- 啸叫抑制(AFS)从算法仿真到工程源码实现-第一节-效果演示
aflyingwolf_pomelo
语音信号处理算法人工智能
一、概述啸叫抑制算法也叫声反馈抑制,本专题我们讨论啸叫抑制算法的平台搭建,算法仿真和设备端的工程落地实现。完整记录一个扩声系统的搭建。更多资料和代码可以进入https://t.zsxq.com/qgmoN,同时欢迎大家提出宝贵的建议,以共同探讨学习。二、啸叫抑制算法视频演示啸叫抑制算法演示视频三、语谱图3.1产生啸叫效果3.2去啸叫后的效果四、总结这一节我们主要记录了啸叫抑制(去啸叫)算法的效果演
- 解决后端的set-cookie无法写入浏览器的问题
yudaleng
前端jsonjavascript后端springboot
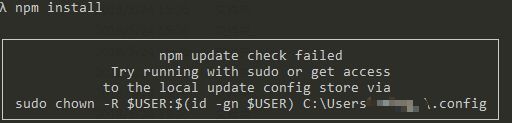
前言:最近做项目,遇到了set-cookie无法写入的问题。一开始以为是浏览器安全设置的问题导致无法写入cookie,后面发现并不是。在网上翻阅了许多文章,终于定位到了问题。写这篇文章用于记录一下,以免以后忘了。后端:1.后端需要配置好跨域2.响应头必须包含httpServletResponse.setHeader("Access-Control-Allow-Credentials","true"
- python智能合约编程_技术指南 | Python智能合约开发?看这一篇就够了
weixin_39897127
python智能合约编程
01前言在之前的技术视点文章中,我们介绍了目前本体主网支持的智能合约体系以及相应的智能合约开发工具SmartX。很多小伙伴都想上手练一练。在本期的技术视点中,我们将正式开始讲述智能合约语法部分。本体的智能合约API分为7个模块,分别是Blockchain&BlockAPI、RuntimeAPI、StorageAPI、NativeAPI、UpgradeAPI、ExecutionEngineAPI以及
- 深入浅出JVM性能优化:从理论到实践
rider189
javajvm
一、JVM架构与内存模型深度解析1.1JVM运行时数据区全景图方法区(元空间):存储类信息、常量池等元数据堆内存:对象实例存储核心区域YoungGeneration(新生代)Eden区(对象诞生地)Survivor区(S0/S1,存活对象过渡区)OldGeneration(老年代)虚拟机栈:线程私有,存储栈帧本地方法栈:Native方法调用程序计数器:线程执行位置指示器1.2对象生命周期管理对象创
- 优选算法训练篇07--力扣LCR179.查找总价格为目标值的两个商品
大胆飞猪
算法训练篇算法leetcode
目录1.题目链接:LCR179.查找总价格为目标值的两个商品2.题目描述:3.解法一(暴力解法,会超时):4.解法二(双指针-对撞指针):1.题目链接:LCR179.查找总价格为目标值的两个商品2.题目描述:购物车内的商品价格按照升序记录于数组price。请在购物车中找到两个商品的价格总和刚好是target。若存在多种情况,返回任一结果即可。示例1:输入:price=[3,9,12,15],tar
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
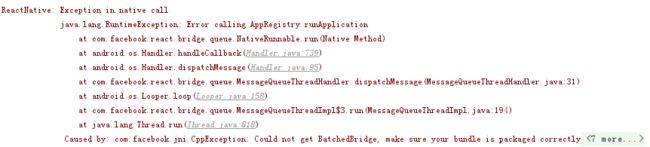
