- 网络安全运维手册
网安墨雨
web安全运维安全
1网络安全概述1.1定义信息安全:为数据处理系统建立和采用的技术和管理的安全保护,保护计算机硬件、软件和数据不因偶然和恶意的原因遭到破坏、更改和泄露。网络安全:防止未授权的用户访问信息防止未授权而试图破坏与修改信息1.2信息安全特性(CIA)可用性:确保授权用户在需要时可以访问信息并使用相关信息资产完整性:保护信息和信息的处理方法准确而完整机密性:确保只有经过授权的人才能访问信息1.3网络安全的威
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- 人工智能概念
zhangpeng455547940
计算机人工智能
机器学习、深度学习、大模型机器学习提供框架,使得系统可以从数据中学习算法:线性回归、逻辑回归、支持向量机、决策树、随机森林、K近邻算法深度学习是实现这一目标的工具,模仿人脑,使用多层神经网络进行学习算法:多层感知器、卷积神经网络、循环神经网络、长短期记忆网络大模型指参数量巨大的深度学习模型人工智能应用:自然语言处理、图像识别与生成、语音识别、政务与企业服务...
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
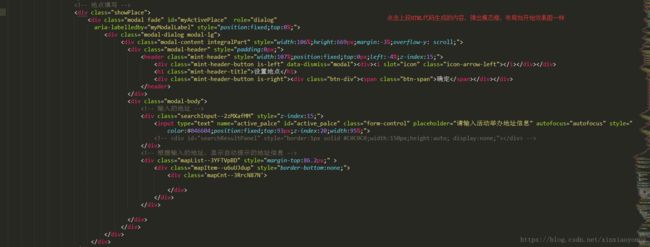
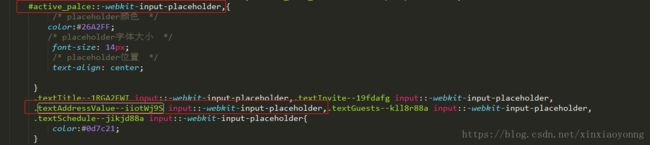
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- 前端如何通过后端返回的文件流下载csv文件
陈正阳~
前端前端javascriptjson
前端如何通过后端返回的文件流下载csv文件有一个下载的csv,后端返回了文件流有一个下载的csv,后端返回了文件流exportfunctionexportCSV(data:exportCSVParams):any{returnaxios({url:`/export/exportCSV?tableName=${data.tableName}&dataBaseName=${data.dataBaseN
- 快速方便地在Linux上安装Chrome
XyScala
linuxchrome服务器
在Linux系统上安装Chrome是许多用户的常见需求之一。Chrome是一款功能强大的网络浏览器,提供了快速、安全和稳定的浏览体验。本文将为您提供一种快速便捷的方法来安装Chrome浏览器。以下是在Linux系统上安装Chrome的步骤:步骤1:打开终端首先,打开终端。您可以通过在应用程序菜单中搜索"终端"来找到它。步骤2:添加GoogleChrome存储库在终端中,使用以下命令添加Google
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- 前端及后端实现csv文件下载功能
绝顶少年
前端
方法一、前端内容:consturl=window.URL.createObjectURL(newBlob([res.data]));constlink=document.createElement('a');link.href=url;constfileNameDateTime=getFormattedDateTime();constfilename="用户提现列表"+fileNameDateTi
- 神经网络中常用语言特性(python)(待完善)
邪恶的贝利亚
python开发语言
1.元类在Python中,abc模块(AbstractBaseClasses,抽象基类)提供了创建抽象基类的机制,这些抽象基类可以用来定义接口,强制子类实现特定的方法,有助于实现多态性和代码的可维护性。下面从多个方面详细介绍abc元类相关内容。ABCMeta是abc模块中的元类,ABC类实际上就是使用ABCMeta作为元类创建的。你也可以直接使用ABCMeta来创建抽象基类。classShape(
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 2025年渗透测试面试题总结-安恒 (题目+回答)
独行soc
2025年渗透测试面试指南面试职场和发展安全web安全红蓝攻防
网络安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录安恒1.sqlmap爆出当前数据库库名的参数是什么?2.nmap探测系统类型的参数是?3.nmap的小写-o和-A是做啥的?4.布尔盲注的具体语句是啥?5.宽字节原理6.Python是否存在反序列化漏洞?7.GET与POST传参的区别8.HTTP请求方式9.如何判断C
- 2025版最新如何参加护网行动?零基础入门到精通,收藏这篇就够了!
