前言
关于【生命游戏】之前小编写发过一篇Java版的,这里就不再对其介绍了,不了解的读者可以点下方链接前往了解:
这一次小编做了一个web版的,并分享在我的码云上,感觉用js做确实是比Java的swing做起来方便很多,这也算是小编初学前端第一个练习吧。
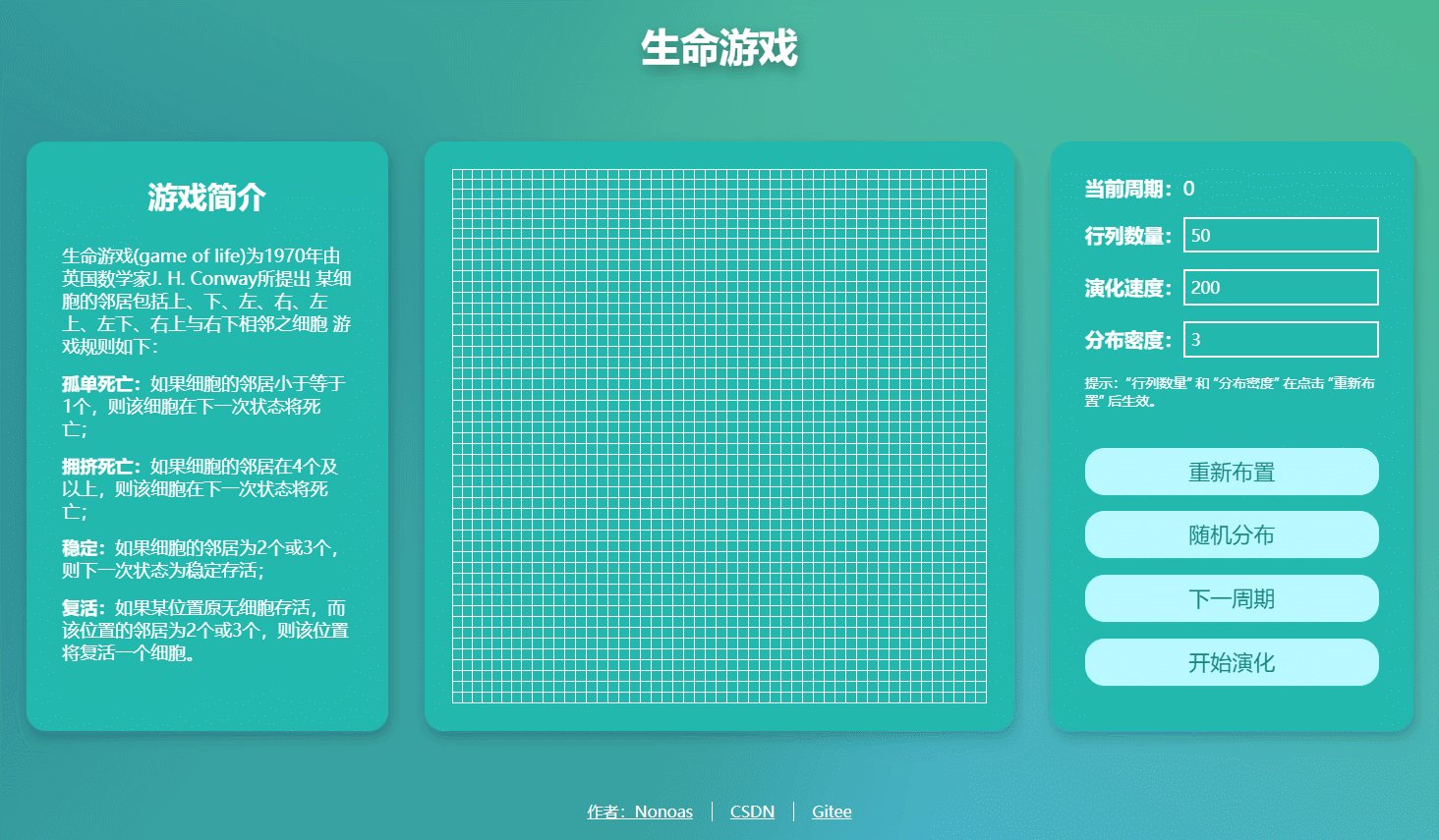
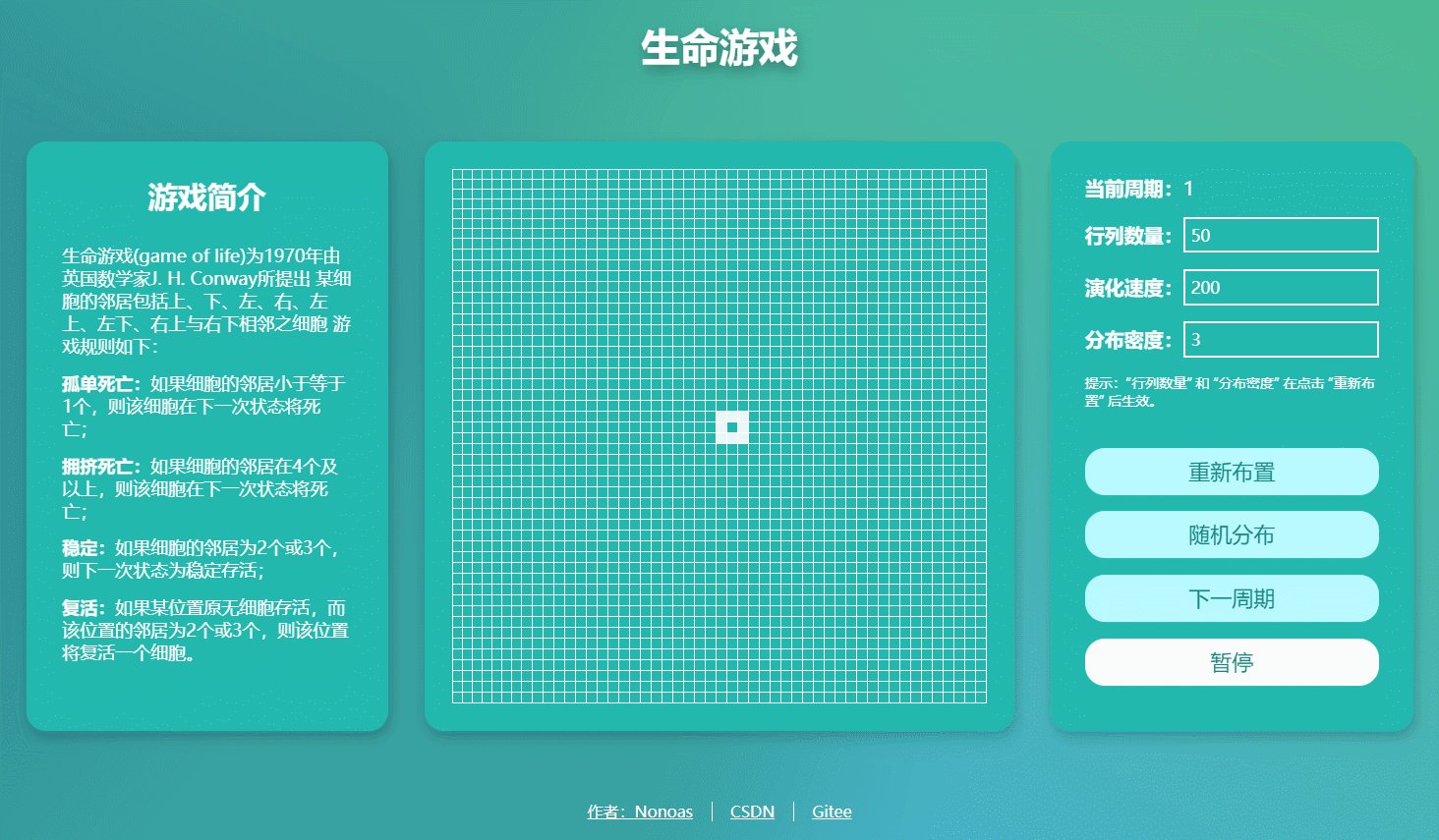
