UE4学习总结(3) UI / Spline
UE4学习总结(3) UI / Spline
- UI
- UI简介
- UE4中UI界面的基本操作
- UI界面的层级结构
- UI界面控制蓝图类Actor
- Spline
- 控制物体沿轨迹平移
- 控制物体沿轨迹切向运动
- 效果展示
UI
UI简介
通常意义上,UI是User Interface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、交互”,而翻译成中文“界面”之后, “交互”的概念没能得到体现。
游戏玩家一般看到的界面都是UI界面。

我们通过以下三个层面来理解UI的概念。
首先,UI是指人与信息交互的媒介,它是信息产品的功能载体和典型特征。UI作为系统的可用形式而存在,比如以视觉为主体的界面,强调的是视觉元素的组织和呈现。这是物理表现层的设计,每一款产品或者交互形式都以这种形态出现,包括图形、图标( Icon)、色彩、文字设计等,用户通过它们使用系统。在这一层面,UI可以理解为User Interface,即用户界面,这是UI作为人机交互的基础层面。
其次,UI是指信息的采集与反馈、输入与输出,这是基于界面而产生的人与产品之间的交互行为。在这一层面,UlbJ以理解为User Interaction,即用户交互,这是界面产生和存在的意义所在。人与非物质产品的交互更多依赖于程序的无形运作来实现,这种与界面匹配的内部运行机制,需要通过界面对功能的隐喻和引导来完成。因此,UI不仅要有精美的视觉表现,也要有方便快捷的操作,以符合用户的认知和行为习惯。
最后,UI的高级形态可以理解为User Invisible。对用户而言,在这一层面UI是“不可见的”,这并非是指视觉上的不可见,而是让用户在界面之下与系统自然地交互,沉浸在他们喜欢的内容和操作中,忘记了界面的存在(糟糕的设计则迫使用户注意界面,而非内容)。这需要更多地研究用户心理和用户行为,从用户的角度来进行界面结构、行为、视觉等层面的设计。大数据的背景下,在信息空间中,交互会变得更加自由、自然并无处不在,科学技术、设计理念及多通道界面的发展,直至普适计算界面的出现,用户体验到的交互是下意识甚至是无意识的。1
UE4中UI界面的基本操作
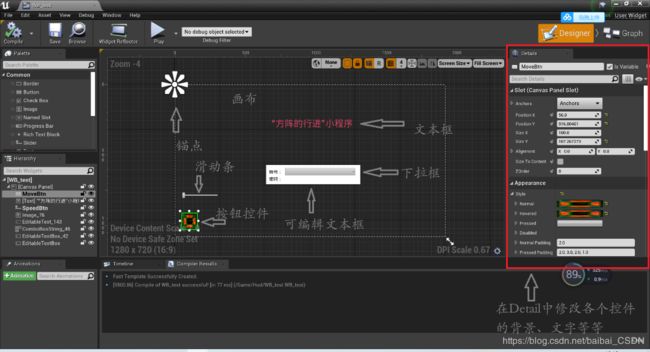
UI界面的常用控件主要有以下几种。

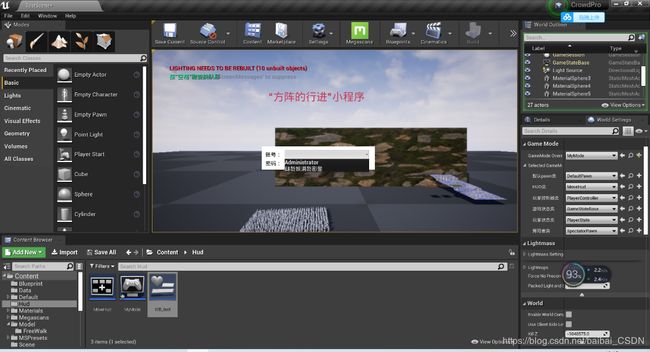
在游戏关卡中的样子如下。

在Graph中用各种控件的事件驱动程序的运行(跟App Inventor一样)。每个控件只有内部已经定义好的事件可以用(比如按钮控件有“按下”“悬浮”“结束按下”事件)。

UI界面的层级结构
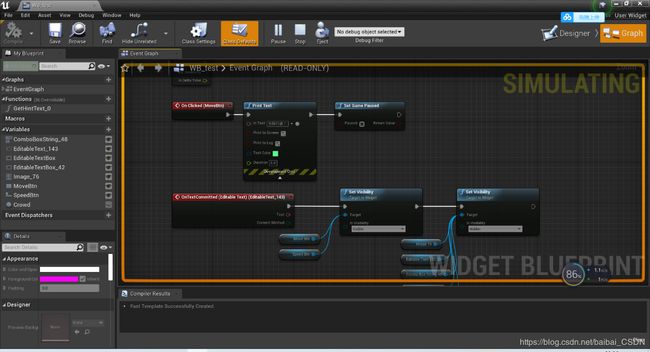
游戏界面的交互经常是嵌套的,比如按下“开始游戏”跳转窗口,按下“设置”胡弹出多个设置选项栏。因此需要掌握UI界面层级结构的配置。
使用“Set visibility”函数,先在“event construct”的时候初始化各个控件的可视性,然后让某个事件发生的时候一些控件消失、另一些出现。(比如上图(WB配置窗口图)的程序表明,在可编辑文本框中按回车,就会使两个控件弹出、三个控件消失)。
UI界面控制蓝图类Actor
游戏中不止需要用键盘操控界面变化和人物移动,点击图标、输入指令等等UI交互也应当具有改变游戏状态的功能。因此UI界面的控件要能控制Actor的状态。不同的类互相之间不能传参数和函数,唯一可以传递的是事件触发指令。
传递事件触发指令步骤如下。
- 在UI的Widget Blueprint里面新建变量。变量类型是你想要控制的那个Actor。(下图是一个变量类型为“BP_Crowd”的控件,因为我想控制的Actor名叫“BP_Crowd”)

- 获取Actor的蓝图类信息
我理解为类似于一种初始化的操作,只需要做一次就行。

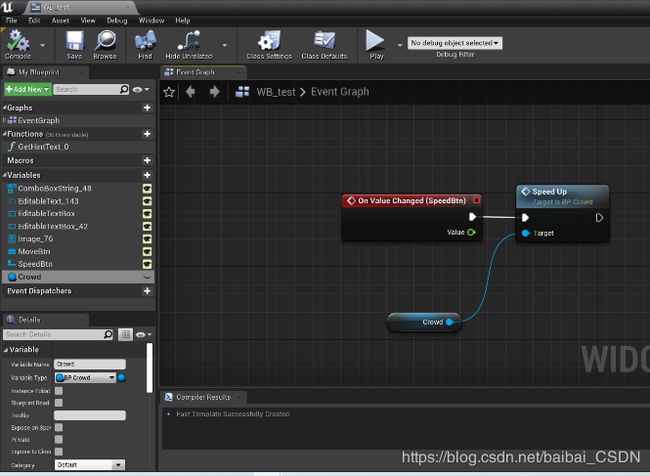
- 调取Actor蓝图工程里面的自定义事件
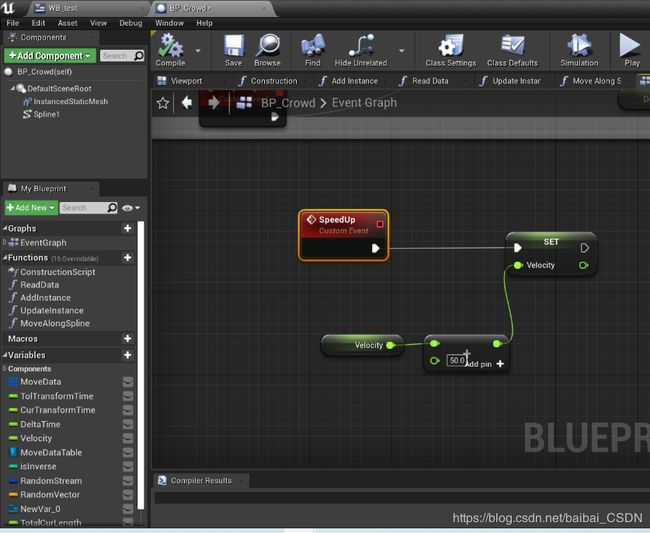
下图中充当接口的是一个名为“Speed Up”的事件(事件名自己取)。双击这个函数理论上可以跳转到他的Actor蓝图配置界面里。示例中的效果是,每当滑动条变化,“Speed Up”事件就被触发,BP_Crowd中执行“Speed Up”事件,人物加速。
下图是UI的配置部分。
下图是Actor的配置部分。
Spline
Spline是样条曲线,通过若干特征点组成,是自己手动画的,用于控制物体沿特定轨迹、方向、速度运动。
 在蓝图类里面“Add Component-Spline”可以创建Spline。
在蓝图类里面“Add Component-Spline”可以创建Spline。
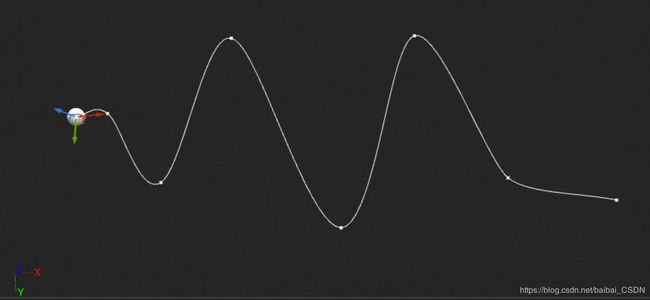
首先自己画一个Spline曲线,然后在蓝图里面用函数控制Static Mesh沿曲线运动。
控制物体沿轨迹平移
使用“Get Location at Distance Along Spline”函数。Target是Spline,Distance是传入一个路程标量(不是位移),对于特殊情况自定义Distance 的传入值。输出这个路程量在Spline上对应的坐标(从Spline起点算起)。最后把位置信息传给Static Mesh渲染。

控制物体沿轨迹切向运动
物体不仅要沿轨迹运动,还要方向时刻与轨迹方向相同。添加“Get Direction at Distance Along Spline”函数,使得物体旋转量始终与轨迹切线方向一致,最后把旋转信息传给Static Mesh渲染。(一开始做的时候,物体实际角度总是莫名转90度qAq,所以我强行把运算结果回转90度,即取法向而不是切向)

效果展示
https://baike.baidu.com/item/UI%E8%AE%BE%E8%AE%A1/750896?fr=aladdin ↩︎