- 新冠疫情放开后的阴阳围城
Edward_e925
继上周担心周一上班的情况,没想到周一或许是未来最安全的一天,未来只会越来越严重了。这个周,公司沦陷了,小区沦陷了,打开朋友圈阳气好重啊,A阳了,B阳了,C阳了。我怎么还没阳?自己陷入深深的自我怀疑中,上周某S座大楼基本上全部沦陷,目前已经封闭中,S座同事都已经回家办公,大部分发烧,我在那边呆了半天,竟然没有事。我的办公室有1个同事新冠阳了,还好距离我比较远,陆续有同事开始请假,要么对象阳,要么孩子
- 车载录像机 VS 普通录像机:核心区别在哪里?
车载录像机与普通录像机(如传统硬盘录像机DVR/NVR)在应用场景、技术设计、功能侧重等方面存在显著差异。以下是核心区别的归纳分析:⚙️一、环境适应性与硬件设计抗震与防护等级车载录像机:专为车辆震动环境设计,采用工业级抗震结构(如硬盘悬浮减震、全封闭无风扇设计),抗冲击能力可达2000G,防护等级达IP67(防尘防水)。普通录像机:用于固定场所,无抗震设计,防护等级低(通常IP30以下),依赖稳定
- 潘卫英 焦点解决网络初级19期 坚持分享第20天 2019.11.28
紫印
走进心理学(三)在中国,绝大多数人对心理学的认识和了解非常有限,由于弗洛伊德的精神分析学派,在心理学有着非常重要的地位,在讨论心理学和心理学对象的时候,都会提到精神分析,弗洛伊德本人是一名医生,他研究发现精神病人是由于理智与无意识的矛盾激化,造成了神经症和精神分裂。由于在西方社会,精神分析理论相对于心理学其他学派更普及,传播的比较广泛,因此在中国,大部分人认为心理学、心理咨询就是和精神病有关,寻求
- Python FastAPI 与传统 Web 框架的性能对比
Python编程之道
pythonfastapi前端ai
PythonFastAPI与传统Web框架的性能对比关键词:FastAPI、性能对比、Web框架、异步编程、Python、Django、Flask摘要:本文深入探讨了FastAPI与传统PythonWeb框架(如Django和Flask)在性能方面的差异。我们将从架构设计、请求处理模型、并发能力等多个维度进行对比分析,并通过基准测试数据展示实际性能差异。文章还将提供代码示例和性能优化建议,帮助开发
- 监控漏检频发?陌讯YOLOv7实时优化方案召回率提升25%
2501_92489016
目标跟踪人工智能计算机视觉算法目标检测视觉检测智慧城市
一、开篇痛点在安防监控领域,传统目标检测模型面临三重困境:实时性差:1080P视频流处理普遍低于20FPS(VGG16仅15FPS)漏检率高:密集场景下小目标召回率常低于60%(COCO-val实测数据)部署成本高:ResNet-101需8GB显存,难以边缘化部署某智慧园区项目显示:夜间误报率高达34%,运维成本激增300%二、技术解析:陌讯SlimYOLO架构创新针对上述痛点,陌讯视觉算法提出三
- Python Django 数据库索引优化
Python编程之道
pythondjango数据库ai
