一、什么是HTTP协议
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式。
二、HTTP协议的版本
HTTP协议的版本:HTTP/1.0、HTTP/1.1
三、HTTP1.0和HTTP1.1的区别
在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
在HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
四、HTTP请求
4.1、HTTP请求包括的内容
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。
一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及实体内容
范例:
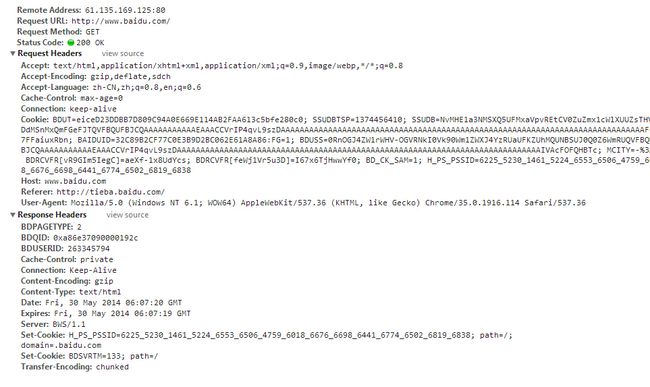
1. http协议简介
Remote Address:61.135.169.125:80 Request URL:http://www.baidu.com/ Request Method:GET Status Code:200 OK Request Headersview source Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding:gzip,deflate,sdch Accept-Language:zh-CN,zh;q=0.8,en;q=0.6 Cache-Control:max-age=0 Connection:keep-alive Cookie:BDUT=eiceD23DDBB7D809C94A0E669E114AB2FAA613c5bfe280c0; SSUDBTSP=1374456410; SSUDB=NvMHE1a3NMSXQ5UFMxaVpvREtCV0ZuZmx1cWlXUUZsTHVNeDdMSnMxQmFGeFJTQVFBQUFBJCQAAAAAAAAAAAEAAACCVrIP4qvL9szDAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFqK7FFaiuxRbn; BAIDUID=32C89B2CF77C0E3B9D2BC062E61A8A86:FG=1; BDUSS=0RnOGJ4ZW1rWHV-OGVRNkI0Vk90Wm1ZWXJ4YzRUaUFKZUhMQUNBSUJ0Q0Z6WmRUQVFBQUFBJCQAAAAAAAAAAAEAAACCVrIP4qvL9szDAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIVAcFOFQHBTc; MCITY=-%3A; BDRCVFR[vR9GIm5IegC]=aeXf-1x8UdYcs; BDRCVFR[feWj1Vr5u3D]=I67x6TjHwwYf0; BD_CK_SAM=1; H_PS_PSSID=6225_5230_1461_5224_6553_6506_4759_6018_6676_6698_6441_6774_6502_6819_6838 Host:www.baidu.com Referer:http://tieba.baidu.com/ User-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.114 Safari/537.36 Response Headersview source BDPAGETYPE:2 BDQID:0xa86e37090000192c BDUSERID:263345794 Cache-Control:private Connection:Keep-Alive Content-Encoding:gzip Content-Type:text/html Date:Fri, 30 May 2014 06:07:20 GMT Expires:Fri, 30 May 2014 06:07:19 GMT Server:BWS/1.1 Set-Cookie:H_PS_PSSID=6225_5230_1461_5224_6553_6506_4759_6018_6676_6698_6441_6774_6502_6819_6838; path=/; domain=.baidu.com Set-Cookie:BDSVRTM=133; path=/ Transfer-Encoding:chunked
再上张图片:
| 字段 | 说明 |
| Remote Address | 请求的远程地址 |
| Request URL | 请求的域名 |
| Request Method | 页面请求的方式:GET/POST |
| Status Code | 请求的返回状态 |
| 字段 | 说明 |
| Accept | 表示浏览器支持的 MIME 类型 |
| Accept-Encoding | 浏览器支持的压缩类型 |
| Accept-Language | 浏览器支持的语言类型,并且优先支持靠前的语言类型 |
| Cache-Control | 指定请求和响应遵循的缓存机制 |
| Connection | 当浏览器与服务器通信时对于长连接如何进行处理:close/keep-alive |
| Cookie | 向服务器返回cookie,这些cookie是之前服务器发给浏览器的 |
| Host | 请求的服务器URL |
| Referer | 该页面的来源URL |
| User-Agent | 用户客户端的一些必要信息 |
| 字段 | 说明 |
| Cache-Control | 告诉浏览器或者其他客户,什么环境可以安全地缓存文档 |
| Connection | 当client和server通信时对于长链接如何进行处理 |
| Content-Encoding | 数据在传输过程中所使用的压缩编码方式 |
| Content-Type | 数据的类型 |
| Date | 数据从服务器发送的时间 |
| Expires | 应该在什么时候认为文档已经过期,从而不再缓存它? |
| Server | 服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置 |
| Set-Cookie | 设置和页面关联的cookie |
| Transfer-Encoding | 数据传输的方式 |
Accept表示浏览器支持的 MIME 类型;
MIME的英文全称是 Multipurpose Internet Mail Extensions(多功能 Internet 邮件扩充服务),它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。
text/html,application/xhtml+xml,application/xml 都是 MIME 类型,也可以称为媒体类型和内容类型,斜杠前面的是 type(类型),斜杠后面的是 subtype(子类型);type 指定大的范围,subtype 是 type 中范围更明确的类型,即大类中的小类。
Text:用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的;
text/html表示 html 文档;
Application:用于传输应用程序数据或者二进制数据;
application/xhtml+xml表示 xhtml 文档;
application/xml表示 xml 文档。
Private:指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当前用户的部分响应消息,此响应消息对于其他用户的请求无效。
no-cache:指示请求或响应消息不能缓存
no-store:用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
max-age:指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh:指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
