylesheet" href="./bootstrap-datepicker/dist/css/bootstrap-datepicker.min.css">
<script src="./bootstrap-datepicker/dist/js/bootstrap-datepicker.min.js">script>
<script src="./bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min.js">script>
2.html中声明日期选择器
<div class="form-group">
<label for="datepicker" class="col-sm-2 control-label">投放时间:label>
<div class="col-sm-9">
<div class="input-daterange input-group" id="datepicker">
<input type="text" class="form-control" name="start_time" id="start-time-date" />
<span class="input-group-addon">至span>
<input type="text" class="form-control" name="end_time" id="end-time-date" />
div>
div>
div>
3.JS中初始化和配置日期选择器
$('#start-time-date ').datepicker({
todayBtn : "linked",
autoclose : true,
format: "yyyy-mm-dd",
language: "zh-CN",
todayHighlight : true,
startDate : new Date()
}).on('changeDate',function(e){
var startTime = e.date;
$('#end-time-date').datepicker('setStartDate',startTime);
});
$('#end-time-date').datepicker({
todayBtn : "linked",
autoclose : true,
format: "yyyy-mm-dd",
language: "zh-CN",
todayHighlight : true,
startDate : new Date()
}).on('changeDate',function(e){
var endTime = e.date;
$('#start-time-date').datepicker('setEndDate',endTime);
});
4.实现效果

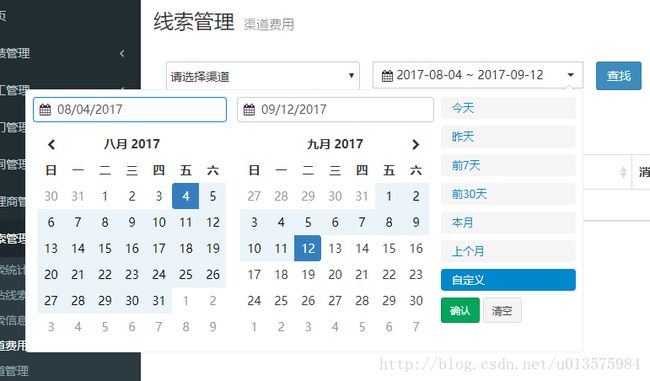
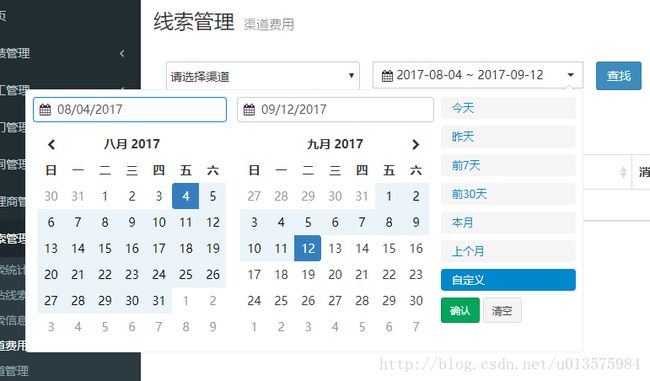
二,bootstrap-daterangepicker
1. 初始化:
<link rel="stylesheet" href="./bootstrap-daterangepicker/daterangepicker.css">
<script src="bootstrap-daterangepicker/daterangepicker.js">script>
2.html中声明日期选择器
<div class="search-group">
<div id="reportrange" class="pull-right" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc; width: 100%">
<i class="glyphicon glyphicon-calendar fa fa-calendar">i>
<span>请选择日期范围span><b class="caret pull-right">b>
div>
div>
3.JS中初始化和配置日期选择器
const daterange = () => {
var start = moment().startOf('month');
var end = moment();
function cb(start, end) {
$('#reportrange span').html(start.format('YYYY-MM-DD') + ' ~ ' + end.format('YYYY-MM-DD'));
}
$('#reportrange').daterangepicker({
startDate: start,
endDate: end,
autoUpdateInput: false,
locale: {
applyLabel: '确认',
cancelLabel: '清空',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: '自定义',
daysOfWeek: ["日", "一", "二", "三", "四", "五", "六"],
monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
},
ranges: {
'今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'前7天': [moment().subtract(6, 'days'), moment()],
'前30天': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上个月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
}
}, cb);
$('#reportrange').on('apply.daterangepicker', function (e, picker) {
searchSubmit();
});
$('#reportrange').on('cancel.daterangepicker', function (e, picker) {
$(this).html(`class="glyphicon glyphicon-calendar fa fa-calendar">i> <span>请选择日期范围span><b class="caret pull-right">b>`);
searchSubmit();//ajax请求
});
cb(start, end);
};
4.实现效果