PythonDjango数据库索引优化关键词:DjangoORM、数据库索引、查询优化、性能调优、PostgreSQL、MySQL、执行计划摘要:本文深入探讨Django框架中的数据库索引优化策略。我们将从数据库索引的基本原理出发,详细分析DjangoORM如何生成SQL查询,以及如何通过合理的索引设计提升查询性能。文章包含索引类型选择、复合索引优化、Django模型字段索引配置、查询集优化技巧等
- 使用Python Scrapy打造个性化爬虫
使用PythonScrapy打造个性化爬虫——知识金字塔构建1.引入与连接:从“手动复制”到“自动化采集”的跨越你是否遇到过这样的场景?想整理1000条知乎优质回答做数据分析,却要逐条复制;想追踪某电商平台的商品价格波动,却要每天手动刷新页面……这些重复劳动,正是“个性化爬虫”的用武之地!与已有知识的连接:你可能用过requests+BeautifulSoup写过简单爬虫,但面对大规模数据、复杂反
- Python 数据插值:NumPy 实现多种插值方法
Python数据插值:用NumPy解锁缺失数据的秘密拼图关键词数据插值、NumPy、线性插值、多项式插值、缺失值处理、数据平滑、数值分析摘要在数据分析和科学计算中,我们经常遇到离散或缺失的观测数据——比如气象站每小时记录的温度值有缺失,或者实验中只采集了稀疏的采样点。这时候,数据插值(Interpolation)就像“数据修复师”,能根据已知点推断出未知点的数值,让离散数据变成连续的“故事”。本文
- bj某dongfang医院js 反混淆 分析结果
yyds970108
javascript开发语言ecmascript算法
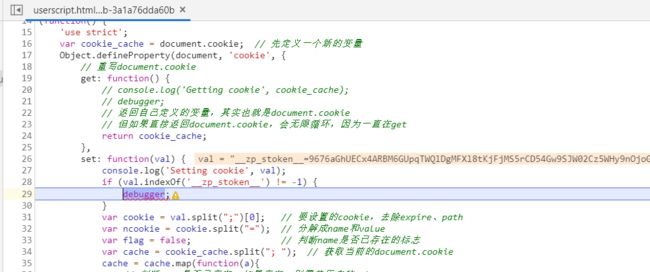
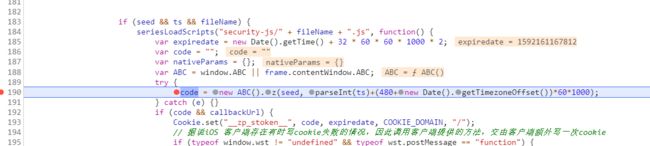
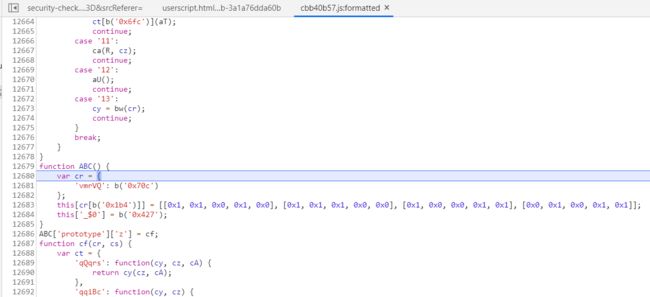
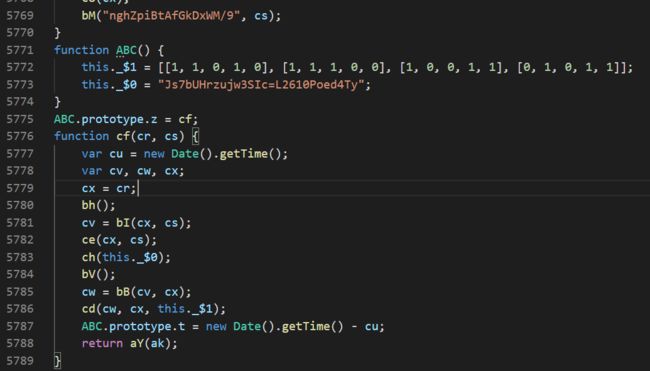
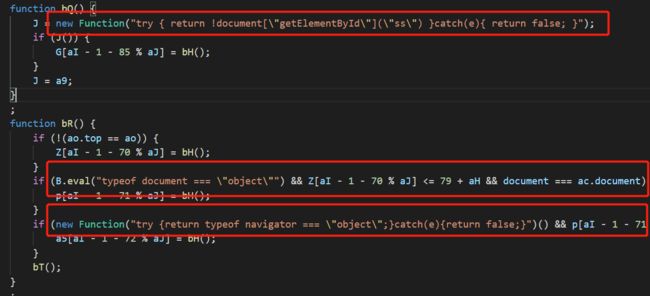
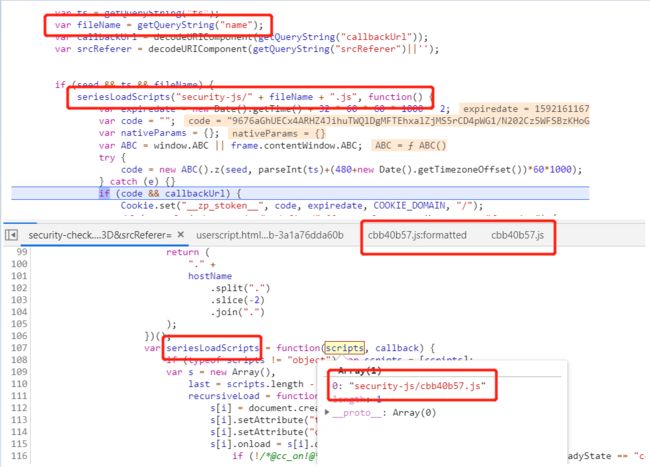
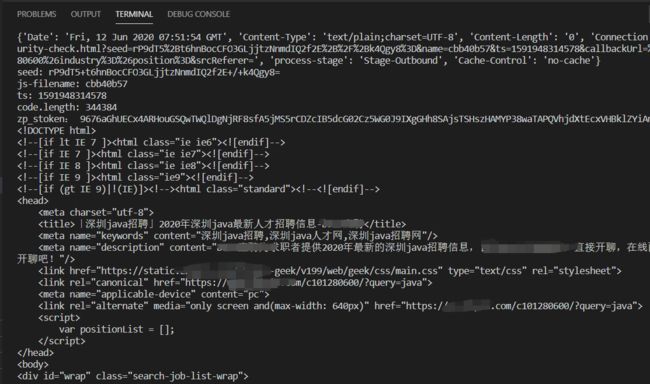
没啥特别的手段,就是反混淆,动态调试+替换constCryptoJS=require('crypto-js');constforge=require('node-forge');constaxios=require('axios');const{v4:uuidv4}=require('uuid');constqs=require('querystring');functioncreateRando
- 拆书-分析你的产品或者服务的竞争力
是心非心若流水
拆书-分析你的产品或者服务的竞争力“Valueiscreatedbyremovingasignificantlimitationforthecustomer,inawaythatwasnotpossiblebefore,andtotheextentthatnosignificantcompetitorcandeliver.”Thecommondefinitionofvalueistheratiob
- Shell脚本-cut工具
咖啡の猫
chrome前端
