内容回顾:
补充反向解析
Html:{% url ‘别名’ 参数 %}
Views:reverse(‘别名’,args=(参数,))
模板渲染
变量 {{ 变量名 }}
逻辑相关 {% %}
过滤器:
{{ 变量|过滤器方法:’参数’ }}
标签:
{% for i in list%} for k,v in dict.items
{{ i }}
{% endfor %}
{% if 条件 %}
{%elif%}
{%else%}
{% endif %}
据点符 . 可以做深度查询
{% with 变量名=变量.属性.属性.. %}
{% with 变量.属性.属性.. as 变量名%}
{% endwith %}
母板继承
先写一个母板,大家共用的地方
母板预留钩子:
{% block ‘名字’ %}
母板里面的可以被替换的内容
{%Endblock 名字%}
再写子页面
子页面里面第一行 {% extends ‘母板名称’ %}
{% block ‘名字’ %}
{{ block.super }}
子页面的内容
{%Endblock 名字%}
Csrf_token :
{% csrf_token %}
1.模板渲染组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方,文件的任意位置按如下语法导入即可。
{% include 'navbar.html' %}
例如:有个如下的导航栏,nav.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.c1{
background-color: red;
height: 40px;
}
style>
head>
<body>
<div class="c1">
<div>
<a href="">xxa>
<a href="">dda>
div>
div>
body>
html>
嵌入导航栏的页面,test.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
{% include 'nav.html' %}
<h1>xxxxxxxxxxh1>
body>
html>
![]()
![]()
![]()
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^user/', views.user), url(r'^order/', views.order), url(r'^zujian/', views.zujian), ]
from django.shortcuts import render # Create your views here. def index(request): return render(request,'index.html') def user(request): return render(request,'usercenter.html') def order(request): return render(request,'order.html') def zujian(request): return render(request,'xiaomi.html')
"zh-CN"> "content-Type" charset="UTF-8"> "x-ua-compatible" content="IE=edge"> "viewport" content="width=device-width" ,initial-scale="1">Title {% include 'zujian.html' %}
- 1
- 2
- 3
- 4
根据位置进行引入.
2.CBV和FBV=>dispatch方法
开发的两种模式:
FBV:(function base views)就是在视图里使用函数处理请求
CBV:(class base views) 就是在视图里使用类处理请求
Python是一个面向对象的编程语言,如果只用函数来开发,有很多面向对象的优点就错失了(继承、封装、多态)。所以Django在后来加入了Class-Based-View。可以让我们用类写View。这样做的优点主要下面两种:
- 提高了代码的复用性,可以使用面向对象的技术,比如Mixin(多继承)
- 可以用不同的函数针对不同的HTTP方法处理,而不是通过很多if判断,提高代码可读性
平时我们写的是FBV,下面我们说一下基于类的视图
首先导入模块,才能让django找到对应的方法:
![]()
CBV模式的url写法:
![]()
运行,得到结果:
![]()
![]()
刷新,拿到表单
![]()
输入用户名,提交
应该在form表单输入:
{% csrf_token %}
![]()
![]()
再次提交得到如上结果,这就是cbv,可拓展性强,fbv写起来更简单一些,
get和post接收的参数,要进行对应.
注意:urls.py里边有name
![]()
view.py必须有name属性
![]()
FBV版的装饰器
def wrapper(func): def inner(*args, **kwargs): start_time = time.time() ret = func(*args, **kwargs) end_time = time.time() print("used:", end_time-start_time) return ret return inner # FBV版添加班级 @wrapper def add_class(request): if request.method == "POST": class_name = request.POST.get("class_name") models.Classes.objects.create(name=class_name) return redirect("/class_list/") return render(request, "add_class.html")
装饰器表达
装饰器的本质:一个闭包函数
装饰器的功能:在不修改原函数及其调用方式的情况下对原函数功能进行扩展
CBV版的装饰器
from django.views import View from django.utils.decorators import method_decorator class AddClass(View): @method_decorator(wrapper) def get(self, request): return render(request, "add_class.html") def post(self, request): class_name = request.POST.get("class_name") models.Classes.objects.create(name=class_name) return redirect("/class_list/")
扩展:
# 使用CBV时要注意,请求过来后会先执行dispatch()这个方法,如果需要批量对具体的请求处理方法,
如get,post等做一些操作的时候,
