【前端】【html5/css3】前端学习之路(二)(CSS3新选择器/CSS3盒模型/CSS3过渡效果)
一、CSS3新增选择器
1.结构(位置)伪类选择器
-
:first-child :选取属于其父元素的首个子元素的指定选择器
-
:last-child :选取属于其父元素的最后一个子元素的指定选择器
-
:nth-child(n) : 匹配属于其父元素的第 N 个子元素,不论元素的类型
-
:nth-last-child(n) :选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n 可以是数字、关键词或公式
示例:
/*指的是第一个li,是 ul :first-child 的简写,下一个同理*/
li:first-child {
background-color: pink;
}
li:last-child {
background-color: blue;
}
/*li:nth-child(n) n代表第n个li*/
li:nth-child(2) {
background-color: pink;
}
/*even代表偶数,odd代表奇数*/
li:nth-child(even) {
background-color: pink;
}
li:nth-child(odd) {
background-color: red;
}
/*nth-child(n)拓展:*/
/*n是从0算起的,也就是0 1 2 3 4 5*/
/*我们可以通过在其前面加倍数来控制我们需要的个数*/
/*也就是说n前面加几,就是求几的倍数*/
li:nth-child(2n) {
/*求偶数,也就是求2的倍数*/
background-color: pink;
}
li:nth-child(4n) {
/*求4的倍数*/
background-color: blue;
}
- 基督山伯爵
- 大佛普拉斯
- 三体
- 国土安全
- 血迷宫
- 超时空同居
- 局外人
- 文化苦旅
- 无法证明
- Forever
- 张艾嘉
2.属性选择器
选取标签带有某些特殊属性的选择器 我们称为属性选择器。
示例:
li[class] {
background-color: pink;
}
/*类名为test的li都被选中*/
li[class=test] {
background-color: blue;
}
/*类名以test开头的li都被选中*/
li[class^=test] {
background-color: skyblue;
}
/*类名以test结尾的li都被选中*/
li[class$=test] {
background-color: deepskyblue;
}
/*类名中存在test的li都被选中*/
li[class*=test] {
background-color: deeppink;
}
- 基督山伯爵
- 大佛普拉斯
- 三体
- 国土安全
- 血迷宫
- 超时空同居
- 局外人
- 文化苦旅
- 无法证明
- Forever
- 张艾嘉
自行测试。
3.伪元素选择器
-
E::first-letter文本的第一个单词或字(如中文、日文、韩文等)
-
E::first-line 文本第一行;
-
E::selection 可改变选中文本的样式;
-
示例:
/*这三类选择器都属于看看就好,平时较少用到*/
p::first-letter {
font-size: 100px;
}
p::first-line {
color: #f10215;
}
p::selection {
color: #cccccc;
background-color: #000000;
}
I've seen things you people wouldn't believe. Attack ships on fire off the shoulder of Orion. I watched C-beams glitter in the darkness at Tannh??user Gate. All those moments will be lost in time, like tears.. in rain. Time... to die
效果:
4.E::before和E::after(重点)
记住content不能省略,内容可写可不写,同时两个选择器添加行内元素,我们可以用display进行转换。
/*这两类选择器比较重要*/
/*before/after中必须声明content,否则无法使用,content可以为空*/
/*这两个选择器添加的内容是行内元素,也就是其宽高是跟随内容撑大的*/
/*可以用display进行转换*/
div::before {
display: block;
content: 'West World:';
width: 200px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: pink;
}
div::after {
content: ' ------R.R.Martin';
}
/*这两个属性的重要之处在于,我们只需要在页面中写一个div,而在CSS3中加入这两个属性就等于另外添加了两个盒子,这样的方法非常节省空间*/The violent delight have violent ends.效果:
二、CSS3盒子模型和过渡
1.CSS3盒子模型
CSS3中可以使用 box-sizing 来指定盒模型,其属性有 conten-box 和 border-box,这样我们计算盒子大小的方式就发生了改变。
(1)box-sizing: conten-box(默认值)
这种模式下,盒子的大小为 width+padding+border ,也就是我们普通CSS的盒模型,border和padding都会撑大盒子,我们在设置p+d时都需要适当调整盒子的宽度才不至于使得内容溢出。
(2)box-sizing
在这种模式下,盒子的大小为 width ,也就是说 padding和border是被包括到width中了,简单来说就是,添加这个盒模型之后,我们不需要再为padding和border的添加而修改宽度了,宽度会自行适应。
示例:
div {
/*在正常的CSS2盒子模型中,如果加入padding和border属性,那么盒子本身就会被撑大,也就是我们需要缩小原先设定好的宽度才能够维持盒子在要求的大小内。*/
/*width: 300px; 原先的大小*/
/*以下为修改后的大小,这样能够保持盒子总体的宽高依旧在300px*/
/*width: 215px;*/
/*height: 220px;*/
background-color: skyblue;
padding: 40px;
border-right: 5px solid red;
/*而在CSS3中引入了新的盒子模型*/
box-sizing: border-box;
width: 300px;
height: 300px;
/*box-sizing共有两个属性:content-box 和 border-box*/
/*conten-box:指的是盒子大小为 width + padding + border,此值为其默认值,其让元素维持W3C的标准Box Mode。*/
/*border-box: 盒子大小为 width,就是说 padding 和 border 是包含到width里面的。*/
}2.过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
语法格式:
| transition: 要过渡的属性 花费时间 运动曲线 何时开始; 如果有多组属性变化,还是用逗号隔开。 |
如果想要所有属性都参与过渡效果,那么属性名称处直接写 all 即可。
transition-duration:单位为s或ms,必须写单位。
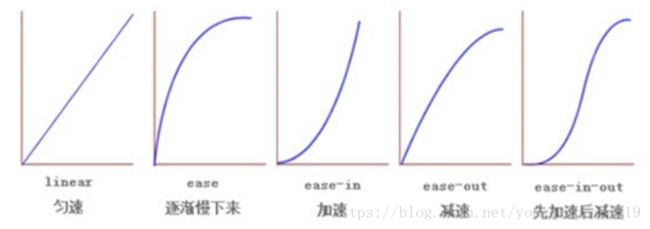
tansition-timing-function:
transition-delay:默认是0s,可以省略。
transition要写在变化的本体中,不要写在hover或其他属性中。
示例:
div {
width: 200px;
height: 200px;
background-color: pink;
/*transition 要写在过渡的本体,不要写在hover中*/
/*四个属性分别代表:*/
/*1.过渡部位*/
/*2.过渡的时间*/
/*3.过渡的方式(快/慢/普通)*/
/*4.开始过渡前的等待时间*/
transition: all 0.5s ease-out 0s;
}
div:hover {
width: 800px;
height: 500px;
}