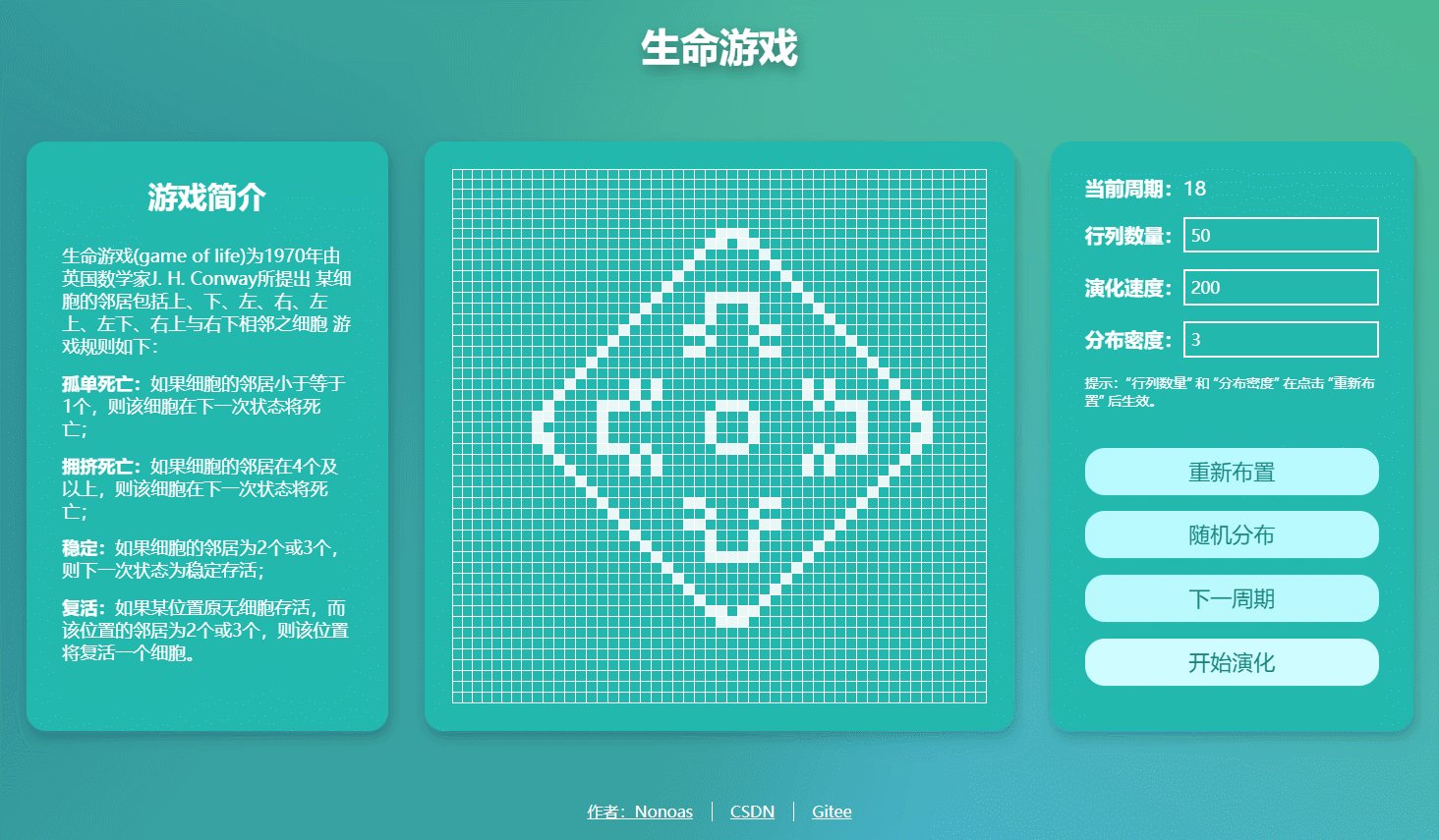
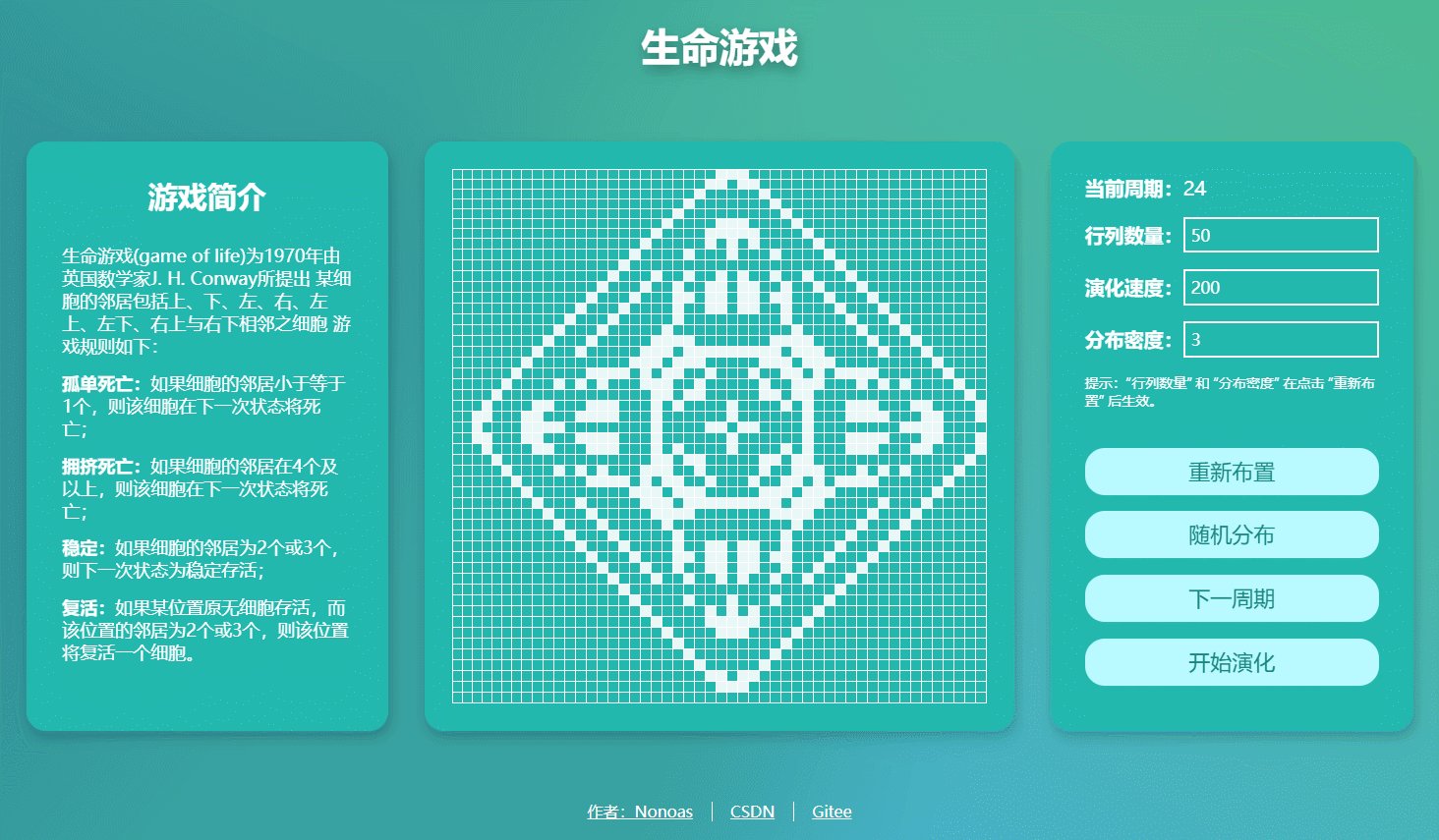
效果图
先看看效果图吧!
