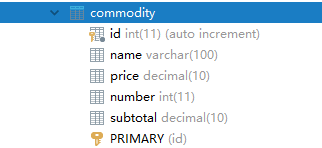
1,创建简单数据库数据表
2,创建Mapper文件
<select id="selectcommodity" resultType="Commodity">
select * from commodity
select>
<insert id="insertcommodity" >
insert into commodity (name,price,number) values (#{name},#{price},#{number})
insert>
<delete id="deletecommodityById" parameterType="int">
delete from commodity where id=#{id};
delete>
<update id="updatecommdity">
update commodity
set name=#{name},price=#{price},number=#{number}
where id=#{id}
update>
3,编写dao层
//查询Commodity List<Commodity> selectcommodity(); //添加Commodity int insertcommodity(Commodity commodity); //删除Commodity int deletecommodityById(int id); //编辑Commodity int updatecommdity(@Param("name") String name,@Param("price") int price,@Param("number") int number,@Param("id")int id);
4,编写service层
GoodsService
//查询Commodity List<Commodity> selectcommodity(); //添加Commodity int insertcommodity(Commodity commodity); //删除Commodity int deletecommodityById(int id); //编辑Commodity int updatecommdity(@Param("name") String name,@Param("price") int price,@Param("number") int number,@Param("id")int id);
GoodsImple
//查询Commodity public List<Commodity> selectcommodity() { return goodsDao.selectcommodity(); } //添加Commodity public int insertcommodity(Commodity commodity) { return goodsDao.insertcommodity(commodity); } //删除Commodity public int deletecommodityById(int id) { return goodsDao.deletecommodityById(id); } //编辑Commodity public int updatecommdity(String name, int price, int number, int id) { return goodsDao.updatecommdity(name,price,number,id); }
5,编写Controller层
// 查询Commodity商品
@ResponseBody
@RequestMapping("/selectcommodity")
public R selectcommodity(){
return R.ok(goodsService.selectcommodity());
}
// 添加Commodity商品
@ResponseBody
@RequestMapping("/insertcommodity")
public R insertcommodity(String name,Integer price,Integer number){
return R.ok(goodsService.insertcommodity(new Commodity(0,name,price,number,0)));
}
@ResponseBody
@RequestMapping("/deletecommodityById")
public R deletecommodityById(Integer id){
return R.ok(goodsService.deletecommodityById(id));
}
@ResponseBody
@RequestMapping("/updatecommdity")
public R updatecommdity(String name, Integer price,Integer number,Integer id){
return R.ok(goodsService.updatecommdity(name,price,number,id));
}
6,页面
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
table{
text-align: center;
}
tr{
height: 40px;
line-height: 40px;
}
table input{
background: transparent;
width: 40px;
height: 20px;
line-height: 20px;
padding: 0;
border:none;
outline:none;
border-top: 1px solid gray;
border-bottom: 1px solid gray;
text-align: center;
}
button{
width: 20px;
height: 22px;
border: 1px solid gray;
border-left: none;
cursor: pointer;
outline:none;
margin-left: -4px;
}
#reduce{
border-right: none;
border-left:1px solid gray;
margin-right: -5px;
}
span{
color: red;
font-size: 22px;
}
a{
text-decoration: none;
column-rule: blue;
}
#addCom{
margin: 30px;
}
style>
head>
<body>
<table width="1000px" id="tab1" border="1" style="width: 90%">
<caption style="font-size: 28px;">购物车caption>
<tr><th>序号th><th>名称th><th>单价th><th>数量th><th>小计th><th>操作th>tr>
<tr v-for="(obj,index) in commoditys">
<td>{{obj.id}}td>
<td>{{obj.name}}td>
<td>{{obj.price}}td>
<td>
<button id="jian" v-on:click="obj.number<=0?0:(obj.number-=1)">-button>
<input type="text" v-model="obj.number"/>
<button v-on:click="obj.number+=1">+button>
td>
<td>{{(obj.price*obj.number).toFixed(2)}}td>
<td>
<a href="#" @click="remove(obj.id)">删除a>
<a href="#" @click="updata(obj.id)">编辑a>
td>
tr>
<tr>
<td colspan="6" align="right">
总计:{{total|currency}}
td>
tr>
table>
<div id="addCom" >
<input type="text" id="inpid" hidden="hidden">
名称:<input type="text" id="inpname">
单价:<input type="text" id="inpprice">
数量:<input type="text" id="inpnumber">
<input type="button" value="添加" id="insertcomy">
<input type="button" value="修改" @click="update">
div>
<script src="js/jquery-1.11.3.js">script>
<script src="js/vue.min.js">script>
<script>
var vm=new Vue({
el:"#tab1",
data:{
commoditys:[]
},
computed:{//计算的方法
total:function(){
var sum=0;
for(var i=0;i<this.commoditys.length;i++){
sum+=this.commoditys[i].price*this.commoditys[i].number;
}
return sum;
}
},
methods:{
remove:function (id) {
$.ajax({
url:"goods/deletecommodityById",
data:{id:id},
success:function (data) {
if (data.code==1){
alert("删除成功!");
show();
}else {
alert("删除失败!");
}
}
})
},
updata:function (cid) {
for (var i=0;this.commoditys.length;i++){
if (this.commoditys[i].id==cid){
$("#inpid").val(this.commoditys[i].id);
$("#inpname").val(this.commoditys[i].name);
$("#inpnumber").val(this.commoditys[i].number);
$("#inpprice").val(this.commoditys[i].price);
}
}
}
}
})
var vm2=new Vue({
el:"#addCom",
data:{},
methods:{
update:function () {
alert($("#inpid").val())
$.ajax({
url:"goods/updatecommdity",
data:{
"name":$("#inpname").val(),
"price":$("#inpprice").val(),
"number":$("#inpnumber").val(),
"id":$("#inpid").val()
},
success:function (data) {
alert("修改成功");
$("#inpname").val();
$("#inpprice").val();
$("#inpnumber").val();
$("#inpid").val();
show();
},error:function (rel) {
alert(rel+"修改失败");
}
});
}
}
})
function show() {
$.ajax({
url:"goods/selectcommodity",
contentType:"application/json;charset=utf-8",
datatype:"json",
success:function (data){
console.log(data.data)
vm.commoditys=data.data;
}
})
}
show();
//添加
$("#insertcomy").on("click",function(){
// alert($("#inpname").val());
// alert($("#inpprice").val());
// alert($("#inpnumber").val());
$.ajax({
url:"goods/insertcommodity",
data:{
"name":$("#inpname").val(),
"price":$("#inpprice").val(),
"number":$("#inpnumber").val(),
},
type:"post",
success:function () {
alert("添加成功");
show();
},error:function (rel) {
alert(rel+"添加失败");
}
});
});
script>
body>
html>
(注意引用jquer.js vue.js)