springboot项目案例-curd功能实现
本篇文章主要记录第一次利用springboot创建项目的步骤以及一些知识问题总结。
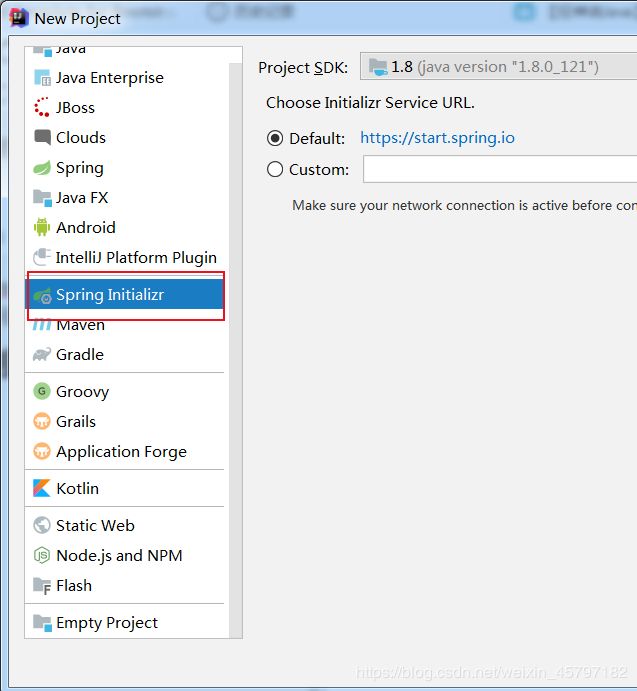
创建springboot项目
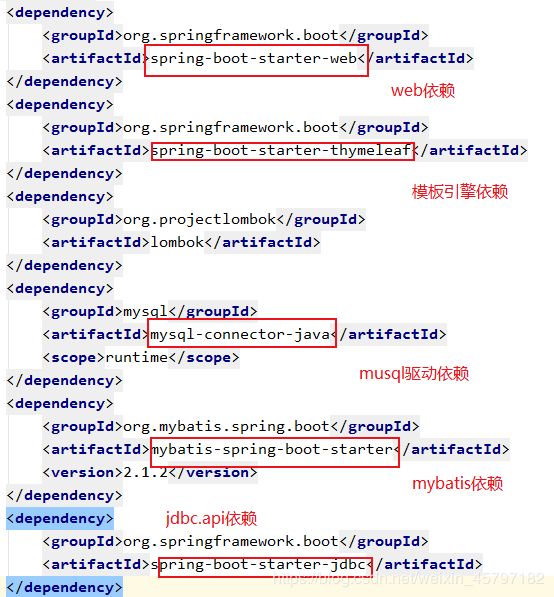
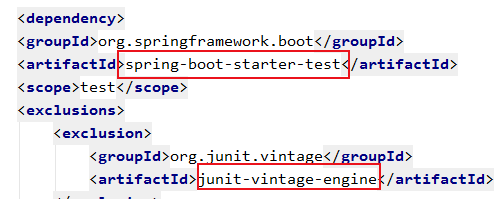
整合mybatis
1.创建数据库与表
create database springboot;
create table department(
id int auto_increment,
departmentName varchar(50),
primary key(id)
) DEFAULT CHARSET=utf8;
create table empolyee(
id int auto_increment,
name varchar(50),
email vachar(50),
gender int,
uid int,
birth Date,
primary key(id),
foreign key(uid) references department(id)
)DEFAULT CHARSET=utf8;
- 插入几条数据
insert into department(departmentName) values('运营部','宣传部','市场部','后勤部')
insert into employee(name,email,gender,uid,birth) values
('jack1','[email protected]','0','1','2004-2-24'),
('jack2','[email protected]','0','1','2020-2-14'),
('jack3','[email protected]','0','1','2012-2-4'),
('jack4','[email protected]','0','1','2008-3-4');
2.连接数据库连接池
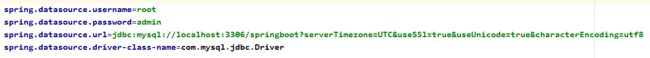
- 在application配置文件中配置连接池的四大属性(username,password,url,driver-class-name),springboot自动配置连接池,默认使用hikari连接池。