源码
这里小编把源码附上,送给和我一样初学前端的朋友,也希望路过的大佬不吝赐教,哈哈。
HTML
< html> < head> < metacharset = " utf-8" /> < title> title > < linktype = " text/css" rel = " stylesheet" href = " css/index.css" /> < linktype = " text/css" rel = " stylesheet" href = " css/style.css" /> < scriptsrc = " https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js" > script > < scriptsrc = " js/index.js" > script > head > < body> < divclass = " center-content-box" > < h1> h1 > div > < divid = " table-module" class = " center-content-box" > < divid = " game-intro" > < h2> h2 > < p> p > < p> < b> b > p > < p> < b> b > p > < p> < b> b > p > < p> < b> b > p > div > < divid = " table-box" > < tableid = " cell-table" border = " 1" > table > div > < divid = " game-operator" > < divclass = " text-module" > < pid = " cur-period" > < spanclass = " Label" > span > < spanid = " period" > span > p > < p> < spanclass = " Label" > span > < inputid = " cell-count" type = " text" placeholder = " 整数(0" /> p > < p> < spanclass = " Label" > span > < inputid = " speed" type = " text" /> p > < ptitle = " 设置随机分布时的密度" > < spanclass = " Label" > span > < inputid = " thickness" type = " text" /> p > < pclass = " comment" > p > div > < divclass = " btn-module" > < divclass = " btn-box" > < p> < inputid = " resetCell" type = " button" value = " 重新布置" /> p > < p> < inputid = " btn-randomSet" type = " button" value = " 随机分布" /> p > < p> < inputid = " next-term" type = " button" value = " 下一周期" /> p > < p> < inputid = " btn-start" type = " button" value = " 开始演化" /> p > div > div > div > div > < divid = " copy-right" > < navclass = " center-content-box" > < ahref = " " > a > < hr> < ahref = " https://blog.csdn.net/weixin_44155115/article/details/105129831" > a > < hr> < ahref = " https://gitee.com/nonoas/webProj/tree/master/LifeGame" target = " _blank" > a > nav > div > body > html > CSS
@charset "utf-8" ; * {
margin : 0;
box-sizing : border-box;
color : white;
font-family : "Microsoft YaHei UI" ;
}
html {
height : 100%;
width : 100%;
}
body {
width : 100%;
height : 100%;
padding : 2%;
background : url(../img/home-bg.png) ;
overflow : hidden;
}
h1 {
filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.3) ) ;
-webkit-filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.3) ) ;
-moz-filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.3) ) ;
}
#table-module {
height : 90%;
}
#table-box {
width : 30rem;
height : 30rem;
padding : 1.5%;
background-color : #23b8af;
filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.2) ) ;
-webkit-filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.2) ) ;
-moz-filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.2) ) ;
border-radius : 1rem;
}
#table-box td:hover {
animation : tdHover 1s;
background-color : rgba ( 255, 255, 255, 0.7) ;
}
table {
width : 100%;
height : 100%;
text-align : center;
border-collapse : collapse;
border : 1px solid white;
}
#game-intro {
width : 20%;
height : 30rem;
margin-right : 2%;
padding : 2%;
background-color : #23b8af;
border-radius : 1rem;
filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.2) ) ;
-webkit-filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.2) ) ;
-moz-filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.2) ) ;
