Android UI 设计规范
1. 基础常识
1.1 主流屏幕尺寸
| 标识 | 屏幕尺寸 |
|---|---|
| hdpi | 480 * 800 |
| xhdpi | 720 * 1280 |
| xxhdpi | 1080 * 1920 |
1.2 图标尺寸
| 标识 | 启动图标尺寸 | 菜单图标尺寸 |
|---|---|---|
| mdpi | 48 * 48 (160 DPI ) | 24 * 24 |
| hdpi | 72 * 72(240 DPI) | 36 * 36 |
| xhdpi | 96 * 96 (320 DPI) | 48 * 48 |
| xxhdpi | 144 * 144(480 DPI ) | 72 * 72 |
| xxxhdpi | 192 * 192 (640 DPI) | 96 * 96 |
1.3 颜色值
Android 定义颜色color时有6位或8位值的区别,6位(如:#0470C4)就是RGB,值8位(如:#1E000000)头两位是透明度,后6位是RGB值,00是完全透明,FF是完全不透明,比较适中的透明度值是 1E。
不透明度16进制值
格式如#00FFFFFF,前两位代表不透明度的十六进制。00表示完全透明,FF就是全不透明。依次递增。
| 不透明度 | 16进制值 |
|---|---|
| 100% | FF |
| 95% | F2 |
| 90% | E6 |
| 85% | D9 |
| 80% | CC |
| 75% | BF |
| 70% | B3 |
| 65% | A6 |
| 60% | 99 |
| 55% | 8C |
| 50% | 80 |
| 45% | 73 |
| 40% | 66 |
| 35% | 59 |
| 30% | 4D |
| 25% | 40 |
| 20% | 33 |
| 15% | 26 |
| 10% | 1A |
| 5% | 0D |
| 0% | 00 |
1.4 标注
- Android 设计规范中间距单位是 dp,dp 在 Android 机上不同的密度转换后的 px 是不一样的,所以按照设计图的 px 转换成 dp 也是不一样的。
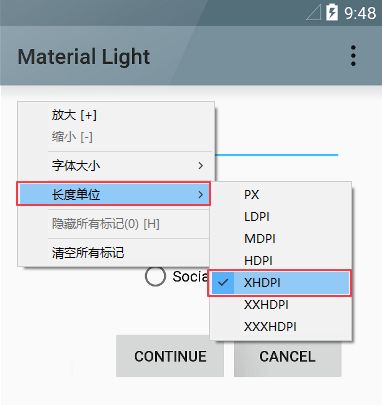
现在,多数标注工具都支持 dp 标注功能,比如 MarkMan,如果UI设计者是按照1280*720的尺寸设计的效果图,在标注时选择xhdpi即可:
DP/PX在线转换工具:http://pixplicity.com/dp-px-converter/
- 字体大小单位是 sp。
1.5 切图
注意:切图素材文件大小尽量保持 <= 200Kb,主要为png格式。
2. Material Design相关
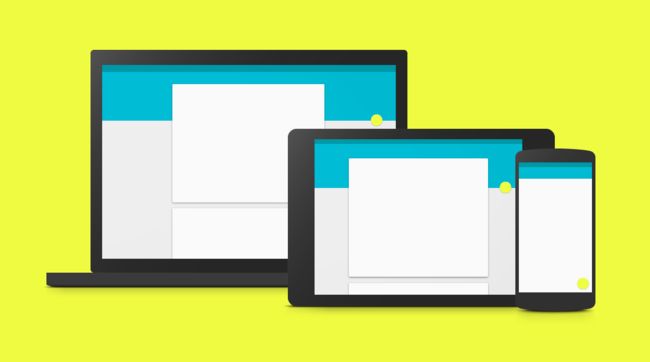
Material Design,中文名:质感设计,是由 Google 推出的全新的设计语言,谷歌表示,这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
想要深入了解 Material Design,还是建议有空通读一遍官方文档。不过,牢记以下要点,基本能做到90%了。实际上,Google 官方的应用也有不遵照规范的地方,不能太拘泥于条条框框。
Material Design 中文版文档
2.1 核心思想
Material Design 的核心思想,就是把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
Material Design 是最重视跨平台体验的一套设计语言。由于规范严格细致,保证它在各个平台使用体验高度一致。
2.2 材质与空间
- 材质
Material Design 中,最重要的信息载体就是魔法纸片。纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。
这些是纸片的魔法特性,真实纸片所不具备的能力:
- 纸片可以伸缩、改变形状
- 纸片变形时可以裁剪内容,比如纸片缩小时,内容大小不变,而是隐藏超出部分
