- python 语法糖【不断更新】
linzch3
pythonpython
1.得到a和b两个数的最大值solution:c=[b,a][a>b]测试:>>>a=1>>>b=2>>>c=[b,a][a>b]>>>c22.假设现在给定了一个list:a=[[1,2],[3,4,5],[6,7],[8],[9]]问如何将其转化成:[1,2,3,4,5,6,7,8,9]其实就是将所有数据都拿出来组成一个1*n的list。solution1:使用列表表达式>>>a=[[1,2],
- 2023-03-22
小郭不会打篮球
3.21笔记一、定位作用:显示定在所有其他元素之上、可以让元素在浏览器中任意位置。a标准流块级元素独占一行→垂直布局行内元素/行内块元素一行显示多个→水平布局b浮动可以让原本垂直布局的块级元素变成水平布局c定位可以让元素自由的摆放在网页的任意位置一般用于盒子之间的层叠情况1、属性名:position静态定位:static相对定位:relative绝对定位:absolute固定定位:fixed向下移
- CSS样式中的布局、字体、响应式布局
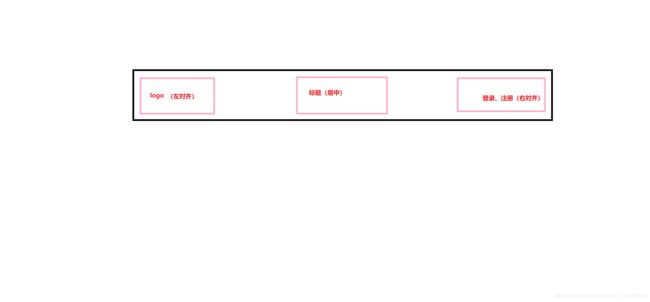
目录一、使用内联块级元素布局二、使用float布局三、使用弹性盒子布局四、服务器字体五、响应式布局相关文章积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius一、使用内联块级元素布局让想要横着的元素(left、mid、right)变成内联块级元素。示例leftmidr
- 叶黄素(Lutein)、玉米黄质(Zeaxanthin)、虾青素(Astaxanthin)与维生素 A 在护眼上的差异
净逮着一个嘬
健康医疗笔记
叶黄素(Lutein)、玉米黄质(Zeaxanthin)、虾青素(Astaxanthin)与维生素A在护眼上的差异维度叶黄素&玉米黄质(常并称“叶黄素”)虾青素维生素A(视黄醇/视黄酸等)归属类胡萝卜素中的“非前体型”氧化胡萝卜素(叶黄素类)类胡萝卜素中的酮型类胡萝卜素类胡萝卜素中的“维生素型”——可转化成视黄醛/视紫红质体内主要分布●黄斑中心凹(叶黄素:外周>中心;玉米黄质:中心>外周)●晶状体
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- 绝对定位 vs 浮动:CSS布局核心差异解析
代码的余温
css前端
在CSS布局中,position:absolute和float都能实现元素脱离常规文档流,但它们在定位机制、布局影响和使用场景上有本质区别:一、核心区别总结特性position:absolutefloat脱离文档流✅完全脱离,不占空间✅部分脱离(保留浮动流空间)定位基准相对于最近的非static祖先元素相对于父容器或相邻浮动元素元素类型转换自动转为块级元素(类似display:block)自动转为
- 车载网络安全威胁与保障
车载网络的安全性是智能网联汽车发展的重要保障,以下是关于车载网络安全性的详细介绍:车载网络面临的威胁车端安全风险:车载软硬件存在安全隐患。例如,车载智能网关、远程信息处理控制单元(T-BOX)、电子控制单元(ECU)等车载联网设备缺乏高等级的安全校验机制和防护能力,存在安全漏洞隐患。此外,车内网络协议如CAN、FlexRay等缺乏安全设计,车内数据传输缺乏加密和访问认证等防护措施,容易受到嗅探、窃
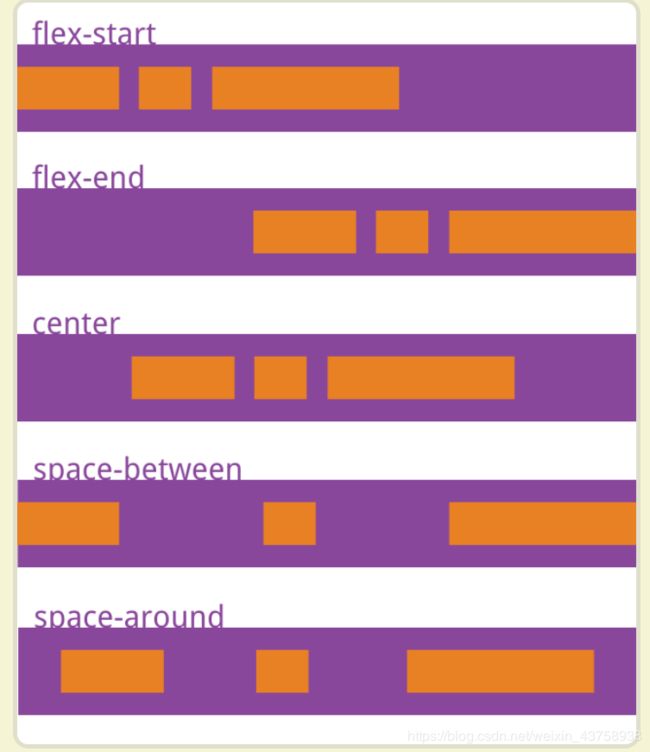
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- 干货分享 | TSMaster 中不同总线报文消息过滤的操作方式
TOSUN同星
TSMaster使用教程软件工程汽车
TSMaster软件平台支持对不同总线(CAN、LIN、FlexRay)报文和信号的过滤,包括全局接收过滤、数据流过滤、窗口过滤、字符串过滤、可编程过滤,针对不同的总线信号过滤器的使用方法基本相同。今天重点和大家分享一下关于TSMaster中报文消息过滤的多种方式操作。本文关键字:CAN、LIN、FlexRay、报文消息过滤目录Catalog1.CAN报文消息过滤2.LIN报文消息过滤3.Flex
- 自测魅族手机webview加载h5时ul嵌套li标签js失效问题记录
ZhDan91
混合app前端开发
自测魅族手机ul嵌套li标签js失效问题:可采用div嵌套option实现样式:.hot_list{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;}.hot_listoption{text-align:center;width:30%;padding:.16rem.34rem;border:0.1remso
- Python|扫描版词书转文字(PyPDF、OCR)
NuageL
pdfocrpython
心血来潮想把词书pdf(只有扫描版)转化成电子版,然后插到某生词APP去复习然后有两个想法:1.按照A-Z等来分词单2.PDF转文字1.那首先需要把PDF分开,这个用PyPDF2可以达成PDF参考文章:掌握PDF文件处理的神器:PythonPyPDF2库详解-CSDN博客写了一个功能,允许用户一次性输入多个页码范围:fromPyPDF2importPdfReader,PdfWriterdefspl
