- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- [附源码]Python计算机毕业设计SSM基于B-S的心理健康管理系统(程序+LW)
Python、JAVA毕设程序源码
java开发语言
环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.IDE环境:
- Java运行jar包需要读取arguments配置文件
好人静
Javajava配置argument
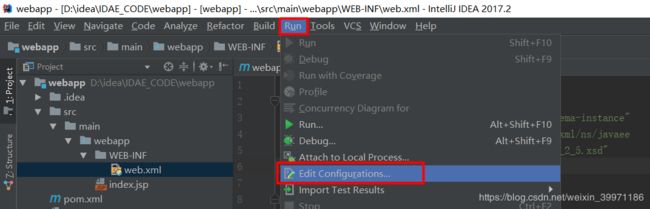
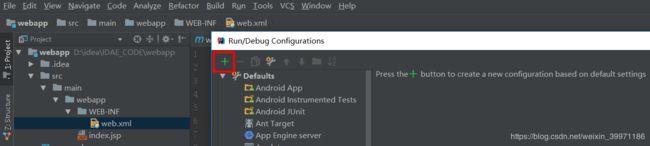
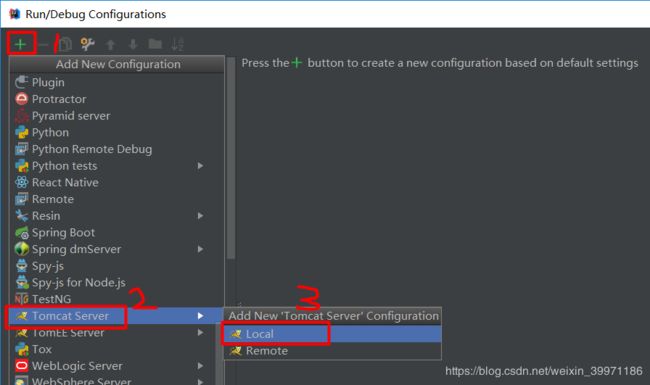
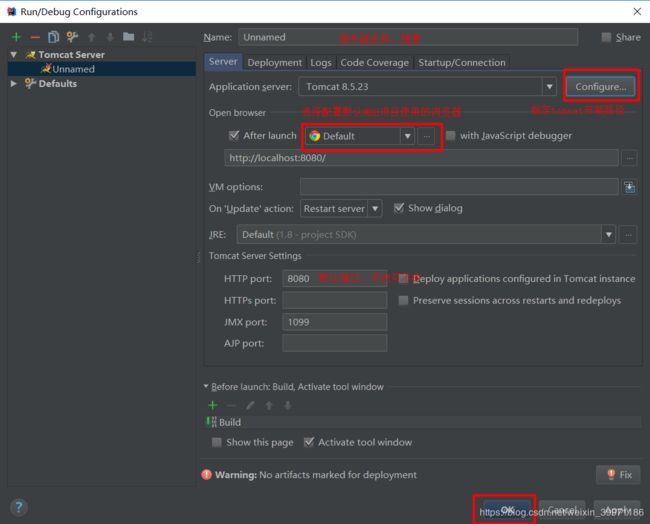
在项目中有时候要把一些代码打包成jar,只要运行jar就可以执行。同时为了方便设置代码执行的一些外部参数,通常会配置arguments。1、Intelidea配置arguments在菜单栏找到Run->EditConfiguration弹出的窗口中选择配置文件所在的路径即可。2、Eclipse配置arguments在main函数,右击,在弹出的菜单中选择EditConfiguration,在弹出的
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 快速启动flink项目
for your wish
flinkjava大数据
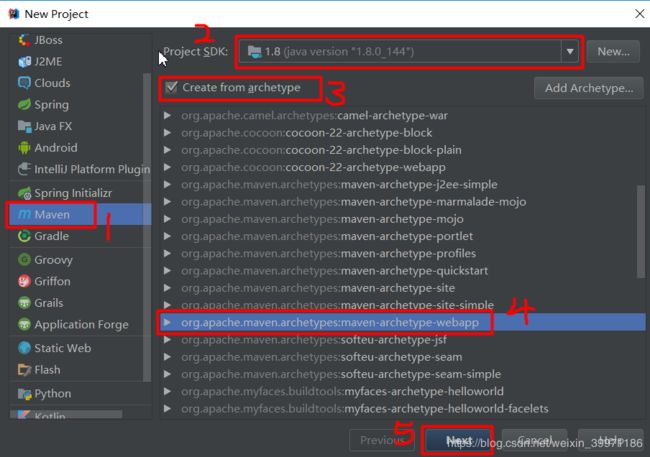
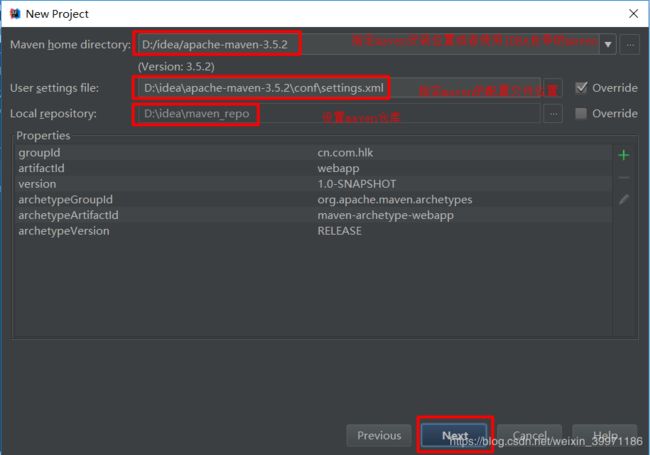
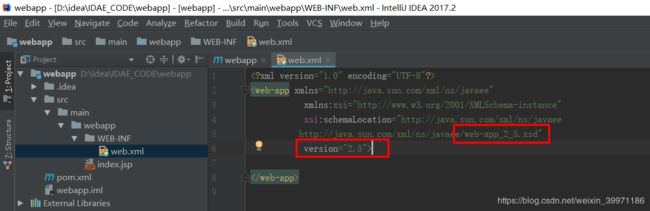
按照这个步骤1分钟内创建完成idea-----File----new---Project------Maven----Createfromarchetype----AddArchetype弹出框:GroupId填org.apache.flinkArtifactId填flink-quickstart-javaVersion填1.14.0选中刚刚添加的Archetype,点Next填写你要创建的这个f
- IDEA本地启动flink 任务
Direction_Wind
intellij-ideaflinkjava
1pom中添加org.apache.flinkflink-clients_${scala.binary.version}${flink.version}org.apache.flinkflink-runtime-web_${scala.binary.version}${flink.version}2下载flink-dist包并3打印日志中搜索localhost可以找到flink的管理页面