- 多张纸片可以拼接成一张
- 一张纸片可以分裂成多张
- 纸片可以在任何位置凭空出现
不过,魔法纸片有些效果是禁止的:
- 一项操作不能同时触发两张纸片的反馈
- 层叠的纸片,海报高度不能相同
- 纸片不能互相穿透
- 纸片不能弯折
-
纸片不能产生透视,必须平行于屏幕
-
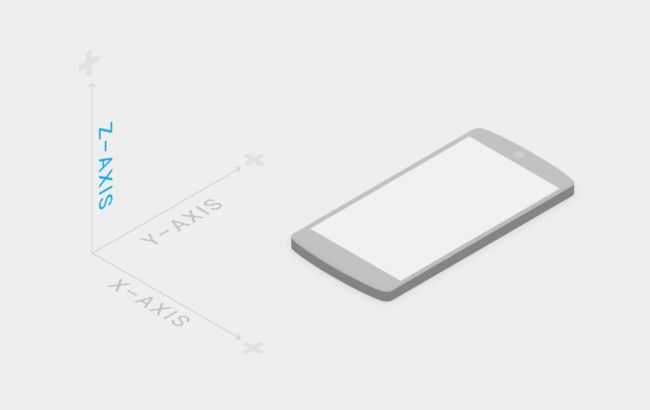
空间
Material Design引入了z轴的概念,z轴垂直于屏幕,用来表现元素的层叠关系。z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。这里有一个前提,所有的元素的厚度都是1dp。
所有元素都有默认的海拔高度,对它进行操作会抬升它的海拔高度,操作结束后,它应该落回默认海拔高度。同一种元素,同样的操作,抬升的高度是一致的。
注意:这不止是设计中的概念,开发人员确实可以通过一个值来控制元素的海拔高度和投影。
2.3 动画
Material Design 重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。
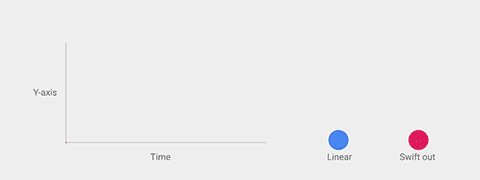
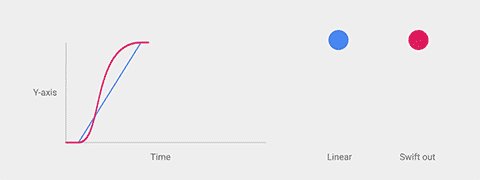
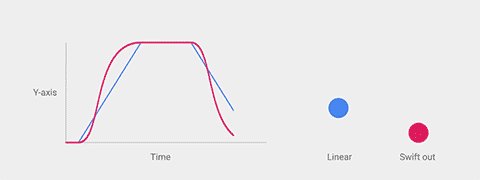
- easing
动画要贴近真实世界,就要重视 easing。物理世界中的运动和变化都是有加速和减速过程的,忽然开始、忽然停止的匀速动画显得机械而不真实。考虑动画的easing,要先考虑它在现实世界中的运动规律。
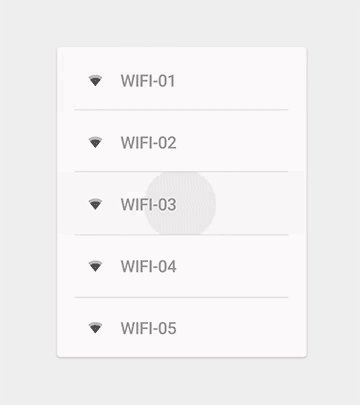
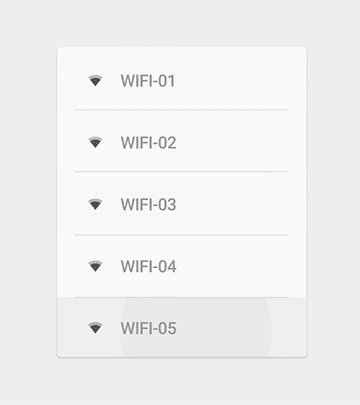
- 水波反馈
所有可点击的元素,都应该有这样的反馈效果。通过这个动画,将点击的位置与所操作的元素关联起来,体现了 Material Design 动画的功能性。
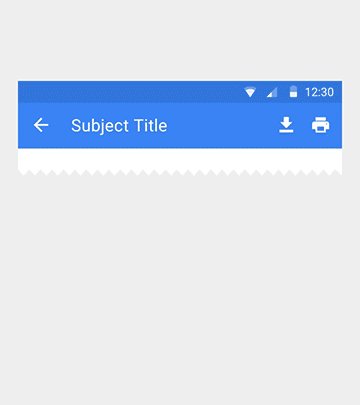
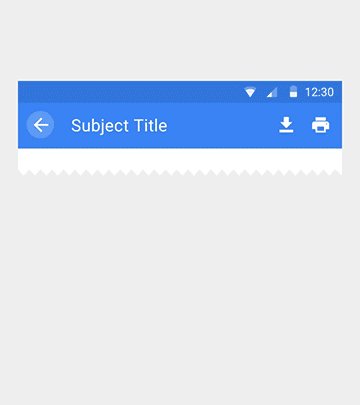
- 转场效果
通过过渡动画,表达界面之间的空间与层级关系,并且跨界面传递信息。
从父界面进入子界面,需要抬升子元素的海拔高度,并展开至整个屏幕,反之亦然。
多个相似元素,动画的设计要有先后次序,起到引导视线的作用。
相似元素的运动,要符合统一的规律。
- 细节动画
通过图标的变化和一些细节来达到令人愉悦的效果
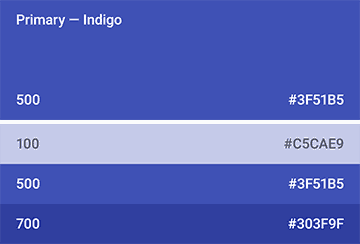
2.4 颜色
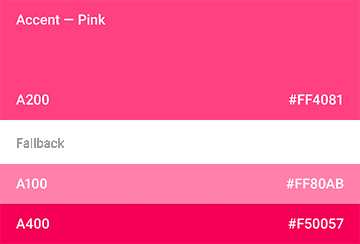
颜色不宜过多。选取一种主色、一种辅助色(非必需),在此基础上进行明度、饱和度变化,构成配色方案。
Appbar 背景使用主色,状态栏背景使用深一级的主色或20%透明度的纯黑
小面积需要高亮显示的地方使用辅助色。
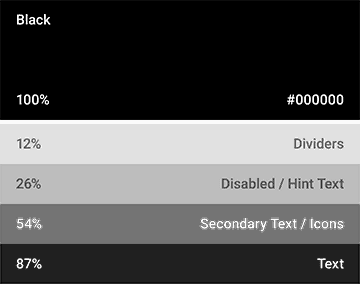
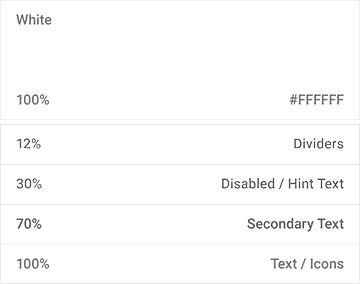
其余颜色通过纯黑#000000与纯白#ffffff的透明度变化来展现(包括图标和分隔线),而且透明度限定了几个值。
黑色:[87% 普通文字] [54% 减淡文字] [26% 禁用状态/提示文字] [12% 分隔线]
白色:[100% 普通文字] [70% 减淡文字] [30% 禁用状态/提示文字] [12% 分隔线]
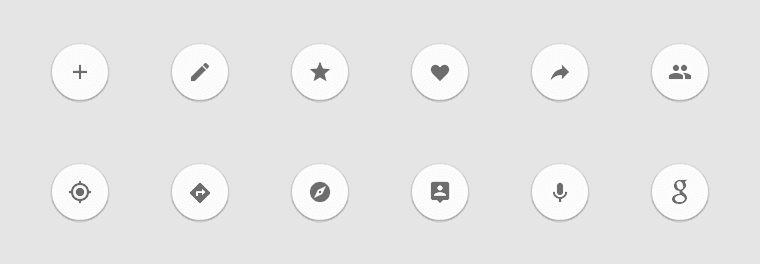
2.5 图标
- 桌面图标
桌面图标建议模仿现实中的折纸效果,通过扁平色彩表现空间和光影。注意避免以下问题:
- 不要给彩色元素加投影
- 层叠不要超过两层
- 折角不要放在左上角
- 带投影的元素要完整展现,不能被图标边缘裁剪
- 如果有折痕,放在图片中央,并且最多只有一条
- 带折叠效果的图标,表面不要有图案
-
不能透视、弯曲
-
小图标
