用canvas画太极图(一步步详解附带源代码)
canvas绘图
该元素负责在页面中设定一个区域,然后由js动态地在这个区域中绘制图形。这个技术最早是由美国苹果公司推出的,目的是为了取代flash,很快主流浏览器都支持它。
绘制路径
要绘制路径首先必须调用beginPath()方法,如果想绘制一条连接到起点的线条则调用closePath()方法;如果路径已完成,你想用fillStyle填充它,可以调用fill()方法。另外还可以调用stroke()方法对路径描边,使用strokeStyle。
| 接口 | 参数 | 功能 |
|---|---|---|
| rect() | x,y,width,height | 从点x,y开始绘制一个矩形,宽和高分别由width和height指定,这个方法是绘制路径。而不是fillRect()和strokeRect()所绘制的独立形状 |
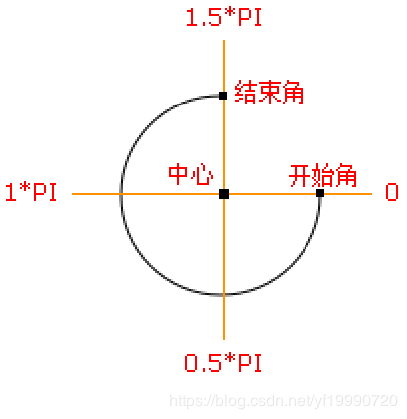
| arc() | x,y,radius,startAngle,endAngle,counterclockwise 六个参数 | 以x,y为圆心绘制一条弧线,半径为radius,起始和结束角度分别为startAngle和endAngle,最后一个参数表示角度是否按逆时针方向计算,值为false表示顺时针。 |
| lineTo() | x,y | 从上一点开始绘制一条直线,到x,y为止 |
| moveTo() | x,y | 将绘图游标移动到x,y,不画线。 |
开始画图
1.先给背景一个背景颜色,并设置一块画布。
<body style="background-color: steelblue;">
<canvas width="1000" height="1000" id="cv"></canvas>
</body>
2.画出一个半圆,背景颜色设为黑色。
<script>
var c = document.getElementById("cv")
var cv = c.getContext('2d')
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "black"
cv.fill()
</script>
3.画出另一个半圆,背景颜色设为白色。
<script>
var c = document.getElementById("cv")
var cv = c.getContext('2d')
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "black"
cv.fill()
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, true)
cv.fillStyle = "white"
cv.fill()
</script>
4.画出一个小的白色半圆,盖在黑色上面。
<script>
var c = document.getElementById("cv")
var cv = c.getContext('2d')
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "black"
cv.fill()
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, true)
cv.fillStyle = "white"
cv.fill()
cv.beginPath()
cv.arc(500, 425, 75, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "white"
cv.fill()
</script>
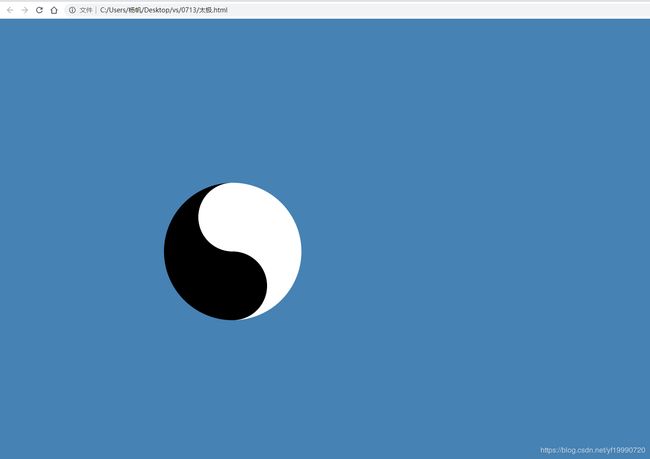
5.画出一个小的黑色半圆,盖在白色大半圆上。
<script>
var c = document.getElementById("cv")
var cv = c.getContext('2d')
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "black"
cv.fill()
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, true)
cv.fillStyle = "white"
cv.fill()
cv.beginPath()
cv.arc(500, 425, 75, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "white"
cv.fill()
cv.beginPath()
cv.arc(500, 575, 75, 0.5 * Math.PI, 1.5 * Math.PI, true)
cv.fillStyle = "black"
cv.fill()
</script>

现在,太极图的样子基本成型。
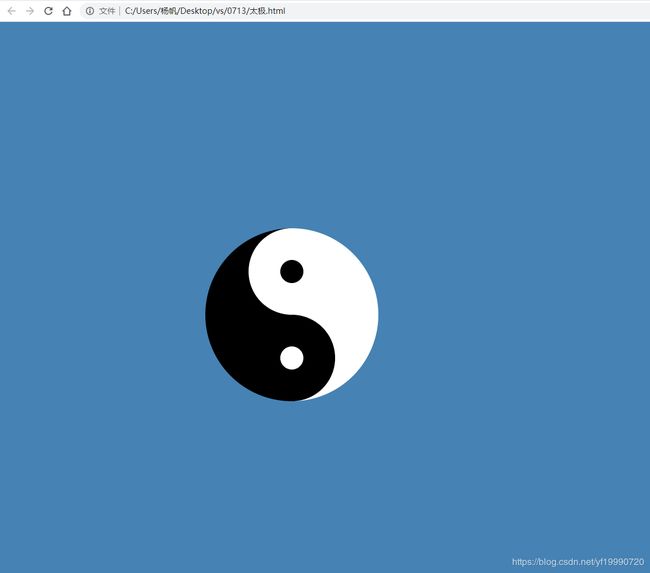
6.分别画一个黑色小圆和一个白色小圆。
<script>
var c = document.getElementById("cv")
var cv = c.getContext('2d')
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "black"
cv.fill()
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, true)
cv.fillStyle = "white"
cv.fill()
cv.beginPath()
cv.arc(500, 425, 75, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "white"
cv.fill()
cv.beginPath()
cv.arc(500, 575, 75, 0.5 * Math.PI, 1.5 * Math.PI, true)
cv.fillStyle = "black"
cv.fill()
cv.beginPath()
cv.arc(500, 425, 20, 0, 2 * Math.PI, false)
cv.fillStyle = "black"
cv.fill()
cv.beginPath()
cv.arc(500, 575, 20, 0, 2 * Math.PI, false)
cv.fillStyle = "white"
cv.fill()
</script>
这样,太极图也就成型了。

太极图虽然是canvas里面一个非常简单的东西。但是,在绘制的过程中一点要注意圆的原点坐标,半径等细节部分的问题。希望大家学好canvas后,画出更加精妙绝伦的东西。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>太极图</title>
</head>
<body style="background-color: steelblue;">
<canvas width="1000" height="1000" id="cv"></canvas>
<script>
var c = document.getElementById("cv")
var cv = c.getContext('2d')
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "black"
cv.fill()
cv.beginPath()
cv.arc(500, 500, 150, 0.5 * Math.PI, 1.5 * Math.PI, true)
cv.fillStyle = "white"
cv.fill()
cv.beginPath()
cv.arc(500, 425, 75, 0.5 * Math.PI, 1.5 * Math.PI, false)
cv.fillStyle = "white"
cv.fill()
cv.beginPath()
cv.arc(500, 575, 75, 0.5 * Math.PI, 1.5 * Math.PI, true)
cv.fillStyle = "black"
cv.fill()
cv.beginPath()
cv.arc(500, 425, 20, 0, 2 * Math.PI, false)
cv.fillStyle = "black"
cv.fill()
cv.beginPath()
cv.arc(500, 575, 20, 0, 2 * Math.PI, false)
cv.fillStyle = "white"
cv.fill()
</script>
</body>
</html>