一、前言在Linux/Unix系统中,cut是一个非常实用的文本处理命令,用于从文件或标准输入中提取特定列的内容。它特别适用于处理结构化文本数据,例如CSV文件、日志文件、配置文件等。无论是做数据分析、系统监控,还是编写自动化脚本,cut都是一个不可或缺的工具。本文将带你全面了解cut工具的使用方式,包括:✅cut的基本语法与常用参数✅如何按字符、字节、字段进行提取✅cut在Shell脚本中的实战
- Shell脚本-uniq工具
咖啡の猫
java前端开发语言
一、前言在Linux/Unix系统中,uniq是一个非常实用的文本处理命令,用于对重复的行进行统计、去重和筛选。它通常与sort搭配使用,以实现高效的文本数据清洗与统计分析。无论是做日志分析、访问频率统计,还是编写自动化脚本,uniq都是一个不可或缺的工具。本文将带你全面了解uniq工具的使用方式,包括:✅uniq的基本语法与常用参数✅如何统计重复行、去重输出、查找唯一行✅uniq在Shell脚本
- Shell脚本-tee工具
一、前言在Linux/Unix系统中,tee是一个非常实用的命令行工具,它可以帮助我们同时将命令的输出打印到终端,并写入文件。这种“双路输出”机制在脚本调试、日志记录、自动化任务中非常有用。无论是做日志分析、脚本调试,还是编写部署脚本,tee都是一个不可或缺的工具。本文将带你全面了解tee工具的使用方式,包括:✅tee的基本语法与常用参数✅如何将命令输出既显示又保存✅tee在Shell脚本中的实战
- 2021-10-30
fe20d692e40e
京心❤️达三店:何海港2021年10月29日落地真经严格就是爱,放纵既是害油卡目标:40张、完成20张正能量语录每一颗螺丝都有标准每一颗螺丝都是标准今日体验;车辆出现故障一定有一定的原因和问题.只是我们没有按照标准的诊断流程去检测.分析下结论针对数据流进行分析.对比实际值和标准值高还是低.针对某一个控制单元或者一个部件进行分析.找出问题所在解决问题。一定要思路清晰不要我盲目的维修。
- 一、C语言数据类型
无他.唯手熟尔
c语言开发语言
目录1、整型1.1short类型1.2int类型1.3long类型1.4longlong类型1.5.对比分析1.5.1存储大小对比1.5.2取值范围对比1.5.3代码示例对比1.6补充sizeof1.6.1基本用法1.6.2使用场景1.6.3注意事项2.浮点型2.1float类型2.2double类型2.3longdouble类型2.4浮点数的存储格式2.5浮点数的精度问题2.6浮点数的常量表示2
- 机器学习专栏(62):手把手实现工业级ResNet-34及调优全攻略
目录一、ResNet革命性突破解析1.1残差学习核心思想1.2ResNet-34结构详解二、工业级Keras实现详解2.1数据预处理流水线2.2完整模型实现三、模型训练调优策略3.1学习率动态调整3.2混合精度训练四、性能优化技巧4.1分布式训练配置4.2TensorRT推理加速五、实战应用案例5.1医疗影像分类5.2工业质检系统六、模型可视化分析6.1特征热力图6.2参数量分析七、常见问题解决方
- 头盔识别误报率高?陌讯YOLOv7优化方案实测准确率达99%!
