- 九块九付费进群系统 wxselect SQL注入漏洞复现
0xSecl
漏洞复现v1安全web安全
0x01产品简介九块九付费进群系统是一种新的社群管理方式,用户通过支付9.9元人民币即可加入特定的微信群,享受群内提供的服务或资源。这种模式通常用于知识分享、资源下载、专业交流等社群,通过设置门槛来筛选成员,提高群组的专业性和互动质量。0x02漏洞概述九块九付费进群系统wxselect接口存在SQL注入漏洞,未经身份验证的远程攻击者除了可以利用SQL注入漏洞获取数据库中的信息(例如,管理员后台密码
- 复刻名牌包包多少钱,复刻名牌女包什么价格
桃朵桃朵
在当今社会,复刻名牌包包已经成为一种时尚和品味的象征。越来越多的人开始关注复刻名牌包包的价格,尤其是复刻名牌女包的价格。那么,复刻名牌包包多少钱呢?复刻名牌女包又是什么价格呢?微信:14527486(下单赠送精美礼品)首先,我们需要了解什么是复刻名牌包包。复刻是指重新制造或复制某种品牌或款式的商品,而名牌则是指具有一定知名度和声誉的品牌。因此,复刻名牌包包就是指复制某种知名品牌包包的款式和设计,但
- # 百万级OpenID自动化获取:高并发架构设计与微信生态实战
Loving_enjoy
计算机学科论文创新点人工智能深度学习经验分享facebook
>当你的小程序日活突破10万+,如何安全高效地管理海量用户身份?OpenID作为微信生态的"用户身份证",其获取效率直接影响业务增长!在微信生态开发中,OpenID是用户身份识别的核心密钥。然而传统获取方式存在三大痛点:1.**效率瓶颈**:单线程获取10万OpenID需27小时+2.**稳定性风险**:网络波动导致数据丢失3.**开发成本高**:需重复实现授权逻辑本文将揭秘百万级OpenID自动
- 剧本杀【犯罪者的博弈游戏】复盘解析+凶手是谁+剧透结局+测评+怎么玩?
VX搜_彤彤速递
每天持续更新复盘有15000+:线下剧本杀·百变大侦探·我是谜·谁是凶手·玩吧·剧本杀线上·戏精大侦探·魔王杀·儿童剧本杀...所有谜题在等着你去揭开。为了你获得更好的游戏体验,本文仅显示《犯罪者的博弈游戏》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:云云复盘】②回复【犯罪者的博弈游戏】即可查看获取哦案件详情:金氏集团是由金德生金老爷子创立的,而金老爷子已经病故。金德生有两个儿
- 助力孩子成长日记第447天
宋胤鋆妈妈
2019年2月23日星期六星期天晴今天是个难忘的日子,早上六点多四川的朋友发来微信说她已经到了潍坊火车站,正准备做上安丘的车来看我,心里是说不出的高兴,赶紧起床洗漱连早饭都没有顾上吃,就赶紧去超市,买菜买肉‘买水果,买了满满一大袋子,回到家就开始忙活,等我忙完又开始剁酸菜馅子,和面准备包酸菜馅的水饺,虽然她是南方人,我是北方人,但是她每次来都会让我给她包我们东北的酸菜馅的饺子吃,还没开始包水饺闺蜜
- 《一世风华*小说完结篇》老李郑依依&最新章节-全文免费阅读
海边书楼
《一世风华*小说完结篇》老李郑依依&最新章节-全文免费阅读主角:郑依依老李简介:一个性感靓丽的极品少妇打开房门,对着老李招呼道:“您就是李师傅吧?快请进,我这空调也不知道咋回事,突然就坏了,麻烦您这个点儿跑一趟。”关注微信公众号【放心文楼】去回个书号【5】,即可阅读【一世风华】小说全文!叮咚——一个性感靓丽的极品少妇打开房门,对着老李招呼道:“您就是李师傅吧?快请进,我这空调也不知道咋回事,突然就
- 感恩日志279/365
小easy
姐姐的蓝莓酱1.感恩周末的来临。因为周一入了森芝玑的钛金会员。所以感觉这一周过的特别紧张了。加了一些朋友的微信,也去翻看她们朋友圈的内容,甚至也有到半夜2点半睡,第二天6点多起来的经历。因为内心有一股火苗在闪烁,可以轻而易举沒由来的拥有小小的兴奋感。没有了困倦,小小的兴奋感让自己始终处在略显紧张的状态下。这样的略亢奋,我自己有点害怕,害怕误入歧途,当然还有另外一种可能是你在接近一个新的事物。能让人
- 【成长日记】598,你已经有多长时间没有早七点前到单位上班了?