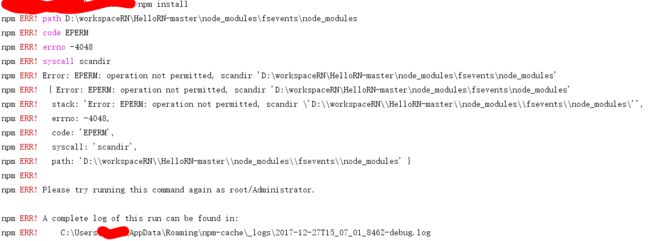
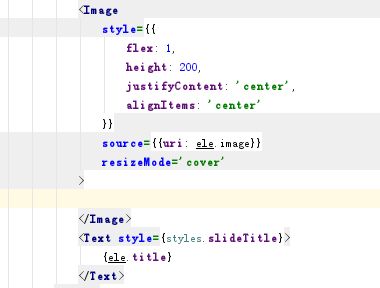
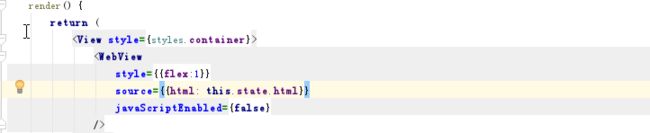
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- Day 21: 数组中的逆序对
m0_65150762
排序算法数据结构算法
在股票交易中,如果前一天的股价高于后一天的股价,则可以认为存在一个「交易逆序对」。请设计一个程序,输入一段时间内的股票交易记录record,返回其中存在的「交易逆序对」总数。示例1:输入:record=[9,7,5,4,6]输出:8解释:交易中的逆序对为(9,7),(9,5),(9,4),(9,6),(7,5),(7,4),(7,6),(5,4)。提示:0=right){return0;}intm
- springMVC WebMvcConfigurer详解
angen2018
#springMVCspring
`WebMvcConfigurer`是SpringMVC中一个非常重要的接口,它提供了多种方法来自定义SpringMVC的配置。以下是一些常用的配置方法:1.**拦截器配置(addInterceptors)**:通过实现`addInterceptors`方法,可以添加一个或多个拦截器,并对它们进行配置,如指定拦截的路径和排除的路径。这在日志记录、权限检查、性能监控等方面非常有用。2.**跨域配置(
- spring注入list集合
m0_74825656
面试学习路线阿里巴巴springlistjava
spring在帮我们管理bean的时候,会帮我们完成自动注入,其中有一个比较特殊的类型:list这篇笔记主要记录spring注入list集合的原理应用publicinterfaceRest{}@ComponentpublicclassRestServiceImpl01implementsRest{}@ComponentpublicclassRestServiceImpl02implementsRe
- Python第六章08:元组操作练习题
苹果.Python.八宝粥
python开发语言
#元组定义操作练习题"""定义一个元组,内容是:('周杰伦',11,['football','music']),记录一个学生的信息(姓名、年龄、爱好)请通元组(tuple)的功能,对其进行如下操作:1.查询其年龄所在的下标位置2.查询学生的姓名3.删除学生爱好中的football4.增加爱好:coding"""my_tuple=('周杰伦',11,['football','music'])#1.查
- STM32F1基于HAL库的学习记录实用使用教程分享(五、PWM驱动舵机、呼吸灯)
藤樂.
STM32学习stm32学习数据库
往期内容STM32F1基于HAL库的学习记录实用使用教程分享(一、GPIO_Output)STM32F1基于HAL库的学习记录实用使用教程分享(二、GPIO_Input按键)STM32F1基于HAL库的学习记录实用使用教程分享(三、外部中断按键)STM32F1基于HAL库的学习记录实用使用教程分享(四、OLEDIIC驱动软件IIC硬件IIC)文章目录往期内容前言一、PWMPWM如何控制LED亮度?
