Android studio下纯代码发开简易计算器(一)
首先看到纯代码这几个字就知道这篇文章绝对没有xml文件,直接纯代码界面+所有功能,这只是我个人在学习的道路上做的随心记,怕以后忘了可以再进来看看,有不好的请大神指出。。。谢谢
一个计算器自然只是由多个按键和一个“显示屏”构成,那自然是TextView和EditText这些了,我在这个项目用的是TextView
其实就是利用它的setText()和getText()方法来显示和读取数据的,下面正式开始:
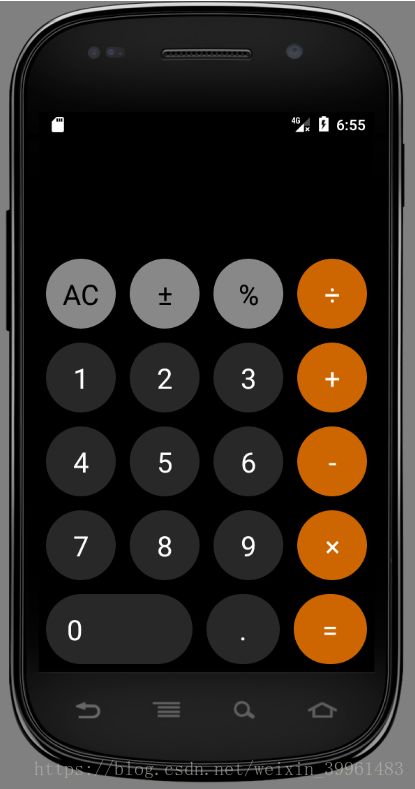
先上上效果图,这样的话看着代码会轻松一些
看到这界面用水果手机的同学都熟悉吧,对!这就是我根据水果手机上的计算器来制作的。。。
首先咋们要知道纯代码是怎么把控件添加到容器上的,就是利用 容器对象.addView(控件对象); 反正添加子容器,添加其他控件都是用这个的,对象就很明了了,就是定义,设置属性,这两步搞完直接添加就是了。
不说多了,看看代码吧!
创建按钮:因为每一个按钮都是一样的,出了ID和它的文字不一样,所以我直接用一个带返回值带参数的方法定义,后面的按钮都全部从这获取得到,你也可以一个一个的定义,不过重复太多内容看着都烦,有没有感觉??它设置高度那里的值后面再说!
//创建每一个按钮
private Button myButton(String name)
{ //定义一个按钮
Button button = new Button(this);
//设置按钮高度
button.setHeight(getButtonWidth());
button.setText(name);
button.setTextColor(Color.WHITE);
button.setTextSize(TypedValue.COMPLEX_UNIT_PX,getButtonWidth()/2.5f);
return button;
}我的布局思想是这样的,这个想法我相信每个人都有不一样的,上面那个红色框就是TextView组件,其他5个红色我也是用的LinearLayout容器,因为下面那行特殊所以另外说,二最上面那行的文字特殊所以也不跟中间那三行一起获取,我是这么做的
都是利用有返回值的方法来获取,这次获取的就是LinearLayout容器了,先来看看上层的具体代码:
//上层LinearLayout
private LinearLayout topLayout()
{
LinearLayout layout = new LinearLayout(this);
LinearLayout.LayoutParams layoutp = new LinearLayout.LayoutParams(
new ViewGroup.LayoutParams(
0, ViewGroup.LayoutParams.MATCH_PARENT
)
);
layoutp.setMargins(10,10,10,10);
layout.setWeightSum(4);
layoutp.weight=1;
layout.setOrientation(LinearLayout.HORIZONTAL);
String [] name ={"AC","±","%","÷"};
for(int i=0;i<4;i++){
Button button = myButton(name[i]);
buttons.add(button);
button.setLayoutParams(layoutp);
if(i==3) button.setBackground(new MyButtonStyle().symbol_sd());
else {
button.setTextColor(Color.BLACK);
button.setBackground(new MyButtonStyle().gn_sd());
}
layout.addView(button);
}
return layout;
}在代码里我们用到了
LinearLayout.LayoutParams这个属性就像xml里面的 android:layout_width="" 和 android:layout_height="" 这两个属性!