能学多少学多少
今天早上打开微信群,看到某公司管理层发的一则信息:“某老员工的离职,建议大家有时间集体讨论一下,很多老员工都面临的问题,我们的核心能力,我们的使命,我们的愿景到底是什么?从我个人角度,我很怕,再有从公司开门就在的员工离开,员工诉求很简单,让他们稳定,看到希望。”一、琐事回忆先讲下之前工作历程中一些琐事。之前所在公司CEO每天早七点前就到单位,晚七点之后才离开工作岗位。2003年开始至2015年时期
- 《不要站在金矿上捡垃圾》学习心得
舍得_0286
今天又听了一遍邵总教练的《不要站在金矿上捡垃圾》的分享,最想说的一句话就是,两年来我摆脱了站在金矿上捡垃圾!在遇见美乐家之前,微信对于我而言只是一个聊天工具,、有道云、石墨,我都不知道它的存在。连日记都从来没记过。在这样的互联网时代,竟然这般的认知浅薄!回想我来到美乐家之前一直是站在金矿上捡垃圾!认识了我的美乐家推荐人邵总教练后,他教会我用,有道云,开始的时候不知道该写些什么内容,几十年不学习,脑
- 蜜源app赚钱吗,怎么使用蜜源领券赚取佣金?
小小编007
使用蜜源,不仅可以自购领券省钱,也可以分享好友购物赚钱。在蜜源,你既可以当做一个消费者自用,也可以作为一个创业者分享赚钱。随着越来越多的人使用蜜源,蜜源的曝光率与日俱增,每个人的朋友圈微信群,随处都可以看到蜜源的信息,但很多人依然怎么使用蜜源赚取佣金,下面小编就来详细解说一下。一,蜜源是什么?蜜源是一个可以领取各大网购平台优惠券的返利APP。1、蜜源是一款综合性导购返佣APP,依托于淘宝天猫、京东
- 夸克网盘1TB存储空间,获取全攻略!
