第一步:导入类
下载AjaxPage.class.php命名空间
Paste_Image.png
ThinkPHP- Library-Org-Util路径下
Paste_Image.png
第二步:php里该写的代码
ProductController是我建的产品类
01
class ProductController extends PublicController{
03
public function index()
08
$count = $this->model->count();
11
$Page = new \Org\Util\AjaxPage($count,7,"productPage");
14
$show = $Page->show();
16
$list = $this->model->order('id asc')->limit($Page->firstRow.','.$Page->listRows)->select();
22
$this->assign('result',$list);
23
$this->assign('page',$show);
28
$data['result']=$list;
29
$data['page'] = $show;
30
$this->ajaxReturn($data);
35
public function edit(){
39
$result = $this->model->where($_GET)->find();
40
$this->assign('result',$result);
46
$result = $this->model->where("id=$id")->save($_POST);
56
public function delete(){
59
$result = $this->model->where("id=$id")->delete();
61
$this->redirect('index');
3.2的写法
3.1的写法
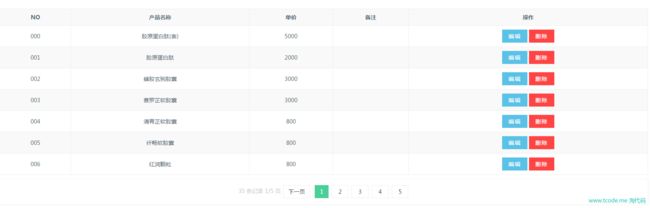
page输出显示是这样的
result输出显示是这样的
第三步:html该写的代码,把assign过来的数据赋值到td上
下面是对应的代码
01
class="table table-bordered table-striped table-hover">
12
<foreach name="result" item="val">
19
class="btn btn-primary" onclick="edit({$val.id})">编辑
20
class="btn btn-danger" onclick="del({$val.id})">删除
26
class="panel panel-default">
28
class="pagination">{$page}
解释下关键代码:
这里设置个id,在js里面会用到
name对应数据源,item是循环变量
编辑
删除
第四步:完成前三步,首页的信息肯定可以显示出来了,但是点击页码没有反应,这时候,我们需要在js里面请求新的数据
解释下关键代码:
function productPage(id) {这是我们php代码$Page = new \Org\Util\AjaxPage($count,7,"productPage")里的方法
url = '__APP__/home/product/index/p/'+id;p参数为页码,
//var data = eval('('+content+')'); //强制将json转成对象类型这里是注释,没错.建议在这步alert一下content,看看有没有数据,没有就打开这段代码试试.
本文标题: ThinkPHP3.2分页显示,超详细,超简单
固定链接: http://www.tcode.me/article/751.html 来自淘代码转载请注明
你可能感兴趣的:(文章)
AI 真的懂你问的问题吗?
