JavaScript从入门到精通复习资料大全(基础篇)
JavaScript从入门到精通复习
- 一、JavaScript中的常量和变量
- 1、常量:就是程序运行过程中,保持不变的数据。
- 2、变量:是程序中一个已经命名的存储单元。
- 3、 变量的赋值
- 二:JavaScript中的运算符
- 1、算术运算符
- 2、比较运算符
- 3、赋值运算符
- 4、字符串运算符
- 5、 逻辑运算符
- 6、条件运算符
- 7、其他运算符
- 8、运算符的优先级
- 三:JavaScript中的表达式
- 四:数据类型的转换规则
- 五:流程控制
- 1、赋值语句
- 2、条件判断语句
- 2.1、简单if语句
- 2.2、if..else语句
- 2.3、if..elseif 语句
- 2.4、if语句的嵌套
- 2.5、switch语句
- 3、循环控制语句
- 3.1、While语句(前测试循环语句)
- 3.2、Do…while语句(后测试循环语句)
- 3.3、 For循环语句
- 3.4、跳转语句
- 六:函数
- 1、函数的定义
- 2 、 函数的调用
- 3、 函数的参数:
- 4、 函数的返回值:
- 5、 函数的嵌套:
- 5、 递归函数:
- 6、 JavaScript的内置函数:
一、JavaScript中的常量和变量
1、常量:就是程序运行过程中,保持不变的数据。
例如:const a=1;
2、变量:是程序中一个已经命名的存储单元。
变量有两个特征:变量名和变量值。
变量的命名规则:
①首字符可以是a-z、A-Z、_开头
②其他字符可以是字母(a-z,A-Z)、数字、下划线 _
③不能包含空格、+、-等;
④不能使用Javascript中的关键字;
Javascript中变量的声明用Var进行声明;
例如: var a;
3、 变量的赋值
在声明变量的同时可以使用等号(=)对变量进行赋值。
例如: var a=23;
二:JavaScript中的运算符
1、算术运算符
算术运算符:用于在程序中进行的加、减、乘、除等运算。
运算符号有:+、-、*、/、%、++、–
2、比较运算符
比较运算符:对操作数进行比较,然后返回一个布尔值true或false。
比较运算符号:<、<=、>、>=、==、===、!=、!==、
⚠️===:绝对等于比较值和类型。
3、赋值运算符
赋值运算符包括两种:简单赋值运算符和复合赋值运算符。
简单赋值运算符:=
复合赋值运算符:+=、-=、*=、/=、%=
4、字符串运算符
字符串运算符:是用于两个字符串型数据之间的运算符, 它的作用是将两个字符串连接起来。
字符串运算符符号: +、+=
例子:
javascript ”ab”+“cd”=“abcd” a+=b;等价于a=a+b;
5、 逻辑运算符
逻辑运算符:用于对一个或多个布尔值进行逻辑运算。
逻辑运算符号:&& 、 || 、!
6、条件运算符
条件运算符:是Javascript支持的一种特殊的三目运算符。
语法格式:表达式?结果1:结果2
7、其他运算符
逗号运算符:用于将多个表达式排在一起,整个表达式的值为最后一个表达式的值。
Typeof运算符:type运算符用于判断操作数的数据类型。
Typeof语法格式: typeof ( 操作数)
例子:
typeof(1): number
typeof(NaN): number
typeof(Number.MIN_VALUE): number
typeof(Infinity): number
typeof("123"): string
typeof(true): boolean
typeof(window): object
typeof(document): object
typeof(null): object
typeof(eval): function
typeof(Date): function
typeof(sss): undefined
typeof(undefined): undefined
New运算符:通过new运算符可以用来创建一个新的对象实例。
New语法格式:对象实例名称=new 对象类型(参数)
或者对象实例名称=new 对象类型
例子:
object1=new object;
array2=new array();
date3=new Date(“ August 8 2020”);
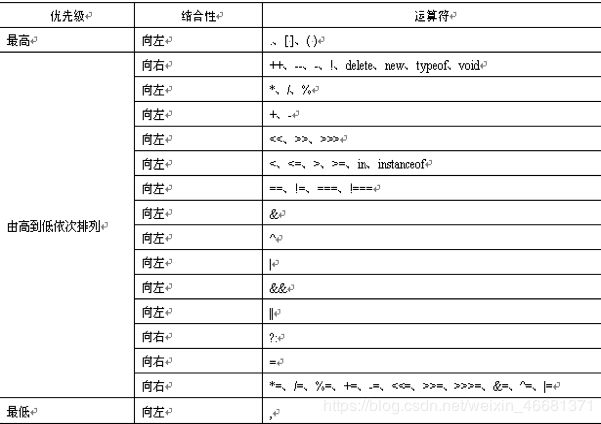
8、运算符的优先级
三:JavaScript中的表达式
表达式:是运算符和操作数组合而成的式子。
根据表达式的结果,表达式可以分为算术表达式、字符串表达式、逻辑表达式。
四:数据类型的转换规则
其他数据类型转换为数值型数据,如表所示。

