从零开始的unity2017笔记【ui制作方面】
一、前言
用到的头文件:
using UnityEngine.SceneManagement;//切换场景要用到
using UnityEngine.UI;//控制ui对象要用到
二、各类用法目录(追加中...)
1.场景切换
2.按钮创建和响应
3.滑动条响应和控制
4.2D游戏摄像机跟随的一种思路
三、各类用法
1.场景切换
SceneManager.LoadScene("xxscene");//场景切换,需要头文件支持,别忘了要在file->bulic settings中把要切换的场景加入工程中
2.按钮创建和响应
在Hierarchy右键ui->button创建一个按钮,调整大小,输入文本
source image:设置按钮图标
transition:设置按钮变换风格(无变换、纯色变换、图片变换、动画变换)
target graphic:设置默认按钮图片
highlighted sprite:设置鼠标指在按钮上时的图片
pressed sprite:设置鼠标点击按钮时的图片
disabled sprite:设置按钮无法被使用时的图片
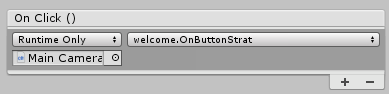
在这里将按钮所要响应的脚本所在的对象拖入,并且选择响应哪一个函数。每当点击一次按钮就会响应一次该函数。(ps:该函数需要以public声明才能被看见)
3.滑动条的响应和控制
略...(自行设计滑动条背景、填充背景、游标图片等参数)
direction:设置滑动条的滑动方向
min/max value:设置最小值和最大值
value:设置值,脚本控制和读取也是这个值,反映在游标的位置上
3.1获取滑动条的值
public void SliderMusic(float even)//滑动条事件控制声音大小
{
m_audio.volume = even;
}//这里通过在滑动条与脚本该函数绑定。每当用鼠标拖动游标,都会产生对应个值于even中,利用这个值去赋予所需改变的变量
3.2控制滑动条游标
头文件支持:
using UnityEngine.UI;//控制ui对象要用到
定义:
private Slider m_slider;//使用滑块组件
运用:
m_slider = m_setting_menu.Find("bgm").GetComponent<Slider>();//获取“bgm”对象中的滑块组件
m_slider.value = globalobject.Instance.bgm;//给滑动条赋值,游标移动
3.3手动制作进度条
需要“背景图片”,“填充图片”,例如:
↑背景图片,一个中间透明的长条框
↑填充图片,一个黄色长条
↑图片叠加后的效果
头文件支持:
using UnityEngine.UI;//控制ui对象要用到
image组件设置:
对需要调整的图片(填充图片)进行设置
image type:需要设置为filled型
fill method:设置图片填充方法(这里horizontal为水平填充、此外还有竖直填充、旋转填充)
fill origin:填充起点设置为左边
fill amount:设置填充完整度0~1(脚本控制的变量)
定义:
public Image m_Loslider;//用于获取填充图片
运用:
m_Loslider.fillAmount = 1;//控制填充图片的显示完整度,1为全显示,0为全不显示(ps:可以由此制作逐渐减少的能量条ui、读取进度ui等)
4.2D游戏摄像机跟随的一种思路
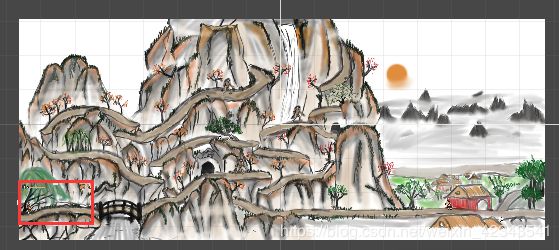
给地图放置一个和地图大小一样的Box Collider,并且把is triggers勾上:
给摄像机放置一个和摄像机画面大小一样的Box Collider,把is triggers勾上:
思路:获取地图Box Collider的最左最右的x坐标和摄像机Box Collider宽度的一半。因为玩家通常情况始终保持在屏幕中间,所以当(角色当前的x坐标) <= (地图最左边的点的x坐标 + 摄像机box的半径)时表示画面已经到达地图左边界,这时就保持摄像机位置不变,不再以玩家为中心跟随;(角色当前的x坐标) >= (地图最右边的点的x坐标 - 摄像机box的半径)时也同理达到右边界,不再跟随玩家。(ps:这个思路不对上下边界生效,要对上下边界也进行限制的话,理论相同)
代码思路(从某大佬中学习过来的):
if((角色当前的x坐标) > (地图最左边的点的x坐标 + 摄像机box的半径) && (角色当前的x坐标) < (地图最右边的点的x坐标 - 摄像机box的半径)){
摄像机.transform.position = Vector3.Lerp(摄像机.transform.position,角色.transform.position,float);//这里使用线性插值函数使得摄像机平滑跟随