程序媛西米
网络安全web安全网络安全HVV护网行动网络安全计算机
1.什么是护网行动护网行动是以公安部牵头的,用以评估企事业单位的网络安全的活动。具体实践中,公安部会组织攻防两方,进攻方会在一个月内对防守方发动网络攻击,检测出防守方(企事业单位)存在的安全漏洞。通过与进攻方的对抗,企事业单位网络、系统以及设备等的安全能力会大大提高。“护网行动”是国家应对网络安全问题所做的重要布局之一。“护网行动”从2016年开始,随着我国对网络安全的重视,涉及单位不断扩大,越来
- 【大模型LLM面试合集】分布式训练_总结
X.AI666
大模型LLM面试合集面试分布式人工智能语言模型
9.总结1.数据并行数据并行,由于其原理相对比较简单,是目前使用最广泛的分布式并行技术。数据并行不仅仅指对训练的数据并行操作,还可以对网络模型梯度、权重参数、优化器状态等数据进行并行。我们首先以PyTorch数据并行的发展(DataParallel、DistributedDataParallel、FullyShardedDataParallel)为主线进行讲述了数据并行的技术原理。同时,也简述了D
- 《react》前端面试题
微 光
面试题react.js前端javascript
说说你对reacthook的理解ReactHooks是React16.8版本引入的一种新的特性,它允许在不编写class的情况下使用state和其他React特性。我的理解主要集中在以下几个方面:函数组件的状态管理:Hooks提供了useState这样的钩子函数,使得我们可以在函数组件中使用状态(state),而不需要将组件转换为class组件。这简化了代码,并使组件的逻辑更易于理解和维护。副作用
- 2025年渗透测试面试题总结-阿里巴巴-阿里云安全(二面)(题目+回答)
独行soc
2025年渗透测试面试指南科技安全web安全面试职场和发展红蓝攻防阿里云
网络安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录阿里巴巴-阿里云安全二面一、职业方向与技术偏好1.安全研究vs安全研发的定位二、云安全与身份认证2.云上PKI与身份认证的关注方向三、项目实践与成果3.字节跳动训练营项目四、攻防技术深度解析4.SQL注入攻防方案5.WAF防护原理五、团队协作与效能优化6.分工协作与个
- python笔记:进程和线程—分布式进程
zyckhuntoria
pythonfoundation
一、分布式进程Process可以分布到多台机器上,而Thread最多只能分布到同一台机器的多个CPU上。Python的multiprocessing模块不但支持多进程,其中managers子模块还支持把多进程分布到多台机器上。一个服务进程可以作为调度者,将任务分布到其他多个进程中,依靠网络通信。由于managers模块封装很好,不必了解网络通信的细节,就可以很容易地编写分布式多进程程序。二、举例实
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- 芯片时钟树结构(H-tree,Fishbone,FlexH,Mesh等)的对比、应用实例及未来趋势
赛卡
人工智能服务器云计算边缘计算
引言在先进制程芯片设计中,时钟树综合(ClockTreeSynthesis,CTS)的优化程度直接影响芯片的时序收敛、功耗分布和面积利用率。随着工艺节点演进至5nm及以下,时钟网络的复杂性和设计约束呈现指数级增长。本文将深入解析H-tree、Fishbone、FlexHtree及Clockmesh四种主流时钟树结构的技术特性,结合服务器芯片、GPU及AI芯片的实战案例,并探讨主流EDA工具对CTS
- Python 进程与线程-分布式进程
赔罪
分布式python开发语言
目录分布式进程小结分布式进程在Thread和Process中,应当优选Process,因为Process更稳定,而且,Process可以分布到多台机器上,而Thread最多只能分布到同一台机器的多个CPU上。Python的multiprocessing模块不但支持多进程,其中managers子模块还支持把多进程分布到多台机器上。一个服务进程可以作为调度者,将任务分布到其他多个进程中,依靠网络通信。
- micropython入门指南电子版_MicroPython入门指南
EchiTie
Python是一种脚本语言,是一款非常容易使用的脚本语言,语法简介、使用简单、功能强大、容易扩展。有非常多的库可以使用。网络功能和计算功能也很强。方便的和其他语言配合使用。完全开源,受到原来越多的开发者青睐。不过由于受到硬件成本、运行性能、开发习惯等原因。没有在通用嵌入式方面得到太多应用。所以microPython应运而生。MicroPython可以在多种嵌入式硬件平台上运行,目前已经有STM32
- 基于分组 NMS 的检测模型后处理改进
Lunar*
目标检测算法与优化目标检测深度学习python
引言在目标检测任务中,后处理阶段的非极大值抑制(Non-MaximumSuppression,NMS)是至关重要的一环,主要用于去除高度重叠的冗余预测框。然而,在某些场景中,不同类别的目标可能会被网络同时预测为多个相近的类别,例如:交通工具检测场景:同一辆车可能被误检测为“自行车”和“电动车”。动物检测场景:同一只动物可能被误检测为“狼”和“狗”。家电检测场景:同一台设备可能被误检测为“微波炉”和