开篇痛点:算法失效的致命时刻在智慧交通领域,电动车头盔识别长期面临三大痛点:漏检危机:行人遮挡、雨天反光导致传统算法漏检率高达15%(某头部车企实测数据)误报泛滥:相似物体(背包、安全帽)误识别率超20%实时性缺陷:开源模型在1080P视频流中处理延时>200ms,无法满足实时预警需求技术解析:陌讯算法三重创新架构graphTDA[双路输入]-->B[多尺度特征融合模块]B-->C[空间注意力机制
- AI如何塑造下一代网络安全防御体系
weishi122
web安全人工智能网络人工智能网络安全威胁检测行为分析漏洞挖掘
AI如何塑造下一代网络安全防御体系随着网络威胁日益复杂化,传统安全措施已难以应对。人工智能(AI)正通过创新解决方案重塑网络安全格局。本文将探讨AI如何推动网络安全革命,并分析实施过程中的关键挑战。日益严峻的威胁形势到2025年,网络犯罪预计将造成全球10.5万亿美元损失。传统防御手段已无法应对快速演变的威胁,这正是AI发挥关键作用的领域。人工智能:新一代数字卫士AI能实时分析海量数据,在威胁发生
- 必看:购买黄金投资局中局曝光!伍戈碳中和云数据分析就是骗局!
不成功不收费
被骗案例:聊天软件讲股票,又忽悠股民搞碳中和项目,云数据分析项目等才后来让我们自己投钱怕我们不相信还请反诉警员给上课,给我画大饼,说每月发6千元的工资,所以放松警惕上当了,投了钱,我投的少,还特别照顾我单独做,达到他们的标准,他们明知我没有钱,每天照顾在两次,赚了一百多万,让我提款必须交税5%,我没钱无法交税,一分也取不出来,而且还有时侯规定,我只能自已做让账户回到我能交的起税的金额,但你要交钱时
- MySQL-SQL优化Explain命令以及参数详解
只吹45°风
MySQLmysqlsql优化explain
前言在MySQL优化的众多手段中,EXPLAIN命令扮演着至关重要的角色。它是数据库管理员和开发者手中的利器,用于分析SQL查询的执行计划。通过执行EXPLAIN,MySQL会提供一份详细的查询执行计划报告,这份报告揭示了查询将如何执行,包括数据访问路径、表的连接顺序、使用的索引、预期扫描的行数等关键信息。这些信息对于识别和解决性能瓶颈至关重要。基于EXPLAIN提供的洞察,我们可以采取措施,如优
- 001双双-文案课第七次作业
双双执行力财富流教练
作业要求:竞品分析做一个手机的竞品分析至于选择哪两款产品出于什么目的进行分析,需要按照韩老白老师今天讲的四个步骤来对比机型:iPhoneXvs坚果R1iPhoneXvs坚果R1参考资料:iPhoneX参数:http://product.pconline.com.cn/mobile/apple/1048848_detail.html坚果R1参数:http://product.pconline.com
- 浅谈Python+requests+pytest接口自动化测试框架的搭建
测试界筱筱
软件测试pythonpytest数据库软件测试功能测试自动化测试程序人生
框架的设计思路首先要明确进行接口自动化需要的步骤,如下图所示:然后逐步拆解需要完成的工作:1)了解分析需求:了解接口要实现的功能2)数据准备:根据开发文档确定接口的基本情况,知晓接口的url、请求方式、入参等信息,然后根据业务逻辑以及入参来预期接口的输出需要有一个配置文件来存储接口的一些基本信息;需要有一个方法能读取配置文件;需要有一个excel或者yaml格式文件来存储测试数据;需要有一个方法能
- TCP 四次挥手过程详解
真IT布道者
计算机网络面试宝典tcp/ip网络网络协议
TCP四次挥手过程详解一、四次挥手概述TCP四次挥手是TCP协议中连接终止的标准过程,用于全双工通信的可靠关闭。其核心设计目标是:确保双方数据完全传输完毕,且不会产生半连接状态二、详细过程分析1.第一次挥手(FIN)发起方:主动关闭的一端(通常为Client)报文内容:发送FIN=1,seq=u(u为最后字节序号+1)状态变化:主动方:ESTABLISHED→FIN_WAIT_1被动方:保持EST
- Excel处理控件Aspose.Cells指南:使用 Python 删除 Excel 中的重复行