- kotlin 默认构造函数_Kotlin程序| 函数的默认值和命名参数
cumubi7552
javapythonlinuxtensorflowc++
kotlin默认构造函数Inthedefaultargument,wecanassignthedefaultvaluestothearguments,whilecallingthefunctionifwedonotprovideanyvalueforthedefaultassignedargumentsthenthecompilerautomaticallytakesthedefaultvalue
- 数学建模清风课程笔记——第二章 TOPSIS法
minpengyuanBITer
数学建模数学建模笔记
TOPSIS(TechniqueforOrderPreferencebySimilaritytoIdealSolution)可翻译为逼近理想解排序法,国内简称为优劣解距离法。TOPSIS法是一种常用的综合评价方法,其能充分利用原始数据的信息,其结果能够精确地反映各评价方案之间的差距。评价类问题1TOPSIS法TOPSIS法概念:TOPSIS法是一种常用的综合评价方法,能充分利用原始数据的信息,其结
- 【数学建模】TOPSIS法简介及应用
烟锁池塘柳0
数学建模数学建模算法
文章目录TOPSIS法的基本原理TOPSIS法的基本步骤TOPSIS法的应用总结在多目标决策分析中,我们常常需要在多个选择中找到一个最优解。TOPSIS(TechniqueforOrderPreferencebySimilaritytoIdealSolution)法是一个广泛应用的决策方法,基于理想解与负理想解的距离来评估各个选项的优劣。本文将简要介绍TOPSIS法的基本原理、步骤以及其在实际决策
- Java IDEA中Gutter Icons图标的含义
路宇
java笔记javaintellij-idea开发语言gutter-icons图标Java开发工具
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。点击跳转到教程前言:很多人刚开始用IDEA来学习编程,会发现下面这些图标。但是我们有时候并不知道它的含义和设置显示与隐藏,下面给大家讲解一下装订线图标位于左侧编辑器中。它们调用一些基本操作以及其他特定于框架和技术的功能。设置步骤File->Setting进到idea的设置页面。接
- 【IDEA】IDEA常用快捷键(适应包括xml所有类型文件)
Ctrl Z.