overflow : auto;
}
#game-intro::-webkit-scrollbar {
display : none;
}
#game-intro h2 {
margin-bottom : 1.5rem;
text-align : center;
}
#game-intro p {
font-size : 0.9rem;
margin : 5% 0 5% 0;
}
#game-operator {
width : 20%;
height : 30rem;
margin-left : 2%;
padding : 1%;
background-color : #23b8af;
border-radius : 1rem;
filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.2) ) ;
-webkit-filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.2) ) ;
-moz-filter : drop-shadow ( 2px 5px 5px rgba ( 0, 0, 0, 0.2) ) ;
overflow : auto;
}
#game-operator p {
margin : 5%;
}
#game-operator::-webkit-scrollbar {
display : none;
}
.text-module {
height : 45%;
}
.text-module input[type="text"] {
width : calc ( 100%) ;
padding : 2%;
border : 1.5px solid #fff;
outline : none;
background-color : rgba ( 0, 0, 0, 0) ;
}
input::-webkit-input-placeholder {
color : #ddd;
}
input::-moz-placeholder {
color : #ddd;
}
input:-moz-placeholder {
color : #ddd;
}
input:-ms-input-placeholder {
color : #ddd;
}
.text-module p {
display : flex;
align-items : center;
}
#cur-period {
display : flex;
justify-content : flex-start;
}
.text-module .Label {
font-weight : bold;
white-space : nowrap;
}
.text-module .comment {
font-size : 0.7rem;
}
#cell-count {
width : calc ( 100%-10px) ;
}
.btn-module {
height : 50%;
display : flex;
align-items : flex-end;
}
.btn-box {
width : 100%;
}
.btn-module input[type="button"] {
width : 100%;
padding : 0.5rem;
font-size : 1.1rem;
color : #19867d;
border : none;
border-radius : 1rem;
background-color : #b8faff;
transition : all 0.4s;
outline : none;
}
.btn-module input[type="button"]:hover {
background-color : #fff;
}
.btn-module input[type="button"]:active {
background-color : #b8faff;
}
#copy-right a {
margin : 0 1% 0 1%;
font-size : 0.8rem;
}
#copy-right hr {
height : 1rem;
border : none;
border-right : 1px solid #fff;
}
JS
var row = 15 ;
var speed = 200 ;
var period;
var thickness = 3 ;
var r = "rgba(255, 255, 255, 0.9)" ;
var n = "rgba(255, 255, 255, 0)" ;
var lifeRule = new Array ( ) ;
var cell = new Array ( ) ;
var tr;
var suspand;
$ ( function ( ) {
initAll ( )
} ) ;
function initAll ( ) {
period = 0 ;
$ ( "#cell-count" ) . attr ( "value" , row) ;
$ ( "#speed" ) . attr ( "value" , speed) ;
$ ( "#period" ) . text ( period) ;
$ ( "#thickness" ) . attr ( "value" , thickness) ;
for ( var i = 0 ; i < row; i++ ) {
cell[ i] = new Array ( ) ;
for ( var j = 0 ; j < row; j++ ) {
cell[ i] [ j] = 0 ;
}
}
for ( var i = 0 ; i < row; i++ ) {
lifeRule[ i] = new Array ( ) ;
for ( var j = 0 ; j < row; j++ ) {
lifeRule[ i] [ j] = 0 ;
}
}
for ( var i = 0 ; i < row; i++ ) {
var tr = $ ( "") ;
for ( var j = 0 ; j < row; j++ ) {
tr. append ( $ ( " ") ) ;
}
tr. appendTo ( $ ( "#cell-table" ) ) ;
}
$ ( "td" ) . click ( function ( ) {
var color = $ ( this ) . css ( "background-color" ) ;
var rowIndex = $ ( this ) . parent ( ) . index ( ) ;
var cellIndex = $ ( this ) . index ( )
if ( color == r) {
cell[ rowIndex] [ cellIndex] = 0 ;
$ ( this ) . css ( "background-color" , n) ;
} else {
cell[ rowIndex] [ cellIndex] = 1 ;
$ ( this ) . css ( "background-color" , r) ;
}
} ) ;
tr = $ ( "#cell-table" ) . find ( "tr" ) ;
$ ( "#btn-randomSet" ) . click ( function ( ) {