这里我们可以手动改写dispatch方法,这个dispatch方法就和在FBV上加装饰器的效果一样。 class Login(View): def dispatch(self, request, *args, **kwargs): print('before') obj = super(Login,self).dispatch(request, *args, **kwargs) print('after') return obj def get(self,request): return render(request,'login.html') def post(self,request): print(request.POST.get('user')) return HttpResponse('Login.post')
3.input标签值补充
从数据库调用各种参数,进行页面的处理,怎样通过django处理数据库
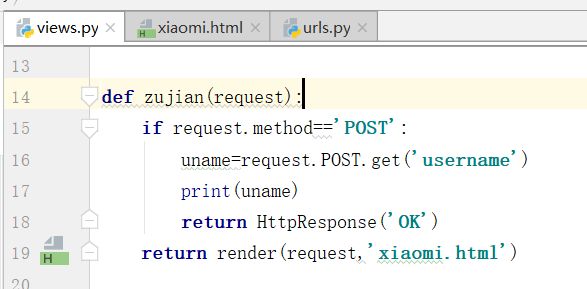
![]()
![]()
最终得到的结果是,用户输入的名字
"zh-CN"> "content-Type" charset="UTF-8"> "x-ua-compatible" content="IE=edge"> "viewport" content="width=device-width" ,initial-scale="1">Title
- 1
- 2
- 3
- 4
"""day53_moban URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^user/', views.user), url(r'^order/', views.order), url(r'^zujian/', views.zujian), #CBV模式的url写法 url(r'^cbv/', views.MyView.as_view(name='sss')), ]
from django.shortcuts import render,HttpResponse from django.views import View # Create your views here. def index(request): return render(request,'index.html') def user(request): return render(request,'usercenter.html') def order(request): return render(request,'order.html') def zujian(request): if request.method=='POST': uname=request.POST.get('username') print(uname) return HttpResponse('OK') return render(request,'xiaomi.html') class MyView(View): name='xxx' def get(self,request): return render(request,'xiaomi.html') def post(self,request): return HttpResponse('hello')
4.ORM创建表
ORM 对象关系映射
怎样通过数据库调用各种参数?
之前操作数据库的三种方式:pymysql,cmd,Navicat
学完orm,原生sql几乎就不写了
类对应数据库中的表, (类====>表)
类实例化一个对象,我们就得到一条记录 (类对象===>记录)
类中的属性,对应mysql中的字段, (类属性====>字段)
数据库的变更,只需要简单修改一些配置引擎就可以进行迁移了.
类.属性名,我们就拿到了属性对应的值.
orm就像一个引擎一样,
sqlachemy开源(功能稍弱),orm没有开源(功能更强大一些),
新创建一个项目,开始测试功能!!!
原来app中的models.py需要连接pymysql进行写语句进行测试.
磁盘是存储数据的,pymysql写完数据,存到磁盘,
orm把类对象转化成sql语句,存储到磁盘,再拿到orm上.
![]()
django不要深抠,关注实现功能就可以了,会用,用熟练就行
继承,类是创建表,属性表示字段
第一张表
from django.db import models # Create your models here. class Book(models.Model): id=models.AutoField(primary_key=True) #主键自增字段 title=models.CharField(max_length=32) #书名,字符串,后边必须写长度 price=models.DecimalField(max_digits=16,decimal_places=2) #mysql中有float,double,decimal(单双精度,精准) #float(12,6) ,总长度是12,其中6位是小数长度 #面试会用到mysql,还是需要复习的!!!!! pub_time=models.DateField() #出版日期 publish=models.CharField(max_length=20) #出版社 # id=models.PrimaryFied() #主键字段,但是没有自增,现在去掉了
在下面的,输入命令,(python manage.py makemigrations)
![]()
![]()
结果:
![]()
项目中多了红框中的内容.
![]()
这就是一个记录,记录了修改了什么!!!
执行命令:(python manage.py migrate)
![]()
db.sqlite3,是嵌套在django里边的数据库,操作简单,默认是这个,
观察pycharm右侧是否有下图:
![]() ,如果没有,我们点击View里边的Tool Buttons按钮,就可以显示了.
,如果没有,我们点击View里边的Tool Buttons按钮,就可以显示了.
![]()
右侧的Database,,出现下图
![]()
将左侧框里边的 db.sqlite3,左键拉到上图的框中,得到如下图
![]()
这是因为第一次,需要下载,其他的数据库也是一样
![]()
![]()
先点击下载,(下载的位置变成下图的样子)
![]()
然后apply(应用),最后选择OK
![]()
下边里面是django自带的内容
![]()
输入完两条指令,python会在settings.py里边,找到下图:installed_apps里边的东西
上图里边的最后一条,注册了app01,因为添加了app01
执行两条指令的时候,python会扫描这些被安装的应用,上边几个都是自带的应用,而最后一个是自己安装的应用,每个自己安装的应用,都需要自己进行配置一下.这是自己创建了,通过扫描app01里边的models.py
其实在apps.py里边就有这个配置
也可以写成下面这种,也就是说,写上下两种都可以
![]()
需求:现在我们再创建一个app,进行相关的操作练习一下.
创建app的命令是=>(django-admin startapp app02)
![]()
写下面的程序,现在数据库已经发生了更改.