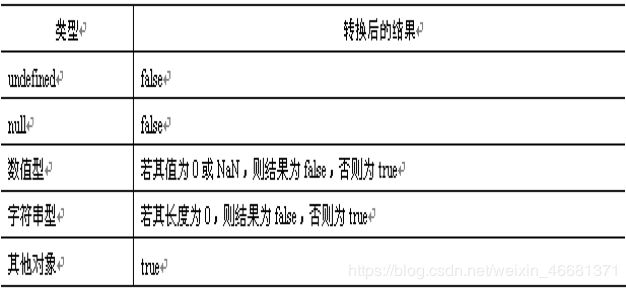
其他数据类型转换为逻辑型数据,如表所示。

其他数据类型转换为字符串型数据,如表所示。

五:流程控制
1、赋值语句
赋值语句的语法格式如下:变量名=表达式;
例如,声明一些变量,并分别给这些变量赋值
var varible=50
在JavaScript中,变量可以不先声明,而在使用时,再根据变量的实际作用来确定其所属的数据类型。
2、条件判断语句
2.1、简单if语句
其语法格式为:
if(表达式){
语句
}
⚠️注意:当要执行的语句为单一语句时,其两边的大括号可以省略。

2.2、if…else语句
其语法格式为:
if(表达式){
语句1
}else{
语句2
}

⚠️注意:当要执行的语句为单一语句时,其两边的大括号可以省略。
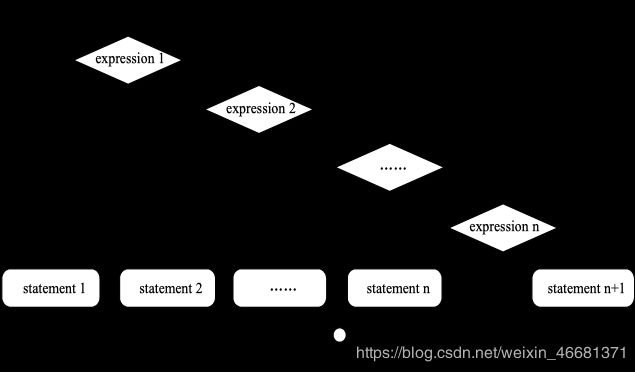
2.3、if…elseif 语句
语法格式为:
if(表达式1){
语句1
}else if(表达式2){
语句2
} …
elseif(表达式n){语句n}else {语句n+1}
2.4、if语句的嵌套
语法格式为:
if(表达式1){
if(表达式2){
语句1
}else {
语句2
}
else{
if(表达式3)
{语句3}
else
{语句4}
}
2.5、switch语句
Switch语句属于条件判断语句。
Switch是典型的多路分支判断语句,它根据一个表达式的值,选择不同的分支执行。
Switch语句的语法格式:
switch(表达式){
case 常量表达式1:语句1;break;
case 常量表达式2:语句2;break;
……
case 常量表达式n:语句n;break;
default:语句n+1;break;
}
3、循环控制语句
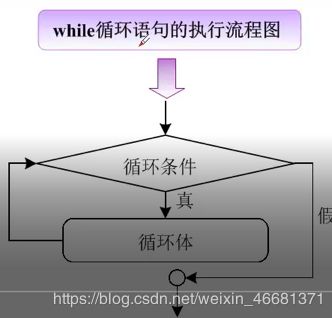
3.1、While语句(前测试循环语句)
其语法格式为
while(表达式){
语句;
}
3.2、Do…while语句(后测试循环语句)
do…while循环语句的语法格式如下:
do{
statement
} while(expression);
参数说明:
statement:用来指定循环体,循环开始时首先被执行一次,然后在循环条件的结果为true时,重复执行。
expression:一个包含比较运算符的条件表达式,用来指定循环条件。
3.3、 For循环语句
for循环语句的语法格式如下:
for(initialize;test;increment){
statement
}
参数说明:
initialize:初始化语句,用来对循环变量进行初始化赋值。
test:循环条件,一个包含比较运算符的表达式,用来限定循环变量的边限。如果循环变量超过了该边限,则停止该循环语句的执行。
increment:用来指定循环变量的步幅。
statement:用来指定循环体,在循环条件的结果为true时,重复执行。