注意:由于springboot默认使用的是8.0+版本的驱动,所以url配置时需要添加时区设置(serverTimezone=UTC)
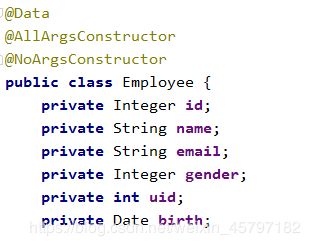
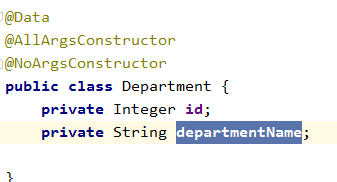
3.创建pojo实体类
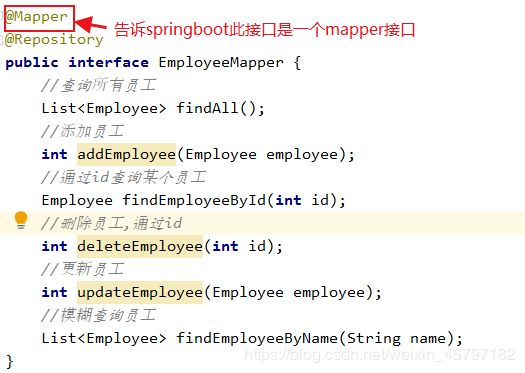
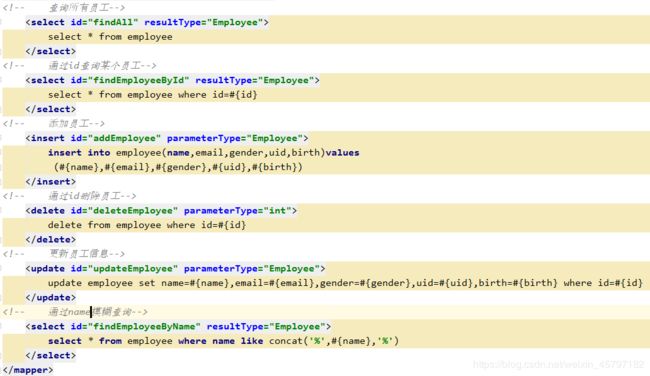
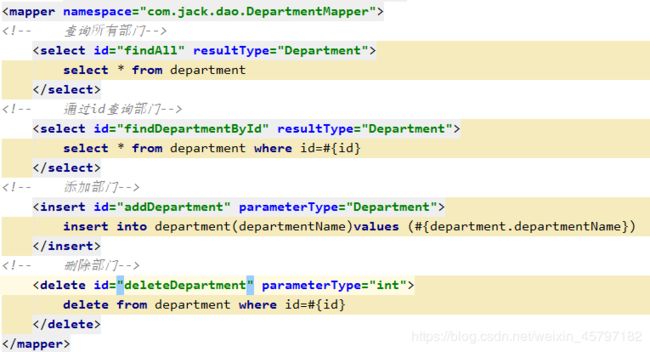
4.创建mapper接口与mappe.XML文件
5.application配置文件中整合mybatis
CURD功能实现
1.显示全部员工
-
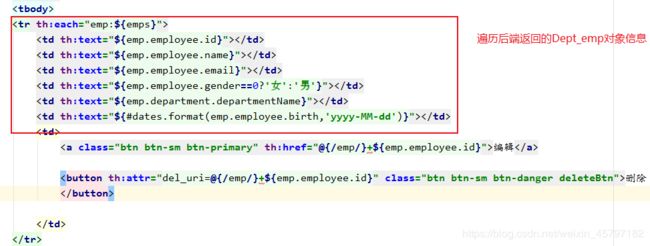
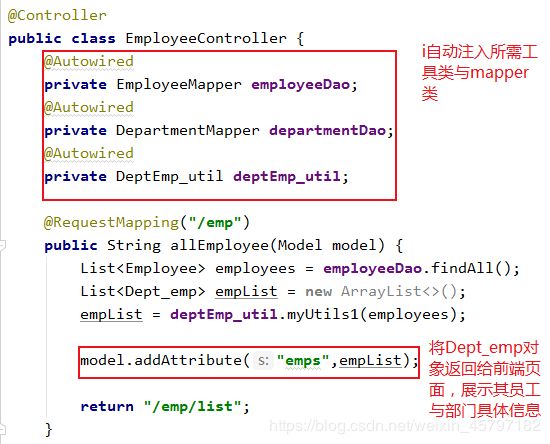
创建controller请求,页面返回所有员工对象
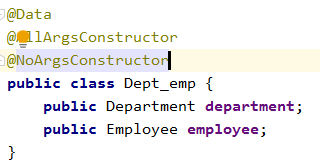
因为员工表有外键约束,需要将员工的外键信息也返回页面,即部门信息,所以可以创建一个属性为员工对象与部门对象实体类对象,这样只需返回此对象给页面即可获取到员工以及部门信息。
实体类对象:

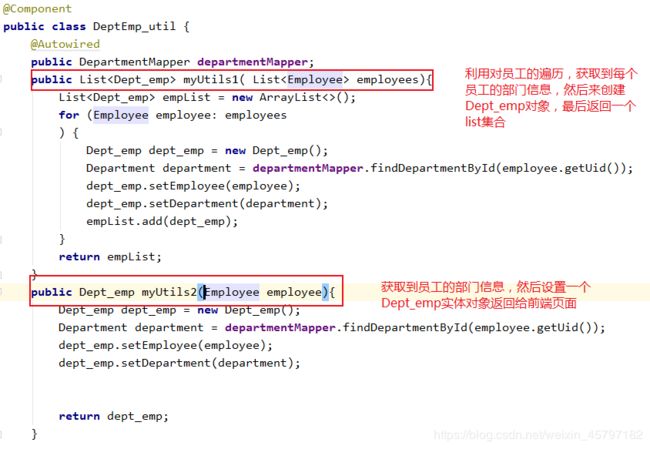
创建一个工具类用于获取到多个实体类对象或者一个实体类对象:

controller请求代码编写:

2.添加员工功能
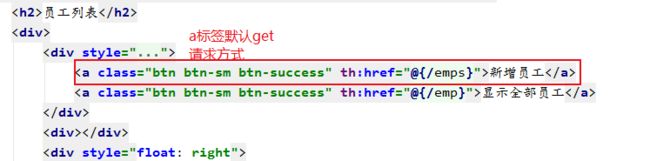
在list页面添加新增员工按钮功能;

跳转添加页面请求以及添加员工请求:

编写add添加页面,实现添加员工功能:
导入thymeleaf模板引擎命名空间
![]()
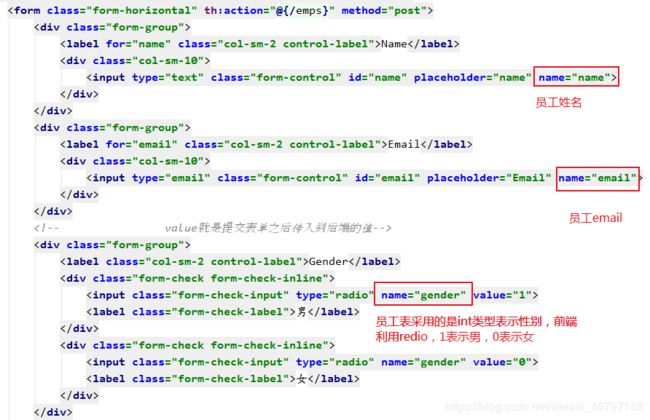
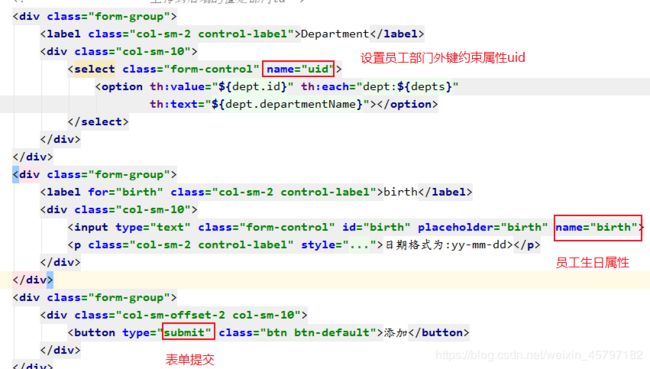
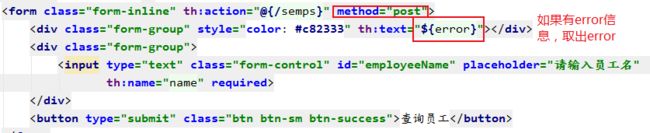
编写from表单提交添加员工信息:
表单提交请求路径“/emps”,方式为post方式。get方式的“/emsps”为跳转add页面请求。