优先使用material design默认图标。设计小图标时,使用最简练的图形来表达,图形不要带空间感。
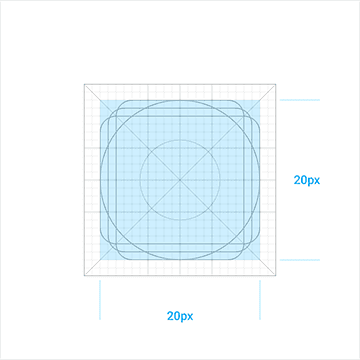
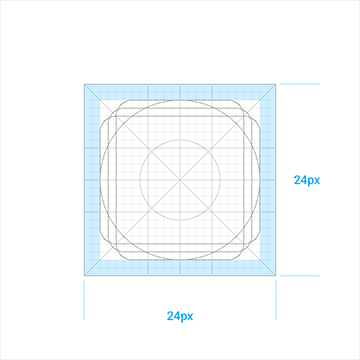
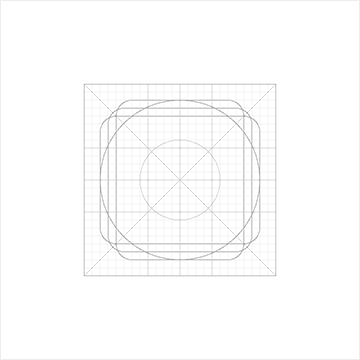
小图标尺寸是24dp X 24dp。图形限制在中央20dp X 20dp区域内。
小图标同样有栅格系统。线条、空隙尽量保持2dp宽,圆角半径2dp。特殊情况相应调整。
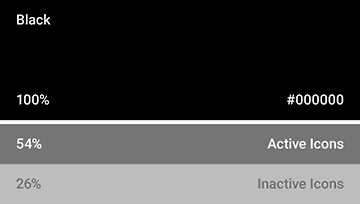
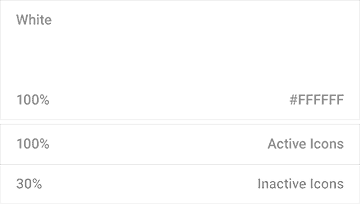
小图标的颜色使用纯黑与纯白,通过透明度调整:
黑色:[54% 正常状态] [26% 禁用状态]
白色:[100% 正常状态] [30% 禁用状态]
2.6 图片
- 选用图片
描述具体事物,优先使用照片。然后可以考虑使用插画。
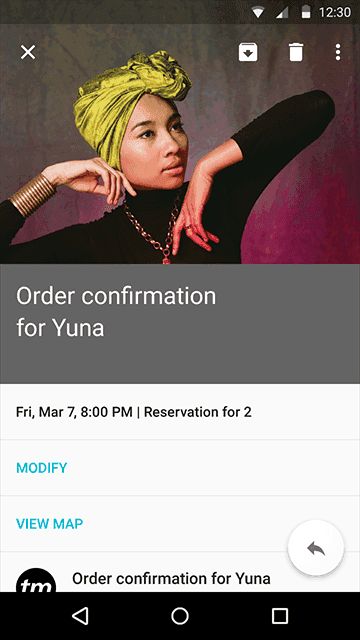
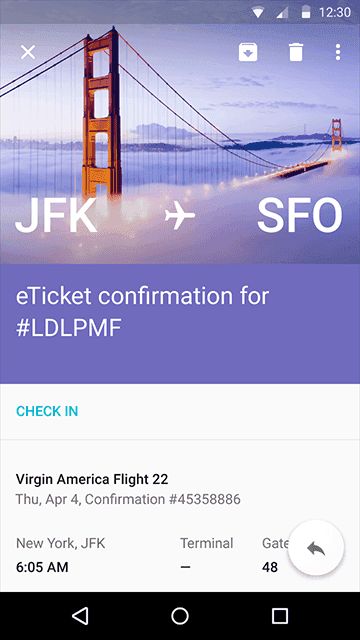
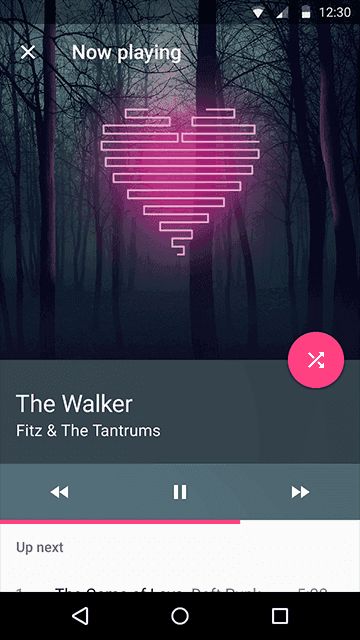
- 图片上的文字
图片上的文字,需要淡淡的遮罩确保其可读性。深色的遮罩透明度在20%-40%之间,浅色的遮罩透明度在40%-60%之间。
对于带有文字的大幅图片,遮罩文字区域,不要遮住整张图片。
- 提取颜色
Android L可以从图片中提取主色,运用在其他UI元素上。
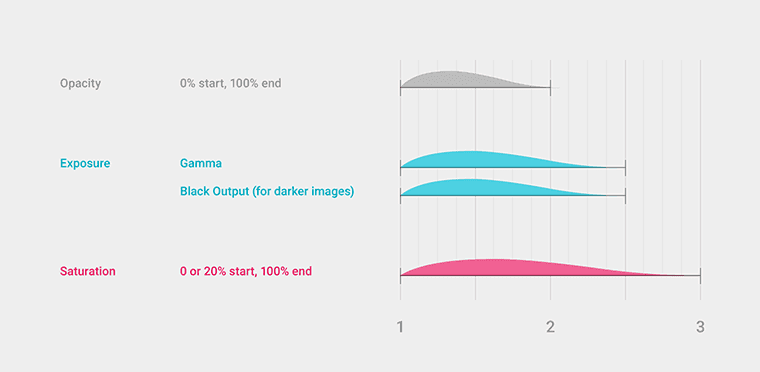
- 图片加载过程
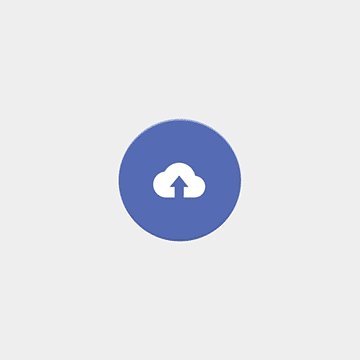
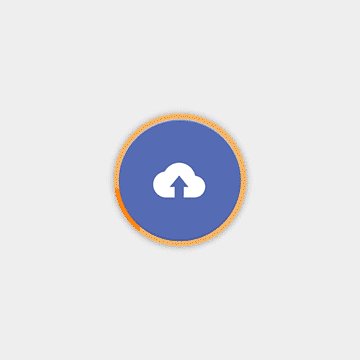
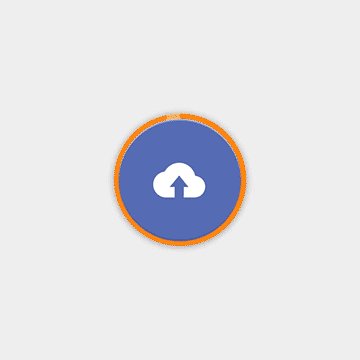
图片的加载过程非常讲究,透明度、曝光度、饱和度3个指标依次变化,效果相当细腻。
2.7 文字
-
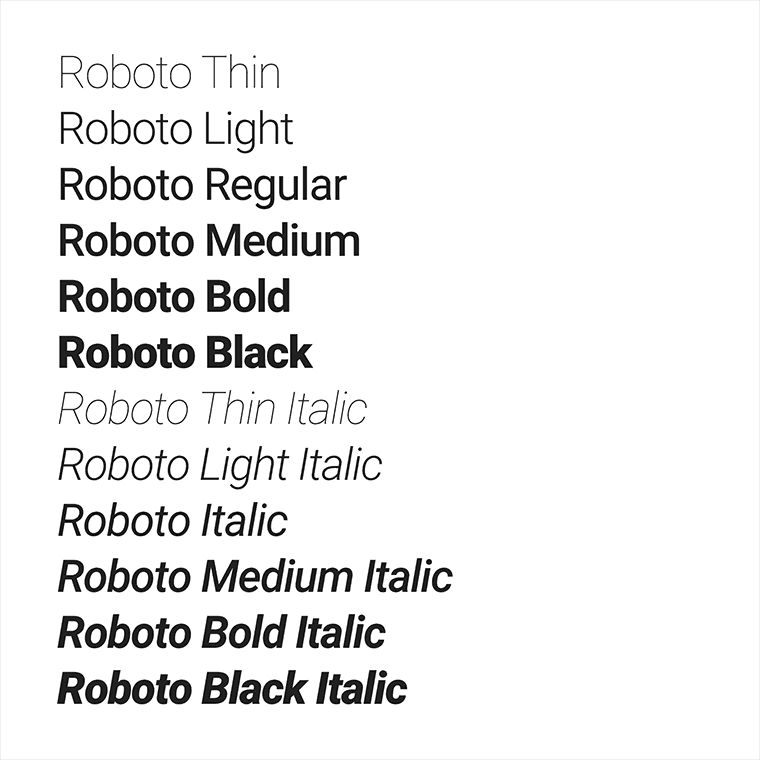
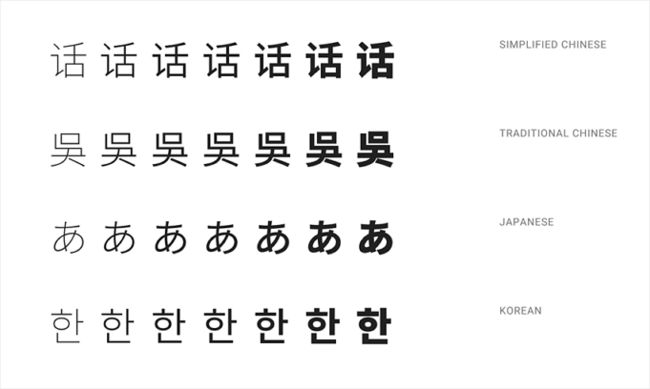
字体
英文字体使用Roboto,中文字体使用Noto。
Roboto有6种字重:Thin, Light, Regular, Medium, Bold 和 Black。
Noto有7种字重:Thin, Light, DemiLight, Regular, Medium, Bold 和 Black。
-
文字排版
常用字号:
- 12sp 小字提示
- 14sp(桌面端13sp) 正文/按钮文字
- 16sp(桌面端15sp) 小标题
- 20sp Appbar文字
- 24sp 大标题
- 34sp/45sp/56sp/112sp 超大号文字
长篇幅正文,每行建议60字符(英文)左右。短文本,建议每行30字符(英文)左右。
2.8 布局
所有可操作元素最小点击区域尺寸:48dp X 48dp。
栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。以下是一些常见的尺寸与距离:
- 顶部状态栏高度:24dp
- Appbar最小高度:56dp
- 底部导航栏高度:48dp
- 悬浮按钮尺寸:56x56dp/40x40dp
- 用户头像尺寸:64x64dp/40x40dp
- 小图标点击区域:48x48dp
- 侧边抽屉到屏幕右边的距离:56dp
- 卡片间距:8dp
- 分隔线上下留白:8dp
- 大多元素的留白距离:16dp
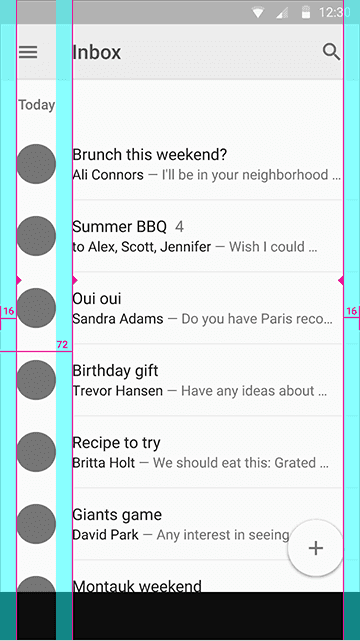
- 屏幕左右对齐基线:16dp
- 文字左侧对齐基线:72dp
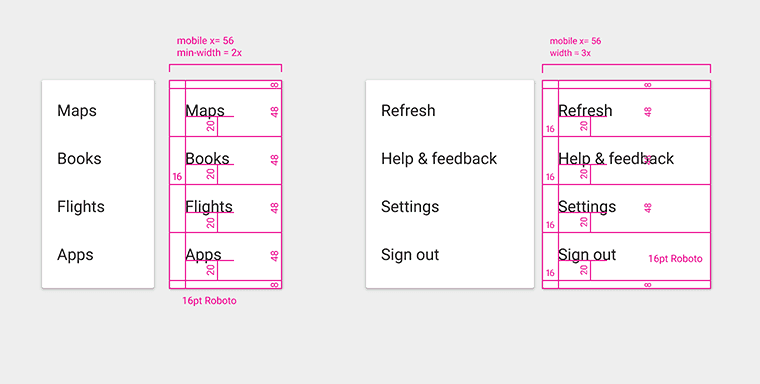
另外注意56dp这个数字,许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计。
