时间段插件daterangepicker —— 基本使用及回显问题解决方法
前段时间项目中有功能需要根据时间段查询结果,于是使用了bootstrap-daterangepicker这个时间段选择插件,通过jquery来调用。网上关于这个插件的介绍比较少,就根据自己的使用情况写下自己的使用方法,有不完善的地方还希望朋友们批评指正。
1、介绍
这个日期范围选择器组件引导创建一个下拉菜单,用户可以选择一个日期范围。
daterangepicker插件官网地址 github地址
给需要进行选择的input绑定该插件后,官方效果如图所示。
2、使用
基本使用流程就是引入插件相关的js——为元素绑定插件——调用。
用到的js和css(可以在上面提供的github地址里面下载插件)
daterangepicker.js
daterangepicker-bs3.css
moment.min.js(这个很容易忘记)
jquery.dateRange.js(项目里很多地方用到了这个插件,自己封装的通用js)
html部分
<%@ include file="/WEB-INF/views/common/head.jsp" %>
//省略代码
-
//省略代码
省略了不相干的代码,另:id ="operDateBegin" 和 id= "operDateEnd"是为了前台回显展示方便,可以选择别的方式。
js部分(query.dateRange.js)
//页面引入daterangepicker
$(function(){
//date
//初始化插件
$("#createDate").daterangepicker({
format: 'YYYY-MM-DD',
startDate:get2MonthBefore(),
endDate: new Date(),
maxDate:'2050-12-30',
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: '选择时间',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
},
range: {
"近期": ['2015-04-12',new Date()]
}
}, function (start, end, label) {
//alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
}
);
//在查询后的页面回显选择的日期范围
var begin = $("#operDateBegin").val();
var end = $("#operDateEnd").val();
if (begin != ("") && end != ("")) {
$("#createDate").val(begin+" 至 "+end);
}
});
//获取距今两个月前的日期
function get2MonthBefore(){
var resultDate,year,month,date,hms;
var currDate = new Date();
year = currDate.getFullYear();
month = currDate.getMonth()+1;
date = currDate.getDate();
hms = currDate.getHours() + ':' + currDate.getMinutes() + ':' + (currDate.getSeconds() < 10 ? '0'+currDate.getSeconds() : currDate.getSeconds());
switch(month)
{
case 1:
case 2:
month += 10;
year--;
break;
case 4: //2月最大天数设为28
if(date > 28) date = 28;
default:
month -= 2;
break;
}
month = (month < 10) ? ('0' + month) : month;
resultDate = year + '-'+month+'-'+date+' ' + hms;
return resultDate;
}这个项目里面,我使用的初始化的结束时间是当前日期,开始时间选择使用和当前时间相距两个月的日期
其他有想改的地方,可以根据自己的需要参考官方网站的这个模块。
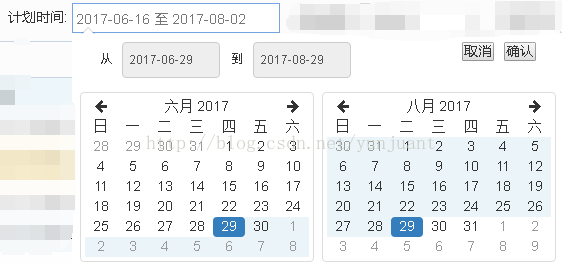
在查询后的页面再次点击该插件效果如图
虽然查询结果正常,但是使用起来有点不方便。
从图中可以看出来,input的value与插件中的时间是不一致的。插件在页面重新加载后再次初始化了,而理想情况是与上面input的value值一直,显示用户点击查询时选择的时间段。
查看daterangepicker.js的源码,发现DateRangePicker.prototype里面有相应的setStartDate和setEndDate
于是在查询重新加载后,查询绑定的元素值是否为空,不为空调用上面的方法修改插件的时间范围即可。
我这里为了方便使用了隐藏域。分别保存了startDate和endDate
//页面引入daterangepicker
$(function(){
//date
$("#createDate").daterangepicker({
format: 'YYYY-MM-DD',
startDate:get2MonthBefore(),
endDate: new Date(),
maxDate:'2050-12-30',
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: '选择时间',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
},
range: {
"近期": ['2015-04-12',new Date()]
}
}, function (start, end, label) {
}
);
var begin = $("#operDateBegin").val();
var end = $("#operDateEnd").val();
if (begin != ("") && end != ("")) {
$("#createDate").val(begin+" 至 "+end);
$('#createDate').data('daterangepicker').setStartDate(begin);
$('#createDate').data('daterangepicker').setEndDate(end);
}
});
function get2MonthBefore(){
//省略代码
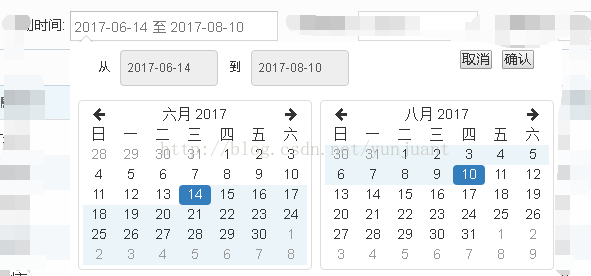
}效果如图
查询daterangepicker的时候一直有查到datetimepicker,如果使用单时间的时间插件,用这个挺好的。官方文档比rangepicker更加详细完善。
datetimepicker插件官方地址
上文遇到的问题在datetimepicker中解决方法,使用文档中提到的update方法即可