for ( var i = 0 ; i < row; i++ )
for ( var j = 0 ; j < row; j++ ) {
var flag = getRandomNum ( 0 , 10 ) ;
if ( flag < thickness) {
cell[ i] [ j] = 1 ;
tr. eq ( i) . find ( "td" ) . eq ( j) . css ( "background-color" , r) ;
} else {
cell[ i] [ j] = 0 ;
tr. eq ( i) . find ( "td" ) . eq ( j) . css ( "background-color" , n) ;
}
}
} ) ;
}
$ ( function ( ) {
$ ( "#cell-count" ) . change ( function ( ) {
var rows = $ ( this ) . val ( ) ;
if ( rows <= 0 || rows > 100 ) {
alert ( "行列数量取值范围为:(0,100]" ) ;
$ ( this ) . val ( row) ;
}
} ) ;
$ ( "#speed" ) . change ( function ( ) {
var s = $ ( this ) . val ( ) ;
if ( s < 0 || s> 5000 ) {
alert ( "演化速度取值范围为:[0,5000]" ) ;
$ ( this ) . val ( speed) ;
} else {
speed= $ ( this ) . val ( ) ;
}
} ) ;
$ ( "#btn-start" ) . click ( function ( ) {
var text = $ ( this ) . val ( ) ;
console. log ( text) ;
if ( text == "开始演化" ) {
$ ( this ) . val ( "暂停" ) ;
suspand = setInterval ( evolution, speed) ;
} else {
$ ( this ) . val ( "开始演化" ) ;
clearInterval ( suspand) ;
}
} ) ;
$ ( "#next-term" ) . click ( function ( ) {
evolution ( ) ;
} ) ;
$ ( "#resetCell" ) . click ( function ( ) {
clearInterval ( suspand) ;
$ ( "#btn-start" ) . val ( "开始演化" ) ;
row = $ ( "#cell-count" ) . val ( ) ;
speed = $ ( "#speed" ) . val ( ) ;
period = $ ( "#period" ) . text ( ) ;
thickness = $ ( "#thickness" ) . val ( ) ;
$ ( "#cell-table" ) . empty ( ) ;
initAll ( ) ;
} ) ;
} )
function getRandomNum ( Min, Max) {
var Range = Max - Min;
var Rand = Math. random ( ) ;
return ( Min + Math. round ( Rand * Range) ) ;
}
function evolution ( ) {
var tr = $ ( "#cell-table" ) . find ( "tr" ) ;
setCellBool ( ) ;
for ( var i = 0 ; i < lifeRule. length; i++ )
for ( var j = 0 ; j < lifeRule[ 0 ] . length; j++ ) {
if ( lifeRule[ i] [ j] == 1 ) {
cell[ i] [ j] = 1 ;
tr. eq ( i) . find ( "td" ) . eq ( j) . css ( "background-color" , r) ;
} else {
cell[ i] [ j] = 0 ;
tr. eq ( i) . find ( "td" ) . eq ( j) . css ( "background-color" , n) ;
}
}
$ ( "#period" ) . text ( ++ period) ;
}
function setCellBool ( ) {
for ( var i = 0 ; i < lifeRule. length; i++ )
for ( var j = 0 ; j < lifeRule[ 0 ] . length; j++ ) {
switch ( countAround ( i, j) ) {
case 0 :
case 1 :
case 4 :
case 5 :
case 6 :
case 7 :
case 8 :
lifeRule[ i] [ j] = 0 ;
break ;
case 2 :
case 3 :
lifeRule[ i] [ j] = 1 ;
break ;
}
}
}
function countAround ( r, c) {
var count = 0 ;
count += countCell ( r - 1 , c - 1 ) ;
count += countCell ( r - 1 , c) ;
count += countCell ( r - 1 , c + 1 ) ;
count += countCell ( r, c - 1 ) ;
count += countCell ( r, c + 1 ) ;
count += countCell ( r + 1 , c - 1 ) ;
count += countCell ( r + 1 , c) ;
count += countCell ( r + 1 , c + 1 ) ;
return count;
}
function countCell ( r, c) {
if ( r < 0 || r >= row || c < 0 || c >= row || cell[ r] [ c] == 0 )
return 0 ;
return 1 ;
}
你可能感兴趣的:(【生命游戏】纯前端web版,可在线体验)
UI学习——cell的复用和自定义cell
Magnetic_h
ui 学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
10月|愿你的青春不负梦想-读书笔记-01
Tracy的小书斋
本书的作者是俞敏洪,大家都很熟悉他了吧。俞敏洪老师是我行业的领头羊吧,也是我事业上的偶像。本日摘录他书中第一章中的金句:『一个人如果什么目标都没有,就会浑浑噩噩,感觉生命中缺少能量。能给我们能量的,是对未来的期待。第一件事,我始终为了进步而努力。与其追寻全世界的骏马,不如种植丰美的草原,到时骏马自然会来。第二件事,我始终有阶段性的目标。什么东西能给我能量?答案是对未来的期待。』读到这里的时候,我便
2021年12月19日,春蕾教育集团团建活动感受——黄晓丹
黄错错加油
感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们
Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断
尐尐呅
结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序
爬山后遗症
璃绛
爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!
向内而求
陈陈_19b4
10月27日,阴。阅读书目:《次第花开》。作者:希阿荣博堪布,是当今藏传佛家宁玛派最伟大的上师法王,如意宝晋美彭措仁波切颇具影响力的弟子之一。多年以来,赴海内外各地弘扬佛法,以正式授课、现场开示、发表文章等多种方法指导佛学弟子修行佛法。代表作《寂静之道》、《生命这出戏》、《透过佛法看世界》自出版以来一直是佛教类书籍中的畅销书。图片发自App金句:1.佛陀说,一切痛苦的根源在于我们长期以来对自身及外
【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust # Rust设计模式 rust 设计模式 开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化 数据分析 数据挖掘 运维开发 技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
Goolge earth studio 进阶4——路径修改与平滑
陟彼高冈yu
Google earth studio 进阶教程 旅游
如果我们希望在大约中途时获得更多的城市鸟瞰视角。可以将相机拖动到这里并创建一个新的关键帧。camera_target_clip_7EarthStudio会自动平滑我们的路径,所以当我们通过这个关键帧时,不是一个生硬的角度,而是一个平滑的曲线。camera_target_clip_8路径上有贝塞尔控制手柄,允许我们调整路径的形状。右键单击,我们可以选择“平滑路径”,这是默认的自动平滑算法,或者我们可
从鸡肉高汤到记忆的魔法再到有效提示的艺术
步子哥
人工智能
还记得小时候那些天马行空的白日梦吗?也许只要按下键盘上的某个神奇组合,电脑就会发出滴滴的声响,一个隐藏的世界突然在你眼前展开,让你获得超凡的能力,摆脱平凡的生活。这听起来像是玩过太多电子游戏的幻想,但实际上,间隔重复系统给人的感觉惊人地相似。在最佳状态下,这些系统就像魔法一样神奇。本文将以一个看似平凡的鸡肉高汤食谱为例,深入浅出地探讨如何编写有效的间隔重复提示,让你像掌握烹饪技巧一样轻松地掌握记忆
2020.11.19
隆非凡
日精进,今日体验:在维修过程中遇到的问题,把源头找到,在进行下一步开始。不要停留在一个点上,合理调整心态,把当下事做好。
直返最高等级与直返APP:无需邀请码的返利新体验
古楼
随着互联网的普及和电商的兴起,直返模式逐渐成为一种流行的商业模式。在这种模式下,消费者通过购买产品或服务,获得一定的返利,并可以分享给更多的人。其中,直返最高等级和直返APP是直返模式中的重要概念和工具。本文将详细介绍直返最高等级的概念、直返APP的使用以及与邀请码的关系。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,
2023-04-17|篮球女孩
长一木
1小学抑或初中阶段,在课外书了解到她的故事。“篮球女孩”。当时佩服她的顽强,也对生命多了一丝敬畏。今天刚好在公众号看到,长大后的“篮球女孩”。佩服之余又满是心疼。网络侵删祝那素未蒙面的女孩,未来一切顺遂。
高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
2019-08-08
65454
东莞家庭聚会出行旅游去哪里玩住?想起来有很久没有和家里人聚会啦,这次组织家人来到威廉古堡别墅轰趴,一大家子27个人,在别墅订了一天办,玩的非常的开心,小孩子玩游戏机,也很放心不会丢,我们就在唱歌、打麻将、打桌球一系列的活动,还准备小次等小孩生日在别墅举办,还可以给孩子做一个生日的策划
读书||陶新华《教育中的积极心理学》1—28
流水淙淙2022
读一本好书,尤如和一位高尚者对话,亦能对人的精神进行洗礼。但是若不能和实践结合起来,也只能落到空读书的状态。读书摘要与感想1、塞利格曼在《持续的幸福》一书中提出了幸福2.0理论,提出幸福由5个元素决定——积极情绪、投入的工作和生活、目标和意义、和谐的人际关系、成就感。2、人的大脑皮层在进行智力活动时,都伴有皮下中枢活动,对这些活动进行体验请假,并由此产生了情感解读。人的情绪情感体验总是优先于大脑的
其二
十八尾喵
你知道吗?图片发自App我今天知道了你有喜欢的人,不是我。心空空的,整个人都不是我的了。可,怎么办?还是要好好的活着,毕竟你喜欢的人,我不能杀,可是我可以杀其他喜欢你的人呀!也罢,此生无缘,来世再见。鱼干
CX8836:小体积大功率升降压方案推荐(附Demo设计指南)
诚芯微科技
社交电子
CX8836是一颗同步四开关单向升降压控制器,在4.5V-40V宽输入电压范围内稳定工作,持续负载电流10A,能够在输入高于或低于输出电压时稳定调节输出电压,可适用于USBPD快充、车载充电器、HUB、汽车启停系统、工业PC电源等多种升降压应用场合,为大功率TYPE-CPD车载充电器提供最优解决方案。提供CX8836Demo测试、CX8836样品申请及CX8836方案开发技术支持。CX8836同升
闲鱼鱼小铺怎么开通?鱼小铺开通需要哪些流程?
高省APP大九
闲鱼鱼小铺是平台推出的一个专业程度的店铺,与普通店铺相比会有更多的权益,比如说发布的商品数量从50增加到500;拥有专业的店铺数据看板与分析的功能,这对于专门在闲鱼做生意的用户来说是非常有帮助的,那么鱼小铺每个人都能开通吗?大家好,我是高省APP联合创始人蓓蓓导师,高省APP是2021年推出的电商导购平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个可省钱佣金高,能
第六集如何安装CentOS7.0,3分钟学会centos7安装教程
date分享
从光盘引导系统按回车键继续进入引导程序安装界面,选择语言这里选择简体中文版点击继续选择桌面安装下面给系统分区选择磁盘,点击完成选择基本分区,点击加号swap分区,大小填内存的两倍在选择根分区,使用所有可用的磁盘空间选择文件系统ext4点击完成,点击开始安装设置root密码,点击完成设置普通用户和密码,点击完成整个过程持续八分钟左右根据个人配置不同,时间长短不同好,现在点击重启系统进入重启状态点击本
23.3.27精进
07439acfb561
落地真经严格就是爱,放纵既是害正能量语录每一颗螺丝都有标准每一颗螺丝都是标维今日体验不要质疑你的付出,这些都会是一种积累,一种沉淀,它们会默默的铺路,只为让你成为更优秀的人。
心有蓝天白云,爱情便会晴空万里,然后有花香有鸟鸣有美好的未来
曹十二吖
丁南的婚姻,来自于一场她对生命的对比。她曾经说过,当她最爱的母亲用生命去逼迫她结婚的时候,她曾一度不理解到愤怒,甚至于想过用轻生来对抗母亲的不理智。庆幸的是,丁南是一个自我调节能力非常强的人,她想如果我连死亡都不怕,还怕不能经营好一段婚姻吗?抱着这样的念头,24年没有谈过恋爱的她,用短短三个月的时间,完成了少女到女人的蜕变。她曾经说过:“我要把自己最珍贵的东西留给自己命中注定的那个人。”闺蜜几人中
直返的东西正品吗?直返APP安全吗?直返是正规平台吗?