- Linux 常用命令 - last 【显示历史登录用户列表】
WKJay_
Linux常用命令linux服务器
简介last命令源自英文单词“last”,意为“最后”。该命令用于显示系统中用户的登录和注销记录,以及系统的重启和关机记录。它通过读取/var/log/wtmp文件来获取这些信息,wtmp文件记录了所有用户的登录和注销活动。使用方式last[options][username...][tty...]lastb[options][username...][tty...]常用选项-a,--hostla
- 【TypeScript学习】TypeScript基础学习总结二
JAMJAM_NoName
typescript学习前端
主要记录ts中的类、接口与泛型1.类无论是在哪种语言中,类都是面向对象编程(OOP)的一个主要实现方式。能够实现代码更加灵活,更具有结构化。类作用都是提供一个模板,通过类可以创建多个具有相同结构的对象。//类的定义,与对象的声明classStudent{id:stringname:stringage:numberconstructor(id:string,name:string,age:numbe
- QT字体显示
走路打滑
QTqt字体显示大小
环境:QT5.63字体显示大小问题现象在不同分辨率的LCD屏幕上进行字体的显示时,会出现大小不一的情况。通常在高分辨率的屏幕上正常大小的字体放到低分辨率屏幕上显示就会看着很小。解决方法记录:无论是QLable控件,各种button控件等等,所显示的字体都可以通过setFont函数去指定设置好的QFont对象。从而去改变所显示文本的属性Qt中的字体QFont定义字体大小是有两种方式,一种是Point
- 【Unity网络同步框架 - Nakama研究(二)】
归海_一刀
unity网络游戏引擎
Unity网络同步框架-Nakama研究(二)虽说官方文档和网站以及论坛建立的不错,而且还有中文翻译且质量也不错,但是总会遇到一些词不达意,说了但是依旧没懂的部分,甚至问AI也问不出什么东西,所以需要有一些比较明显的博客来记录实战部分服务端搭建使用官方推荐的Docker进行安装在将Docker软件下载到Windows环境后,请确保已安装node-js、typescript、lua和Go等环境(后续
- 前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录reactjs前端gitwebstorm
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
- React Router使用方法
魔云连洲
前端react.js前端前端框架
目录简介ReactRouter的三种使用模式声明模式数据模式框架模式ReactRouter7声明模式使用方法在入口文件引入BrowserRouter配置一个路由组件管理路由将路由组件引入App.tsx嵌套路由链接式路由导航\和\编程式路由导航简介ReactRouter是React的多策略路由器。在React应用中最新的ReactRouter7有三种使用模式,分别是声明模式、数据模式、框架模式。从声
- 使用vite+react+ts+Ant Design开发后台管理项目(五)
吕彬-前端
react.jsjavascript前端
前言本文将引导开发者从零基础开始,运用vite、react、react-router、react-redux、AntDesign、less、tailwindcss、axios等前沿技术栈,构建一个高效、响应式的后台管理系统。通过详细的步骤和实践指导,文章旨在为开发者揭示如何利用这些技术工具,从项目构思到最终实现的全过程,提供清晰的开发思路和实用的技术应用技巧。项目gitee地址:lbking666
- 「差生文具多系列」推荐两个好看的 Redis 客户端
古时的风筝
杂说redis数据库缓存Redis客户端
声明:大家好,我是风筝作者主页:【古时的风筝CSDN主页】。⚠️本文目的为个人学习记录及知识分享。如果有什么不正确、不严谨的地方请及时指正,不胜感激。直达博主:「古时的风筝」。(搜索或点击扫码)————————————————大家好,我是风筝软件推荐时间到,推荐两款我常用的Redis客户端,都是免费的,且支持Mac、Windows,如果你之前的Redis客户端用的不顺手,可以试试下面这两个。Re
- React性能优化的8种方式
Mr.BoBo.