CodeCraft Studio
文档管理控件pythonexcel开发语言
在Excel中删除重复行对于维护干净、准确和一致的数据集至关重要。它可以确保一致性,并有助于防止分析或报告中出现错误。重复数据会导致错误的分析和糟糕的决策。因此,识别和消除重复数据的能力对于软件开发人员、数据分析师和Excel用户来说是一项宝贵的技能。在本篇博文中,我们将向您展示如何使用Python以编程方式删除Excel工作表中的重复行。Python库用于删除Excel中的重复行Aspose.C
- 乐买买抖音优惠券平台是真的吗(小程序开发分析)
好项目高省
乐买买项目,可以用一句话说清楚。在抖音购物,复制购物链接,在乐买买小程序上跳转,自己买也能获得回报。分享别人用乐买买在抖音购物,也有佣金。至于我为何转到高省呢?高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777775,注册送2皇冠会员,送
- Unity3D中常用的数据结构总结与分析
七大黍
Unity技术文章Unity3D培训Unity3D游戏Unity培训Unity教程
今天来给大家介绍U3D时经常用到的数据结构和各种数据结构的应用场景吧。1.几种常见的数据结构这里主要总结下小匹夫在工作中常碰到的几种数据结构:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary数组Array:数组是最简单的数据结构。其具有如下特点:数组存储在连续的内存上。数组的内容都是相同类型。数组可以直接通过下标访问。数组Array的创建
- 软件测试基础知识总结(超详细的)
天才测试猿
测试工具职场和发展软件测试自动化测试单元测试测试用例功能测试
一、软件测试概述1、什么是软件定义:计算机系统中与硬件相互依存的一部分(程序+数据+相关文档)程序:按事先设计的功能和性能要求执行的指令序列数据:使程序能正常操纵信息的数据结构文档:与程序开发、维护和使用有关的图文资料2、软件工程的内容主要分为软件开发技术(方法+过程+工具+环境)和软件开发管理3、软件的生命周期可行性研究和计划(立项)需求分析概要设计(测试计划)详细设计(测试方案)实现(开发阶段
- 监控漏检率 30%?陌讯多模态算法实测优化
破解智慧城市视觉算法困境:陌讯多模态融合技术实战解析在智慧城市建设中,视觉算法作为感知层核心技术,正面临着日益严峻的挑战。传统目标检测算法在暴雨、逆光、遮挡等复杂环境下,漏检率常高达25%-40%,直接导致交通违章误判、异常事件漏报等问题。某新一线城市交管部门曾反馈,现有系统对无牌车的识别准确率不足65%,严重影响执法效率[实测数据来源]。这些痛点的核心在于传统单模态算法难以应对城市环境的动态变化
- 河道污染难溯源?3步搭建陌讯实时目标检测系统
2501_92472966
目标检测人工智能计算机视觉算法视觉检测
开篇痛点「凌晨3点水泵房渗漏报警,运维人员冒雨排查却是一场误判」——这是某水务企业技术总监向我吐槽的真实案例。在智慧水务场景中,传统视觉算法面临三大死穴:水体反光干扰、微小目标漏检、边缘设备算力受限。尤其当暴雨导致水体浑浊时,OpenCV边缘检测的误报率可达35%以上。技术解析:陌讯多模态融合架构为解决复杂环境泛化问题,陌讯视觉算法提出FMT-Net(FusionMultimodalTransfo
- Unity 常见数据结构分析与实战展示 C#
与火星的孩子对话
Unity理论与实战unity数据结构c#
Unity常见数据结构分析与实战展示提示:内容纯个人编写,欢迎评论点赞,来指正我。文章目录Unity常见数据结构分析与实战展示1.引言2.Unity数据结构概述3.常见数据结构1.数组(Array)2.列表(List)3.字典(Dictionary)4.队列(Queue)5.栈(Stack)4.实战案例分析案例1:游戏对象管理案例2:事件系统实现案例3:AI行为树5.最佳实践与建议6.总结1.引言
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少
![]()