max-stale:指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
http://www.cnblogs.com/jcli/archive/2012/10/19/2730440.html
http://hi.baidu.com/ah__fu/item/1b8c6e6c5e78950da0cf0f53
http://jingyan.baidu.com/article/375c8e19770f0e25f2a22900.html
http://blog.csdn.net/wiwipetter/article/details/4559183
http://baike.baidu.com/view/293520.htm#5
5.2、HTTP响应的细节——状态行
状态行格式: HTTP版本号 状态码 原因叙述
举例:HTTP/1.1 200 OK
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:
5.3、HTTP响应细节——常用响应头
HTTP响应中的常用响应头(消息头)
Location: 服务器通过这个头,来告诉浏览器跳到哪里
Server:服务器通过这个头,告诉浏览器服务器的型号
Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式
Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度
Content-Language: 服务器通过这个头,告诉浏览器语言环境
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Refresh:服务器通过这个头,告诉浏览器定时刷新
Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的
Expires: -1 控制浏览器不要缓存
Cache-Control: no-cache
Pragma: no-cache
六、在服务端设置响应头来控制客户端浏览器的行为
6.1、设置Location响应头,实现请求重定向
1 package gacl.http.study;
2 import java.io.IOException;
3 import javax.servlet.ServletException;
4 import javax.servlet.http.HttpServlet;
5 import javax.servlet.http.HttpServletRequest;
6 import javax.servlet.http.HttpServletResponse;
7 /**
8 * @author gacl
9 *
10 */
11 public class ServletDemo01 extends HttpServlet {
12 public void doGet(HttpServletRequest request, HttpServletResponse response)
13 throws ServletException, IOException {
14
15 response.setStatus(302);//设置服务器的响应状态码
16 /**
17 *设置响应头,服务器通过 Location这个头,来告诉浏览器跳到哪里,这就是所谓的请求重定向
18 */
19 response.setHeader("Location", "/JavaWeb_HttpProtocol_Study_20140528/1.jsp");
20 }
21 public void doPost(HttpServletRequest request, HttpServletResponse response)
22 throws ServletException, IOException {
23 this.doGet(request, response);
24 }
25 }
当在浏览器中使用URL地址"http://localhost:8080/JavaWeb_HttpProtocol_Study_20140528/servlet/ServletDemo01"访问ServletDemo01时,就可以看到服务器作出响应后发送到浏览器的状态码和响应头信息,如下图所示:
服务器返回一个302状态码告诉浏览器,你要的资源我没有,但是我通过Location响应头告诉你哪里有,而浏览器解析响应头Location后知道要跳转到/JavaWeb_HttpProtocol_Study_20140528/1.jsp页面,所以就会自动跳转到1.jsp,如下图所示:
6.2、设置Content-Encoding响应头,告诉浏览器数据的压缩格式
1 package gacl.http.study;
2
3 import java.io.ByteArrayOutputStream;
4 import java.io.IOException;
5 import java.util.zip.GZIPOutputStream;
6 import javax.servlet.ServletException;
7 import javax.servlet.http.HttpServlet;
8 import javax.servlet.http.HttpServletRequest;
9 import javax.servlet.http.HttpServletResponse;
10 /**
11 * @author gacl
12 *这个小程序是用来演示以下两个小知识点
13 *1、使用GZIPOutputStream流来压缩数据
14 *2、设置响应头Content-Encoding来告诉浏览器,服务器发送回来的数据压缩后的格式
15 */
16 public class ServletDemo02 extends HttpServlet {
17
18 public void doGet(HttpServletRequest request, HttpServletResponse response)
19 throws ServletException, IOException {
20 String data = "abcdabcdabcdabcdabcdabcdab" +
21 "cdabcdabcdabcdabcdabcdabcdabcdabc" +
22 "dabcdabcdabcdabcdabcdabcdabcdabc" +
23 "dabcdabcdabcdabcdabcdabcdabcdabcdab" +
24 "cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
25 "cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
26 "cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
27 "cdabcdabcdabcdabcdabcdabcdabcdabcdabcd";
28 System.out.println("原始数据的大小为:" + data.getBytes().length);
29
30 ByteArrayOutputStream bout = new ByteArrayOutputStream();
31 GZIPOutputStream gout = new GZIPOutputStream(bout); //buffer
32 gout.write(data.getBytes());
33 gout.close();
34 //得到压缩后的数据
35 byte g[] = bout.toByteArray();
36 response.setHeader("Content-Encoding", "gzip");
37 response.setHeader("Content-Length",g.length +"");
38 response.getOutputStream().write(g);
39 }
40
41 public void doPost(HttpServletRequest request, HttpServletResponse response)