intellij-ideaxmljava
IntellijIDEA快速编写代码sout等价于System.out.println();soutp等价于System.out.println(“”);soutv等价于System.out.println(“变量名=”+变量);soutm等价于System.out.println(“当前类名.当前方法”);psvm等价于publicstaticvoidmain(String[]args){}In
- Socketioxide:Rust 中的 Socket.IO 服务器实现
时闯虎
Socketioxide:Rust中的Socket.IO服务器实现socketioxideAsocket.ioserverimplementationinRustthatintegrateswiththeTowerecosystemandtheTokiostack.项目地址:https://gitcode.com/gh_mirrors/so/socketioxide项目介绍Socketioxide
- Springboot启动失败:解决「org.yaml.snakeyaml.error.YAMLException」报错全记录
-天凉好秋-
springbootjavaideavisualstudiocode
##关键字Java、Springboot、vscode、idea、nacos启动失败、YAMLException、字符集配置---##背景环境###项目架构-**框架**:SSM(Spring+SpringMVC+MyBatis)-**中间件**:Nacos(配置管理+服务发现)-**配置存储**:Nacos中存储了Springboot的配置,包括:数据库连接信息、Redis连接信息、服务配置等。
- Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做
含宇网络
springbootjava后端
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 用VSCode做前端开发
北子ALF
杂谈vscodeide编辑器
vscode写前端和记markdown还是很好用的,虽然在C++,Java和Python大型项目开发的体验不如vs,idea和pycharm自动生成html骨架打个感叹号预览网页:liveserver插件
- JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库
煦洋cxsj985
javajvm开发语言
JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- JetBrains(全家桶: IDEA、WebStorm、GoLand、PyCharm) 2024.3+ 2025 版免费体验方案
qq251708339
intellij-ideawebstormpycharm免费非破解2025
JetBrains(全家桶:IDEA、WebStorm、GoLand、PyCharm)2024.3+2025版免费体验方案前言JetBrainsIDE是许多开发者的主力工具,但从2024.02版本起,JetBrains调整了试用政策,新用户不再享有默认的30天免费试用,这对想要体验新版功能的用户带来了一定限制。本指南介绍如何合理获取JetBrains的最新体验权限,并提供一些解决方案,帮助你顺利使
- 标准化欧氏距离公式
zhishidi
ai笔记概率论
标准化欧氏距离(StandardizedEuclideanDistance)通过对每个维度的差异进行标准化处理,消除不同量纲或方差的影响。其公式如下:d(x,y)=∑i=1n(xi−yiσi)2d(\mathbf{x},\mathbf{y})=\sqrt{\sum_{i=1}^n\left(\frac{x_i-y_i}{\sigma_i}\right)^2}d(x,y)=i=1∑n(σixi−yi
- 快捷键快速生成 try-catch 块
水代码的程序猿
后端后端
在IntelliJIDEA中,可以使用快捷键快速生成try-catch块。以下是在Windows和macOS上的默认快捷键:Windows:在被检查的代码行上,按下Ctrl+Alt+T,然后选择SurroundWith->Try/Catch.macOS:在被检查的代码行上,按下Command+Option+T,然后选择SurroundWith->Try/Catch.这是一个快捷键。
- 学习SpringBoot过程中常见问题汇总及多工程项目使用 IntelliJ IDEA 打开
KunQian_smile
springBoot
一:SpringBoot:redisClientine.test.serviceImpl.RedisServiceImplrequiredabeanoftype‘com.examp1:没有自动注入导致。service类上面没有@service注解或者mapper上没有@Repository注解,但是这种情况比较少见,一般不会忘记。2:配置了mybatis,但没有指定扫描的包。(1)直接在生成出来的
- 解决注入mapper报红的问题
Jyannis
springSpringBootspringmybatisspringbootjavabean
