SSM+BootStrap实现增删查改及批量删除操作
(一)项目结构
注:下载项目源码
注:SSM增删查改源码视频
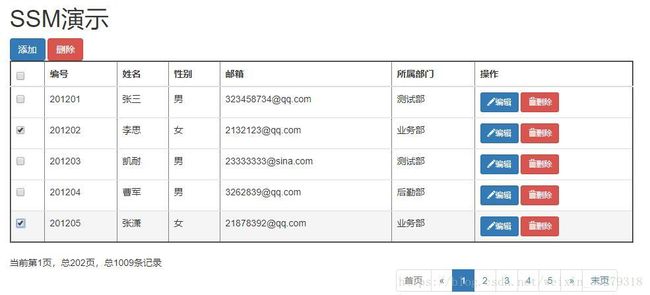
1.使用Ajax和JQuery实现表格添加数据及分页功能
前端源码:
//----------------------------------1.实现分页功能----------------------------------//
var totalRecord,currentPageNum;
//1.页面加载完成以后,直接发送ajax请求,获取分页数据
$(function() {
toPage(1);
});
//跳转页码
function toPage(pn) {
$.ajax({
url : "${path}/emps",
data : "pn="+pn,
type : "GET",
success : function(result) {//回调函数
//console.log(result);
//1.解析并显示员工数据
build_emps_table(result);
//2.解析并显示分页数据
build_page_info(result);
//3.解析显示分页条数据
build_page_nav(result)
}
});
}
//2.解析Json并显示员工数据
function build_emps_table(result) {
//清空table表格
$("#emps_table tbody").empty();
//解析Json获取员工列表
var emps = result.extend.pageInfo.list;
$.each(emps, function(index, item) {
//alert(item.empName)
//把员工数据添加到单元格中
var checkBoxTd = $("
").addClass("pagination");
//创建首页,前页,下一页,末页元素
var firstPage = $("").append($("").append("首页"));
var prePage = $("").append($("").append("«"));
if (result.extend.pageInfo.hasPreviousPage == false) {
firstPage.addClass("disabled");
prePage.addClass("disabled");
} else {
firstPage.click(function() {
toPage(1);
});
prePage.click(function() {
toPage(result.extend.pageInfo.pageNum - 1);
});
}
var nextPage = $("")
.append($("").append("»"));
var lastPage = $("").append($("").append("末页"));
if (result.extend.pageInfo.hasNextPage == false) {
//不能点击
lastPage.addClass("disabled");
nextPage.addClass("disabled");
} else {
lastPage.click(function() {
toPage(result.extend.pageInfo.pages);
});
nextPage.click(function() {
toPage(result.extend.pageInfo.pageNum + 1);
});
}
//将首页,前页li元素添加到ul元素中
ul.append(firstPage).append(prePage);
//获取要显示的所有页码参数
var nums = result.extend.pageInfo.navigatepageNums;
$.each(nums, function(index, item) {
var num = $("").append($("").append(item));
if (result.extend.pageInfo.pageNum == item)
//添加活动标识
num.addClass("active");
num.click(function() {
toPage(item);
});
ul.append(num);
});
//添加下一页和末页提示
ul.append(nextPage).append(lastPage);
$("").append(ul).appendTo("#page_nav_area");
}后台实现分页源码:
/*
* 使用@ResponseBody需要jacksonjar包
*/
@RequestMapping("/emps")
@ResponseBody
//1.查询所有员工数据
public Msg getEmpsWithJson(@RequestParam(value="pn",defaultValue="1")Integer pn,Model model) {
//1.使用PageHelper分页插件,在查询之前只需传入页码及每页显示的数据记录参数即可!