3.修改员工信息与删除员工功能
-
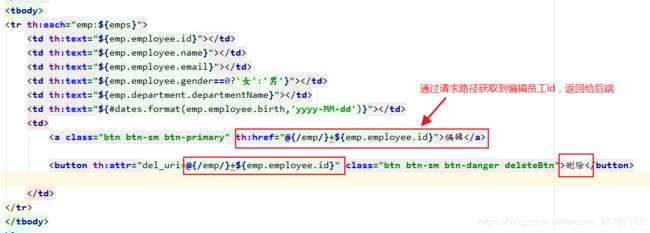
编辑功能实现
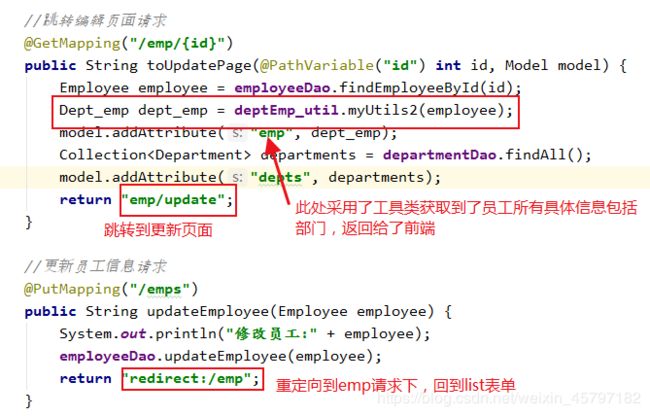
编写跳转页面请求和编辑请求:

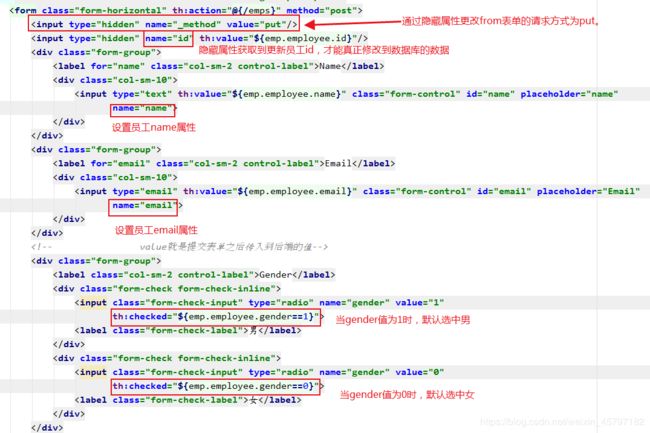
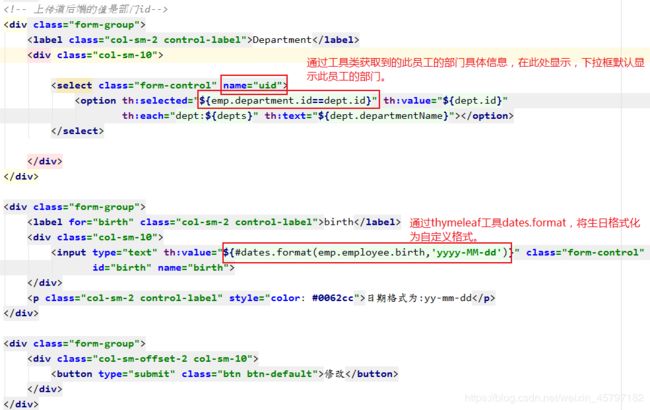
编写update更新页面:
表单提交员工信息:


-
删除功能实现
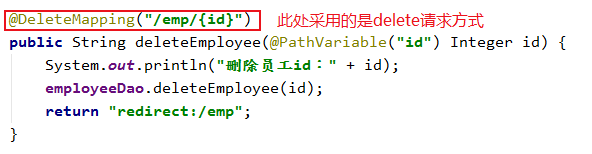
编写删除员工请求:

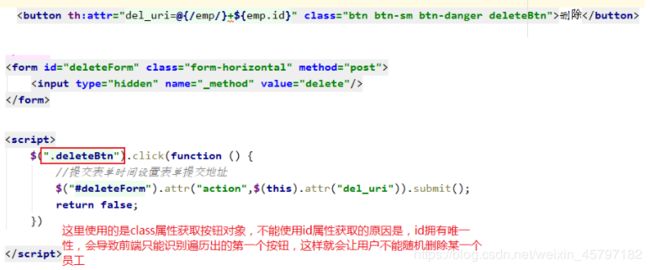
前端通过from表单的隐藏属性更改请求方式为Delete:
为了防止表单过重,影响前端页面美观,采用script对表单按钮添加单击事件,从而提交表单(记得在static文件夹下导入静态资源jquery)。

注意:刚开始使用的id选择器进行编写,发现删除功能只能从上到下删除的bug,然后更改为class属性解决问题,原因是:id具有唯一性,导致每次删除都只能识别出遍历的第一个按钮的单击事件,导致用户不能随机删除某一个员工。
4.查询员工信息功能
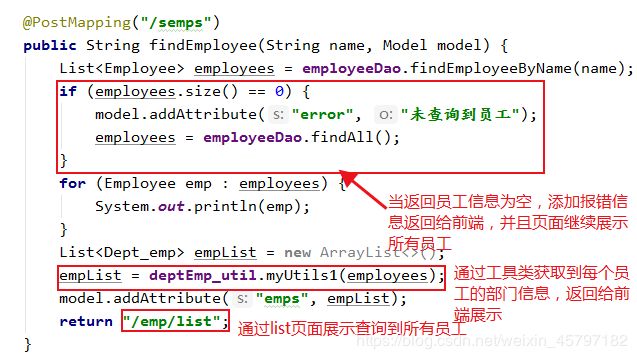
编写查询员工请求(采用的是模糊查询name属性):

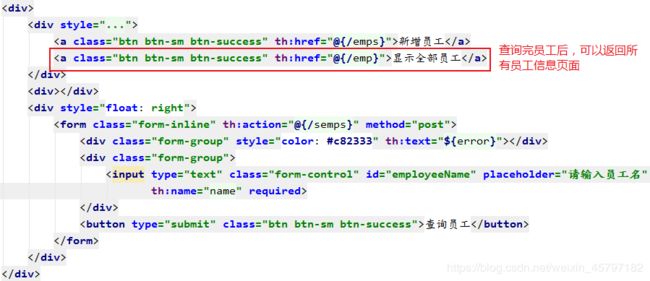
list页面添加查询员工from表单:

提供一个返回所有员工信息页面请求;

总结:
springboot项目的curd核心还是mabytis框架的整合,xml文件里的sql语句编写正确,这里的项目并没有使用serveice层,全程只采用了dao层,若要创建新的类对象都需通过注解注入spring容器中,才能识别。