在spring系列集成mybatis时,我们经常遇到这样的问题:明明注入没有问题,但是intellijidea会报红。这是因为我们没有手动在代码里把mapper接口注入spring容器中,而@Autowired注入方式默认要求注入的对象必须是在spring容器中存在的。所以idea认为这里的userMapper不存在,而用户(我们)选择注入,是一种错误操作,就报红。那么怎么解决这个问题呢?以下提供
- IDEA Reformat Code 避免将多行参数或多行方法链调用合并成一行
阿湯哥
intellij-ideajavaide
在IntelliJIDEA中,如果你希望在进行代码格式化(ReformatCode)时,避免将多行参数或多行方法链调用合并成一行,可以通过以下步骤进行设置:1.打开设置在IntelliJIDEA中,点击File菜单,然后选择Settings(Windows/Linux)或Preferences(macOS)。2.进入代码格式化设置在设置窗口中,导航到Editor->CodeStyle->Java(
- IntelliJ IDEA 2023.3.1安装指南从下载到配置的完整教程(附资源下载)
心灵宝贝
intellij-ideajavaide
安装IntelliJIDEA2023.3.1非常简单,以下是详细的安装步骤,适用于Windows、macOS和Linux系统。1.下载IntelliJIDEAIntelliJIDEA下载链接:https://pan.quark.cn/s/3ad975664934选择适合你的操作系统的版本:Ultimate版:功能全面,支持所有开发语言和框架(需付费)。Community版:免费版,适合Java和K
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- JetBrains IntelliJ IDEA 2024 for Mac v2024.3 中文 Java开发工具
Olive_Sweet
javaintellij-ideamacos
介绍JetBrainsIntelliJIDEA2024mac,是一款Java开发工具,IntelliJIDEA凭借无与伦比的Java和Kotlin支持脱颖而出。从一开始就支持尖IDEA2024.3中文版开发工具端语言功能,保持领先地位。IntelliJIDEA对您的代码了如指掌,利用这些知识在每个上下文中提供相关建议,实现极快的导航和智能体验。效果下载百度网盘:https://pan.baidu.
- SpringBoot实践(三十二):5分钟搭建springboot单体应用开发框架
A叶子叶
#SpringBoot与微服务java开发语言
熟悉语言和开发工具上基础快速使用框架构建应用是个机械工作,5分钟完成开发准备工作,没有冗余动作。目录准备工作开发框架搭建spring初始化常规依赖其他依赖规范化开发目录结构依赖适配代码生成器响应体封装github代码准备工作后端开发需要数据持久化,数据库使用mysql,这也是生产环境大部分的选择,本地开发如果没有mysql可以直接在idea上创建h2数据库,具体创建方式可以参考:使用IDEA创建H
- DeepSeek掘金——IDEA 接入 DeepSeek 写代码的效率翻倍
不二人生
大模型DeepSeek掘金指南intellij-idea大模型deepseek
IDEA接入DeepSeek写代码的效率翻倍给大家简单介绍一下如何在常用的IDE中接入DeepSeek,这里以Java开发最常用的IDEA为例。目前,IDEA中接入DeepSeek,可以借助CodeGPT和Continue这两个插件。CodeGPT目前用的人最多,稳定性有保障,Continue接入最简单。这两个插件对IDEA版本有要求,IDEA版本太低的话,无法使用。⚠️注意:由于一些特殊原因,目
- Codeforces 158B. Taxi
弗雷德的青蛙
python贪心算法
题目题目链接:https://codeforces.com/problemset/problem/158/Btimelimitpertest:3seconds;memorylimitpertest:256megabytesAfterthelessonsngroupsofschoolchildrenwentoutsideanddecidedtovisitPolycarpustocelebratehi
- IntelliJ IDEA 快捷键系列:重命名快捷键详解
进一步有进一步的欢喜
intellij-ideajavaIDEA
目录引言一、默认重命名快捷键1.Windows系统2.Mac系统二、操作步骤与技巧1.精准选择重命名范围2.智能过滤无关内容三、总结引言在代码重构中,重命名变量、类、方法是最常用的操作之一。正确使用快捷键可以极大提升开发效率。本文针对Mac和Windows用户,详细讲解IntelliJIDEA中的重命名功能,并附上操作技巧和常见问题解决。一、默认重命名快捷键1.Windows系
- IDEA中的部分快捷键(后续会学习补充)
铅钇大王
intellij-idea学习java
Alt+Ctrl+L:格式化代码,将代码变成良好格式;Alt+Enter:快速修复;代码出错时可以生成一些正确答案参考psvm:快速生成主方法;publicstaticvoidmain(String[]args){}sout:生成输出语句;System.out.println("");数组名.+for+i:快速生成数组的遍历for语句;例如:for(inti=0;i<数组.length;i++){
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的