PageHelper.startPage(pn, 5);
//2.startPage后紧跟的就是一个分页查询
List emps=employeeService.getAll();
//3.使用PageInfo封装查询结果,只需将PageInfo交给页面即可
//4.PageInfo封装分页的详细信息
//5. PageInfo构造器的5表示连续显示的页码数字
PageInfo page=new PageInfo(emps,5);
//6.处理结果以Json数据格式返回给浏览器
return Msg.success().add("pageInfo",page);
} 后台接收分页栏的请求参数源码:
//4.查询员工数据
@RequestMapping(value="/emp/{id}",method=RequestMethod.GET)
@ResponseBody
public Msg getEmp(@PathVariable("id")Integer id){
Employee employee=employeeService.getEmp(id);
return Msg.success().add("emp", employee);
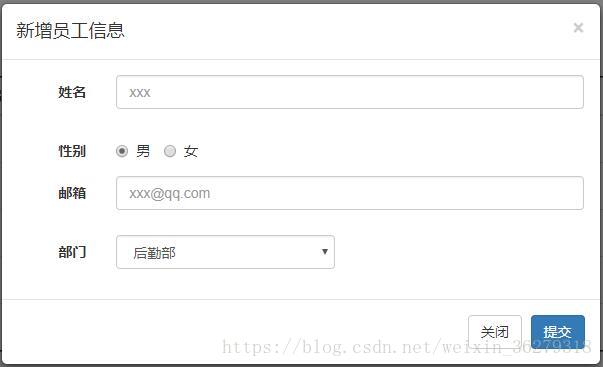
}2.Ajax实现添加员工数据功能
//--------------------------------2.实现添加员工数据功能----------------------------------//
//重置表单数据
function resetForm(ele) {
$(ele)[0].reset();
$(ele).find("*").removeClass("has-error has-success");
$(ele).find(".help-block").text("");
}
//向服务器发送请求获取部门数据
function getDepts(ele) {
$(ele).empty();
$.ajax({
url : "${path}/depts",
data : "",
type : "POST",
success : function(result) {//result代表Json数据
//构建下拉列表
$.each(result.extend.depts, function() {//this表示当前遍历对象
$("").append(this.deptName).attr("value", this.deptId)
.appendTo(ele);
});
}
});
}
//校验表单输入的用户名是否重复,当输入数据时立刻发送ajax请求
$("#empName_input").change(
function() {
//获取当前输入框的值
var empName = this.value;
$.ajax({
url : "${path}/checkUser",
data : "empName=" + empName,
type : "POST",
success : function(result) {
//响应码100为可用
if (result.code == 100) {
showValidateMsg("#empName_input", "success","用户名可以使用");
$("#save_emp_btn").attr("save", "success");
} else if (result.code == 200) {
showValidateMsg("#empName_input", "error",
result.extend.error);
$("#save_emp_btn").attr("save", "error");
}
}
})
});
//添加用户
$("#emp_add_btn").click(function() {
//弹出模态框前查出部门信息显示在下拉列表
getDepts("#deptName_input");
//清空表单数据
resetForm("#emp_form");
//返回添加模态框
$('#empAddModal').modal({
backdrop : "static"
});
});
//显示校验信息
function showValidateMsg(ele, status, msg) {
$(ele).parent().removeClass("has-error has-success");
$(ele).next("span").text("");
if (status == "error") {
$(ele).parent().addClass("has-error has-feedback");
$(ele).next("span").text(msg);
} else {
$(ele).parent().addClass("has-success has-feedback");
$(ele).next("span").text(msg);
}
}
//校验表单提交数据
function validateEmpForm() {
var flag = true;
//1.获取员工名字并进行校验
var empName = $("#empName_input").val();
var regName = /^[a-zA-Z0-9_-]{6,16}$|(^[\u2E80-\u9FFF]{2,5}$)/;
if (!regName.test(empName)) {
showValidateMsg("#empName_input", "error", "用户名格式不正确");
flag = false;
} else {
//showValidateMsg("#empName_input", "success", "用户名格格式正确");
}
//2.获取email并进行校验
var email = $("#email_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!regEmail.test(email)) {
showValidateMsg("#email_input", "error", "Email格式不正确");
flag = false;
} else {
//showValidateMsg("#email_input", "success", "格式正确");
}
return flag;
}
//点击保存按钮
$("#save_emp_btn").click(function(){
//1.模态框中填写的表单数据提交给服务器保存
//2.校验提交表单数据
//3.发送ajax请求保存表单数据
if (!validateEmpForm())
return false;
//判断之前ajax判断是否成功!,如果失败无法向数据库插入数据
if ($(this).attr("save") == "error")
return false;
$.ajax({
url:"${path}/emp",
type:"POST",
data: $("#emp_form").serialize(),
success:function(result){
//alert(result.msg);