llmclaudeopenai
Hey,我是沉浸式趣谈本文首发于【沉浸式趣谈】,我的个人博客https://yaolifeng.com也同步更新。转载请在文章开头注明出处和版权信息。如果本文对您有所帮助,请点赞、评论、转发,支持一下,谢谢!AI真的懂你问的问题吗?AI—它可能是个「语言魔术师」,但绝对不是「人类大脑」你心血来潮问AI:你:「为什么古埃及人建造金字塔?」AI(认真回答):「古埃及人建造金字塔主要是作为法老的陵墓,同
操作系统练习题
齐 飞
linux
文章目录一、单选题二、多选题三、填空题四、简答题一、单选题1、在计算机系统中配置操作系统的主要目的是()。A、增强计算机系统的功能B、提高系统资源的利用率C、提高系统的运行速度D、合理组织系统的工作流程,以提高系统吞吐量正确答案:B2、操作系统的主要功能是管理计算机系统中的(),其中包括处理机、存储器,以及文件和设备。这里的存储器管理主要是对进程进行管理。A、程序和数据B、资源C、软件D、硬件正确
python基础之--面相对象--OOP基本特性
暴龙胡乱写博客
python 开发语言 人工智能
python基础之–面相对象–OOP基本特性文章目录python基础之--面相对象--OOP基本特性一,OOP基本特性1.1封装1.2继承/派生1.2.1基础概念1.2.3继承实现1.3多态1.4对象对成员的操作(补充)1.5私有属性1.6重写魔术方法二,super函数2.1基本使用2.2super().\__init__()一,OOP基本特性OOP的四大基本特性是封装、继承、多态和抽象。1.1封
java集合数据复制到另外一个集合
hamish-wu
Java
文章目录Lsit中数据复制问题1.1浅拷贝1.2深拷贝1.3最终结论Lsit中数据复制问题这是由一道开放式面试题引发的文章,题目:加入内存足够大,一个集合中有100万条数据,怎么高效的把集合中的数据复制到另外一个集合1.1浅拷贝java中复制分为浅拷贝和深拷贝如果考察浅拷贝:直接使用clone方法System.out.println("测试开始时");Lista=newArrayList(1000
《Astro 3.0 岛屿架构实战:用「零JS」打造百万PV内容网站》
前端极客探险家
架构 javascript 开发语言
文章目录一、传统内容站点的性能困局1.1企业级项目性能调研(N=200+)1.2Astro核心优势矩阵二、十分钟构建高性能内容站点2.1项目初始化2.2核心配置文件三、六大企业级场景实战3.1场景一:多框架组件混用3.2场景二:交互增强型Markdown四、性能优化深度解析4.1优化前后数据对比4.2关键优化策略五、企业级架构方案5.1内容站点技术栈5.2流量突增应对方案六、调试与监控体系6.1性
论文翻译:ChatGPT: Bullshit spewer or the end of traditional assessments in higher education?
CSPhD-winston-杨帆
智慧教育 论文翻译 chatgpt
ChatGPT:Bullshitspewerortheendoftraditionalassessmentsinhighereducation?https://journals.sfu.ca/jalt/index.php/jalt/article/download/689/539/3059文章目录ChatGPT:废话制造者还是传统高等教育评估的终结者?摘要引言ChatGPT的功能ChatGPT对教
BT-Basic函数之首字母O
可可南木
BT-Basic函数大全 开发语言 测试工具 pcb工艺
BT-Basic函数之首字母O文章目录BT-Basic函数之首字母Oobjectcheckingoffbreakofferrorononbreakonerroroperatoroptionbitoroutputoutputusingobjectchecking在测试计划中使用objectchecking函数来开启或关闭对象检查。当对象检查开启时,每次运行测试时都会检查测试对象文件的时间戳,以确定对
Docker搭建开源Web云桌面操作系统Puter和DaedalOS
没刮胡子
Linux服务器技术 Linux 1024程序员节 puter 云桌面 云桌面操作系统 daedalOS web操作系统
文章目录Puter操作系统说明基于Docker启动Puter操作系统拉取镜像运行容器基于Docker-Compose启动Puter操作系统创建目录编写docker-compose.yml运行在本地直接运行puter操作系统puter界面截图puter个人使用总结构建自己的Puter镜像daedalos基于web的操作系统说明技术特点核心功能使用场景基于docker运行daedalos拉取镜像运行容
2-Spring-基于xml配置bean