然后他的一些属性的话,其实看着那个单词就知道了的,单词跟xml里面的一样,只是在纯代码上它有set和get这些词跟着而已
还有就是大家看到的设置背景后面的参数,那里就是按钮的样式>>>我们这的按钮是圆的嘛,那也是一个自己写的方法。稍后再议,然后就利用addView();这个方法来添加按钮就行了,直接返回这AC,±,%,÷一行的按钮了。
然后中间那三层和最后那层都一个道理,我直接上代码了:
//中间三层LinearLayout
private LinearLayout centerLayout(int start,int end,String symbol)
{
LinearLayout layout = new LinearLayout(this);
LinearLayout.LayoutParams layoutp = new LinearLayout.LayoutParams(
new ViewGroup.LayoutParams(
0, ViewGroup.LayoutParams.MATCH_PARENT
)
);
layoutp.setMargins(10,10,10,10);
layout.setWeightSum(4);
layoutp.weight=1;
layout.setOrientation(LinearLayout.HORIZONTAL);
for(int i=start;i因为底层的按钮比较特殊,所以我慢慢创建,设置了。
就刚才那图还记得吧?到现在咋们已经把下面那5个红色框的东西做好了,现在还做一个父容器来添加进去就可以显示了,道理都他妈一个样直接上代码:
//父容器
private LinearLayout myLayout()
{
LinearLayout myLayout = new LinearLayout(this);
LinearLayout.LayoutParams layoutp = new LinearLayout.LayoutParams(
new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,0
)
);
myLayout.setLayoutParams(layoutp);
layoutp.weight=5;
LinearLayout.LayoutParams layoutp_text = new LinearLayout.LayoutParams(
new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,0
)
);
layoutp_text.weight=2;
LinearLayout.LayoutParams layoutbt = new LinearLayout.LayoutParams(
new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,0
)
);
layoutbt.weight=1;
myLayout.setOrientation(LinearLayout.VERTICAL);
myLayout.setWeightSum(2);
myLayout.setBackgroundColor(Color.BLACK);
//创建TextView
textview = new TextView(this);
textview.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
0
));
textview.setTextSize(70);
textview.setLayoutParams(layoutp_text);
textview.setTextColor(Color.WHITE);
textview.setGravity(Gravity.RIGHT | Gravity.BOTTOM);
myLayout.addView(textview);
//添加子组件(LinearLayout)
topLayout().setLayoutParams(layoutbt);
myLayout.addView(topLayout());
centerLayout(1,4,"+").setLayoutParams(layoutbt);
myLayout.addView(centerLayout(1,4,"+"));
centerLayout(4,7,"-").setLayoutParams(layoutbt);
myLayout.addView(centerLayout(4,7,"-"));
centerLayout(7,10,"×").setLayoutParams(layoutbt);
myLayout.addView(centerLayout(7,10,"×"));
bottomLayout().setLayoutParams(layoutbt);
myLayout.addView(bottomLayout());
return myLayout;
}细心的同学都看见我每一个LinearLayout都利用一个weight属性,这属性很重要,理解也比较难,我都不太理解,哈哈,这相当于把控件按比例放进容器,这对于屏幕适配是一个大招哦,好好学习利用这个属性!我特意标红色了。到这里在们就可以直接显示了。移动开发这种东西我还是觉得要的是一种视觉体验,你的功能代码写的最好,最稳定也没人用,我现在说的是我大中华儿女普通公民哦,开发人员的话就不说了,你界面不好人家自然不下载你的东西,你自然没钱花。呵呵。界面还是很重要的,而且界面看着容易,其实细节的东西是很难的,怎么说呢,就是比如人家就是要把这些按键做得很那个啥,这下你就难了,按钮又不是你家的,你以为你想放哪就在哪?你设置的参数不对他就是不听你的,这就是细节,难点。。。。。
好了,界面就先到这吧,功能稍后再贴,吃个饭先!!!!!!我的鸡腿,鸭腿,鹅腿等着我了。。。。