42 throws ServletException, IOException {
43 this.doGet(request, response);
44 }
45 }
服务器发给浏览器的响应信息如下:
浏览器支持的压缩格式有:
6.3、设置content-type响应头,指定回送数据类型
1 package gacl.http.study;
2 import java.io.IOException;
3 import java.io.InputStream;
4 import java.io.OutputStream;
5 import javax.servlet.ServletException;
6 import javax.servlet.http.HttpServlet;
7 import javax.servlet.http.HttpServletRequest;
8 import javax.servlet.http.HttpServletResponse;
9 public class ServletDemo03 extends HttpServlet {
10 public void doGet(HttpServletRequest request, HttpServletResponse response)
11 throws ServletException, IOException {
12 /**
13 * 浏览器能接收(Accept)的数据类型有:
14 * application/x-ms-application,
15 * image/jpeg,
16 * application/xaml+xml,
17 * image/gif,
18 * image/pjpeg,
19 * application/x-ms-xbap,
20 * application/vnd.ms-excel,
21 * application/vnd.ms-powerpoint,
22 * application/msword,
23 */
24 response.setHeader("content-type", "image/jpeg");//使用content-type响应头指定发送给浏览器的数据类型为"image/jpeg"
25 //读取位于项目根目录下的img文件夹里面的WP_20131005_002.jpg这张图片,返回一个输入流
26 InputStream in = this.getServletContext().getResourceAsStream("/img/WP_20131005_002.jpg");
27 byte buffer[] = new byte[1024];
28 int len = 0;
29 OutputStream out = response.getOutputStream();//得到输出流
30 while ((len = in.read(buffer)) > 0) {//读取输入流(in)里面的内容存储到缓冲区(buffer)
31 out.write(buffer, 0, len);//将缓冲区里面的内容输出到浏览器
32 }
33 }
34 public void doPost(HttpServletRequest request, HttpServletResponse response)
35 throws ServletException, IOException {
36 this.doGet(request, response);
37 }
38 }
服务器发给浏览器的响应信息如下:
ServletDemo03的运行结果如下图所示:
在浏览器中显示出了图片
6.4、设置refresh响应头,让浏览器定时刷新
1 package gacl.http.study;
2
3 import java.io.IOException;
4 import javax.servlet.ServletException;
5 import javax.servlet.http.HttpServlet;
6 import javax.servlet.http.HttpServletRequest;
7 import javax.servlet.http.HttpServletResponse;
8
9 public class ServletDemo04 extends HttpServlet {
10 public void doGet(HttpServletRequest request, HttpServletResponse response)
11 throws ServletException, IOException {
12 /**
13 * 设置refresh响应头,让浏览器每隔3秒定时刷新
14 */
15 // response.setHeader("refresh", "3");
16 /**
17 * 设置refresh响应头,让浏览器3秒后跳转到http://www.baidu.com
18 */
19 response.setHeader("refresh", "3;url='http://www.baidu.com'");
20 response.getWriter().write("gacl");
21 }
22
23 public void doPost(HttpServletRequest request, HttpServletResponse response)
24 throws ServletException, IOException {
25 this.doGet(request, response);
26 }
27
28 }
6.5、设置content-disposition响应头,让浏览器下载文件
1 package gacl.http.study;
2
3 import java.io.IOException;
4 import java.io.InputStream;
5 import java.io.OutputStream;
6
7 import javax.servlet.ServletException;
8 import javax.servlet.http.HttpServlet;
9 import javax.servlet.http.HttpServletRequest;
10 import javax.servlet.http.HttpServletResponse;
11
12 public class ServletDemo05 extends HttpServlet {
13 public void doGet(HttpServletRequest request, HttpServletResponse response)
14 throws ServletException, IOException {
15 /**
16 * 设置content-disposition响应头,让浏览器下载文件
17 */
18 response.setHeader("content-disposition", "attachment;filename=xxx.jpg");
19 InputStream in = this.getServletContext().getResourceAsStream("/img/1.jpg");
20 byte buffer[] = new byte[1024];
21 int len = 0;
22 OutputStream out = response.getOutputStream();
23 while ((len = in.read(buffer)) > 0) {
24 out.write(buffer, 0, len);
25 }
26 }
27
28 public void doPost(HttpServletRequest request, HttpServletResponse response)
29 throws ServletException, IOException {
30 this.doGet(request, response);
31 }
32
33 }
在浏览器中访问ServletDemo05就会弹出文件下载框,如下图所示: