ECharts使用心得
ECharts使用心得
前言
上周项目组要临时给客户做一个演示的原型,首页设计的是一个中国地图,本来打算用谷歌的地图,但是,做出来之后,整体的效果看起来太差了,最后就在网上搜相关的地图呈现的控件,然后就找到了这个ECharts报表呈现组件,挺不错的一个组件,而且地图数据都是离线的,真心很赞。但是,使用起来却颇费了一番工夫。所以就把使用中的一些心得体会跟大家分享一下。
1. 插件的下载
以下是ECharts的下载链接,需要注意的是ECharts内部也是依赖于另一个插件的叫ZRender,当然对于大部分图表而言不需要ZRender的,但是对于地图控件及其他复杂的呈现控件而已都是需要ZRender的。为了避免不要的问题出现,建议大家在下载ECharts时同时也要下载ZRender。
ECharts下载地址: http://echarts.baidu.com/
ZRender下载地址:http://ecomfe.github.io/zrender/index.html
下载之后解压各自的文件目录结构如下:
ECharts:
ZRender:
2. 插件的引用
首先,新建一个Web应用程序,然后添加刚刚下载的文件,具体的目录结构如下:
这里有以下几点需要说明:
l 所有的跟ECharts有关的文件全部都在echarts文件夹下
l echarts文件夹的内容分为两部分
1) 一部分是以echarts开头的js文件,这些文件全部来自于1.中的ECharts文件目录中的js文件夹下的文件,也就是1.中的图中红框标注的js下的文件。如下:
2) 另一部分是一个名为zrender的文件夹,这里需要特别注意的是该文件夹的命名必须为zrender,因为在echarts的js文件中对zrender的引用都是以zrender为根目录的,zrender文件夹的内容即为1.中zrender文件目录中的src文件夹下的内容,如下:
3. 在页面中的具体使用
按照上边的步骤配置过之后,我们就可以在页面中引用了,这里我主要是演示地图控件的使用方式,因为地图的引用跟其他的基本图形的引用不太一样。其他的图形的呈现也会做一个简要的演示。
3.1 MapChart
首先在跟2中的echarts文件夹同一个目录(也就是Modules文件夹)下添加一个aspx页或html页,需要注意的是,如果是在aspx页中使用echarts时,需要把要渲染的div放在form标签之外,否则图形是显示不出来的。
3.1.1 在head标签中添加对echarts的引用如下:
3.1.2 在body标记中,form标记之外,添加一个div,用来做图表渲染的容器。如下:
……………
……………
3.1.3 在3.1.3中添加的div标记下,添加如下的js代码段,如下:
3.1.4 完成以上操作之后,效果如下图所示:
3.2 LineChart
除了地图图表之外的其他的图标的使用方式都差不多。事实上其他的图表跟地图图表的区别在于对配置文件的引用。这里只做一个折线图的示例,其它的示例都是一样的。
3.2.1 跟3.1.1一样,引入echarts脚本
3.2.2 跟3.2.2一样,添加渲染图表的div容器
3.2.3 在3.2.2添加的div下添加如下js代码块
require.config({
paths: {
echarts:'./echarts/echarts',
'echarts/chart/bar':'./echarts/echarts',//这里需要注意的是除了mapchart使用的配置文件为echarts-map之外,
其他的图形引用的配置文件都为echarts,这也是一般的图形跟地图的区别
'echarts/chart/line':'./echarts/echarts'
}
});
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
varmyChart=ec.init(document.getElementById('main'));
option= {
tooltip: {
trigger:'axis'
},
legend: {
data: ['邮®¨º件t营®a销¨²','联¢a盟?广?告?','视º¨®频¦Ì广?告?','直¡À接¨®访¤?问¨º','搜?索¡Â引°y擎?']
},
toolbox: {
show:true,
feature: {
mark:true,
dataView: { readOnly:false },
magicType: ['line','bar'],
restore:true,
saveAsImage:true
}
},
calculable:true,
xAxis: [
{
type:'category',
boundaryGap:false,
data: ['周¨¹一°?','周¨¹二t','周¨¹三¨y','周¨¹四?','周¨¹五?','周¨¹六¢¨´','周¨¹日¨?']
}
],
yAxis: [
{
type:'value',
splitArea: { show:true }
}
],
series: [
{
name:'邮®¨º件t营®a销¨²',
type:'line',
stack:'总Á¨¹量¢?',
data: [120,132,101,134,90,230,210]
},
{
name:'联¢a盟?广?告?',
type:'line',
stack:'总Á¨¹量¢?',
data: [220,182,191,234,290,330,310]
},
{
name:'视º¨®频¦Ì广?告?',
type:'line',
stack:'总Á¨¹量¢?',
data: [150,232,201,154,190,330,410]
},
{
name:'直¡À接¨®访¤?问¨º',
type:'line',
stack:'总Á¨¹量¢?',
data: [320,332,301,334,390,330,320]
},
{
name:'搜?索¡Â引°y擎?',
type:'line',
stack:'总Á¨¹量¢?',
data: [820,932,901,934,1290,1330,1320]
}
]
};
myChart.setOption(option);
}
);
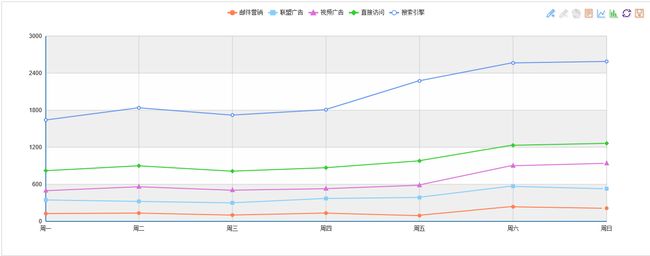
3.2.4 完成以上操作之后效果图如下:
好了,今天就总结到这里了,希望能给大家带来一些帮助。这里主要是介绍地图控件的使用,因为其官方文档上关于路径的配置写的很不清楚,所以才会想把这些走的弯路给总结一下。对于其他的图表控件的使用都很简单,大家可以参考官方的文档。http://echarts.baidu.com/doc/doc.html