还有非常多规范,不详细列举,遵循8dp栅格很容易找到适合的尺寸与距离。平板与PC上留白更多,距离与尺寸要相应增大。
2.9 组件(Components)
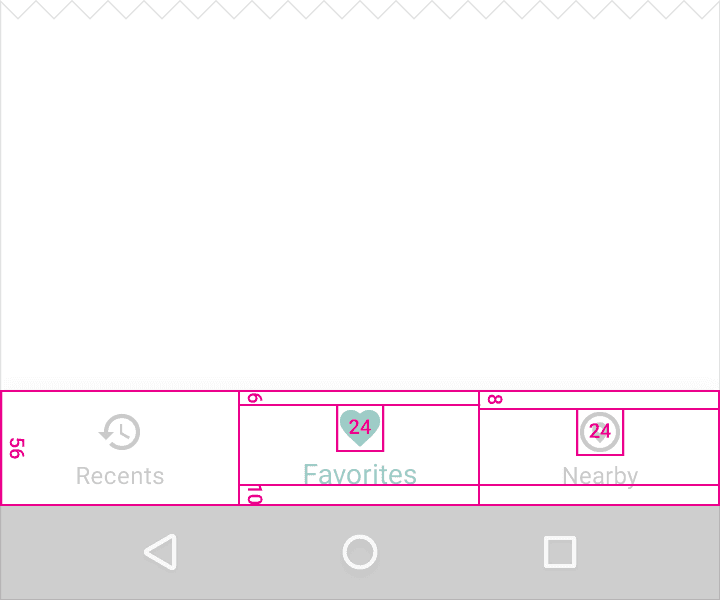
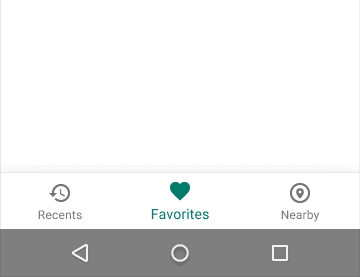
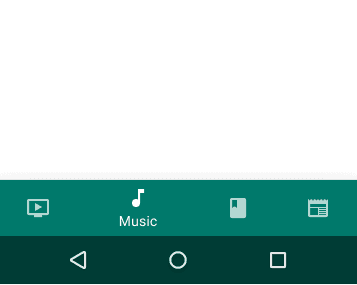
- 底部导航(Bottom navigation)
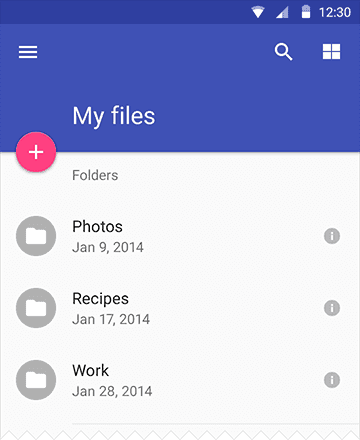
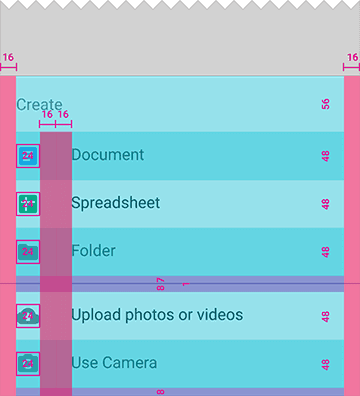
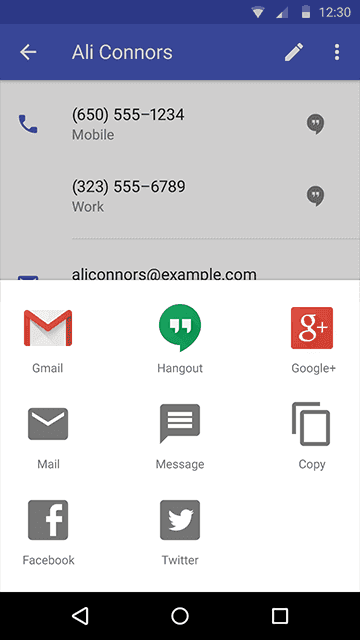
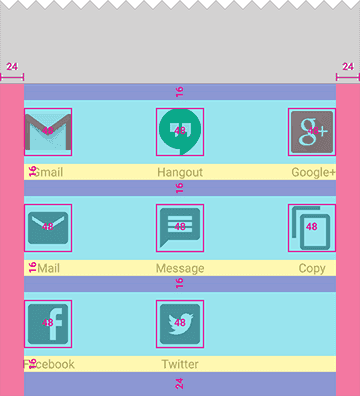
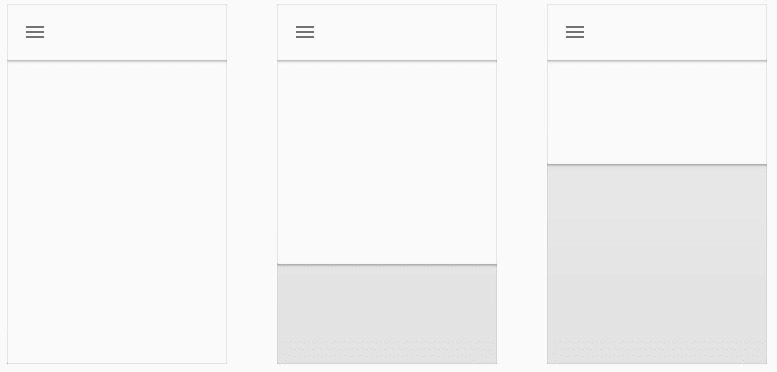
- 底部动作条(Bottom Sheets)
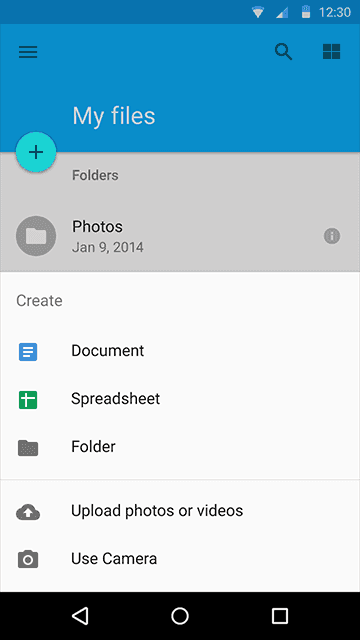
底部动作条是一个从屏幕底部边缘向上滑出的一个面板,使用这种方式向用户呈现一组功能。底部动作条呈现了简单、清晰、无需额外解释的一组操作。
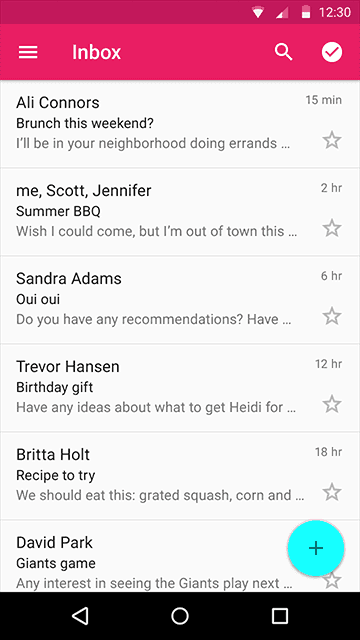
通常以列表形式出现,支持上下滚动。
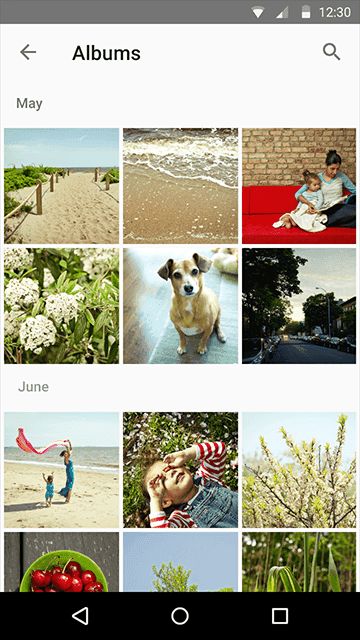
也可以是网格式的。
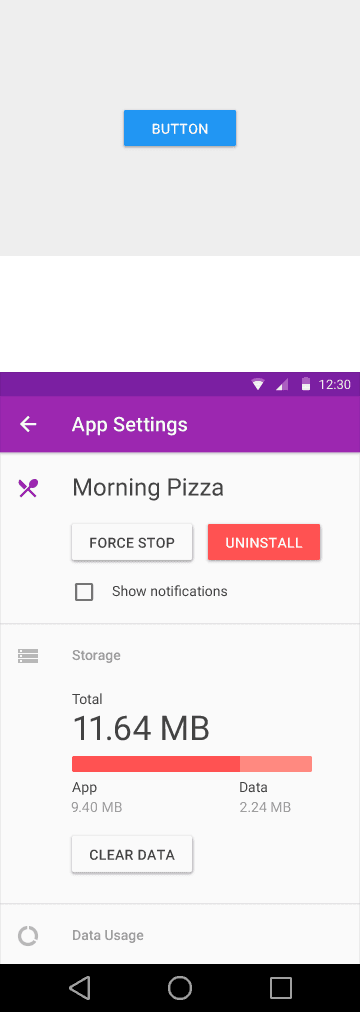
- 按钮(Buttons)
按钮由文字和/或图标组成,文字及图标必须能让人轻易地和点击后展示的内容联系起来。
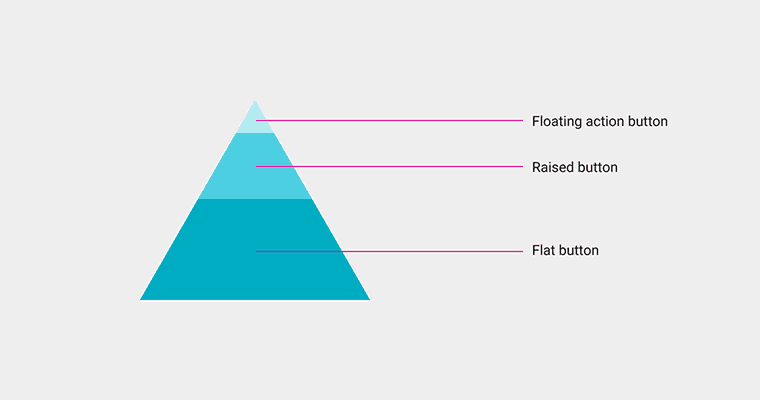
主要的按钮有三种:
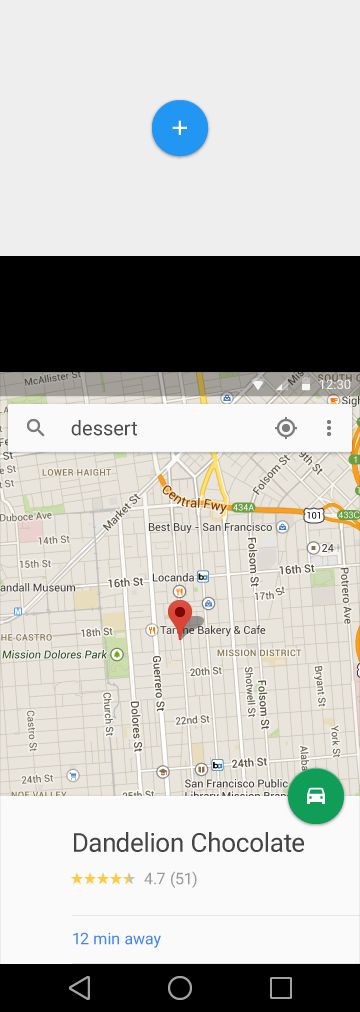
- 悬浮响应按钮(Floating action button), 点击后会产生墨水扩散效果的圆形按钮。
- 浮动按钮(Raised button), 常见的方形纸片按钮,点击后会产生墨水扩散效果。
- 扁平按钮(Flat button), 点击后产生墨水扩散效果,和浮动按钮的区别是没有浮起的效果。
最重要且随处用到的操作,建议使用悬浮按钮。信息较多时,选用凸起按钮可以有效突出重要操作,但注意纸片不要叠太多层。扁平按钮适合用在简单的界面,例如对话框中。
使用悬浮按钮要遵循以下规则:
- 建议只用一个悬浮按钮
- 悬浮按钮可以贴在纸片边缘或者接缝处,但不要贴在对话框、侧边抽屉和菜单的边缘
- 悬浮按钮不能被其他元素盖住,也不能挡住其他按钮
- 列表滚动至底部时,悬浮按钮应该隐藏,防止它挡住列表项
- 悬浮按钮的位置不能随意摆放,可以贴着左右两边的对齐基线
悬浮按钮有两种尺寸:56x56dp/40x40dp
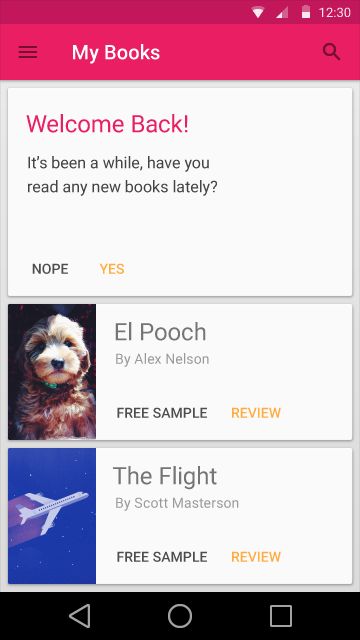
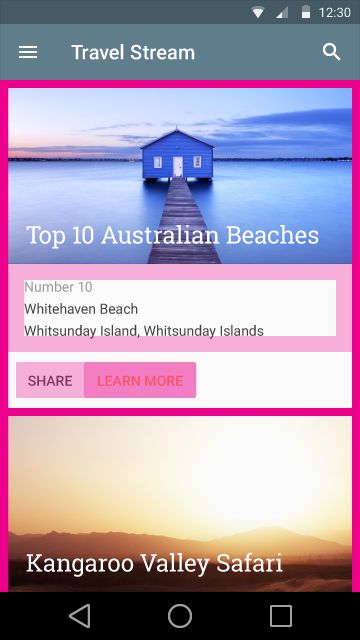
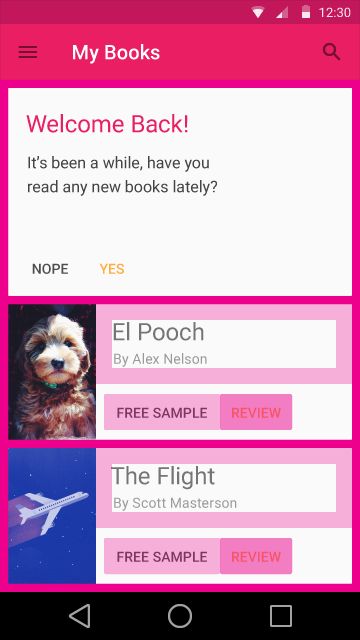
- 卡片(Cards)
卡片是包含一组特定数据集的纸片,数据集含有各种相关信息,例如,关于单一主题的照片,文本,和链接。卡片通常是通往更详细复杂信息的入口。卡片有固定的宽度和可变的高度。最大高度限制于可适应平台上单一视图的内容,但如果需要它可以临时扩展(例如,显示评论栏)。卡片不会翻转以展示其背后的信息。
在以下情况考虑使用卡片:
- 同时展现多种不同内容
- 卡片内容之间不需要进行比较
- 包含了长度不确定的内容,比如评论
- 包含丰富的内容与操作项,比如赞、滚动条、评论
- 本该是列表,但文字超过3行
- 本该是网格,但需要展现更多文字
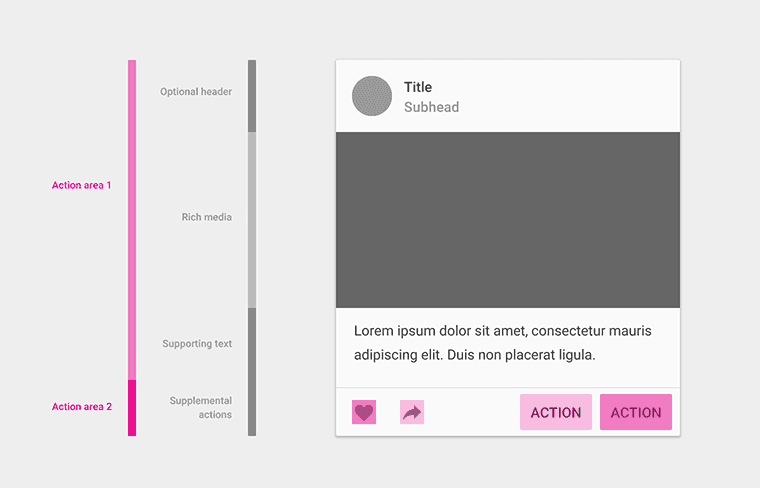
卡片最多有两块操作区域。辅助操作区至多包含两个操作项,更多操作需要使用下拉菜单。其余部分都是主操作区。
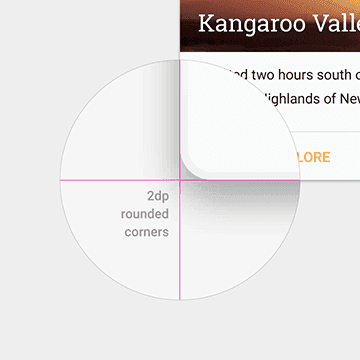
卡片布局准则
字体设计
