摘自原文地址:http://mp.weixin.qq.com/s?__biz=MjM5MDk0MDM0MA==&mid=204626697&idx=1&sn=fadbc67d616d294df848217cfaf8daff#rd
世界上已经有了60亿手机用户,也就是说,按一人一一部算,全世界人口的87%都有了手机。相比之下,全球只有不到30亿人使用台式机。
移动设备绝不是昙花一现,但其兴起也给设计带来了许许多多的新制约(和机会)。下面我们来看一下应当如何相应地革新我们的设计方式。
移动设备的不同之处是什么?
关于移动端设计,我们首先要了解的是除了尺寸其还有哪些不同于传统之处。移动设备的物理特性和规格产生出了不同的设计可容性及要求。移动设备更加轻便、易于携带,从而使用起来也就更方便。由此造成的对移动设备的频繁使用,会让我们对它们产生一种独特的情感联系。
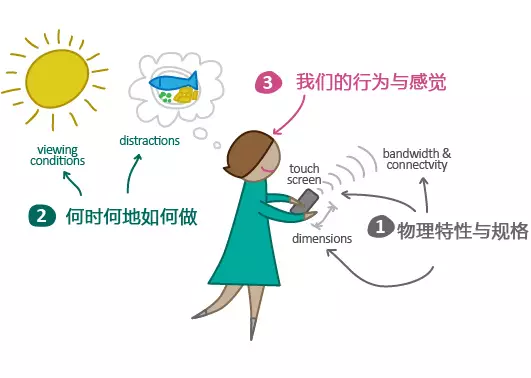
物理特性与规格
大部分移动设备都采用触摸屏,也就是让用户在简单的界面元素之外依靠手势来与设备进行交互。考虑到移动设备的尺寸较小,我们有时候就会希望其内容结构更加简单小巧。除此之外,移动设备的网络带宽和连接也存在限制,因此就要求设计针对加载时间进行适当的优化,也就是说要尽量减少数据需求。
何时何地如何做
大家一般都会把移动设备带在身边,所以对其使用也就相对来说比较频繁。比方说在公交地铁上、在路上或者看电视时,我们都可以随时使用。换句话说,我们一般都是在干着其他事的时候“顺便”使用。这样一来,移动设备的使用就会受到视觉条件的限制,或者存在着诸多分散人注意力的因素。
我们的行为与感觉
在使用移动设备时我们有着各自不同的态度、行为和主次顺序。有用户体验设计公司调研发现,移动设备给我们带来了一种全新的自由和控制感。进而,有的用户就会对自己的移动设备产生出实实在在的情感。63%的人在发现自己的智能手机没放在能轻松拿到的地方时会觉得不爽。他们将移动设备看作是“有生命的”...是自己身体和人格的一个延伸。
移动设备已经从本质上改变了用户的心理预期,因此,我们作为设计师就务求遵循以用户为核心的流程来打造各项解决方案。这里唯一的问题就是我们传统的最佳实践可能就不那么好用了。
移动对设计师的影响
移动设备的独特性直接影响着以用户为中心设计流程的各个方面:从用户调查到最终开发再到测试等等。而流程中受影响最大的部分之一就是我们的交付方式以及信息架构。
移动端呈现方式
有别于传统网站,移动端的呈现方式比较流行的有四种。使用浏览器查看内容的移动用户最爱的是专门针对移动设备的网站(针对移动设备特别优化)或响应式网站(可针对移动设备调整显示方向或重新布局)。而通过安装应用浏览内容的用户则一般会选择本机应用或混合型应用。本机应用通常功能完备:应用的所有界面都经过预先的规划。混合型应用则比较灵活一些,其可通过web加载内容(因为需要通过浏览器查看),但最后通过类似应用的界面(或Chrome)进行呈现。
上面每种呈现方式都有着自己的优劣之处。所以大家需要根据项目的设计背景相应进行选择。(下表中星数越多表示越好)
移动端信息架构
移动设备也有自己的一套信息架构模式。虽然响应式站点的结构可以采用“标准”模式,但是,以本机应用为例,其通常会采用基于标签的导航式结构。再次强调,移动站点或应用的架构并没有一定之规。比如下面这些比较热门的模式:分层结构、轴辐式结构、套娃结构、标签视图、便当盒结构及筛选视图结构:
分层结构
分层结构模式是一种比较标准的网站结构,其拥有索引页及一系列子页。对于响应式网站,可能这是唯一可用的模式了,不过你也可以自己构思其他模式来针对移动端量身定制用户体验。
“移动为先”方法可以帮助我们将注意力先集中到关键的内容上,例如有助于打造优秀用户体验的功能及用户旅程等。
适合于
组织需要遵循台式机网站结构的复杂型网站结构。
要注意
导航。多层面导航结构容易给使用小屏幕的用户带来问题。
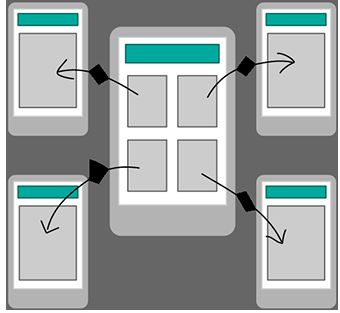
轴辐式结构
轴辐式结构可让用户通过中央索引向外导航。这是iPhone默认采用的模式。用户不能在各个“辐条”之间进行导航切换,只能先回到轴心再出去。这个方式在历史上一直用于工作流程存在限制(通常是表单或购买流程等技术限制)的台式机情况,但其现在也开始逐渐流行到了移动端,因为在移动端用户往往需要专注于单项任务,另外设备的形状因素也造成全局导航使用比较不便。
适合于
每个功能都有自己内部导航和用途的多功能工具。
要注意
需要执行多任务的用户
套娃结构
套娃结构模式能够以相对线性的方式引领用户查看细节内容。当用户身处环境不便时,这种导航方式相对比较快捷简单。其简单的前后推进模式还能让用户清楚明确地知道自己目前在内容结构的什么位置。
适合于
主题单一或彼此相近的应用或网站。也可用作其他模式的子模式,例如标准分层结构或轴辐式结构模式。
要注意
用户无法快速在不同板块直接切换,所以要考虑其适用性,不能成为对内容探索的障碍。
标签视图
这是普通应用用户比较熟悉的模式之一。其实际上就是通过工具栏菜单把一系列板块绑在一起。这种方式可以方便用户在首次打开时快速浏览并理解应用的全部功能。
适合于
主题类似的工具类应用。多任务。
要注意
不要做的太复杂。这一模式最适合于简单的内容结构。
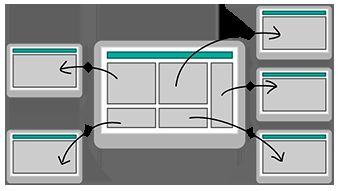
便当盒/仪表盘
便当盒或者叫仪表板模式可以通过使用组件形式展示相关工具或内容的不同部分将详细具体的内容直接呈现到索引屏幕上。这一模式比较复杂,因此更适合于平板电脑。其可以让用户一眼发现关键信息,因此功效强大。但是这种模式同时也严重依赖于设计界面的优劣以及信息呈现是否明确。
适合于
主题类似的多功能工具和基于内容的平板电脑应用。
要注意
平板电脑的屏幕较大,因此能够留出更大的空间发挥这一模式。但设计时尤其要注意理解用户与各部分内容之间进行交互的方式,以便确保应用的简便和乐趣性。
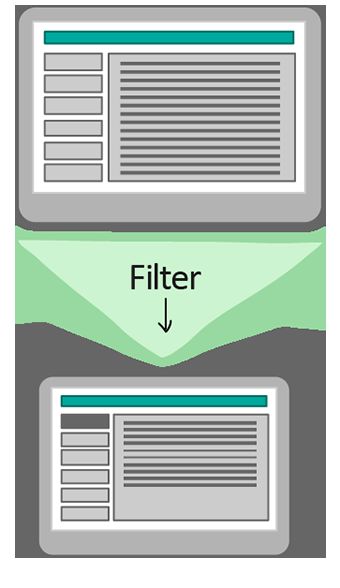
筛选视图
筛选视图模式可以让用户通过选择筛选器选项形成分类视图以便在系列数据中进行导航。筛选以及分类搜索方法的使用是方便用户以自己喜爱的方式探索内容的好办法。
适合于
内容量大的应用或网站,例如文章、图片和视频类网站。可以用做杂志类应用或网站的模板,或者用作其他导航模式的子模式。
要注意
移动端。考虑到复杂性问题,筛选器和分类搜索在比较小的屏幕上显示时可能会有困难。
后 续
开发出适合于手机和平板电脑的信息架构只是打造优秀移动用户体验的第一步。明天将与大家分享交互设计,说明移动与传统之间的种种差别对最终设计解决方案的出炉会存在哪些影响。