语法
1、区分大小写
2、标识符
所谓标识符,就是指变量、函数、属性的名字,或者函数的参数。
命名规则:
- 第一个字符必须是一个字母、下划线(_)或一个美元符号($);
- 其他字符可以是字母、下划线、美元符号或数字。
按照惯例,ECMAScript 标识符采用驼峰大小写格式,也就是第一个字母小写,剩下的每个单词的首字母大写,例如:
firstSecond
myCar
doSomethingImportant
3、注释
// 单行注释 /* * 这是一个多行 * (块级)注释 */
4、严格模式
严格模式是为JavaScript 定义了一种不同的解析与执行模型。
在严格模式下,ECMAScript 3 中的一些不确定的行为将得到处理,而且对某些不安全的操作也会抛出错误。
要在整个脚本中启用严格模式,可以在顶部添加如下代码:
"use strict";
在函数内部的上方包含这条编译指示,也可以指定函数在严格模式下执行:
function doSomething(){ "use strict"; //函数体 }
支持严格模式的浏览器包括IE10+、Firefox 4+、Safari 5.1+、Opera 12+和Chrome。
5、语句
ECMAScript 中的语句以一个分号结尾;如果省略分号,则由解析器确定语句的结尾。
代码块以左花括号({)开头,以右花括号(})结尾。
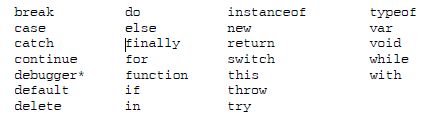
关键字和保留字
以下就是ECMAScript的全部关键字(带*号上标的是第5 版新增的关键字):
以下是ECMA-262 第3 版定义的全部保留字:
第5 版把在非严格模式下运行时的保留字缩减为下列这些:
在严格模式下,第5 版还对以下保留字施加了限制:
变量
ECMAScript 的变量是松散类型的,所谓松散类型就是可以用来保存任何类型的数据。
定义变量时要使用var 操作符,后跟变量名:
var message;
这行代码定义了一个名为message 的变量,该变量可以用来保存任何值(像这样未经过初始化的变量,会保存一个特殊的值——undefined。
可以在修改变量值的同时修改值的类型。
var message = "hi"; message = 100; // 有效,但不推荐
用var 操作符定义的变量将成为定义该变量的作用域中的局部变量,如果在函数中使用var 定义一个变量,那么这个变量在函数退出后就会被销毁。
function test(){ var message = "hi"; // 局部变量 } test(); alert(message); // 错误!
省略var 操作符,创建一个全局变量。
function test(){ message = "hi"; // 全局变量 } test(); alert(message); // "hi"
可以使用一条语句定义多个变量(初始化或不初始化均可),用逗号分隔开即可:
var message = "hi", found = false, age = 29;