正文:14 sp 或 16 sp
标题:24 sp 或更大
扁平按钮:Roboto Medium, 14 sp, 10 sp 字间距
移动设备上的卡片间距
屏幕边界与卡片间留白:8 dp
卡片间留白:8 dp
内容留白
16 dp
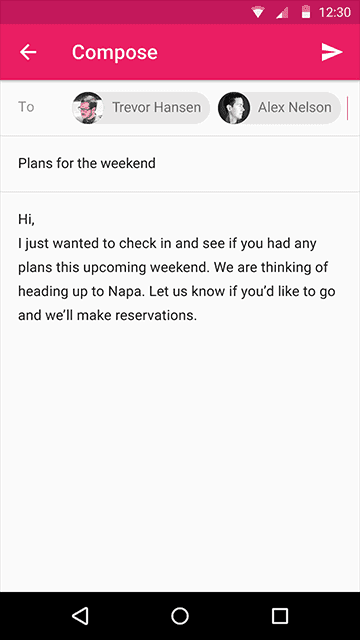
- 纸片(Chips )
纸片是一种小块的用来呈现复杂实体的块,比如说日历的事件或联系人。它可以包含一张图片,一个短字符串(必要时可能被截取的字符串),或者是其它的一些与实体对象有关的简洁的信息。Chips 可以非常方便的通过托拽来操作。通过按压动作可以触发悬浮卡片(或者是全屏视图)中的 Chip 对应实体的视图,或者是弹出与 Chip 实体相关的操作菜单。
狭小空间内表现复杂信息的一个组件,比如日期、联系人选择器。
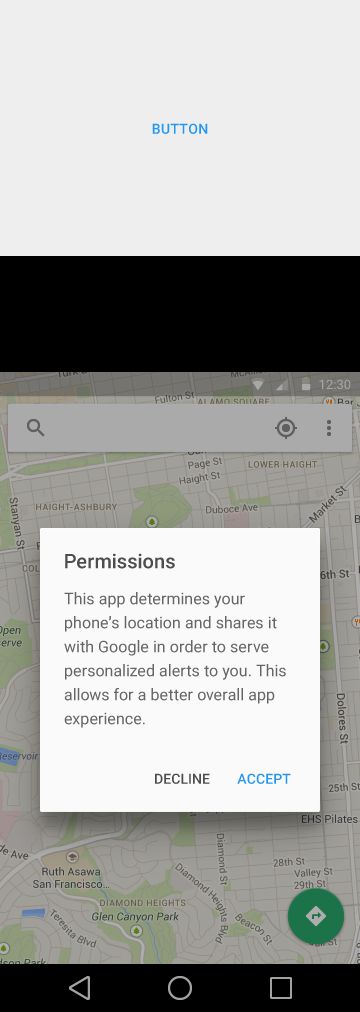
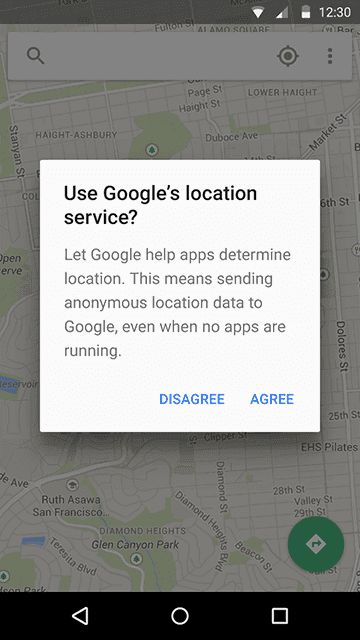
- 提示框(Dialogs)
Dialogs 用于提示用户作一些决定,或者是完成某个任务时需要的一些其它额外的信息。 Dialog 可以是用一种 取消/确定 的简单应答模式,也可以是自定义布局的复杂模式,比如说一些文本设置或者是文本输入 。
一些复杂的操作,尤其是每个决策都需要相关解释说明的情况下是不适合使用 Dialog 形式的。
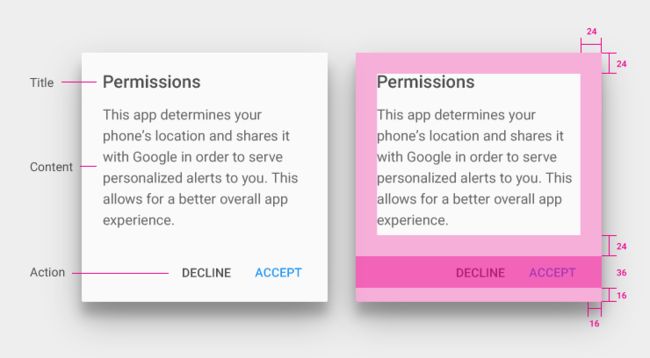
Dialog 包含了一个标题(可选),内容 ,事件。
标题:主要是用于简单描述下选择类型。它是可选的,要需要的时候赋值即可。
内容:主要是描述要作出一个什么样的决定 。
事件:主要是允许用户通过确认一个具体操作来继续下一步活动。
- 分隔线(Dividers)
Dividers 主要用于管理和分隔列表和页面布局内的内容,以便让内容生成更好的视觉效果及空间感。示例中呈现的分隔线是一种弱规则,弱到不会去打扰到用户对内容的关注。
谨慎使用分隔线,留白和小标题也能起到分隔作用。能用留白的地方,优先使用留白。分隔线的层级高于留白。
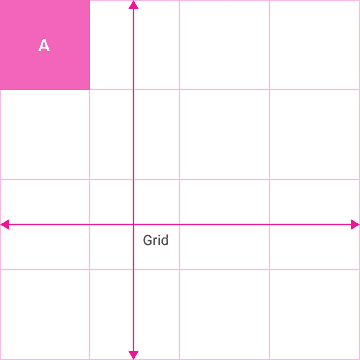
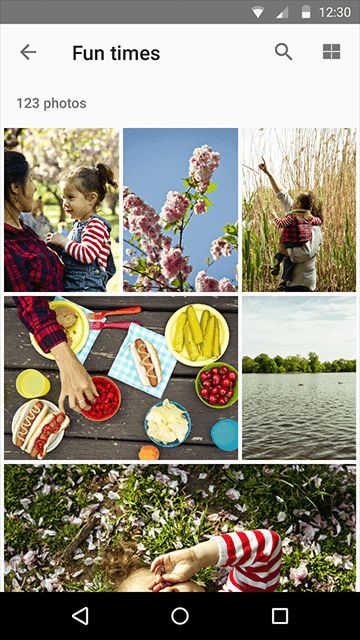
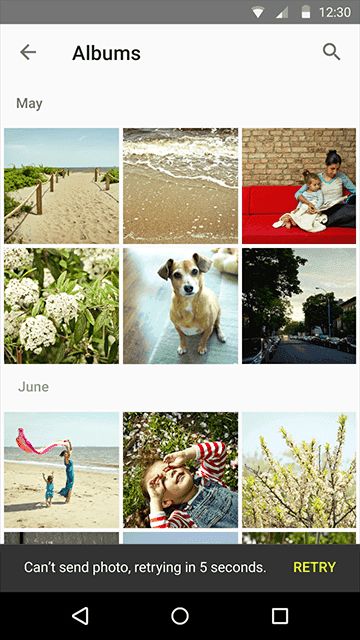
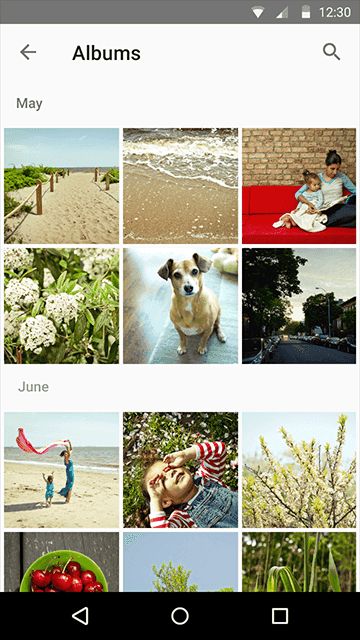
- 网格(Grids)
网格列表是一种标准列表视图的可选组件。网格列表与应用于布局和其他可视视图中的网格有着明显的区别。
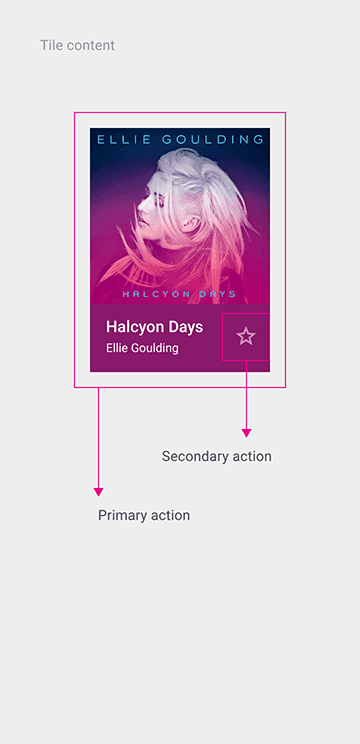
瓦片内容包括主要内容(primary content)和次要内容(secondary content)。主要内容是有着重要区别的内容,典型的如图片。次要内容可以是一个动作按钮或者文本。
为瓦片内容提供一个默认图片。
网格只能垂直滚动。单个瓦片不支持滑动手势,也不鼓励使用拖放操作。
网格中的单元格间距是2dp或8dp。
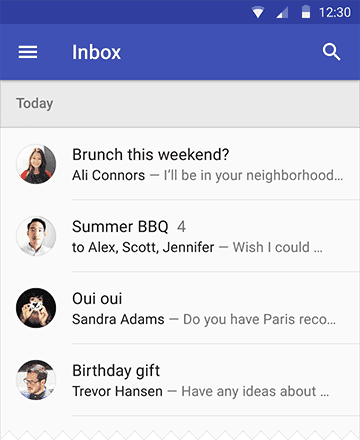
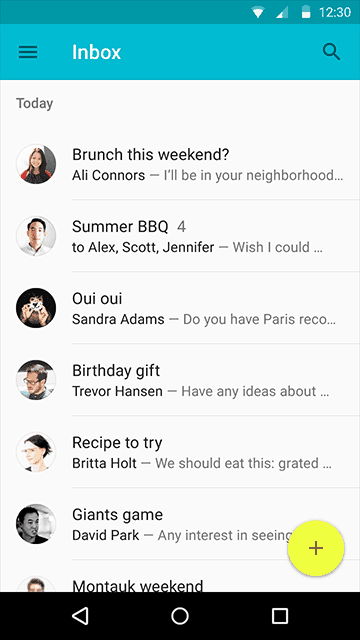
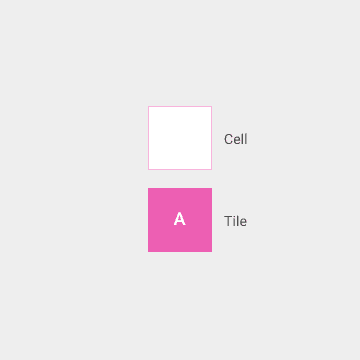
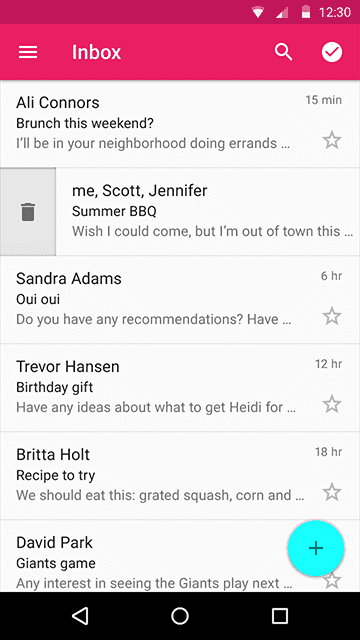
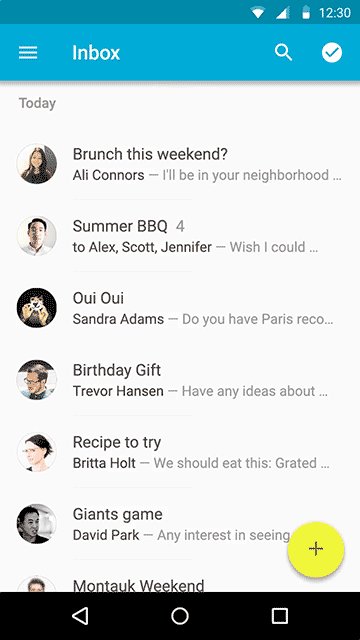
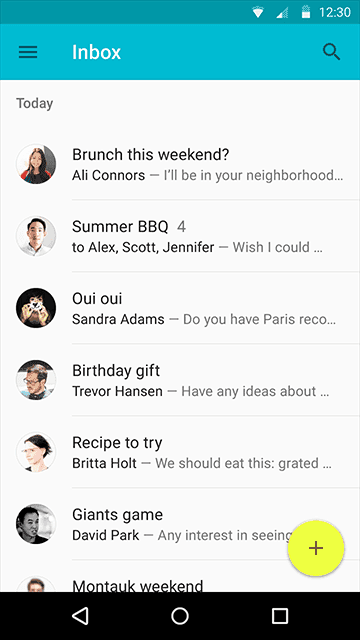
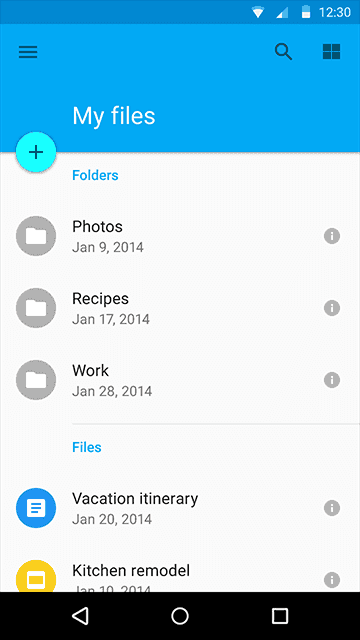
- 列表(Lists)
列表作为一个单一的连续元素来以垂直排列的方式显示多行条目。
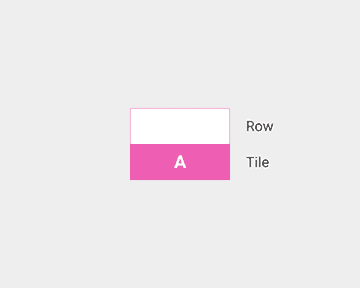
列表由单一连续的列构成,该列又等分成相同宽度称为行(rows)的子部分。行是瓦片(tiles)的容器。瓦片中存放内容,并且在列表中可以改变高度。