//1.员工保存成功:首先关闭模态框,其次来到最后一页显示刚保存的数据
$('#empAddModal').modal("hide");
//保存数据后来到最后一页
toPage(totalRecord);
}
});
});后台获取部门数据源码:
@RequestMapping("/depts")
@ResponseBody
//获取部门数据
public Msg getDeptsWithJson(){
List list=departmentService.getAll();
//System.out.println(list.size());
return Msg.success().add("depts", list);
}
后台校验在输入框输入的数据是否合法源码:
//3.后台校验
@RequestMapping(value="/checkUser")
@ResponseBody
public Msg checkUser(@RequestParam("empName")String empName){
//重复校验一遍姓名
String regx="^[a-zA-Z0-9_-]{6,16}$|(^[\u2E80-\u9FFF]{2,5}$)";
if(!empName.matches(regx)){
return Msg.fail().add("error", "用户名格式不正确!");
}
//true:表示可以 false:表示不可以
boolean flag=employeeService.checkUser(empName);
if(flag){
return Msg.success();
}else{
return Msg.fail().add("error", "用户名重复,请输入新的用户名!");
}
}后台保存员工数据源码:
//2.1.JSR303校验表单数据,后保存数据
@RequestMapping(value="/emp",method=RequestMethod.POST)
@ResponseBody
public Msg saveEmps(@Validated Employee employee,BindingResult result){
//从前端传来的参数springmvc会自动封装
//System.out.println(employee);
if(result.hasErrors()){
Map<String, String>map=new HashMap<>();
List<FieldError> list=result.getFieldErrors();
for (FieldError fieldError : list) {
map.put(fieldError.getField(), fieldError.getDefaultMessage());
}
return Msg.fail().add("errorFields", map);
}else{
employeeService.saveEmp(employee);
return Msg.success();
}
}
3.Ajax实现员工修改操作
//-----------------------3.实现修改员工数据功能----------------------------------//
//绑定编辑按钮(editbtn表示按钮的标识,而不是按钮元素)
$(document).on("click",".editbtn",function(){
//1.获取部门数据,填写到id="deptName_update_input"的下拉框
getDepts("#deptName_update_input");
//2.重置表单
resetForm("#emp_update_form");
//获取员工id属性
getEmp($(this).attr("editid"));
//将editid添加到下面元素中
$("#update_emp_btn").attr("editid",$(this).attr("editid"));
//3.弹出模态框
$('#empUpdateModal').modal({
backdrop : "static"
});
});
//ajax向服务器发送请求
function getEmp(id){
$.ajax({
url:"${path}/emp/"+id,
type:"GET",
success:function(result){
var emp=result.extend.emp;
//alert(emp.gender)
$("#empName_update_input").text(emp.empName);
$("#email_update_input").attr("value",emp.email);
//将查询出来的数据填充在id选择器中,实现redio被选中
$("#emp_update_form input[name=gender]").val([emp.gender]);
$("#emp_update_form select").val([emp.dId]);
}
})
}
//绑定更新按钮,也需要校验
$("#update_emp_btn").click(function(){
var email = $("#email_update_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!regEmail.test(email)) {
showValidateMsg("#email_update_input", "error", "Email格式不正确");
return false;
} else {
showValidateMsg("#email_update_input", "success", "格式正确");
}
$.ajax({
url:"${path}/emp/"+$(this).attr("editid"),
data:$("#emp_update_form").serialize(),//+"&_method=PUT",
type:"PUT",
success:function(result){
$("#empUpdateModal").modal("hide");
toPage(currentPageNum);
}
})
});后台获取部门数据展示在前端页面:
@ResponseBody
//获取部门数据
public Msg getDeptsWithJson(){
List list=departmentService.getAll();
//System.out.println(list.size());
return Msg.success().add("depts", list);
} 后台获取员工数据展示在前端页面
@RequestMapping(value="/emp/{id}",method=RequestMethod.GET)
@ResponseBody
public Msg getEmp(@PathVariable("id")Integer id){
Employee employee=employeeService.getEmp(id);
return Msg.success().add("emp", employee);