技不如人,甘拜下风
java spring spring xml java
Spring-基于xml配置bean文章目录Spring-基于xml配置bean一.Bean实例化的4种方式1.1无参数构造方法(开发最常用)1.2静态工厂方法1.3实例工厂方法1.4FactoryBean方式(Spring底层使用较多)1.5FactoryBean与BeanFactory区别二.Bean相关知识2.1Bean的作用域2.2Bean的生命周期2.3Bean的属性注入2.3.1构造方
Operating System Concepts读书笔记——操作系统本质、类型与发展【1】
墨汁儿
操作系统
文章目录一、操作系统基础概念1.操作系统功能2.计算机系统组成部分3.用户角度对操作系统的需求4.系统角度二、各类型操作系统1.大型机系统1.1批处理系统1.2多道程序系统1.3分时系统2.桌面系统3.多处理器系统4.分布式系统4.1客户机-服务器系统4.2对等系统5.集群系统6.实时系统7.手持系统三、其它1.功能迁移2.计算环境2.1传统计算2.2基于Web的计算2.3嵌入式计算一、操作系统基
《Java开发者必备:jstat、jmap、jstack实战指南》 ——从零掌握JVM监控三剑客
admin_Single
java jvm 开发语言
《Java开发者必备:jstat、jmap、jstack实战指南》——从零掌握JVM监控三剑客文章目录**《Java开发者必备:jstat、jmap、jstack实战指南》**@[toc]**摘要****核心工具与场景****关键实践****诊断流程****工具选型决策表****调优原则****未来趋势****第一章:GC基础:垃圾回收机制与监控的关系****1.1内存世界的"垃圾分类"——GC分
【BUAA S4 OS】Lab2 内存管理
Roisy++
OS BUAA 笔记 linux
文章目录指导书梳理内核程序启动物理内存管理链表宏虚拟内存管理两级页表结构访问内存与TLB重填EntryHi、EntryLo0、EntryLo1TLB相关指令TLB的维护时纪exam前准备提醒参数、宏、函数缩写对照地址相互转换相关从地址中获取信息函数作用Exam翻车分析题目理解出现偏差——理解错题意&以为实现了自映射机制【疑问】页表在虚拟内存中不应该是连续的吗,这样怎么保证其连续性?【延伸】页表到底
深度讨论Python for循环
观智能
python 开发语言
作者的其他文章推荐:强化学习再受关注!for循环使用于遍历可迭代对象的Python语句,工作原理如下:#for循环foriteminiterable:print(item)#等价于iterator=iter(iterable)#获取迭代器whileTrue:try:item=next(iterator)#获取下一个元素print(item)exceptStopIteration:break#迭代结
Ubuntu & Debian 系统下挂载 Samba 共享目录的完整指南
YiYueHuan
ubuntu debian linux Samba NAS
文章目录Ubuntu&Debian系统下挂载Samba共享目录的完整指南前提条件挂载Samba共享临时挂载避免明文密码永久挂载常见选项卸载故障排查Ubuntu&Debian系统下挂载Samba共享目录的完整指南想把NAS中的内容通过Samba挂载到OrangePi5B,但是OrangePi5B提供的内核默认是没有开启CONFIG_CIFS的,所以就整理了一下。在Ubuntu/Debian系统上挂载
业务7——数据埋点
嚯嚯嚯嚯什么都不会
业务 数据分析
文章目录一、数据生命周期:二、埋点是什么?1、含义2、方式三、埋点流程1、埋点生命周期2、业务需求分析3、埋点文档设计一、数据生命周期:还能从数据角度来看,数据在工作中的参与环节,帮助理清数据分析流程和思路。二、埋点是什么?1、含义数据埋点是数据采集的一种重要方式,是在有需要的位置采集相应的信息,主要是终端用户的操作行为,后续用于解决业务方提出的业务需求。2、方式全埋点代码埋点(百度统计、友盟、T
macOS 使用 enca 识别 文件编码类型(比 file 命令准确)
知识搬运bot
软件工具/使用技巧 macos enca file iconv 文件 编码
文章目录macOS上安装enca基本使用起因-iconv关于enca安装Encaenca&enconv其它用法macOS上安装encabrewinstallenca基本使用encafilepath.txt示例$enca动态规划算法.txt[0]SimplifiedChineseNationalStandard;GB2312CRLFlineterminators起因-iconv在macOS上打开一些
STM32F1基于HAL库的学习记录实用使用教程分享(五、PWM驱动舵机、呼吸灯)
藤樂.
STM32学习 stm32 学习 数据库
往期内容STM32F1基于HAL库的学习记录实用使用教程分享(一、GPIO_Output)STM32F1基于HAL库的学习记录实用使用教程分享(二、GPIO_Input按键)STM32F1基于HAL库的学习记录实用使用教程分享(三、外部中断按键)STM32F1基于HAL库的学习记录实用使用教程分享(四、OLEDIIC驱动软件IIC硬件IIC)文章目录往期内容前言一、PWMPWM如何控制LED亮度?
交换机救命命令手册:华为 & 思科平台最全运维指令速查表
IT程序媛-桃子
数通 华为认证 服务器 运维
引言:这是一份救命的交换机运维秘籍在交换机配置与故障排查过程中,不论你是初入网络世界的小白,还是年资数年的资深工程师,总会遇到那些“关键时刻靠得住的命令”。这篇文章,我将整理一份覆盖华为+思科双平台的实战命令手册,从最基础的设备状态查看,到VLAN、STP、防环、LACP、QOS、抓包、限速、安全加固等操作,通通囊括。关键时刻,拿来即用,就是这篇的全部意义。01️⃣基础生存命令:先活下来再说场景华
springCloud集成tdengine(原生和mapper方式) 其二 原生篇
张小娟
spring cloud tdengine spring
mapper篇请看另一篇文章一、引入pom文件com.taosdata.jdbctaos-jdbcdriver3.5.3二、在nacos中填写数据库各种value值tdengine:datasource:location:yourLocationusername:rootpassword:yourPassword三、编写TDengineUtil文件下方util文件里面,包含创建database的方
解决前后端分离跨域产生的session丢失问题
luckilyil
BUG java servlet
目录前言存储用户信息的方式Cookies:Token(令牌):LocalStorage/SessionStorage:Session:Redis:OAuth/OIDC:本篇文章主要讲使用session会话来存储信息会话机制1.何为一次会话,会话从什么时候开始,从什么时候结束?2.cookies如何保持会话,它的工作流程?3.什么是Session?Session的工作原理:问题出现解决方法总结前言现
31天Python入门——第11天:挑战一口气把闭包·装饰器讲明白
安然无虞
Python手把手教程 python 开发语言 后端 pyqt
你好,我是安然无虞。文章目录1.闭包扩展知识:闭包的自由变量是如何存储的2.装饰器装饰器的应用场景3.补充练习1.闭包闭包是指在一个函数内部定义的函数,并且这个内部函数可以访问外部函数的变量、参数.换句话说,闭包是一个包含了函数及其相关引用环境的组合体.在Python中,当一个函数返回了内部函数的引用时,这个内部函数可以访问并操作外部函数的局部变量,它就创建了一个闭包,即使外部函数已经执行完毕,它
庖丁解java(一篇文章学java)
庖丁解java
java 开发语言 spring boot 后端
(大家不用收藏这篇文章,因为这篇文章会经常更新,也就是删除后重发)一篇文章学java,这是我滴一个执念...当然,真一篇文章就写完java基础,java架构,java业务实现,java业务扩展,根本不可能.所以,这篇文章,就是一个索引,索什么呢?请看下文...关于决定开始写博文的介绍(一切故事的起点源于这一次反省)中小技术公司的软扩展(微服务扩展是否有必要?)-CSDN博客SpringCloud(
【传输层协议】TCP协议详解(上)
望舒_233
Linux网络 tcp/ip 网络 服务器
前言TCP(TransmissionControlProtocol,传输控制协议)是TCP/IP协议栈中的核心协议,作为互联网通信的基石,承担着确保数据可靠传输的重要职责。接下来我将分两篇文章,从四个部分带大家学习一些与TCP相关的基本概念和机制,首先我将带大家认识一下TCP报头字段的含义,然后了解TCP保证可靠性的一些机制,接下来是TCP进行效率优化的机制,最后是TCP与应用层相关的概念。本篇文
我与DeepSeek读《大型网站技术架构》- 总结
诺亚凹凸曼
架构
文章目录读后感一、总结二、反思三、创新四、展望当代大型网站架构一、架构分层模型二、关键组件与技术选型三、架构演进策略四、架构突破口读后感一、总结架构演化优先于设计大型网站架构不是预先设计的产物,而是通过反复迭代和试错演化形成的。技术选型的核心动机是对业务需求的深刻理解,而非盲目模仿。典型案例包括淘宝架构因业务爆发力被迫转型为分布式系统。开放与协作的价值互联网的开放生态通过API经济(如淘宝Open
“统计视角看世界”专栏阅读引导
赛卡
统计视角看世界 信息可视化 数据分析
根据文章主题和逻辑关系,我为您设计以下阅读引导方案:1.六西格玛基础2.帕累托图3.直方图4.散点图基础5.散点图高阶6.多变量可视化7.密度图进阶8.回归分析配套文字说明:入门基石(必读)《1.六西格玛遇上Python》→方法论总纲,建议优先精读基础三剑客(可并行)├─《2.帕累托图》→重点数据排序与决策├─《3.直方图》→数据分布核心工具└─《4.散点图》→数据探索第一视角高阶应用链(递进学习
Qt插件之自定义插件构建和使用
码农飞飞
QT+QML qt 开发语言 ui 插件 代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
QtQML Series - Qt中文乱码解决方案
稳定的菜着
# &QT开发 数据库 qt
目录系列文章目录前言1.main函数入口设置中文编码2.VisualStudio插件3.如果使用预编译头4.开启UTF-8支持4.1.pro文件4.2MSVC4.3GCC&Clang5.总结系列文章目录系列文章ReadMe前言中文乱码是Qt开发中的常态问题1.main函数入口设置中文编码intmain(){#includeQApplicationa(argc,argv);//设置中文字体a.set
docker创建的mysql没有配置文件_使用docker安装mysql, redis, kafka等各类服务
Gyrolt
前言大致说来,docker的作用如下绝大部分应用,开发者都可以通过dockerbuild创建镜像,通过dockerpush上传镜像,用户通过dockerpull下载镜像,用dockerrun运行应用。用户不需要再去关心如何搭建环境,如何安装,如何解决不同发行版的库冲突——而且通常不会需要消耗更多的硬件资源,不会明显降低性能。也就是实现了标准化、集装箱如果想要简单使用,可以看答主的这一片文章:番茄番
从 Windows 共享到 Linux:Jenkins 代码部署方案调整
XMYX-0
windows linux jenkins
文章目录从Windows共享到Linux:Jenkins代码部署方案调整方案1:使用NFS(推荐)介绍特点适用场景在192.168.1.100上配置NFS安装NFS服务器创建共享目录修改NFS共享配置启动NFS并应用配置在controller服务器上挂载NFS安装NFS客户端手动挂载开机自动挂载方案2:使用Rsync(RemoteSync)同步文件介绍特点适用场景在controller服务器上安装
Kubernetes 资源管理实战:合理配置 CPU 与内存请求和限制
XMYX-0
K8S kubernetes 容器
文章目录Kubernetes资源管理实战:合理配置CPU与内存请求和限制理解Kubernetes中的资源请求与限制资源请求(Requests)资源限制(Limits)单位解析案例分析:20GB服务器与两个服务的内存配置是否有必要设置如此高的内存限制?如何合理配置?补充知识点:监控与自动扩缩容监控工具自动扩缩容(Autoscaling)总结Kubernetes资源管理实战:合理配置CPU与内存请求和
java观察者模式
3213213333332132
java 设计模式 游戏 观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式 PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
[简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
rome创建rss
antonyup_2006
tomcat cms xml struts Opera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
html表格和表单基础
百合不是茶
html 表格 表单 meta 锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
ibatis如何传入完整的sql语句
bijian1013
java sql ibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle 数据库 plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
angular.extend
boyitech
AngularJS angular.extend AngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUpload ie6 ie7 ie8 ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
[机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
小学6年级英语单词背诵第一课
dcj3sjt126com
english word
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验 Struts2 xml校验框架 Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
年轻程序员需要学习的5大经验
lampcy
工作 PHP 程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jsp input 回车键绑定 click enter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d