氧惠购物达人
亲们,你们是不是经常在直返APP上买东西呀?但是,你们有没有想过,里面的东西到底是不是正品呢?这个APP安全吗?它是不是一个正规的平台呀?别着急,今天我就来给大家揭秘一下!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大
《大兴安岭猎人传说》今年最好看的东北鬼怪故事,很优秀
一部电影
《大兴安岭猎人传说》是最新上映于愚人节的网剧,别看是网剧却远超出我的个人预料。该片由民俗故事改编,这点就很吸引人,因为民俗故事口口相传,比那些编造而成的鬼故事更具有了真实性,网大做的电影还不错哦,如果可以我打四星好评。大兴安岭的故事我们经常听老人提起,那里有原始大森林,物产丰富,更流传着精灵怪物的传说。什么红黄白柳灰,出马仙、人参娃娃的故事层出不穷,以大兴安岭为背景的故事真不少。可很多鬼片看到最后
2021-08-09
杜永鹏
京❤️达总店:杜永鹏2021年8月9日落地真经严格就是爱,放纵既是害目标确认目标:产值目标165000台次目标100油卡目标10体验:在工作中遇到问题不要盲目的去干,要多方面考虑问题,找到问题的关键克服困难并解决问题!
如何选择最适合你的项目研发管理软件?TAPD卓越版全面解析
北京云巴巴信息技术有限公司
产品经理 需求分析
在当今快速发展的科技时代,项目研发管理软件已成为企业不可或缺的重要工具。面对市场上琳琅满目的产品,如何选择一款适合自己团队的项目研发管理软件呢?本文将围绕项目研发管理软件的选择标准,重点介绍TAPD卓越版的特点、优势以及使用体验,让你更好地理解和选择适合自己的项目研发管理软件。项目研发管理软件的选择标准在选择项目研发管理软件时,我们需要考虑以下几个方面的因素:功能全面性:软件是否覆盖了从需求管理、
《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读
云轩书阁
《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读主角:黎栀傅谨臣简介:傅谨臣养大黎栀,对她有求必应,黎栀以为那是爱。结婚两年才发现,她不过他豢养最好的一只宠物,可她拿他当全世界。关注微信公众号【看精灵】去回个书號【9328】,即可阅读【经年驯养】小说全文!第10章温柔的眼神,宠溺的动作,留恋的话近乎情人低语。是黎栀做梦都想要的一切……她口干舌燥,紧张难言。一颗心似被浸泡在温水里,酥麻舒适,无可抗拒
和自己结婚,是一种怎样的体验
只如初见_2020
一个17岁谈恋爱,19岁结婚,然后离了三次婚的女人,站在台上说:“现在我结婚了,和那个一直以来,真正想在一起的人结婚了,那个人就是我自己。”她说,在我9岁前,我已经在二十几个寄养家庭中待过。我从童年到成年,就只有一个目标,不要被落下。而我实现这一目标的方式就是,我要结婚。我第一次的结婚对象,是我17岁时遇到的人。我们两年之后结了婚,当时我19岁。他是个非常好的人,来自于非常棒的家庭,他是工商管理硕
中原焦点团队网络初中级30期阴丽丽坚持分享第三百八十八次2022.10.18分享 约练次数(74) 咨询师(6) 来访者(53) 观察者(15)
阴丽丽
今天是忙碌的一天,一早起来,总想着找点把事情弄完,可总也弄不完。就这样弄着吧!孩子的事,自己的事都在那里搁置着,不想做,有点欧!今天总体还不错,只是在下午起床时走神了俩小时,也算是给自己的放松吧!今日难得1.儿子乖巧、听话,努力配合,一天下来也是忙忙碌碌,这真的很难得!2.儿子今天录的视频被班主任认可,这真的很难得3.我今天早上做核酸时,自己把教案整了一下,这真的很难得
ios GCD
_Waiting_
1.GCD任务和队列学习GCD之前,先来了解GCD中两个核心概念:任务和队列。任务:就是执行操作的意思,换句话说就是你在线程中执行的那段代码。在GCD中是放在block中的。执行任务有两种方式:同步执行(sync)和异步执行(async)。两者的主要区别是:是否等待队列的任务执行结束,以及是否具备开启新线程的能力。同步执行(sync):同步添加任务到指定的队列中,在添加的任务执行结束之前,会一直等
Dom
周华华
JavaScript html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql 设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport 报表工具 web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
分析Spring源代码之,DI的实现
aijuans
spring DI 现 源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础 IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
JDK1.5 生产消费者
bijian1013
java thread 生产消费者 java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
JAVA版身份证获取性别、出生日期及年龄
bijian1013
java 性别 出生日期 年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
[毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHP Excel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBM jms user MQ MCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chrome vim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
MongoDB查询(2)——数组查询[六]
eksliang
mongodb MongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
cordova读写文件(1)
gundumw100
JavaScript Cordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jquery Ajax html5 FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
java实现SMTP邮件服务器
macroli
java 编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
mongodb group by having where 查询sql
qiaolevip
每天进步一点点 学习永无止境 mongo 纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
Struts2 Pojo(六)
Luob.
POJO strust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st