- pyqt5 按钮效果
pyqt5实现按钮效果1.按钮实现点击后在一定范围内左右移动2.按钮点击后外围颜色红绿变换3.添加锁定和解锁两个图标importsysfromPyQt5.QtGuiimportQIconfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushButton,QHBoxLayoutfromPyQt5.QtCoreimportQPropertyAnimati
- python基础项目实战-PyQt5制作俄罗斯方块
春风抚微霞
python项目实战pythonpygame开发语言
之前已经使用pygame制作了一款简易的俄罗斯方块,最近学习了python的GUI编程,也就进行了实操了一下,用PyQt5制作了一下。1.俄罗斯方块的形状:S、Z、T、L、反向L、直线、方块,每个形状都由4个方块组成,方块最终都会落到屏幕底部。2.操作:左键:左移右键:右移上键:向左旋转下键:向右旋转D键:加速下落空格键:直接掉落到底部P键:暂停3.完整代码如下:#!/usr/bin/python
- 关于mqtt的研究以及集成flutter
Wuxiaoming135
flutter
1.使用mosquitto这是一个mqtt服务器,用于广播数据安装过程省略(有很多教程),安装完成后,可以在终端输入mosquitto,接下来就可以模拟这个一对多的发布者订阅模式了订阅(topic1是订阅的主题,也可以是别的):mosquitto_sub-v-ttopic1发布:mosquitto_pub-ttopic1-m消息内容如下,是一个模拟过程:首先,打开三个终端,这三个终端都输入“mos
- Python,Java,C++开发磁悬浮原理与技术实操APP
Geeker-2025
pythonjavac++
#磁悬浮原理与技术实操APP技术方案基于Python、Java和C++开发的磁悬浮原理学习与应用APP,结合理论教学与实操模拟:##系统架构设计```mermaidgraphTDA[跨平台客户端-C++/Qt]-->|API调用|B[后端服务-Java/Spring]B-->C[磁悬浮模拟引擎-Python]B-->D[硬件控制接口]C-->E[物理模型计算]D-->F[磁悬浮套件]A-->G[3
- Python,C++开发电学/动力学与发明创造APP
#电学/动力学与发明创造APP-Python与C++集成解决方案##系统架构设计```mermaidgraphTDA[用户界面-Qt/PyQt]-->B[应用逻辑层-Python]B-->C[核心引擎-C++]C-->D[硬件接口]C-->E[物理引擎]B-->F[3D可视化]F-->G[OpenGL/Vulkan]```##技术栈分工|组件|技术|功能||------|------|------
- Python,C++开发磁流体研究以及应用APP
Geeker-2025
pythonc++
#Python与C++开发磁流体研究与应用APP方案以下是一个结合Python与C++的磁流体(MHD)研究与应用APP的完整技术方案,融合了高性能计算、实时仿真和工业应用场景:##系统架构设计```mermaidgraphTDA[用户界面层]-->B[Python应用层]B-->C[C++核心计算层]C-->D[硬件接口层]D-->E[实验设备/传感器]subgraph前端A1[桌面端-PyQt
- 【DICOM后处理】qt+vs 实现DICOM数据四视图显示
leafpipi
实战练习qtc++算法图像处理DICOM学习
目录1、DICOM四视图2、vtkImageViewer2实现二维平面图显示3、vtkVolume实现三维体数据显示4、实现界面图1、DICOM四视图DICOM四视图通常指同时显示医学影像的四个不同平面或视角,用于全面分析三维数据(如CT、MRI等)。标准四视图布局:横截面(Axial)水平切面,从上向下观察(类似传统CT/MRI的横断面切片)。显示解剖结构的横向分布,常用于定位病变。矢状面(Sa
- VScode安装配置PYQT6
开始是准备安装PYQT5的,但是安装不下去,就改成安装PYQT6一.安装pyqt5,成功。c:\PYQT>pipinstallpyqt5Defaultingtouserinstallationbecausenormalsite-packagesisnotwriteableCollectingpyqt5DownloadingPyQt5-5.15.11-cp38-abi3-win_amd64.whl.
- PyQt入门指南十三 QPushButton按钮组件详解
充值内卷
pyqt前端
在PyQt中,QPushButton是一个非常常用的组件,用于创建按钮。按钮可以用于触发各种操作,例如打开对话框、提交表单或执行其他功能。本文将详细介绍QPushButton的基本用法和一些高级特性。基本用法首先,我们需要导入必要的模块并创建一个简单的QPushButton。importsysfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushBu
- QT自制TCP客户端教程:实战演练与注释解析
kdbshi
本文还有配套的精品资源,点击获取简介:本教程将引导您使用QT框架构建一个TCP客户端,涵盖跨平台网络编程和QT库的使用。教程详细解释了QTcpSocket类的实现方法,如何处理连接状态、数据收发事件,以及如何在用户界面中集成网络通信功能。通过学习本教程,您将能够理解QT事件驱动模型,并掌握QT项目配置和UI设计。TCP客户端的源代码带有详细注释,便于学习和理解网络通信的实现细节。1.QT框架概述与
- 使用QMetaObject::invokeMethod将槽函数移动到其他线程执行
飞天_
qt
classObjTest:publicQObject{Q_OBJECTpublic:voidFunTest(){qDebug()thread()->currentThread();QMetaObject::invokeMethod(this,"slotTest",Qt::AutoConnection);}publicslots:voidslotTest(){qDebug()thread()->cu
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
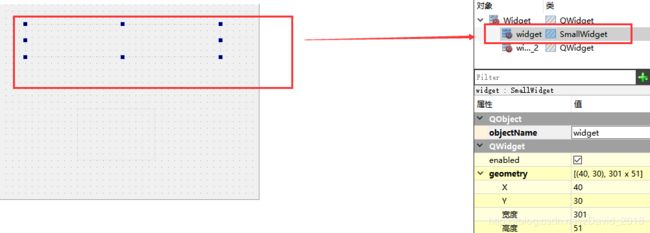
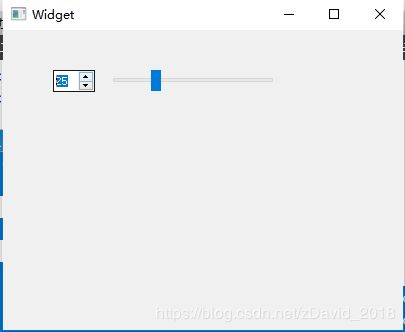
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- PyQt5学习笔记,带例子源码
一、很程序员,都喜欢开发windows桌面应用系统,基于python3开发,效率高二、PyQt5开发的桌面应用系统是可以跨平台的,可以在Mac上、Window上、Linux桌面系统上运行,以下为学习笔记及总级三、源码下载登录后复制1、QDateTimeEdit日期输入框setCalendarPopup弹出日期选择框setDisplayFormat("yyyy-MM-ddHH:mm:ss")设置展示
- PyQt5学习笔记
Shane1111111
qt学习笔记
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- PyQT5 新手入门学习笔记
UncleShuShuShu
python的坑pythonpyqt5
一、PyQt5的起点第一个简单的pyqt程序#创建一个label程序(QLabel模块)importsysfromPyQt5.QtWidgetsimportQApplication,QLabelif__name__=='__main__':app=QApplication(sys.argv)label=QLabel('helloworld')#label的setText方法:label=Qlabe
- 关于字符编辑器vi、vim版本的安装过程及其常用命令:
DIY机器人工房
编辑器vimlinux嵌入式硬件DIY机器人工房stm32单片机
1.编辑器1.1图形编辑器平时常见的编辑器都是图形编辑器,比如记事本、notepad、office、wps等,图形编辑器的意思就是这些编辑器带有图形界面,有菜单选项。比如最简单的Windows的记事本:记事本当然,编程时不可能使用记事本来写代码,常用的专业编程IDE有vsCode、qtCreator等,常用的专业编辑器有sumlime、notepad++、vim等,它们各有所长。其中,在嵌入式开发
- Qml动态语言切换
zhengtianzuo
此方法需要在Qt5.10或更高版本实现,在Qt5.10或更高版本实现,在Qt5.10或更高版本实现重要的事情说三遍首先在工程文件.pro中加入TRANSLATIONS=zh_CN.tsen_US.ts两个翻译文件,支持中英文两种语言切换在工程目录下cmd执行lupdatemain.qml-tszh_CN.tslupdatemain.qml-tsen_US.ts执行完后在代码目录里就可以看到生成了z
- 上传文件csv并解析list_基于PyQt5表格控件TableWidget的csv文件内容显示
(70后红太阳2020年4月写于成都)一、配置环境开发环境:Win7;开发工具:Python3.8.2IDLE,QtDesigner5.13.2;Python安装目录:D:python;文件保存目录:D:python基于PyQt5表格控件TableWidget的csv文件内容显示;路径配置:在cmd下,运行path=%path%;Dpythonpython38-32scripts;D:python
- 基于pyQt5为前端实现的智能座椅控制系统,集成了人脸识别、语音合成和座椅记忆功能,为用户提供个性化的座椅调节体验,后期可连接智能座椅。
渴死的鱼仔
qt前端开发语言
智能座椅控制系统:基于PyQt5的个性化解决方案界面描述:一、系统概述基于PyQt5开发的智能座椅控制系统,深度融合人脸识别、语音交互与座椅记忆功能,打造个性化舒适体验。系统通过实时用户识别自动调节座椅参数,后期可无缝对接智能座椅硬件,实现"无感式"智能生活场景。二、核心功能模块1.人脸识别引擎高精度识别:基于Dlib库实现亚毫米级人脸特征提取动态管理:支持多人脸特征存储与实时匹配快速响应:毫秒级
- 【RK3568 嵌入式linux QT开发笔记】 二维码开源库 libqrencode 交叉静态编译和使用
本文参考文章:https://blog.csdn.net/qq_41630102/article/details/108306720参考文章有些地方描述的有疏漏,导致笔者学习过程中,编译的.a文件无法在RK3568平台运行,故写本文做了修正,以下仅是自我学习的笔记,没有写的很详细。一:下载软件包https://download.csdn.net/download/qq_41630102/12781
- QT 交叉编译环境下,嵌入式设备显示字体大小和QT Creator 桌面显示不一致问题解决
第一步:发送fc-list命令,查找嵌入式环境下支持的字库第二步为每个控件指定字库文件,以label控件为例:intfontId=QFontDatabase::addApplicationFont("/usr/share/fonts/source-han-sans-cn/SourceHanSansCN-Normal.otf");if(fontId==-1){//qDebug()label->set
- QT窗口(5)-对话框
Mr_Xuhhh
qtjava数据库系统架构c++开发语言redis
QT窗口(5)-对话框基本概念用户与用户间实现短平快的操作Qt中使用QDialog类表示对话框和QWidget区别不大实际开发中,更多在代码中创建额外的类,让额外的类继承来自QDialog主窗口一般不会作为对话框,主窗口可以生成其他对话框代码如下:voidDialog::on_pushButton_clicked(){QDialog*dialog=newQDialog(this);dialog->
- Qt/C++音视频开发22-通用GPU显示
feiyangqingyun
Qt/C++音视频开发Qt视频监控Qt音视频Qt硬解码
一、前言采用GPU来绘制实时视频一直以来都是个难点,如果是安防行业的做视频监控开发这块的人员,这个坎必须迈过去,本人一直从事的是安防行业的电子围栏这个相当小众的细分市场的开发,视频监控这块仅仅是周边技术玩一玩探讨一下,关于GPU绘制这块着实走了不少的弯路。之前用ffmpeg解码的时候,已经做了硬解码的处理,比如支持qsv、dxva2、d3d11va等方式进行硬解码处理,但是当时解码出来以后,还是重
- Windows qt打包编译好的程序
new_zhou
windowsqt开发语言打包程序
在release模式下生成exe后,往外发布时需要附带运行环境(即需要的dll等)打包流程:1、将生成的exe拷贝到单独一个文件夹中;2、在应用程序中找到对应的qt终端,注意此处的终端要与自己编译exe的编译器一致。使用的是32位的话则选择32位的终端。3、打开终端后,使用cd命令切换到步骤1中所新建文件夹的路径4、使用命令进行拷贝。windeployqtxxx.exe执行完上述命令后,会将依赖的
- QT5使用cmakelists引入Qt5Xlsx库并使用
1、首先需要已经有了Qt5Xlsx的头文件和库,并拷贝到程序exe路径下(以xxx.exe/3rdparty/qtxlsx路径为例,Qt5Xlsx版本为0.3.0);2、cmakelist中:#设置QtXlsx路径set(QTXLSX_ROOT_DIR${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qtxlsx)set(QTXLSX_INCLUDE_DIR${QTXLSX
- 【解决Qt报warning: ‘setAxisX‘ is deprecated遇到的问题】
解决Qt报warning:‘setAxisX‘isdeprecated遇到的问题背景:移植老代码时,报如题警告。老代码:m_input_chart->setAxisY(axisY,input_series);然后修改为:m_input_chart->addAxis(axisY,Qt::AlignLeft);input_series->attachAxis(axisY);运行之后没有警告了,但是坐标
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 每日MySQL之005:SUSE linux下卸载MySQL
卸载这里的卸载,对应于之前的安装停止MySQL服务:db2a:~#servicemysqlstop找到所有的MySQL包:db2a:~#rpm-qa|grep-imysqlmysql-community-server-5.7.19-1.sles11mysql-community-common-5.7.19-1.sles11libqt4-sql-mysql-4.6.3-5.34.2mysql-com
- 鸿蒙南向开发实战:如何对接图形框架?
蜀道山QAQ
鸿蒙鸿蒙南向开发OpenHarmonyharmonyos华为鸿蒙前端鸿蒙系统android
当前,小型系统图形模块以子系统的形式在OpenHarmony中运行。开发者只需适配实现OpenHarmonyHDF层API即可。由于使用场景不同,图形子系统也支持在不同平台集成运行。例如,在Windows/Mac上开发应用程序时,可以使用QTCreator进行简单的页面布局、开发和调试。此时,图形子系统已经适配到了Windows/Mac平台上运行。如果想要将图形子系统独立集成到现有项目中,则需要进
- Qt for Android 配置详细 (Windows下的)
总有刁民想爱朕ha
Qt开发安卓笔记作者:
[email protected]年1月讨论和交流一、安装jdk配置环境变量并测试java1.7的版本太高会出现问题。。我是用的是1.6点击jdk-6u21-windows-i586.exe即可,根据提示安装,安装路径可以复制,方便管理。jdk1.6安装在C:\Java\jdk1.6jre1.6安装在C:\Java\jre1.6安装后的文件和路径如上图。1.安
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方