如果列表项内容文字超过3行,请改用卡片。如果列表项的主要区别在于图片,请改用网格。
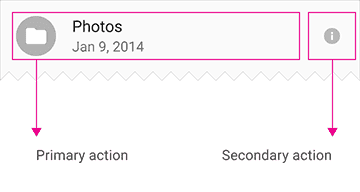
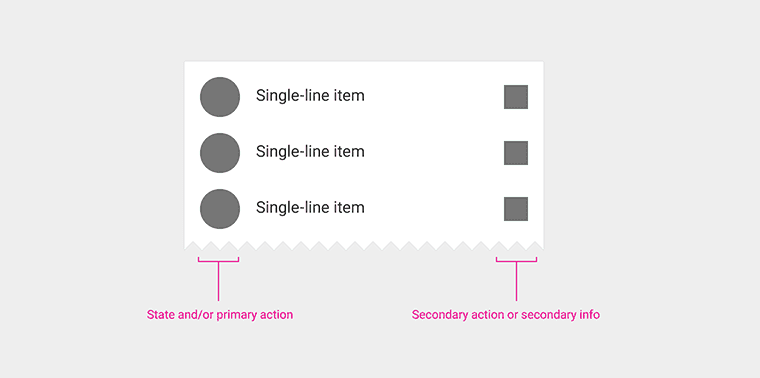
列表包含主操作区与副操作区。副操作区位于列表右侧,其余都是主操作区。在同一个列表中,主、副操作区的内容与位置要保持一致。
在同一个列表中,滑动手势操作保持一致。
主操作区与副操作区的图标或图形元素是列表控制项,列表的控制项可以是勾选框、开关、拖动排序、展开/收起等操作,也可以包含快捷键提示、二级菜单等提示信息。
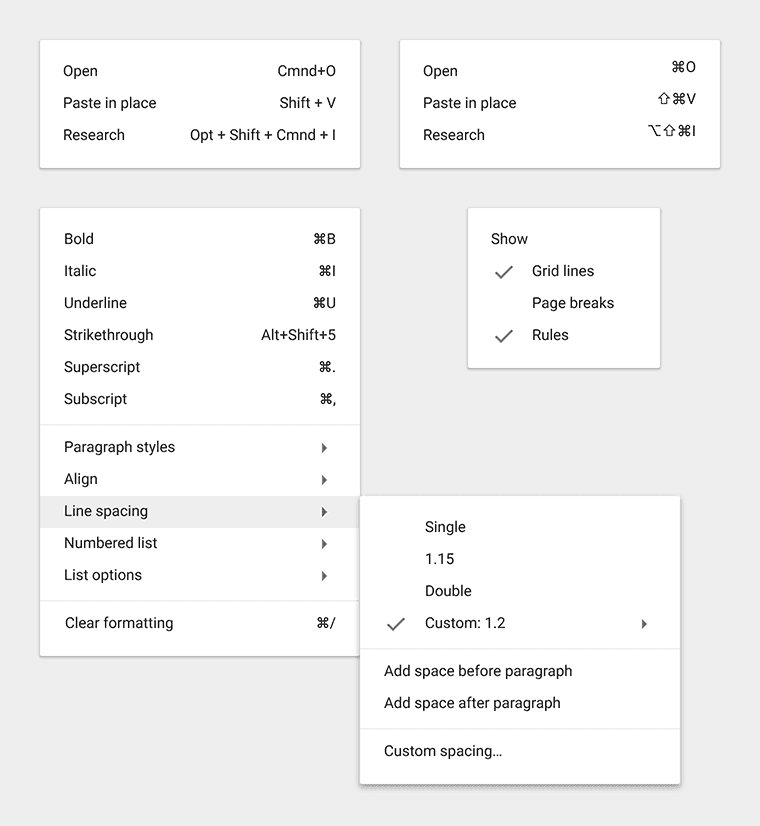
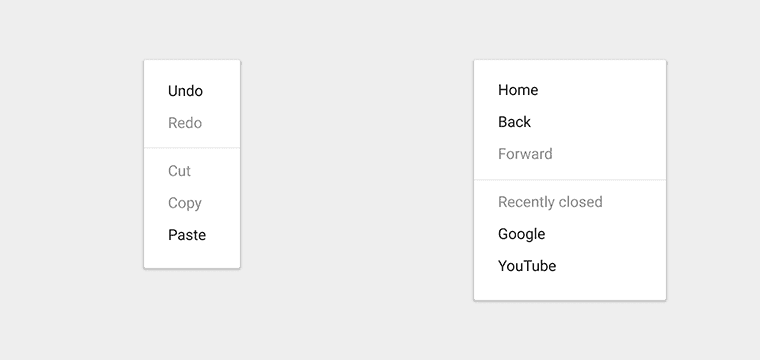
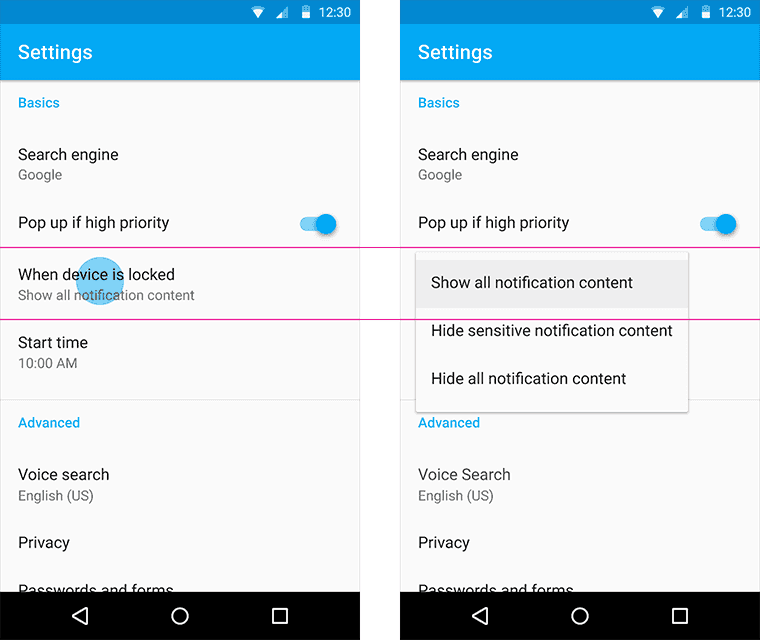
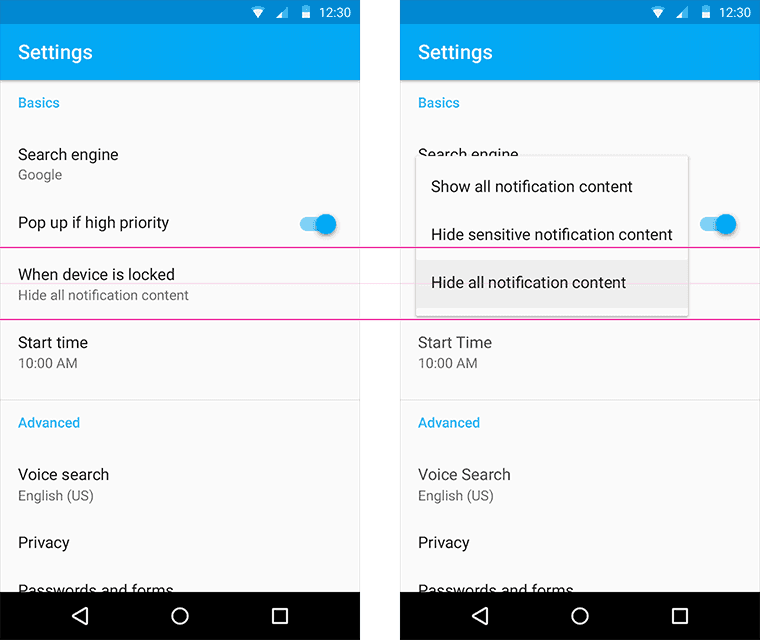
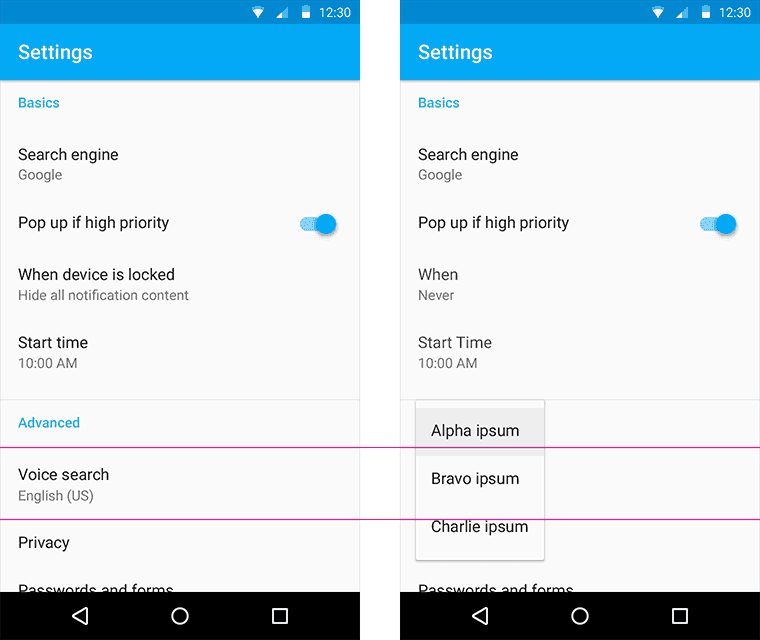
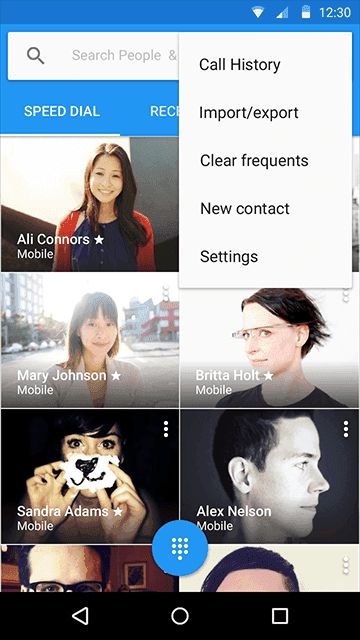
- 菜单(Menus)
顺序固定的菜单,操作频繁的选项放在上面。
顺序可变的菜单,可以把之前用过的选项排在前面,动态排序。
菜单尽量不要超过2级。
当前不可用的选项要显示出来,让用户知道在特定条件可以触发这些操作。
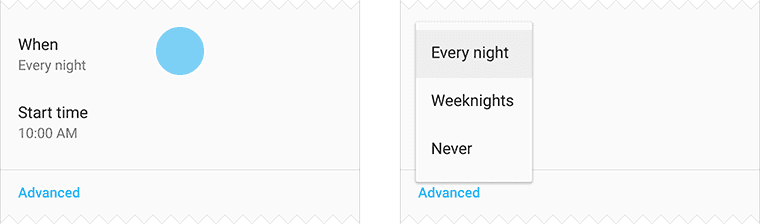
菜单原地展开,盖住当前选项,当前选项应该成为菜单的第一项。
菜单的当前选项,始终与当前选项水平对齐。
靠近屏幕边缘时,位置可适当错开。
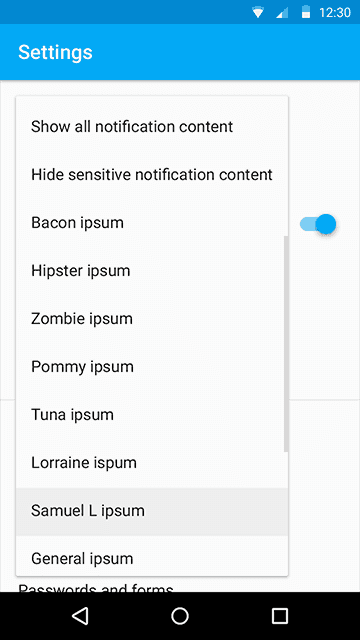
菜单过长时,需要显示滚动条。
菜单从当前选项固定位置展开,不要跟随点击位置改变。
菜单到上下留出8dp距离。
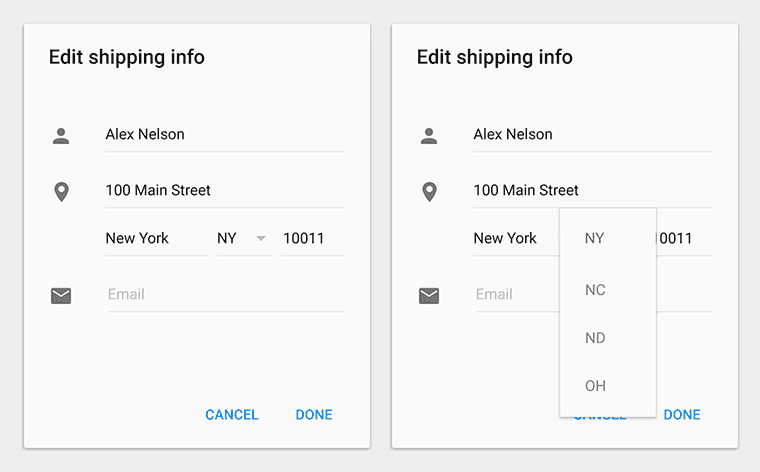
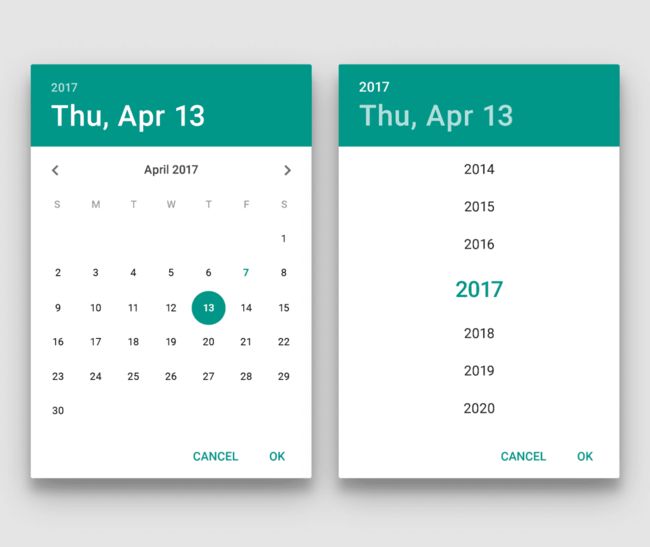
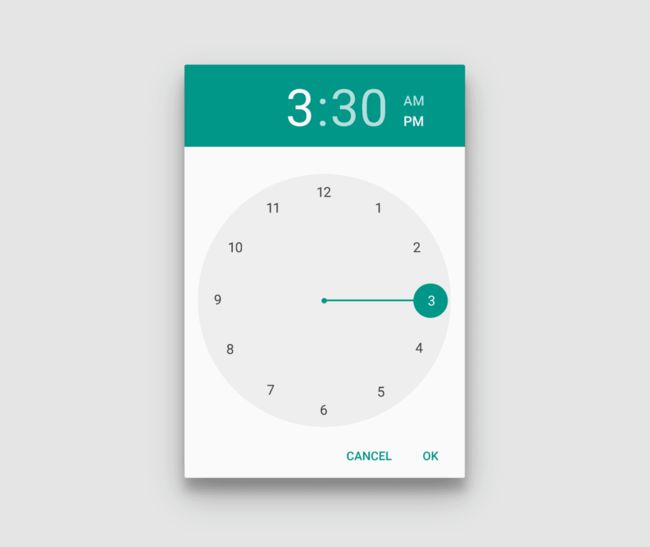
- 选择器(Pickers)
选择器提供了一个简单的方法来从一个预定义集合中选取单个值。
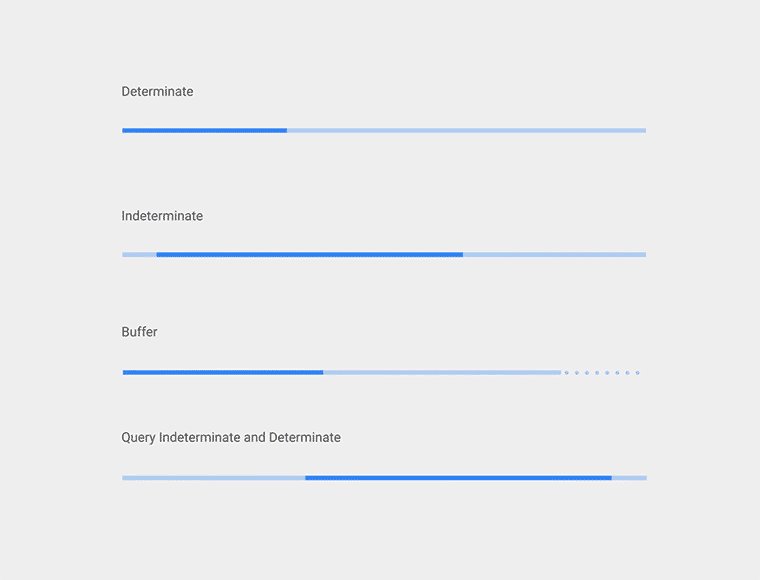
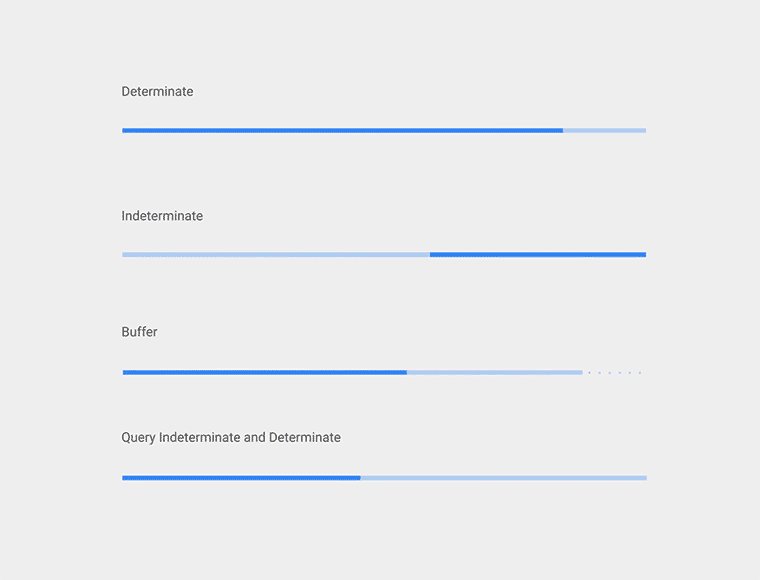
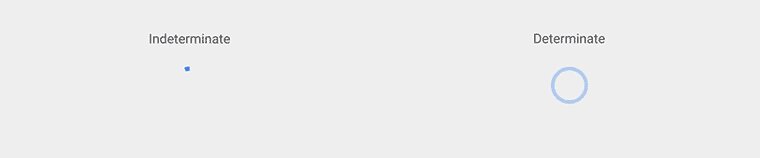
- 进度和动态(Progress & activity)
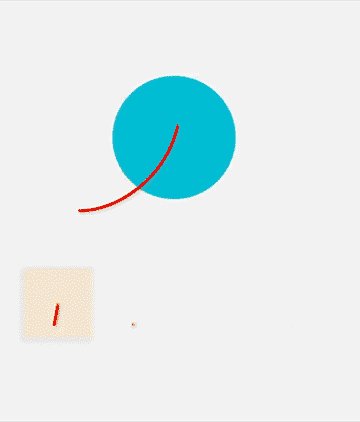
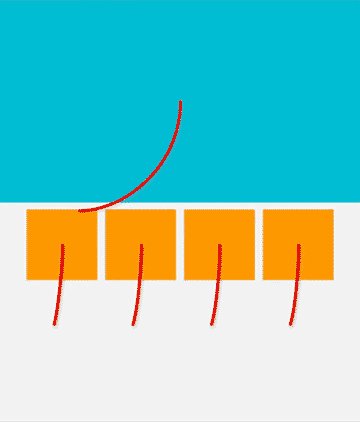
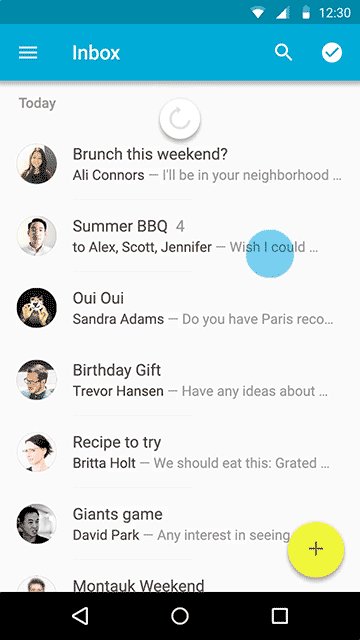
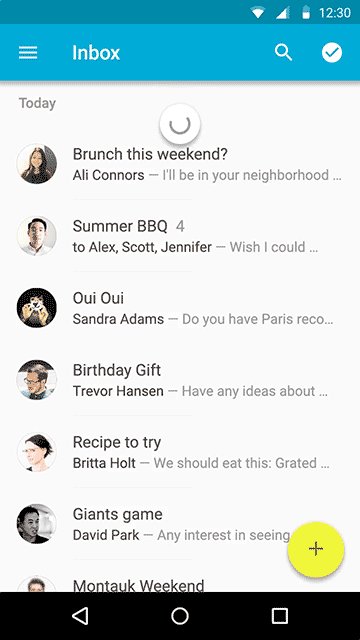
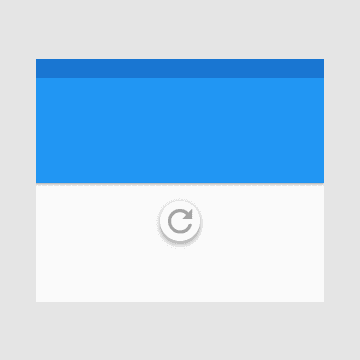
下拉刷新的动画比较特殊,列表不动,出现一张带有环形进度条的纸片。
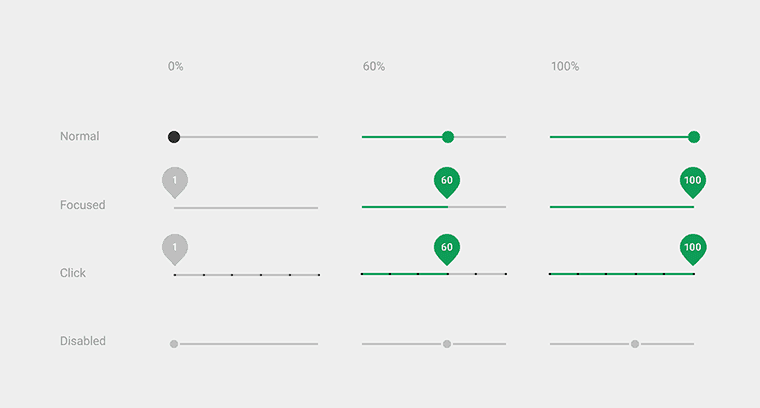
- 滑块控件(Sliders)
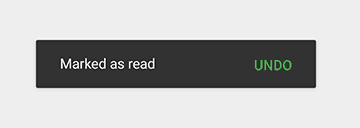
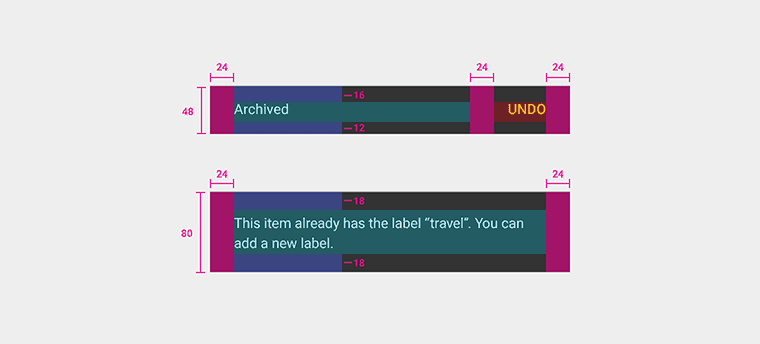
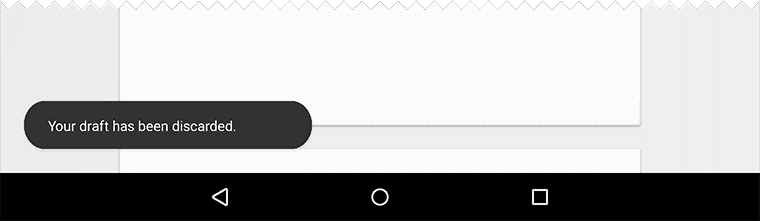
- Snackbars & toasts
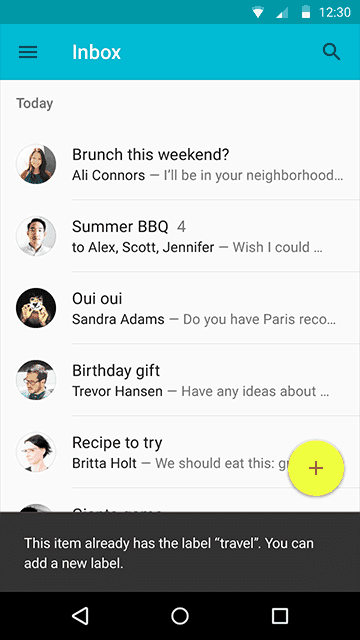
Snackbars至多包含一个操作项,不能包含图标。不能出现一个以上的Snackbars。
Snackbars在移动设备上,出现在底部。在PC上,应该悬浮在屏幕左下角。
不一定要用户响应的提示,可以使用Snackbars。非常重要的提示,必须用户来决定的,应该用对话框。
Snackbars不能遮挡住悬浮按钮,悬浮按钮要上移让出位置。