}
else
if((角色当前的x坐标) <= (地图最左边的点的x坐标 + 摄像机box的半径)){
摄像机.transform.position = Vector3.Lerp(摄像机当前坐标,地图最左边的点的x坐标 + 摄像机box半径,float);
}
else
if((角色当前的x坐标) >= (地图最右边的点的x坐标 - 摄像机box的半径)){
摄像机.transform.position = Vector3.Lerp(摄像机当前坐标,地图最右边的点的x坐标 - 摄像机box半径,float);
}
但是在关于游戏分辨率适配上就存在一点缺陷,宽屏摄像机就仍会产生画面拍到地图外面的结果。因此需要给摄像机的box大小进行动态调整以适应不同分辨率的变换。思路是:结合游戏中摄像机Box Collider大小与比例进行换算,动态调整摄像机Box Collider的长宽大小
经过添加适配后的代码(此代码的脚本挂在摄像机上):
public static camerafollow instance; //指向自身
public Transform m_playerTransform;//获取当前角色的transform
public BoxCollider2D m_carmera;//获取摄像机碰撞体
public BoxCollider2D m_map;//获取地图碰撞体
private Vector3 m_change; //记录变化坐标值
float xx; //中间量
float zz = -10.0f; //固定摄像机z坐标
private float deviceWidth = 0;
private float deviceHeight = 0;// 当前设备宽度和高度.
private float deviceAdjustor = 0;//当前设备宽高比例.
void Start()
{
deviceWidth = Screen.width;
deviceHeight = Screen.height; //获取当前设备宽度和高度.
deviceAdjustor = deviceWidth / deviceHeight; //求比例
m_carmera.size = new Vector2(deviceAdjustor*13.5f, 13.5f); //将求到的比例值与摄像机Box Collider的单位相乘从而改变摄像机Box Collider大小,从而适应各类屏幕
instance = this;
GameObject.Find("MainCamera").GetComponent<Transform>().position=
globalobject.Instance.m_camerapos; //用于利用全局脚本初始化摄像机位置
}
void Update()
{
//当玩家移动未到边界临界值时
if((m_playerTransform.position.x)>(m_map.bounds.min.x+(m_carmera.bounds.size.x/2))
&&(m_playerTransform.position.x) <(m_map.bounds.max.x - (m_carmera.bounds.size.x / 2)))
{
m_change=new Vector3(m_playerTransform.position.x, m_playerTransform.position.y+1.5f, zz);
this.transform.position=Vector3.Lerp(this.transform.position, m_change, Time.deltaTime);
}
else
//当玩家移动到地图左边界临界值时
if((m_playerTransform.position.x) <=(m_map.bounds.min.x + (m_carmera.bounds.size.x / 2)))
{
xx = m_map.bounds.min.x + (m_carmera.bounds.size.x / 2); //地图左边界x值+摄像机Box Collider宽度的一半
m_change = new Vector3(xx, m_playerTransform.position.y+1.5f, zz);
this.transform.position=Vector3.Lerp(this.transform.position, m_change , Time.deltaTime); //将摄像机的位置保持上述和值,使得摄像机不会超出边界
}
else
//当玩家移动到右边界值时
if((m_playerTransform.position.x) >= (m_map.bounds.max.x - (m_carmera.bounds.size.x / 2)))
{
//思路同上
}
}