用Ajax写一个带模态框的增删改查
今天给大家讲如何用Ajax做增删改查。
基本操作先写HTML和CSS.
名字
年龄
分数
操作
写样式让表格变得美观一点。
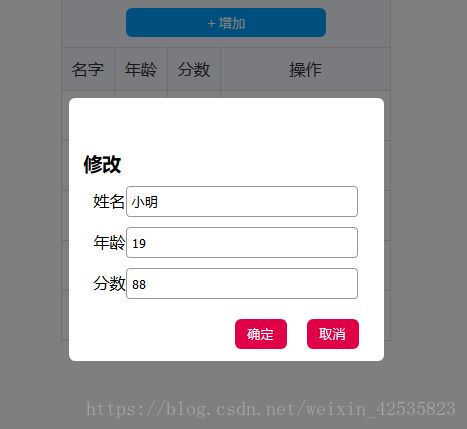
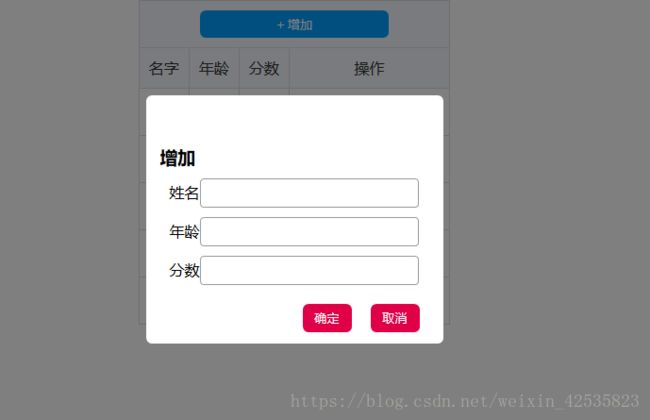
写模态框。注意要写在最外面。
给模态框加上样式,让模态框也能动起来。
.modal-content {
width: 315px;
height: 295px;
margin: 100px auto;
padding: 1px 1px;
}
.modal-content .modal-body {
padding: 52.5px 15px;
background: #fff;
border-radius: 6px;
}
.modal-content .modal-body .btn {
width: 52px;
height: 30px;
display: inline-block;
text-align: center;
color: #fff;
cursor: pointer;
float: right;
margin: 10px;
background: #E00047;
}
.modal-content .modal-body input{
width: 220px;
height: 25px;
border-radius: 4px;
border: 1px solid #999;
padding: 2px 5px;
}
p{
margin: 10px;
}
当然方法不唯一,样式还有布局可以自己改。
接下来是关键。可以把HTML中表格的内容注释掉了。
在项目里建一个文件夹叫data,然后在文件夹中建一个json文件,名字最好跟着HTML的的名字来定,因为如果文件多起来就很难找,
然后json这样写
[
{"name":"小明","nian":"19","fen":"88"},
{"name":"小红","nian":"18","fen":"89"},
{"name":"小二","nian":"28","fen":"99"},
{"name":"小四","nian":"25","fen":"87"},
{"name":"小三","nian":"20","fen":"99"}
]
$.ajax({
type:"get",
url:"data/index1.json?"+Math.random(),
success:function(res){
// console.log(res)
var str = ""
for (var i=0;i'+res[i].nian+' '+res[i].fen+' '
}
$("table").append(str)
}
});
// 增加
$(document).on("click", ".add", function() {
$(".add-modal").show()
})
$(document).on("click", ".btn", function() {
$(".add-modal").hide()
})
var addList = []
$(document).on("click", ".sure", function() {
addList = []
$(".add-modal").find("input").each(function() {
addList.push($(this).val())
})
var str = ''+addList[0]+' '+addList[1]+' '+addList[2]+' 效果图
方法不唯一,我只是简单的把效果做出来,具体还需要改进。