}后台接收修改请求源码:
@ResponseBody
//empId是Employee的属性,否则无法绑定数据
@RequestMapping(value="/emp/{empId}",method=RequestMethod.PUT)
public Msg updateEmp(Employee employee){
employeeService.updateEmp(employee);
return Msg.success();
}
4.删除单条员工数据记录及批量删除员工
//-----------------------4.实现删除某一条员工记录----------------------------------//
//绑定删除按钮
$(document).on("click",".delbtn",function(){
//获取员工姓名
//var empName=$(this).parents().find("tr td:eq(1)").text();
var empId=$(this).attr("delid");
if(confirm("确认要删除吗?")){
$.ajax({
url:"${path}/emp/"+empId,
type:"DELETE",
success:function(result){
alert("删除成功!");
toPage(currentPageNum);
}
})
}
});
//全选按钮
$("#check_all").click(function(){
//attr()获取checked市undefined,全部选中显示true
//alert($(this).prop("checked"));
//1.prop修改和读取dom原生属性值
$(".check_item").prop("checked",$(this).prop("checked"));
});
//绑定事件
$(document).on("click",".check_item",function(){
//判断选中的和所有要选的个数相等,显示全部被选中
var flag=$(".check_item:checked").length==$(".check_item").length;
$("#check_all").prop("checked",flag);
});
//批量删除操作
$("#emp_del_btn").click(function(){
alert("确定要删除吗?");
var ids="";
$.each($(".check_item:checked"),function(){
ids+=$(this).parents("tr").find("td:eq(1)").text()+"-";
});
//http://localhost:8083/ssm-crud/emp/201236-201237-201238-201239-201240
ids=ids.substring(0,ids.length-1);
$.ajax({
url:"${path}/emp/"+ids,
type:"DELETE",
success:function(result){
if(result.code==100){
alert("删除成功!");
toPage(currentPageNum);
}
}
});
});后台源码:
@ResponseBody
@RequestMapping(value="/emp/{ids}",method=RequestMethod.DELETE)
public Msg deleteEmp(@PathVariable("ids")String ids){
//URL:http://localhost:8083/ssm-crud/emp/201236-201237-201238-201239-201240
//如果URL中包含"-"就执行批量删除
if(ids.contains("-")){
List list=new ArrayList<>();
String[]strs=ids.split("-");
for (String id : strs) {
list.add(Integer.parseInt(id));
}
employeeService.bathDeleteEmps(list);
}else{
employeeService.deleteEmp(Integer.parseInt(ids));
}
return Msg.success();
} 5.Mabatis逆向工程生成POJO和Mapper.xml文件
参考:MyBatis GeneratorXML Configuration File Reference
mbg.xml文件
<generatorConfiguration>
<context id="mysqlTables" targetRuntime="MyBatis3">
<commentGenerator>
<property name="suppressAllComments" value="true" />
commentGenerator>
<jdbcConnection driverClass="com.mysql.jdbc.Driver"
connectionURL="jdbc:mysql://localhost:3306/ssm_crud" userId="root"
password="root">
jdbcConnection>
<javaTypeResolver>
<property name="forceBigDecimals" value="false" />
javaTypeResolver>
<javaModelGenerator targetPackage="com.wang.ssm.bean"
targetProject=".\src\main\java">
<property name="enableSubPackages" value="true" />
<property name="trimStrings" value="true" />
javaModelGenerator>
<sqlMapGenerator targetPackage="mapper" targetProject=".\src\main\resources">
<property name="enableSubPackages" value="true" />
sqlMapGenerator>
<javaClientGenerator type="XMLMAPPER"
targetPackage="com.wang.ssm.dao" targetProject=".\src\main\java">
<property name="enableSubPackages" value="true" />
javaClientGenerator>
<table tableName="tbl_emp" domainObjectName="Employee">table>
<table tableName="tbl_dept" domainObjectName="Department">table>
context>
generatorConfiguration>