3.4、跳转语句
Continue语句:continue语句用于中止本次循环,并开始下一次循环。
Break语句:退出包含在最内层的循环或者退出一个switch语句。
六:函数
1、函数的定义
定义函数的基本语法如下:
function functionName([parameter 1, parameter 2,……]){
statements;
[return expression;]
}
参数说明:
functionName:必选,用于指定函数名。在同一个页面中,函数名必须是唯一的,并且区分大小写。
parameter:可选,用于指定参数列表。当使用多个参数时,参数间使用逗号进行分隔。一个函数最多可以有255个参数。
statements:必选,是函数体,用于实现函数功能的语句。
expression:可选,用于返回函数值。expression为任意的表达式、变量或常量。
2 、 函数的调用
函数调用有三种方式:函数的简单调用、在事件响应中调用函数、通过链接调用函数。
函数的简单调用
语法格式:
函数名(传递给函数的参数1,传递给函数的参数 2,…);
链接调用函数
在标签中的href属性中使用“javascript:函数名()”格式
例如:
<a href="javascript:test()">
在事件中相应调用函数
例如:在按钮时间触发时,调用自定义函数
<input type="button" onclick="test()">
3、 函数的参数:
完整格式如下:
function 自定义函数名(形参1,形参2,……)
{
函数体
}
4、 函数的返回值:
可以在函数中添加return语句:
例如:
<script type="text/javascript">
function functionName(parameters){
var results=somestaments;
return results;
}
</script>
参数说明:
results:函数中的局部变量。
return:函数中返回变量的关键字。
5、 函数的嵌套:
即在函数内部再定义一个其他函数。
例如:
<script type="text/javascript">
var outter=10;
function functionName(parameters1,parameters2){ //定义外部函数
function InnerFunction(){ //定义内部函数
somestatements;
}
}
</script>
参数说明:
functionName:外部函数名称。
InnerFunction:嵌套函数名称。
5、 递归函数:
<script type="text/javascript">
function functionName(parameters1){
functionName(parameters2);
}
</script>
参数说明:
functionName:递归函数名称。
6、 JavaScript的内置函数:
| 函数 | 说明 | 语法格式 | 参术说明 |
|---|---|---|---|
| eval() | 求字符串中表达式的值 | eval(string) | – |
| isFinite() | 检查某个表达式的值是否无穷大 | isFinite(Num) | Num:需要验证的数字。 |
| isNaN() | 检查某个值是否为NaN | isNaN(Num) | Num:需要验证的数字 |
| parseInt() | 首位为数字的字符串转化成数字 | parseInt(StringNum,[n]) | StringNum:需要转换为整型的字符串 |
| parseFloat() | 首位为数字的字符串转化成浮点型数字 | parseFloat(StringNum) | StringNum:需要转换为浮点型的字符串。 |
| encodeURI() | 返回一个URI字符串编码后的结果 | encodeURI(url) | url:需要转化为网络资源地址的字符串。 |
| decodeURI() | 将已编码为URI的字符串解码成最初的字符串并返回 | decodeURI(url) | url:需要解码的网络资源地址 |