无论在数据库中的那张表中数据库做了修改,都需要重新执行这两条指令:
python manage.py makemigrations
python manage.py migrate
记住这样就可以了
![]()
我们看到了,这个结果没有发生变化.
这时候,我们进行下面的操作:(将app02放在下面的settings.py文件里边)
这时候,我们再执行刚才的两条命令
![]()
在app02下多了migrations文件,也就是执行的记录
![]()
点击刷新前:
![]()
点击刷新后:(多了一张食物表)
双击表,我们可以看到对应的结构:
注意,这是pycharm帮助提供的,不是django帮助提供的东西
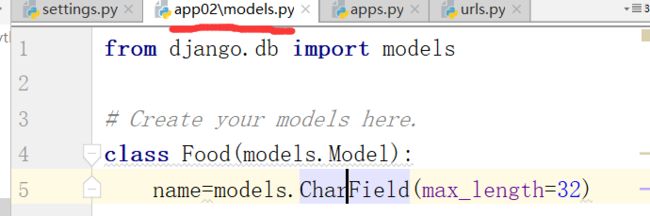
![]()
![]()
每张表,必须有一个自增字段,也就是如上图显示的一样,如果我们创建的时候不写,内部会给我们提供一个
注意,通过类创建表,类名和数据库生成的表名的区别
![]()
Book类名对应app01_book表名
Food类名对应app02_food表名
以上全是sqllite3里边的一些配置和操作.
下面我们进行mysql的一些操作.
在settings.py里边默认写的是sqlite3:
现在不用了,先断开,点击红色按钮,再移除这个db数据库即可
![]()
![]()
这时候,数据的记录是不需要了,删除就可以了,留着可能会有一些其他的问题,将红框内的删除.
![]()
配置mysql文件
首先,修改配置文件settings.py的配置
![]()
![]()
创建orm1的库.
我们发现多了一个库
![]()
![]()
这时候,我们再修改配置文件
![]()
将刚刚创建好的orm1配置上.
这时候,我们发现没有,mysqldb模块
5.pycharm连接mysql
默认用的是mysqldb这个模块,进行了连接的,用到这个地方,安装也没有用,这个模块只支持到python3.4,我们该如何处理?
我们通过pymysql连接数据库即可,也是这样操作的,如何配置呢?
在项目文件中找到__init__py.
![]()
,这时候,再运行,那两条命令.
第一条命令表示创建记录,第二条命令表示创建表
运行完成也就,创建成功了.
![]()
这时候,我们再在CMD窗口里边,展示所有的表.如上图,可以看到已经创建成功了.
![]()
这时候查表,我们可以看到查出的结果是空的,注意这里的表名是app01_book
这是django做的优化机制.并且全部是小写,必须记住这些东西.
只要一加载这个项目,就会执行这个文件.,所以放到了这个项目的__init__.py的文件下.
![]()
此时,我们也就将表创建成功了.
这时候,我们可以用pycharm给我们提供的Navicat功能界面,操作和连接sqlite3数据库一样
![]()
依次找到,这些步骤操作.,点击进入,看下有没有下载,没有下载下来,要先下载下来.
ok之后,弹出下图:
![]()
![]()
![]()
右侧,得到结果.
注意,这时候,是两个客户端,一个是django提供的,一个是pycharm提供的.
6.图书管理系统增加和查询
(1)更多字段和参数
每个字段有一些特有的参数,例如,CharField需要max_length参数来指定VARCHAR数据库字段的大小。还有一些适用于所有字段的通用参数。 这些参数在文档中有详细定义,这里我们只简单介绍一些最常用的:
更多字段:
<1> CharField 字符串字段, 用于较短的字符串. CharField 要求必须有一个参数 maxlength, 用于从数据库层和Django校验层限制该字段所允许的最大字符数. <2> IntegerField #用于保存一个整数. <3> FloatField 一个浮点数. 必须 提供两个参数: 参数 描述 max_digits 总位数(不包括小数点和符号) decimal_places 小数位数 举例来说, 要保存最大值为 999 (小数点后保存2位),你要这样定义字段: models.FloatField(..., max_digits=5, decimal_places=2) 要保存最大值一百万(小数点后保存10位)的话,你要这样定义: models.FloatField(..., max_digits=17, decimal_places=10) #max_digits大于等于17就能存储百万以上的数了 admin 用一个文本框("text">)表示该字段保存的数据. <4> AutoField 一个 IntegerField, 添加记录时它会自动增长. 你通常不需要直接使用这个字段; 自定义一个主键:my_id=models.AutoField(primary_key=True) 如果你不指定主键的话,系统会自动添加一个主键字段到你的 model. <5> BooleanField A true/false field. admin 用 checkbox 来表示此类字段. <6> TextField 一个容量很大的文本字段. admin 用一个