- nginx报错:the “ssl“ parameter requires ngx_http_ssl_module in usrlocalnginxconfnginx.conf128
m0_67391401
面试学习路线阿里巴巴android前端后端
前情回放:我一个前端被发配到客户那里当运维,我只想安安静静的敲代码怎么就这么难呢(我太难了。。。)。言归正传,遇到客户要求把http换成https,客户这边是生产环境。没有办法随便搞,只能把自己的域名换成https了,经过2天的努力啃骨头,终于搞定了,为了避免忘记,遇到了几个个问题,特此记录一下。准备工作:1一台服务器(我的是腾讯服务器),一个域名(我的是阿里申请的域名),服务器打开443端口(我
- 解锁Linux命令行的终极指南:从日常操作到系统掌控
领码科技
技能篇Linux命令日常操作系统管理Shell脚本
摘要Linux操作系统凭借其开源、高效、稳定的特性,已成为开发者和运维工程师的核心工具。本文深度解析Linux命令的底层逻辑与实战技巧,涵盖文件管理、权限控制、进程监控、网络运维等高频场景,结合Shell脚本编写与正则表达式应用,助您实现从命令行基础到高阶系统管理的跃迁。精选80+核心指令详解,配合真实案例与避坑指南,让您轻松驾驭Linux系统的日常运维与深度优化。关键词:Linux命令、日常操作
- 前端小食堂 | Day16 - 前端监控の天眼通
喵爪排序
前端
️今日天眼:错误追踪与性能透视1.错误监控の捕虫网//全局错误捕获window.addEventListener('error',(e)=>{sendToServer({type:'JS_ERROR',message:e.message,stack:e.error?.stack,filename:e.filename,lineno:e.lineno});});//️Promise未捕获异常wind
- 【系统架构设计师】论文:论信息系统的安全风险评估
数据知道
系统架构安全系统架构设计师论文软考高级架构
论文:论信息系统的安全风险评估文章目录摘要正文总结摘要2023年3月,我参加了某石化公司的实验室信息管理系统项目的开发工作,该系统作为该石化公司产品质量信息管理平台,将实验室的自动化分析仪器与计算机网络进行联结,实现自动采集样品分析数据,对样品检验过程、实验室资源进行严格管理,实现从原料进厂、生产、中间控制直至成品出厂的全过程质量数据管理,以及全公司范围内质量数据的快速传递与共享。我作为项目负责人
- 【H2O2 | 软件开发】事件循环机制
过期的H2O2
【H2O2】全栈面试题前端javascript
目录前言开篇语准备工作正文概念流程事件队列类型示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。准备工作概念篇,不对开发环境作要求。正文概念事件循环(EventLoop)是处理异步事件的一种机制,特别是在单线程环境中(如JavaScript在浏览器或Node.js中的运行)。它允许程序在
- 通过Modbus转Profinet网关控制英威腾GD200A变频器的具体方法示例
代码创造
嵌入式
在这篇文章中,我们将介绍如何通过使用Modbus转Profinet网关来控制英威腾GD200A变频器。Modbus和Profinet是两种常用的工业通信协议,通过使用Modbus转Profinet网关,我们可以实现从Profinet网络发送指令并控制GD200A变频器的功能。在开始之前,确保你已经准备好以下设备和软件:英威腾GD200A变频器Modbus转Profinet网关设备Profinet网
- nginx源码阅读(八).ngx_events_module模块
UKey_
NginxNginx源码阅读nginx源码moduleevents配置项结构体
前言在上一小节中我们对模块的整体有了一定的把握,本小节将进入到事件模块的分析中,了解nginx是如何收集、管理、分发事件的。nginx将网络事件以及定时事件集成到一起进行管理,由于各平台的I/O多路复用机制不同,但是nginx支持多个操作系统,因此在事件模块中也实现了多种针对不同平台下封装I/O多路复用机制的模块。由于我所用的环境主要关注的是linux,因此后面主要分析ngx_epoll_modu
- 亚马逊自养号测评,IP纯净度的重要性
刘哥测评技术zcwz626
网络服务器linux
在亚马逊自养号测评中,除了物理环境需模拟当地真实的物理配置,网络IP环境也非常重要。IP地址的重要性不容忽视。以下是对IP地址在亚马逊自养号测评中重要性的详细分析:一、IP地址的定义与类型IP地址是IP协议提供的统一地址格式,它为互联网上的每个网络和主机分配一个逻辑地址,以屏蔽物理地址的差异。IP地址可以分为静态和动态两种类型:静态IP地址:长期分配给计算机或网络设备的地址。使用专用线路接入互联网
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&