Snackbars的留白比较大,24dp。
toasts和Snackbars类似,样式和位置可以自定义,建议遵循Snackbars的规则设计。
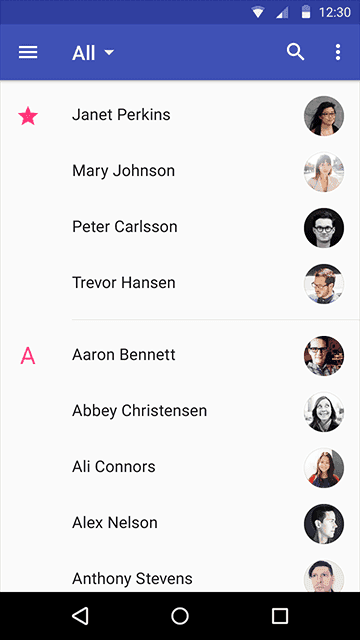
- 副标题(Subheaders)
小标题是列表或网格中的特殊瓦片,描述列表内容的分类、排序等信息。
滚动时,如果列表较长,小标题会固定在顶部,直到下一个小标题将它顶上去。
存在浮动按钮时,小标题要让出位置,与文字对齐。
- 选择控制(Selection controls)
开关允许用户选择选择项。一共有三种类型的开关:复选框、单选按钮和 on/off 开关。
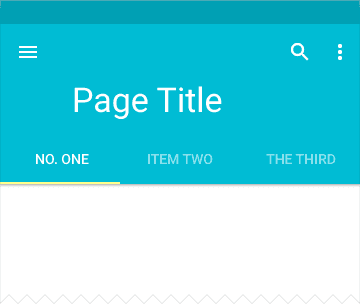
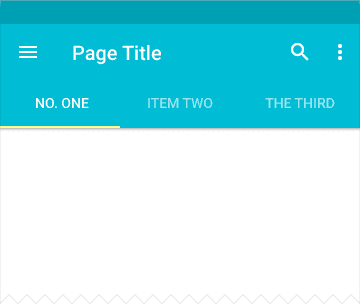
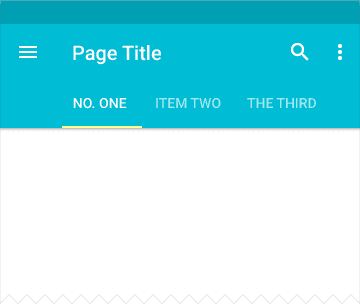
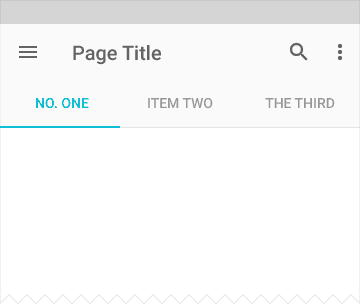
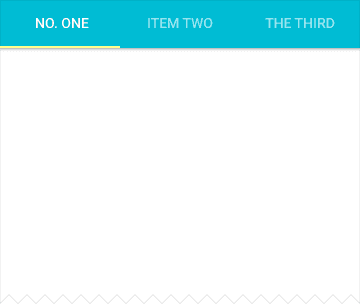
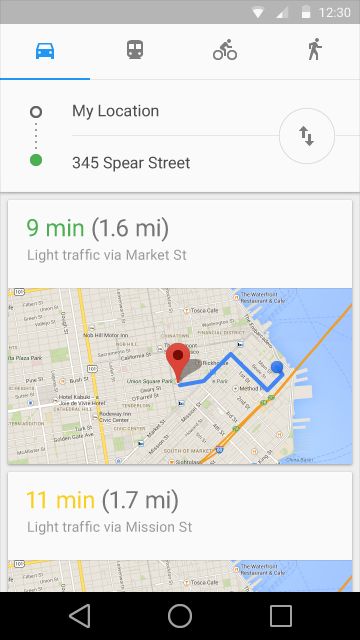
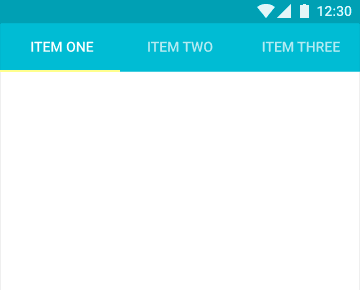
- Tabs
在一个 app 中,tabs 使在不同的视图和功能间探索和切换以及浏览不同类别的数据集合起来变得简单。
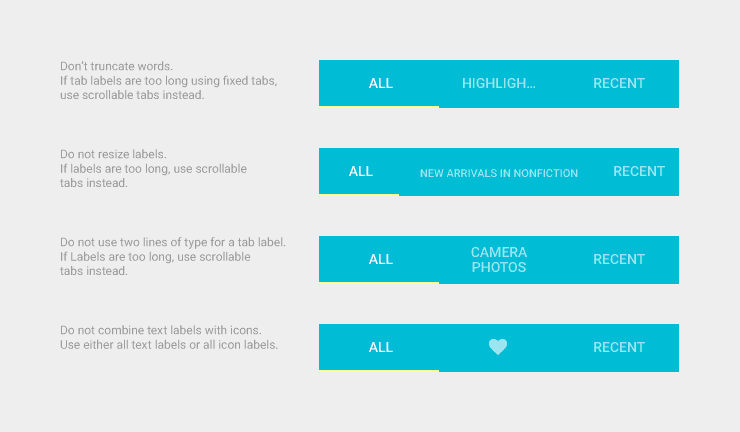
tab只用来展现不同类型的内容,不能当导航菜单使用。tab至少2项,至多6项。
tab文字要显示完整,字号保持一致,不能折行,文字与图标不能混用。
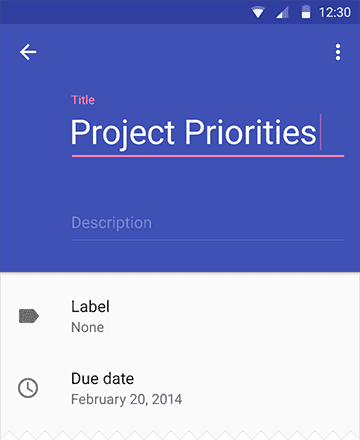
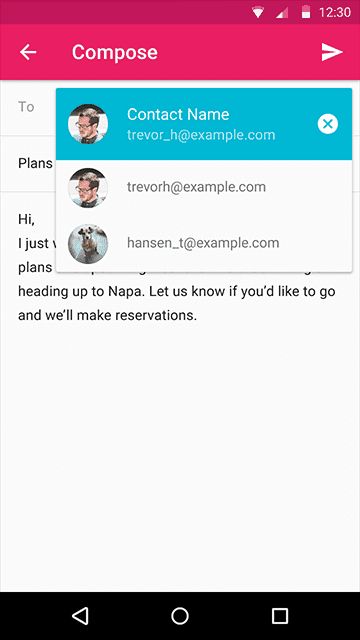
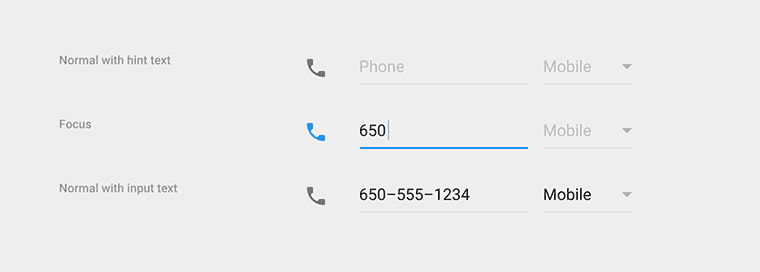
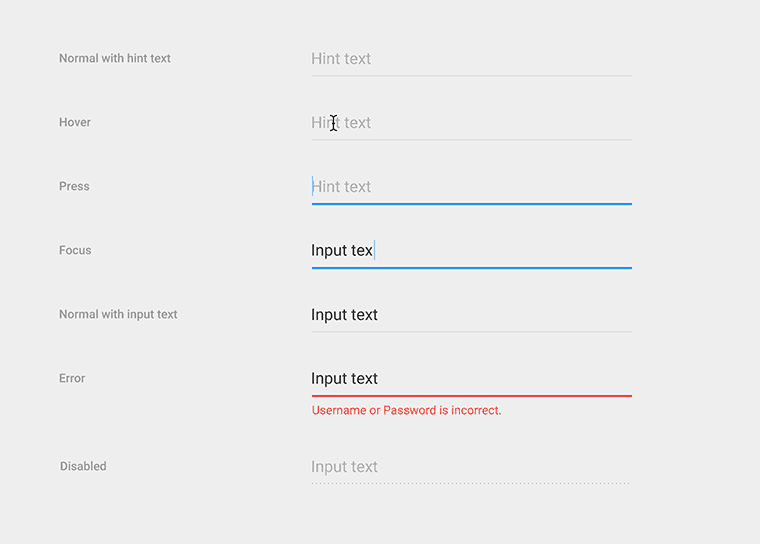
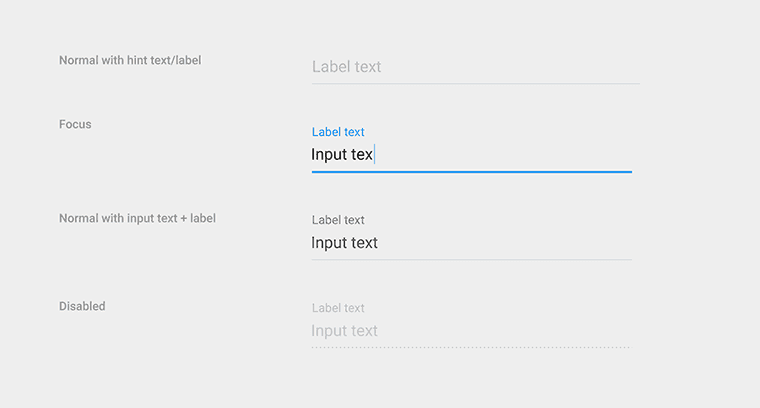
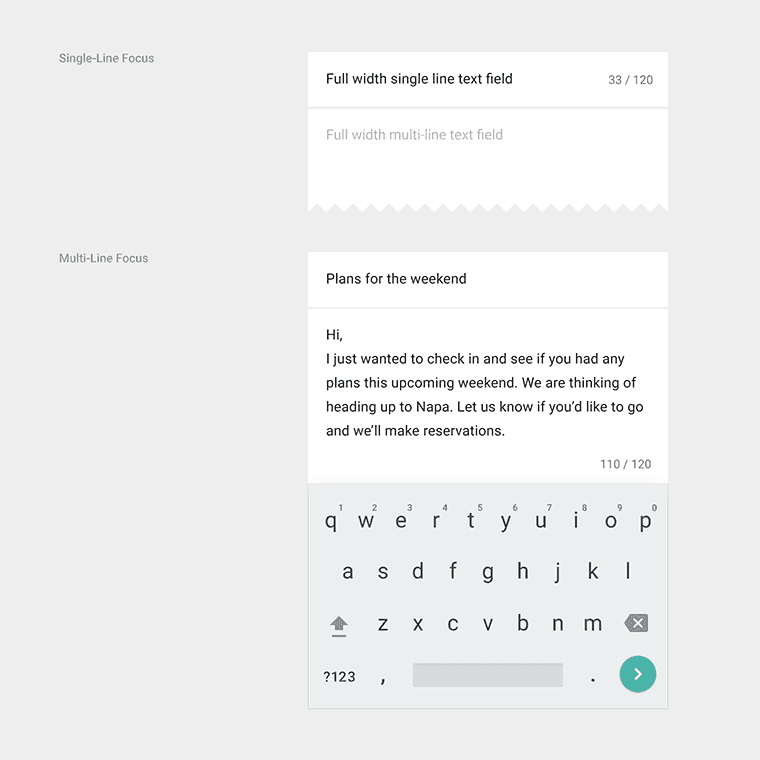
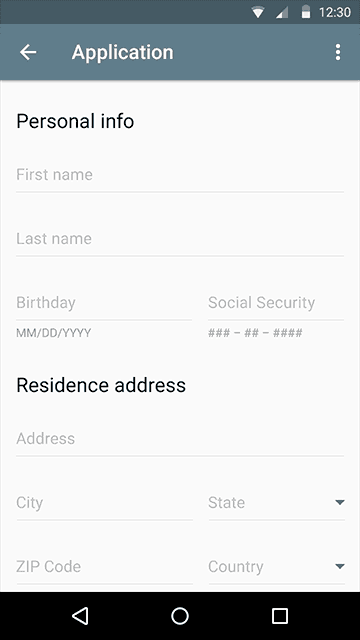
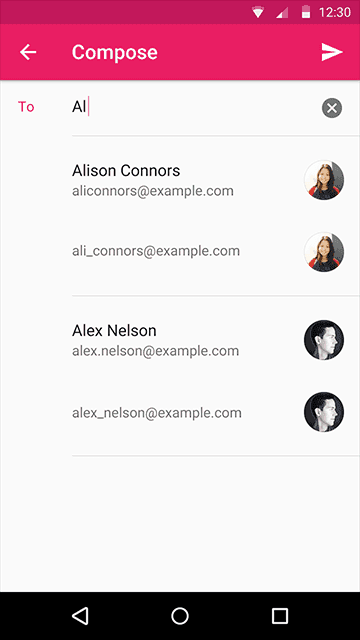
- 文本字段(Text fields)
文本框可以让用户输入文本。它们可以是单行的,带或不带滚动条,也可以是多行的,并且带有一个图标。点击文本框后显示光标,并自动显示键盘。除了输入,文本框可以进行其他任务操作,如文本选择(剪切,复制,粘贴)以及数据的自动查找功能。
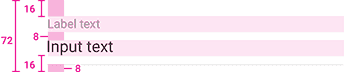
输入框点击区域高度至少48dp,但横线并不在点击区域的底部,还有8dp距离。
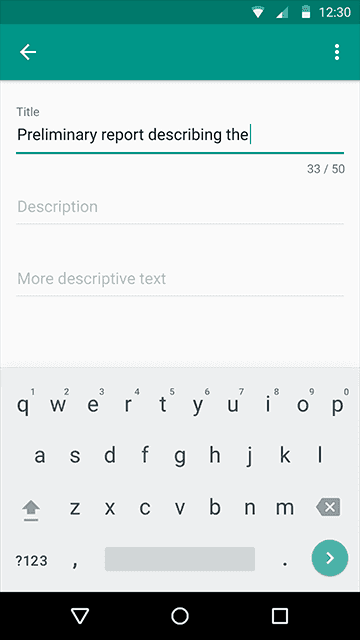
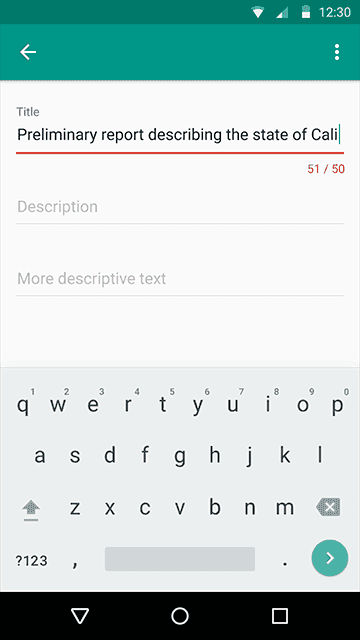
右下角可以加入字数统计。字数统计不要默认显示,字数接近上限时再显示出来。
通栏输入框也可以有字数统计,单行的字数统计显示在同一行右侧
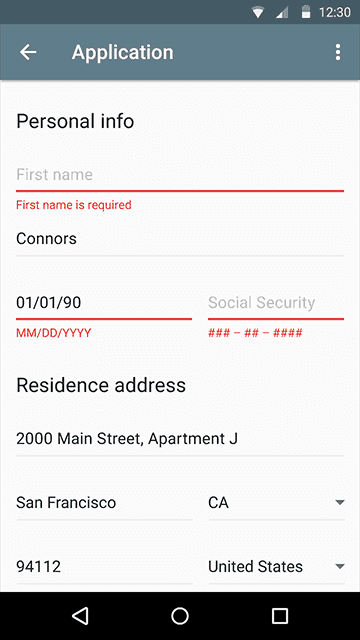
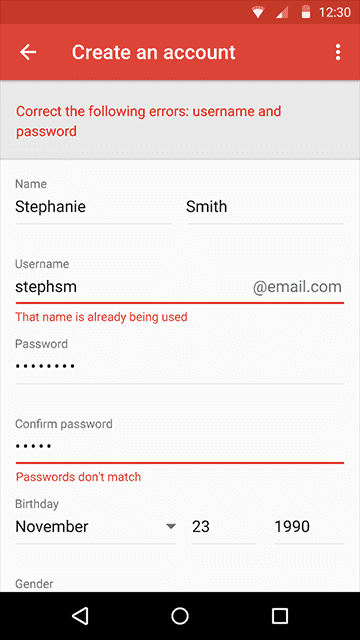
错误提示显示在输入框的左下方。默认提示文本可以转换为错误提示。
字数限制与错误提示都会使点击区域增高。
同时有多个输入框错误时,顶部要有一个全局的错误提示
输入框尽量带有自动补全功能。
- 工具提示(Tooltips)
提示只用在小图标上,文字不需要提示。鼠标悬停、获得焦点、手指长按都可以触发提示。
触摸提示(左)和鼠标提示(右)的尺寸是不同的,背景都带有90%的透明度。
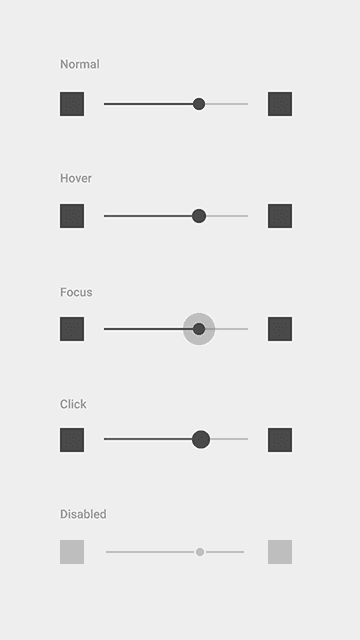
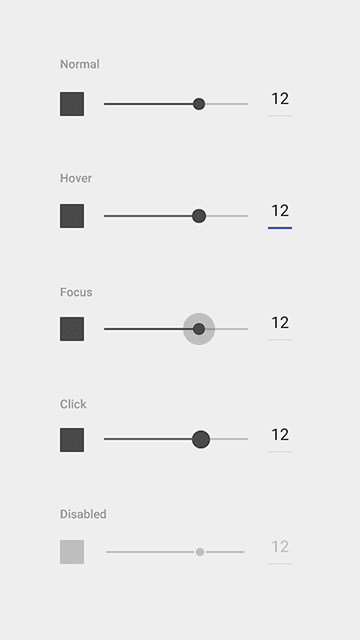
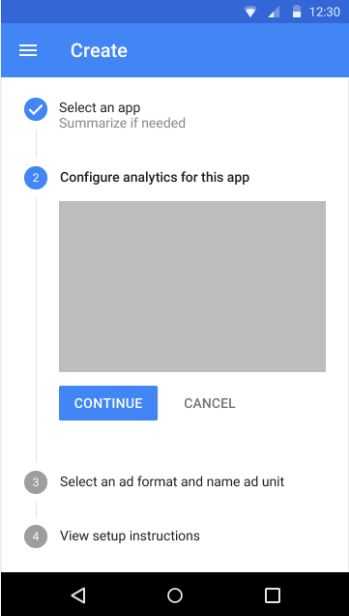
- Steppers
- Toolbars
2.10 模式(patterns)
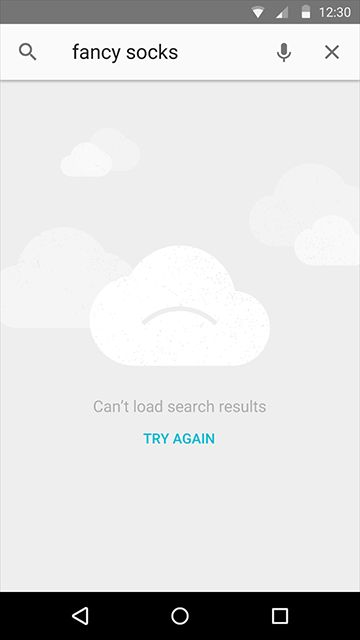
- 空状态(Empty states)
- 错误(Errors)
- 导航(Navigation)
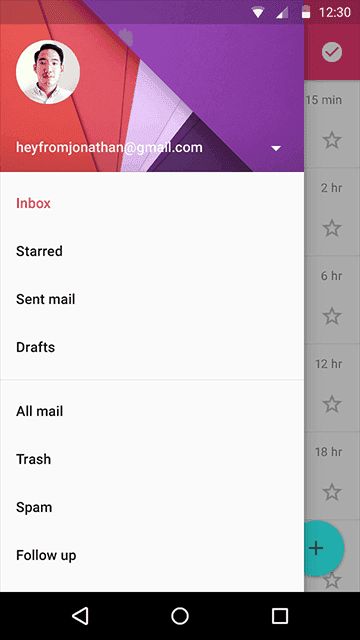
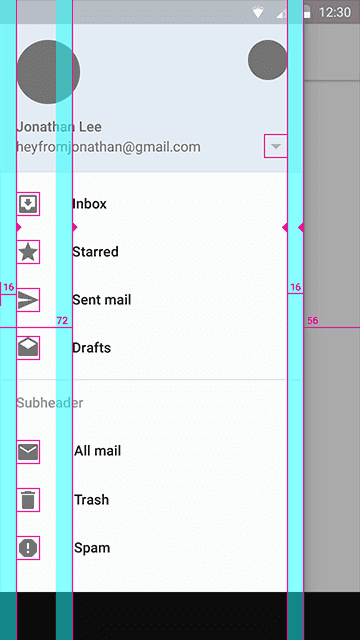
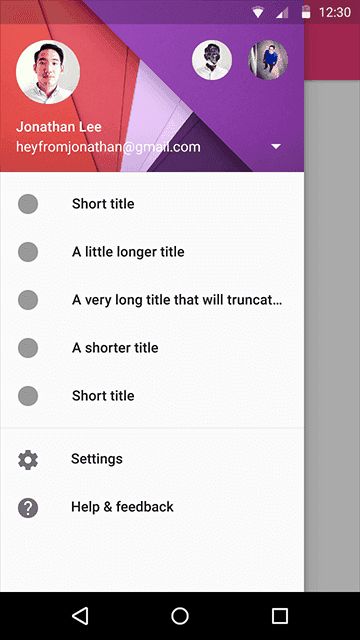
- 导航抽屉(Navigation drawer)
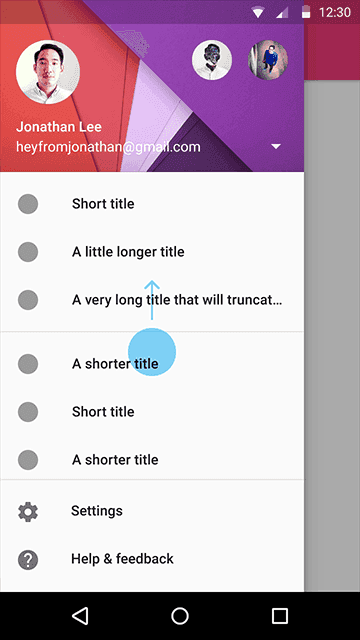
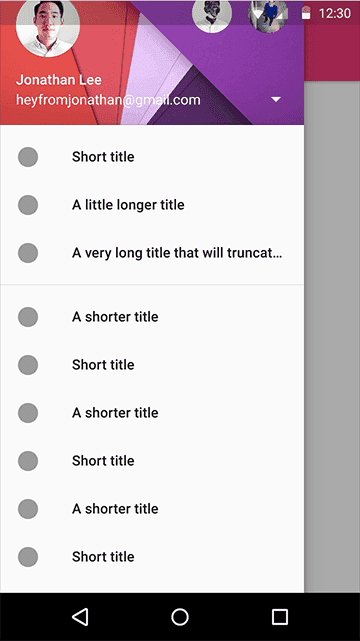
侧边抽屉从左侧滑出,占据整个屏幕高度,遵循普通列表的布局规则。手机端的侧边抽屉距离屏幕右侧56dp。
侧边抽屉支持滚动。如果内容过长,设置和帮助反馈可以固定在底部。抽屉收起时,会保留之前的滚动位置。
列表较短不需要滚动时,设置和帮助反馈跟随在列表后面。
- 通知(Notifications)
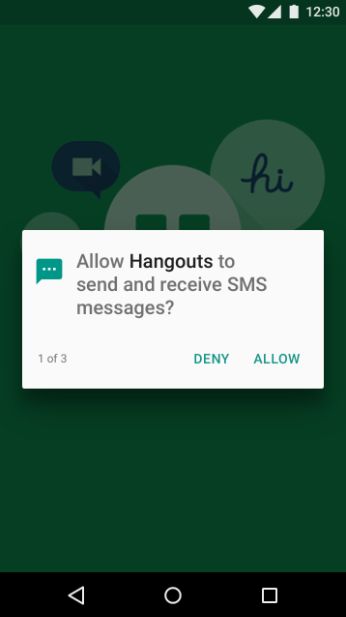
- 权限(Permissions)
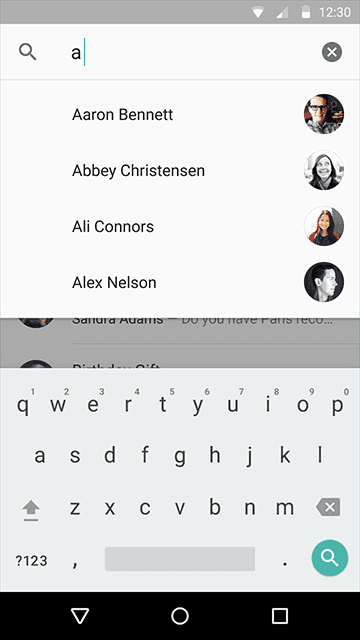
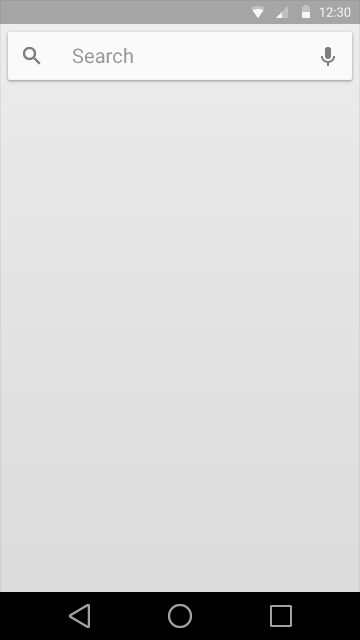
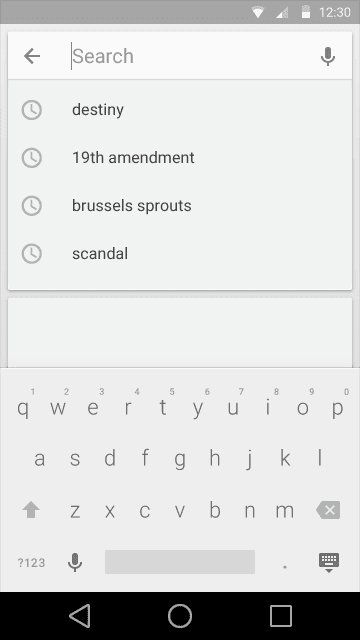
- 搜索(Search)
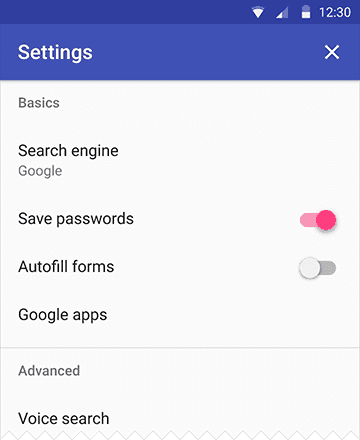
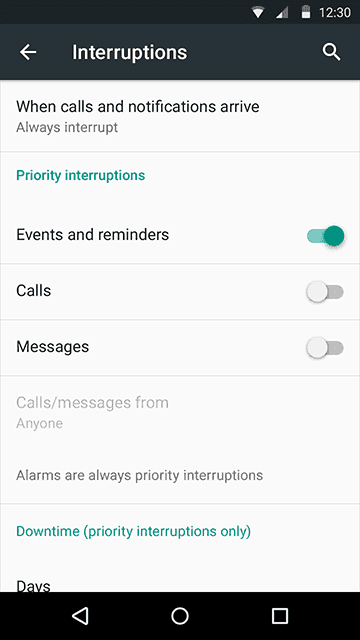
- 设置界面(Settings)
设置和帮助反馈通常放在侧边抽屉中。如果没有侧边抽屉,则放在Appbar的下拉菜单底部。
设置界面只能包含设置项,诸如关于、反馈之类的界面,入口应该放在其他地方。
设置项使用通栏分隔线来分组。7项以下不必分组。如果某项独立一组,考虑把它放在顶部(重要)或放在底部的“其他”一栏中(不重要)。设置项较多时尝试合并,比如把两个相关的勾选项合并成一个多选项。设置项非常多时,使用子界面。
- 点击刷新(Swipe to refresh)
2.11 资源
- 界面模板
移动设备:Mobile Whiteframe - 2.23 MB (.ai)
平板设备:Tablet Whiteframe - 1.39 MB (.ai)
桌面环境:Desktop Whiteframe - 89.40 MB (.ai)
线稿(Whiteframes):
Whiteframes - 14.38 MB (.ai)
Whiteframes - 2.92 MB (.sketch) - 调色板
Color Swatches - 0.02 MB (.zip) - 字体
Roboto Font - 1.21 MB (.zip)
Roboto specimen booklet - 1.67 MB (.pdf)
Noto Font 简体中文 - 115.45 MB (.zip) - 设备标准
- UI组件
Components sticker sheet for Sketch - 23.51 MB (.sketch)
Components sticker sheet for Adobe After Effects - 136.72 MB (.zip)
Components sticker sheet for Adobe Photoshop - 94.86 MB (.psd)
Components sticker sheet for Adobe Illustrator - 50.07 MB (.ai) - 系统图标
System icon sticker sheet - 0.39 MB (.ai)
2.12 实践
知乎安卓客户端Material Design实战规范:http://www.tuyiyi.com/v/40056.html