- Flex与Spring集成
hkmw
Flex配置springflexapplicationdependenciescomponentsaccess
Flex与Spring集成UsingFlexwithSpringUPDATE(1/12/2007):IputtogetheraTomcat-basedTestDriveServerthatincludesthesamplesdescribedbelowrunningout-of-thebox.Readthispostformoreinfo.WhatisSpring?Springisoneofthe
- 数学建模问题攻略指南
Matlab精灵
数学建模数学建模matlab
数学建模是一个将现实世界的复杂问题转化成数学形式来对问题进行分析和求解的过程。这个过程涉及将实际问题中的复杂因素简化为数学结构,并用数学语言描述这些因素及其相互关系。引入一个经典问题:长方形(四角连线呈长方形)的椅子是否可以在地面上放稳,数学建模的过程就是需要将其转化成数学形式进行分析和求解,主要分为以下五个步骤。1.提出问题首先分析问题,列出问题中涉及的变量,包括适当的单位。经过分析,可以用变量
- 云成本优化的核心原则与框架
极客奇点
云服务降本增效云计算成本优化FinOps降本增效
一、引言:云成本失控的挑战据Flexera2022年报告,全球企业32%的云支出被浪费,主因包括资源闲置、配置超配、缺乏成本可见性等。面对此现状,FinOps(财务运营)作为云成本管理的核心框架,通过“成本可视-分配-优化”闭环,成为企业降本增效的关键手段。二、FinOps核心理念与三支柱框架FinOps的本质是打破财务、技术、业务的壁垒,建立数据驱动的成本治理文化。其框架由三大支柱构成:┌───
- 西门子触摸屏与S7-200 SMART CPU的以太网通信
用户通过以下步骤可创建以太网接口的西门子触摸屏与S7-200SMARTCPU的以太网通信,在此以设备Smart1000IE为例。在WinCCflexible的主工作窗口中添加与CPU的连接与上文中RS485接口的西门子触摸屏类似,在此不再赘述。下面主要介绍连接参数设置及下载项目等。设置连接参数,首先选择Smart1000IE的接口为“以太网”,即触摸屏的以太网接口。选中该接口后,该接口的参数设置窗
- 使用STM32CubeMX在嵌入式系统中实现通过FMC读写SDRAM
程序员杨弋
嵌入式开发stm32嵌入式硬件单片机嵌入式
嵌入式系统中的存储器是非常重要的组成部分,为了满足大容量和高速度要求,SDRAM(SynchronousDynamicRandomAccessMemory)是常用的选择之一。本文将介绍如何使用STM32CubeMX配置硬件FMC(FlexibleMemoryController)以实现在STM32微控制器上读写SDRAM。1、STM32CubeMX配置FMC和SDRAM首先,我们需要打开STM32
- FDMA读写AXI BRAM交互:FPGA高速数据传输的核心技术
芯作者
D1:ZYNQ设计fpga开发
在图像处理系统中,当1080P视频流以每秒60帧的速度传输时,传统DMA每帧会浪费27%的带宽在地址管理上——而FDMA技术能将这些损失降至3%以内现代FPGA系统中,高效数据搬运往往是性能瓶颈的关键所在。当你在手机上流畅播放4K视频、在自动驾驶系统中实时处理激光雷达点云时,背后都依赖于FDMA(FlexibleDirectMemoryAccess)与AXIBRAM的高效交互技术。本文将深入探讨这
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- flex布局原理以及各属性详解
卷尾猫
csscsscss3flexboxflex
1布局原理1.1flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局*当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效*伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局1.2采用flex布局的元素,称为flex容器(flexcontainer),简称“容器”。
- 原神4.8版本双号升级计划角色数据列表
妖为邻
csscss3前端原神4.8版本数据列表2个号升级计划角色数据
原神4.8版本升级计划数据表*{margin:0;padding:0;box-sizing:border-box;body{background:#1c3b5c;}a{color:#e6a23c;}}header{width:99vw;height:40px;display:flex;justify-content:space-between;align-items:center;backgrou
- :style响应式,computed函数监听,循环遍历传参
一万句的秘密
windows