前端#Reactreact.js性能优化前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言1、Reac.memo缓存组件2、使用useMemo缓存大量的计算3、避免使用内联对象4、避免使用匿名函数5、延迟加载不是立即需要的组件6、调整CSS而不是强制组件加载和卸载7、使用React.Fragment避免添加额外的DOM8、使用React.PureComponent,shouldComponentUpdate9、
- React状态管理
她的双马尾
Reactreact.js前端javascript
状态管理概念状态管理是指如何高效地管理和共享组件中的状态。React提供了useState和useReducer来管理本地状态,而对于全局状态,可以使用ContextAPI或第三方库(如Redux)。用法本地状态:使用useState或useReducer。全局状态:使用ContextAPI或Redux。使用场景本地状态:组件内部的状态,如表单输入、按钮点击。全局状态:需要跨组件共享的状态,如用户
- 【React】List使用QueueAnim动画效果不生效——QueueAnim与函数组件兼容性问题
Yvette-W
Reactreact.jslist前端前端框架javascript
版本:“antd-mobile”:“^5.37.1”,“rc-queue-anim”:“^2.0.0”,问题在使用QueueAnim时,如果动画的子元素是AntDesignMobile中的组件(如List.Item),可能会遇到动画不生效的问题,并且会看到类似以下警告:Warning:Functioncomponentscannotbegivenrefs.Attemptstoaccessthisr
- 08 lua常用自带库(time,Math,package)
小超wuli
Lua语言lua
lua常用自带库(time,Math,package)1>字符串和表string和table2>时间系统时间:os.time(),os.date("*t")返回一个时间记录的表os.date("*t").day-------系统的某日自己传入参数,得到时间:os.time(year=2014,month=8,day=14)3>Mathmath.abs(-999)-----绝对值math.deg(m
- 深度学习框架PyTorch——从入门到精通(6.2)自动微分机制
Fansv587
深度学习pytorch人工智能经验分享python机器学习
本节自动微分机制是上一节自动微分的扩展内容自动微分是如何记录运算历史的保存张量非可微函数的梯度在本地设置禁用梯度计算设置requires_grad梯度模式(GradModes)默认模式(梯度模式)无梯度模式推理模式评估模式(`nn.Module.eval()`)自动求导中的原地操作原地操作的正确性检查多线程自动求导CPU上的并发不确定性计算图保留自动求导节点的线程安全性C++钩子函数不存在线程安全
- Python 单例模式的 5 种实现方式:深入解析与最佳实践
做测试的小薄
测试高阶python单例模式自动化测试测试框架
单例模式(SingletonPattern)是一种经典的设计模式,其核心思想是确保一个类在整个程序运行期间只有一个实例,并提供一个全局访问点。这种模式在许多场景中非常有用,例如全局配置管理、日志记录器、数据库连接池等。然而,Python的灵活性使得实现单例模式有多种方式,每种方法都有其特点和适用场景。本文将详细介绍Python中实现单例模式的5种常见方法,并深入分析它们的优缺点以及适用场景,帮助您
- 【设计模式】C++ 单例模式总结与最佳实践
白码思
c++单例模式开发语言
1.单例模式简介单例模式(SingletonPattern)是软件开发中常见的设计模式之一,主要用于确保某个类只有一个实例,并提供一个全局访问点。常见的使用场景包括:日志管理:全局唯一的日志记录器。数据库连接池:防止创建多个数据库连接,提高性能。资源管理器:如线程池、驱动管理器等。2.单例模式的实现方式C++中实现单例模式的方式有多种,常见方式如下:2.1普通的单例模式(非线程安全)特点:使用静态
- LeetCode剑指offer题目记录4
t.y.Tang
LeetCode记录leetcodepython矩阵
leetcode刷题开始啦,每天记录几道题.目录剑指offer07.重建二叉树题目描述示例思路python改进剑指offer09.用两个栈实现队列题目描述示例思路python剑指offer10-1.斐波那契数列题目描述思路pythonC++剑指offer10-2.青蛙跳台阶问题问题描述思路C++剑指offer07.重建二叉树题目描述输入某二叉树的前序遍历和中序遍历的结果,请构建该二叉树并返回其根节
- 使用hel-micro微服务实现在jsp项目中引入react组件
小灰灰学编程
微服务微服务react.jsjsphel-micro
以下是一个完整的示例,涵盖React子应用配置、JSP主应用集成以及样式隔离的实现细节。我们将通过CSSModules和ShadowDOM确保React样式与JSP样式互不干扰。一、React子应用配置1.项目结构react-module/├──src/│├──index.js#模块入口文件│├──App.js#React组件│└──App.module.css#组件样式(CSSModules)├
- React的状态管理——Redux
miraculous111
react.jsjavascript前端
Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR