SSM框架整合详细步骤——实现商品管理系统登录功能
学习Spring+SpringMVC+MyBatis也要一段时间了,是时候练习整合了。好记性不如烂笔头,记下来方便回顾,方便查找问题。本来想做一个完整的ssm+jsp的商品管理系统,但是最近学了Vue,感觉html+css+js+jq的写法真的折腾人,所以就等掌握了Vue,前端页面用Vue+el来整。我在这里登录功能的开发过程记录下来,其他功能的写法和它大同小异,基本的思路和主要的开发流程是一样的,能力有限,错误之处还请大神不吝赐教。
- 简单说一下环境:
- jdk1.8
- tomcat7.0
- eclipse-JavaEE
- web项目版本:2.5
- mysql5.5
- 原码
链接:https://pan.baidu.com/s/1D_rdfwcw7UucTK0OkxkWeA
提取码:3tlv
环境搭建
步骤一:新建动态web项目
这个没什么可说的,需要注意的是选择正确的项目版本和服务器版本。
比如我新建了一个叫SSM_001的动态web项目。
它的结构是这样的:

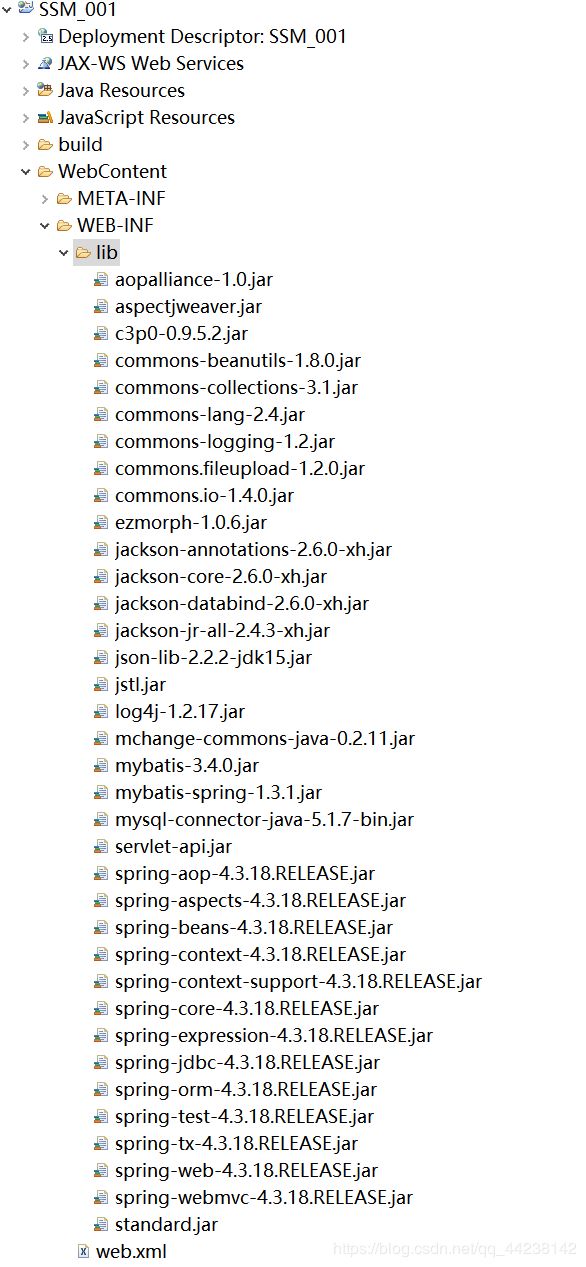
步骤二:导入jar包
建好项目后我们需要导入所有SSM整合所需要的jar包(不用maven,手动导入),这些jar包主要包括Spring,SpringMVC,MyBatis的jar包,另外还包括连接池c3p0及它的驱动jar包,jstl,servlet,log4j等等(没必要记,下载使用即可,使用maven更方便)。
本文中所有的jar包,配置文件我已经上传到百度云盘了(你也可以直接下原码去找):
链接:https://pan.baidu.com/s/1tqE5kx0V5J05s4N87chcag
提取码:9hps
把这些jar包粘贴到/SSM_001/WebContent/WEB-INF/lib路径下。jar包导入之后记得构建路径(build path)。
小技巧:jar包很多,选中第一个,按住shift点击最后一个,就可以选择所有jar包,右键,build path。
步骤三:添加配置文件
- 你需要自己添加的配置文件有:
- springmvc-servlet.xml
- jdbc.properties
- mybatis-config.xml
- log4j.properties
- applicationContext.xml
- web项目自带的配置文件:
- web.xml
把需要你手动添加的配置文件下载下来(上面的资源中有)放到/SSM_001/src目录下,我们挨个来修改这些配置文件,在这之前,我们需要修改web.xml文件,我们在web.xml需要做的事情主要有三个:
- 配置DispatcherServlet
- 配置读取Spring的配置文件的监听器
- 配置处理中文乱码的过滤器
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>SSM_001display-name>
<welcome-file-list>
<welcome-file>index.htmlwelcome-file>
<welcome-file>index.htmwelcome-file>
<welcome-file>index.jspwelcome-file>
<welcome-file>default.htmlwelcome-file>
<welcome-file>default.htmwelcome-file>
<welcome-file>default.jspwelcome-file>
welcome-file-list>
<servlet>
<servlet-name>SpringMVC-DispatcherServletservlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class>
<init-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:springmvc-servlet.xmlparam-value>
init-param>
servlet>
<servlet-mapping>
<servlet-name>SpringMVC-DispatcherServletservlet-name>
<url-pattern>/url-pattern>
servlet-mapping>
<filter>
<filter-name>encodingFilterfilter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilterfilter-class>
<init-param>
<param-name>encodingparam-name>
<param-value>utf-8param-value>
init-param>
filter>
<filter-mapping>
<filter-name>encodingFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListenerlistener-class>
listener>
<context-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:applicationContext.xmlparam-value>
context-param>
web-app>
web.xml文件配置好了,就来配置放在src目录下的配置文件:
- jdbc.properties
这个文件中配置你数据库连接的基本参数:
#properties\u6587\u4EF6\u8868\u793A\u5C5E\u6027\u6587\u4EF6\uFF0C\u5C5E\u6027\u6587\u4EF6\u7684\u5185\u5BB9\u4EE5\u952E\u503C\u5BF9\u7684\u65B9\u5F0F\u5B58\u5728
#\u914D\u7F6Eoracle\u7684\u6570\u636E\u5E93\u4FE1\u606F
#ctrl+/\u6CE8\u91CA\u4EE3\u7801
#jdbc.driver=oracle.jdbc.OracleDriver
#jdbc.url=jdbc:oracle:thin:@localhost:1521:xe
#jdbc.username=hr
#jdbc.password=hr
#\u914D\u7F6Emysql\u7684\u6570\u636E\u5E93\u4FE1\u606F
# 在这里配置你的数据库连接基本参数
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/SBMS
jdbc.username=root
jdbc.password=123456
- log4j.properties
配置日志:
# 配置log4j
# Global logging configuration
log4j.rootLogger=DEBUG, stdout
# Console output...
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern=%5p [%t] - %m%n
- mybatis-config.xml
配置mybatis设置信息,往单独使用MyBatis时,我们需要在这里配置settings,数据源,事务管理器,映射器等,现在只需要在这里配置settings即可 :
<configuration>
<settings>
<setting name="jdbcTypeForNull" value="NULL" />
<setting name="lazyLoadingEnabled" value="true" />
<setting name="aggressiveLazyLoading" value="false" />
<setting name="cacheEnabled" value="true" />
<setting name="mapUnderscoreToCamelCase" value="true" />
<setting name="logImpl" value="STDOUT_LOGGING" />
settings>
configuration>
- springmvc-servlet.xml
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd ">
<context:component-scan base-package="com.xx.controller">context:component-scan>
<mvc:annotation-driven />
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/">property>
<property name="suffix" value=".jsp">property>
bean>
<mvc:default-servlet-handler />
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver" />
beans>
- applicationContext.xml
SSM整合实质上是Spring与MyBatis的整合,在Spring的配置文件我们需要做以下配置:数据源、事务管理器、事务处理方式、sqlSessionFactory、mapper、service。
- 读取jdbc.properties文件
- 设置数据源
- 事务管理器
- 开启事务处理注解驱动
- 配置sessionFactory
- 配置mapperScanner
- 配置service
<beans xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context"
xmlns:p="http://www.springframework.org/schema/p" xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.2.xsd http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-3.0.xsd ">
<context:property-placeholder location="classpath:jdbc.properties" />
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="driverClass" value="${jdbc.driver}">property>
<property name="jdbcUrl" value="${jdbc.url}">property>
<property name="user" value="${jdbc.username}">property>
<property name="password" value="${jdbc.password}">property>
bean>
<bean id="transactionManager"
class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource">property>
bean>
<tx:annotation-driven />
<bean id="sessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource">property>
<property name="configLocation" value="classpath:mybatis-config.xml">property>
bean>
<bean id="mapperScannerConfig" class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.xx.mapper">property>
bean>
<context:component-scan base-package="com.xx.service">context:component-scan>
beans>
来看此时的项目结构:

基础环境搭建完毕。先这样配置,后续有需求再加。后台的环境搭建起来了,现在要做前端页面展示。
前端
前端部分我们现在不可能一次性全部做完,我们遵从模块开发的原则,一个模块一个模块的来,现在我们先来搭建基础的前端结构,在WebContent目录下新建js,css,jsp,img:

img
首先把所有要用的图片放到img目录下。关于本项目需要用的图片在这里:
login.jsp
首先实现的第一个页面当然是用户登录了。在jsp目录下新建login.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head lang="en">
<meta charset="utf-8">
<title>系统登录-超市账单管理系统title>
<link rel="stylesheet" href="css/login.css" />
head>
<body class="login_bg">
<section class="loginBox">
<header class="loginHeader">
<h1>超市账单管理系统h1>
header>
<section class="loginCont">
<form class="loginForm" action="../user/login">
<div class="inputbox">
<label for="user">账号:label> <input id="user" type="text"
name="username" placeholder="请输入账号" required />
div>
<div class="inputbox">
<label for="mima">密码:label> <input id="mima" type="text"
name="password" placeholder="请输入密码" required />
div>
<div class="subBtn">
<input type="submit" value="登录" /> <input type="reset" value="重置" />
div>
form>
section>
section>
body>
html>
login.css
* {
/* 外边距 */
margin: 0;
/* 内边距 */
padding: 0;
}
/* login页面 */
/* 页面背景 */
.login_bg {
/* 位置:(0,0),允许左右重复 */
background: url("../img/loginBg.jpg") 0 0 repeat-x;
}
/* 登录页面主体 */
.loginBox {
width: 1000px;
/* 上下外边距为0,左右外边距默认 */
margin: 0 auto;
background: url("../img/login_bg.jpg") 0 0 no-repeat;
}
/* 登录页面标题 */
.loginHeader {
/* 四个边的内页边距 */
padding: 102px;
/* 居中 */
text-align: center;
/* 底边页边距 */
padding-bottom: 30px;
}
/* 标题字体颜色为白色,阴影为黑色 */
.loginHeader h1 {
color: #fff;
text-shadow: 2px 2px #000;
}
/* 登录框部分 */
.loginCont {
width: 388px;
height: 284px;
/* border: 1px solid red; */
margin: 0 auto;
}
/* .formBox {
position: relative;
} */
/*输入框里默认输入字体*/
::-webkit-input-placeholder {
color: rgb(190, 188, 188);
/*font-style: italic;*/
}
input:-moz-placeholder, textarea:-moz-placeholder {
color: rgb(190, 188, 188);
font-style: italic;
}
input {
outline: none;
}
/* 登录表单 */
.loginForm {
background: url("../img/formBg.png") 0 0 no-repeat;
width: 320px;
height: 140px;
border-radius: 8px;
padding: 90px 38px 48px 30px;
/* border: 1px solid green; */
}
.loginForm label {
width: 20%;
display: inline-block;
}
/* div输入框 */
.inputbox {
height: 60px;
}
/* 输入框 */
.inputbox input {
/* 占div66% */
width: 66%;
padding: 10px 5px 10px 20px;
/* 线条,rgb是颜色 */
border: 1px soild rgb(178, 178, 178);
/* 线条圆角 */
border-radius: 3px;
/* -webkit 是在Chrome浏览器中用的 一般是指 浏览器是webkit核心 */
/* 水平阴影位置x0,y1,模糊距离4px,阴影尺寸0px,颜色,内部阴影 */
-webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
/* 火狐 */
-moz-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
}
/*输入框得到焦点的效果*/
.inputbox input:active, .inputbox input:focus {
border: 1px solid rgba(91, 90, 90, 0.7);
background: rgba(238, 236, 240, 0.2);
-webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset;
-moz-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset;
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset;
}
/* 提交按钮 */
.subBtn {
margin-left: 70px;
}
/*/!*登录页登录和重置按钮*!/.providerView a是供应商管理页面下信息查看也得返回按钮的样式*/
input[type='submit'], input[type='reset'] {
width: 30%;
/* cursor属性设置光标类型 */
cursor: pointer;
background: #54a4d7;
padding: 6px 18px;
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
color: #fff;
font-size: 18px;
border: 1px solid #4682be;
margin-bottom: 10px;
margin-right: 22px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 4px 4px rgba(0, 0, 0, 0.07) inset, 0px 0px
0px 3px rgb(254, 254, 254), 0px 5px 3px 3px rgb(210, 210, 210);
-moz-box-shadow: 0px 1px 4px 4px rgba(0, 0, 0, 0.07) inset, 0px 0px 0px
3px rgb(254, 254, 254), 0px 5px 3px 3px rgb(210, 210, 210);
box-shadow: 0px 1px 4px 4px rgba(0, 0, 0, 0.07) inset, 0px 0px 0px 3px
rgb(254, 254, 254), 0px 5px 3px 3px rgb(210, 210, 210);
}
/* 鼠标悬停颜色 */
input[type='submit']:hover, input[type='reset']:hover {
background: rgb(74, 179, 198);
}
/* 鼠标点击释放瞬间 */
input[type='submit']:active, input[type='submit']:focus, input[type='reset']:active,
input[type='reset']:focus {
background: #2a5989;
border: 1px solid rgb(12, 76, 87);
-webkit-box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset;
}
数据库建表
为了完善第一个功能——用户的增删改查,我们需要到数据库中建一张User表,这张表用来存储所有的系统用户,属性有:
- id(主键,自增)
- code(编号,唯一)
- name(姓名)
- password(密码)
- sex(性别)
- userType(用户类型,1为管理员,0为普通用户)
- telephone(电话)
- creatTime(用户创建时期)
在数据库中建库SBMS(和jdbc.properties保持一致),建表user,同时插入一条管理员数据:
CREATE TABLE `user` (
`id` INT AUTO_INCREMENT PRIMARY KEY,
`code` VARCHAR(32) UNIQUE NOT NULL,
`name` VARCHAR(32) NOT NULL,
`password` VARCHAR(32) NOT NULL,
`sex` ENUM('男','女'),
`userType` INT NOT NULL,
`telephone` VARCHAR(32),
`creatTime` TIMESTAMP
);
INSERT INTO `user` VALUES(NULL,'10001','张某某','zmm123456','男',1,'15208089999',NULL);
user表:
id code name password sex userType telephone creatTime
------ ------ --------- --------- ------ -------- ----------- ---------------------
1 10001 张某某 zmm123456 男 1 15208089999 2019-04-29 19:56:27
MyBatis逆向工程
使用逆向工程需要两个jar包和一个配置文件,一个java驱动程序。
两个jar包分别是数据库驱动jar包,一个是mybatis-generator-core.jar包,它是逆向工程的jar包,配置文件用来配置一些必须的信息,java驱动程序用来驱动逆向工程。
- 为什么要使用逆向工程?
使用MyBatis逆向工程可以帮我们根据数据库中指定的表自动的生成entity和mapper接口和其配置文件。极大的减少了工作量。 - 添加jar包
数据库驱动jar包我们已经添加过,所以现在使用逆向工程要加入这个jar包:

- 添加并更改配置文件
然后添加其配置文件generatorConfig.xml到src目录下,然后去更改配置文件,注意xml文件中的注释,你最好从头到尾过一遍,确保所有信息都正确。
<generatorConfiguration>
<context id="testTables" targetRuntime="MyBatis3">
<commentGenerator>
<property name="suppressAllComments" value="true" />
commentGenerator>
<jdbcConnection driverClass="com.mysql.jdbc.Driver"
connectionURL="jdbc:mysql://localhost:3306/sbms" userId="root"
password="123456">
jdbcConnection>
<javaTypeResolver>
<property name="forceBigDecimals" value="false" />
javaTypeResolver>
<javaModelGenerator targetPackage="com.xx.entity"
targetProject=".\src">
<property name="enableSubPackages" value="false" />
<property name="trimStrings" value="true" />
javaModelGenerator>
<sqlMapGenerator targetPackage="com.xx.mapper"
targetProject=".\src">
<property name="enableSubPackages" value="false" />
sqlMapGenerator>
<javaClientGenerator type="XMLMAPPER"
targetPackage="com.xx.mapper"
targetProject=".\src">
<property name="enableSubPackages" value="false" />
javaClientGenerator>
<table schema="" tableName="user">table>
context>
generatorConfiguration>
- 添加java程序驱动逆向工程,我们单独建一个包com.xx.utils用来放置它(复制粘贴即可,不用自己写,注意复制后更改配置文件的路径):
package com.xx.utils;
import java.io.File;
import java.io.IOException;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import org.mybatis.generator.api.MyBatisGenerator;
import org.mybatis.generator.config.Configuration;
import org.mybatis.generator.config.xml.ConfigurationParser;
import org.mybatis.generator.exception.InvalidConfigurationException;
import org.mybatis.generator.exception.XMLParserException;
import org.mybatis.generator.internal.DefaultShellCallback;
public class Gerator {
public static void main(String[] args)
throws IOException, XMLParserException, InvalidConfigurationException, SQLException, InterruptedException {
// 这个java程序用来运行MaBatis逆向工程,你不需要做过多的改动
List<String> warnings = new ArrayList<String>();
boolean overwrite = true;
// 确保配置文件可以被正确找到就可以,其他的不用更改
File configFile = new File("../SSM_001/src/generatorConfig.xml");
ConfigurationParser cp = new ConfigurationParser(warnings);
Configuration config = cp.parseConfiguration(configFile);
DefaultShellCallback callback = new DefaultShellCallback(overwrite);
MyBatisGenerator myBatisGenerator = new MyBatisGenerator(config, callback, warnings);
myBatisGenerator.generate(null);
// 如果成功的话会在控制台打印success
System.out.println("bulid succes");
}
}
-
运行该程序,没有问题的话控制台会打印success。这个时候去检查com.xx.entity和com.xx.mapper两个包,自动生成的类就放在这里面。
-
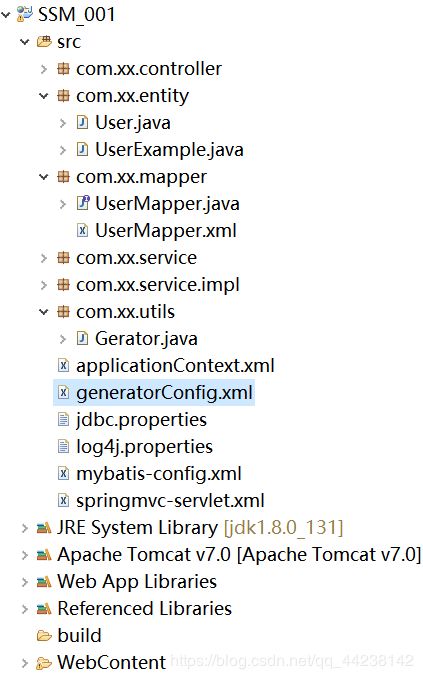
来看此时的项目结构:
登录功能的实现
先说一下思路,我们在登录页面写好账号和密码,请求交给UserServiceController下的login方法处理,在这里进行参数绑定,拿到账号和密码,去校验是否正确,正确则跳转到index.jsp页面,否则保存错误信息,返回登录页面继续登录。
在这之前我们需要测试一下之前搭建好的环境是否可行,先来做一个小小的测试:
package com.xx.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.xx.entity.User;
@Controller
@RequestMapping("/user")
public class UserServiceController {
@RequestMapping("/login")
public String login(String username,String password){
System.out.println(username);
System.out.println(password);
// 注意路径
return "forward:../index.jsp";
}
}
-------------------------------------------非常重要------------------------------------------
- 测试时确保login.jsp里面表单的action路径是正确的,比如我这里的路径必须是
../user/login才能访问到正确的controller。 - 确保你表单里面的input标签name值和login方法里面的形参名相匹配(可以用@RequestParam处理),总之要确保参数能成功绑定。
- 测试步骤:
- 启动tomcat服务器(把项目部署到服务器上再启动)
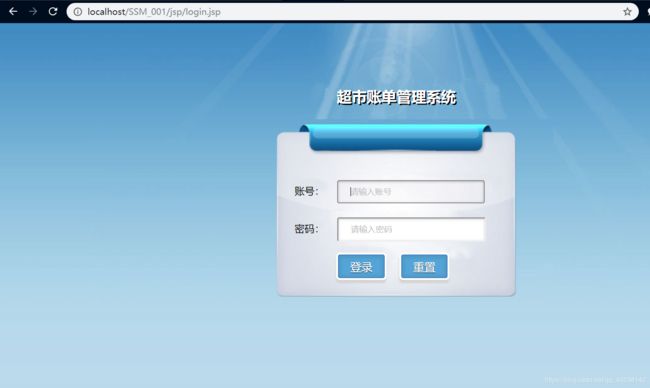
- 打开浏览器,访问login.jsp。比如我这里要输入
http://localhost/SSM_001/jsp/login.jsp(其实这样不合理,你也可以去web.xml里面去更改首页)

- 输入账号和密码,点击登录(如果跳转到index.jsp页面并且控制台打印出你输入的值则说明环境搭建没有问题)。


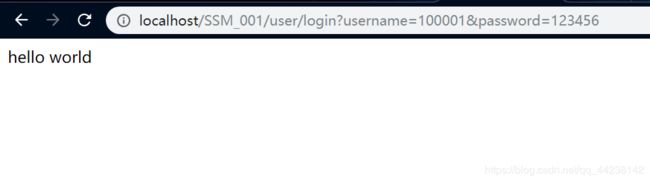
成功跳转到登录页面(其实把参数值拼在url地址中并不合理,至少登录和密码不能这么干,我们后面再处理)。

控制台也成功的打印出了参数值(做到这一步,其实SSM框架整合已经成功了一半了)!
下面来看具体的登录功能的实现,我们借此测试mybatis和spring的整合效果。
要实现登录功能,我们就需要用到之前用逆向工程建好的mapper了。
在登录逻辑之前,我们要对之前写好的login.jsp进行更改:
-
更改表单的提交方式为post(不要把用户信息暴露在url中):
<form class="loginForm" action="../user/login" method="post"> -
更改表单中账号的input标签的name值为code(因为登录时我们规定是按照code登录而不是用户名,code唯一,username不唯一):
<input id="user" type="text" name="code" placeholder="请输入账号" required /> -
现在按照service-serviceImpl-controller的思路来写:
- userService
package com.xx.service;
import com.xx.entity.User;
public interface UserService {
// 在这个接口中定义第一个功能:根据code来查询用户信息,返回用户对象
public User selectUserByCode(String code);
}
- userServiceImpl
package com.xx.service.impl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.xx.entity.User;
import com.xx.mapper.UserMapper;
import com.xx.service.UserService;
@Service
@Transactional
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public User selectUserByCode(String code) {
// TODO Auto-generated method stub
return userMapper.selectUserByCode(code);
}
}
注意,MyBatis逆向工程生成的UserMapper中并没有selectUserByCode()这个方法,我们要自己写。而且我们要给它加上@Repository注解,并在Mapper.xml中写SQL语句:
- UserMapper
package com.xx.mapper;
import com.xx.entity.User;
import com.xx.entity.UserExample;
import java.util.List;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
@Repository
public interface UserMapper {
// 中间是其他方法,省略,重点在注解和下面这个方法
User selectUserByCode(String code);
}
- UserMapper.xml
<select id="selectUserByCode" parameterType="String" resultType="com.xx.entity.User">
select * from user where code = #{code}
select>
接下来就是最关键的部分:
- UserServiceController:
package com.xx.controller;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.xx.entity.User;
import com.xx.service.UserService;
@Controller
@RequestMapping("/user")
public class UserServiceController {
@Autowired
private UserService userService;
@RequestMapping("/login")
public String login(String code, String password, Model model, HttpSession session) {
// 调用userSercice中的selectUserByCode方法返回user对象。
User user = userService.selectUserByCode(code);
// 判断user是否为空
if (user != null) {
// code正确则校验密码
if (user.getPassword().equals(password)) {
// 密码正确,保存用户信息到session
session.setAttribute("user", user);
// 请求重定向到index.jsp
return "redirect:../index.jsp";
} else {
// 密码不正确,保存错误信息
model.addAttribute("error", "密码不正确");
// 请求转发到login.jsp
// 不能重定向!重定向之后再jsp页面是取不到model里面的值的
return "forward:../jsp/login.jsp";
}
} else {
// 账号不存在,保存错误信息
model.addAttribute("error", "用户不存在");
// 请求转发到login.jsp
return "forward:../jsp/login.jsp";
}
}
}
关于登录这块的内容,登录成功我们用session存值,重定向到index.jsp,登录失败就用model存值,转发到login.jsp继续登录,切记,登录失败不能重定向,否则model里面的值取不到!
- 我们在login.jsp页面显示一下错误信息,写在header里面:
<h2 id="error_msg" style="color: red;">${error}h2>
- 登录成功后的index.jsp页面(省略了,打印一句话测试一下):
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
head>
<body>
index.jsp……
body>
html>
大工告成!测试一下!
这是我提前在数据库中写好的一条数据:
id code name password sex userType telephone creatTime
------ ------ --------- --------- ------ -------- ----------- ---------------------
1 10001 张某某 zmm123456 男 1 15208089999 2019-04-29 19:56:27
测试
- 启动Tomcat服务器,打开浏览器,输入:http://localost/SSM_001/jsp/login.jsp

2. 测试登录成功,输入正确的账号和密码,点击登录:

成功跳转到index.jsp:

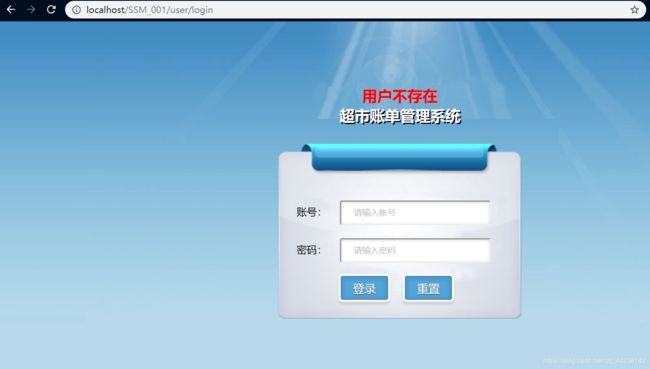
3. 测试登录失败,回到登录页面,输入错误的用户名和信息:

登录失败,继续登录,错误信息也显示出来了:

登录功能测试完成。
全文完。