computed:{getData(){returnJSON.parse(JSON.stringify(this.data));},computedStyle(){return(i)=>{return{display:this.getData.list[i].options.flex?"flex":"",alignItems:this.getData.list[i].options.flexAli
- Feign解决Get请求自动转化成POST的问题
Java程序源
JavaGet请求自动转化成POSTFeign不支持请求方法“POST”get请求报错不支持post微信事件推送
记一次无厘头报错:Requestmethod‘POST’notsupported看起来很简单呐,就是不支持post请求嘛!!场景:对接研究三方接口(微信推送),三方接口请求方式是GET方式,之前参数接收也是顺利完美的,但是研究个性消息推送的时候出现了问题,设置了推广二维码,用户扫码的关注后,收不到推送消息,系统直接报“Requestmethod‘POST’notsupported”错误,所以问题点
- NVIDIA Game Ready 显卡驱动517.48发布!为《守望先锋2》做好游戏准备
错误代码937
教程游戏windowsmicrosoft其他经验分享
NVIDIAGameReady显卡驱动517.48发布!为《守望先锋2》做好游戏准备。这款新的游戏就绪驱动程序为《守望先锋2》提供了最佳的day-0游戏体验,可帮助您在《守望先锋2》中借助NVIDIAReflex获得令人难以置信的性能水平,下面一起来看看详细的更新内容。在发布时,GeForce游戏玩家可以使用英伟达反射提高响应能力。通过减少系统延迟,NVIDIAReflex为竞技游戏提供更快的目标
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- 最详细的发光二极管电阻计算方法与电阻接法举例
学习嵌入式改造世界
人工智能
一、发光二极管原理发光二极管简称为LED。由含镓(Ga)、砷(As)、磷(P)、氮(N)等的化合物制成。当电子与空穴复合时能辐射出可见光,因而可以用来制成发光二极管。在电路及仪器中作为指示灯,或者组成文字或数字显示。砷化镓二极管发红光,磷化镓二极管发绿光,碳化硅二极管发黄光,氮化镓二极管发蓝光。因化学性质又分有机发光二极管OLED和无机发光二极管LED。它是半导体二极管的一种,可以把电能转化成光能
- 前端项目3-02:登录页面
航Hang*
webstorm前端项目前端csscss3htmlhtml5
一、效果图二、全部代码码农魔盒body{background:linear-gradient(toright,#65CBF7,#B3A5FC);width:100vw;height:100vh;margin:0;}.box{width:60%;height:450px;box-shadow:05px15pxrgba(0,0,0,.8);display:flex;position:fixed;top
- 【ubuntu】如何构建自己的ubuntu内核
1.准备环境sudoaptupdatesudoaptinstallbuild-essentialfakerootdpkg-devkernel-packagelibncurses-devbisonflexlibssl-devlibelf-dev2.下载内核源码确认源码包,下载源码包。dpkg-S/boot/vmlinuz-$(uname-r)linux-image-5.15.0-46-generic
- cursor+deepseek实现完整的俄罗斯方块小游戏
RW~
javascript前端css
俄罗斯方块body{margin:0;display:flex;justify-content:center;align-items:center;height:100vh;background:#333;color:white;font-family:Arial,sans-serif;}.game-container{display:flex;gap:20px;}canvas{border:2p
- 简单一周日期展示及选择切换
医院挂号,可能需要切换日期,选择一周内的某一天。提供一周内的日期段,通过点击,切换到不同天。简单的js,html实例。切换玩调用后台接口,实现后续逻辑。使用Vue,插值语法,更简单。一周日历切换代码:显示一周日期.container{display:flex;}.box{/*这里可以添加具体的样式*/flex:1;background-color:white;margin:0auto;text-a
- React 学习计划
夜游猿
Reactreact.js学习前端
React学习计划前置知识目标熟练掌握HTML、CSS和JavaScript的基础知识。了解ES6+的新特性。学习内容HTML:标签属性表单布局CSS:选择器盒模型布局(Flexbox,Grid)响应式设计JavaScript:变量数据类型控制结构函数对象数组DOM操作ES6+:箭头函数模板字符串解构赋值类模块化资源MDNWeb文档《你不知道的JavaScript》(上卷)React基础目标能够创
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,