一、知识点简单介绍
1.UIScrollView控件是什么?
(1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限
(2)当展⽰示的内容较多,超出⼀一个屏幕时,⽤用户可通过滚动⼿手势来查看屏幕以外的内容
(3)普通的UIView不具备滚动功能,不能显⽰示过多的内容
(4)UIScrollView是一个能够滚动的视图控件,可以⽤用来展⽰示⼤大量的内容,并且可以通过滚 动查看所有的内容
(5)举例:手机上的“设置”、其他⽰示例程序
2.UIScrollView的简单使用
(1)将需要展⽰的内容添加到UIScrollView中
(2)设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺⼨寸,也就是告诉 它滚动的范围(能滚多远,滚到哪⾥里是尽头)
3.属性
(1)常用属性:
1)@property(nonatomic)CGPoint contentOffset;
这个属性⽤用来表⽰示UIScrollView滚动的位置
2)@property(nonatomic)CGSize contentSize;
这个属性⽤用来表⽰示UIScrollView内容的尺⼨寸,滚动范围(能滚多远)
3)@property(nonatomic)UIEdgeInsets contentInset;
这个属性能够在UIScrollView的4周增加额外的滚动区域
(2)其他属性:
1)@property(nonatomic) BOOL bounces;
设置UIScrollView是否需要弹簧效果
2)@property(nonatomic,getter=isScrollEnabled)BOOL scrollEnabled;
设置UIScrollView是否能滚动
3)@property(nonatomic) BOOL showsHorizontalScrollIndicator;
是否显⽰示⽔水平滚动条
4)@property(nonatomic) BOOL showsVerticalScrollIndicator;
是否显⽰示垂直滚动条
4.注意点
如果UIScrollView⽆无法滚动,可能是以下原因:
(1)没有设置contentSize
(2)scrollEnabled = NO
(3)没有接收到触摸事件:userInteractionEnabled = NO
(4)没有取消autolayout功能(要想scrollView滚动,必须取消autolayout)
二、关于UIScrollView常见属性的一些说明
1.属性使用的代码示例
#import "MJViewController.h"
@interface MJViewController ()
{
//在私有扩展中创建一个属性
UIScrollView *_scrollView;
}
@end
@implementation MJViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.创建UIScrollView
UIScrollView *scrollView = [[UIScrollView alloc] init];
scrollView.frame = CGRectMake(0, 0, 250, 250); // frame中的size指UIScrollView的可视范围
scrollView.backgroundColor = [UIColor grayColor];
[self.view addSubview:scrollView];
// 2.创建UIImageView(图片)
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = [UIImage imageNamed:@"big.jpg"];
CGFloat imgW = imageView.image.size.width; // 图片的宽度
CGFloat imgH = imageView.image.size.height; // 图片的高度
imageView.frame = CGRectMake(0, 0, imgW, imgH);
[scrollView addSubview:imageView];
// 3.设置scrollView的属性
// 设置UIScrollView的滚动范围(内容大小)
scrollView.contentSize = imageView.image.size;
// 隐藏水平滚动条
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsVerticalScrollIndicator = NO;
// 用来记录scrollview滚动的位置
// scrollView.contentOffset = ;
// 去掉弹簧效果
// scrollView.bounces = NO;
// 增加额外的滚动区域(逆时针,上、左、下、右)
// top left bottom right
scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20);
_scrollView = scrollView;
}
- (IBAction)down:(UIButton *)sender {
[UIView animateWithDuration:1.0 animations:^{
//三个步骤
CGPoint offset = _scrollView.contentOffset;
offset.y += 150;
_scrollView.contentOffset = offset;
//_scrollView.contentOffset = CGPointMake(0, 0);
}];
}
@end
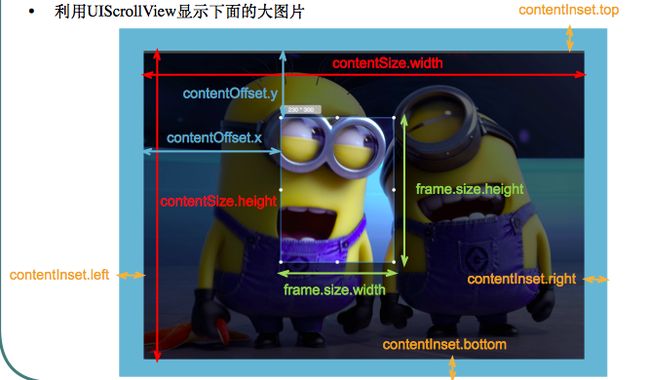
2.几个属性坐标示意图
3.重要说明
(1)UIScrollView的frame与contentSize属性的区分:UIScrollView的frame指的是这个scrollView的可视范围(可看见的区域),contentSize是其滚动范围。
(2)contentInset(不带*号的一般不是结构体就是枚举),为UIScrollView增加额外的滚动区域。(上,左,下,右)逆时针。contentInset可以使用代码或者是在xib中进行设置。
(3)contentsize属性只能使用代码设置。
(4)contentoffset是个CGpoint类型的结构体,用来记录ScrollView的滚动位置,即记录着“框”跑到了哪里。知道了这个属性,就知道了其位置,可以通过设置这个属性来控制这个“框”的移动。
(5)不允许直接修改某个对象内部结构体属性的成员,三个步骤(先拿到值,修改之,再把修改后的值赋回去)。