遇见火星
面试职场和发展
近年来,夸克网盘凭借大容量和免费增值模式迅速崛起。作为老用户,如何永久锁定1TB存储空间成为核心问题?最新方法是转存这个文件实现免费扩容到1T:未用手机号注册过夸克账号、仅安装APP但未注册、曾用QQ、微信等非手机号注册的老用户以及24小时内新注册的账号皆可参与。已有账号用户需更换未注册过的手机号和新设备参与。1TB空间领取步骤:打开手机浏览器,私信获取活动专属链接,电脑端无法参与。1TB容量领取
- (原创小说)《厉爷别虐了,夫人跳楼了》苏清予厉霆琛&全文在线阅读
寒风书楼
(原创小说)《厉爷别虐了,夫人跳楼了》苏清予厉霆琛&全文在线阅读主角:苏清予厉霆琛简介:苏清予嫁给厉霆琛三年,终究抵不过他藏在心里十年的白月光。可以关注微信公众号【九月文楼】去回个书號【189】,即可免费阅读【厉爷别虐了,夫人跳楼了】小说全文!苏清予在陵墓絮叨了半天才离开,她没时间悲春伤秋,从她拿到的照片继续追查。爸爸能接触到的女性大多都在公司,就在她准备从公司的人员下手时,她接到一通电话。是爸爸
- 人到中年全靠忍
泥称不昵
发现最近自己的身体差了很多,是因为上半年打新冠疫苗,好几次公司组织了集体打疫苗,我都因为感冒服头孢,牙痛服抗生素等原因不能参与。拖到五月,把两针变成第三针,尽管不晓得这里面有什么区别,但多了很多麻烦是真的。夏天来临,一动就是汗水。我把原因归纳为天气,可天气似乎也不是好热,但我还是经常出汗,不晓得是不是更年期,或者体虚。早点起床看见深夜儿子发来的微信,要给老师发一条短信,声明出去学驾校,有什么事跟学
- 旖旎感恩日记
旖旎漫步
1.感恩一大早我睁开眼睛就去找女儿一起读经!在成长的道路上,我愿意与你携手共进!2.感恩女儿如此的热爱学习,在本次期末考试中实现了自己的目标,得到了梦寐以求的学习标兵!一切一切的美好都源自于自己坚持与努力!3.感恩春天老师倾情分享,相隔十万八千里,我能在微信的这头收到老师的能量传递!4.感恩每一件事情的发生,在心里默默的对她说,yes,是的,我只做当下最值得做的事情!所有一切事情的发生都是来祝福我
- 「DR」沉渊/柳瑱
箫凌
站在黑暗的深处靠近光明的边缘刻铸最细腻的温情全世界只有不到3%的人微信搜索并且关注了箫凌你真是个特别的人策划:箫凌「fromOvertureStudio/角一文化」姓名:柳瑱生日:1993年12月4日星座:射手座Overture工作室/角一文化签约原创创作者作品:沉渊文案:柳瑱「fromOvertureStudio/角一文化」NOTE:其实我真不知道所谓创作构思要怎么写,那就罗列一些关于这个主题的
- 哪里可以买到高仿手表?这8个渠道一定要收藏
美表之家
高仿手表也被称为复刻手表,外形和真品无异,性能也相当可靠。在国内,总有一些热衷于收藏高仿手表的朋友。那么问题来了,如何才能够买到一款满意的高仿手表呢?这里将为你提供8个购买高仿手表的渠道,希望能帮到大家。微信:ww557557w(下单赠送精美礼品)1、实体店购买:在一些大中城市的钟表市场,你可以找到一些销售高仿手表的实体店。但需要注意的是,尽量选择信誉良好、口碑较高的店铺,以确保产品质量。2、淘宝
- 碎碎念
素馨若霞
昨天接到通知,要求通知各班家长和孩子关注JCJJ公众号,并观看相关视频,并且是家长和孩子人人参与,观看后写出心得体会。以上内容,关注后截图并标上名字,观看照片打包,心得体会拍照并打包,在规定时间内上报回学校。这可害苦了我们班主任,布置任务,说清格式,怎么拍照,心得体会怎么写,用什么纸,怎么拍合适,从昨天中午到今天早上,时刻盯着班级群里的动静,随时纠正错误,及时当顾问做指导,语音、电话、微信全番上阵
- 《一刀断红尘,天涯有散仙》苏浩小说全文TXT阅读完整版
云轩书阁
《一刀断红尘,天涯有散仙》苏浩小说全文TXT阅读完整版主角:苏浩简介:他只是一个平平无奇的青衣少年,一次上山砍柴,无意之间得到奇遇,从此踏上只有神话中的才会出现的修仙路。关注微信公众号【精灵神】去回个书號【6035】,即可阅读【一刀断红尘,天涯有散仙】小说全文!第8章:苏浩沿着林子四处查看,不过一路上的收获不多,毕竟钟南山的范围太小,就算是有什么好东西也早被三大家族清理干净了。收索几个小时,苏浩的
- Java设计模式实战:高频场景解析与避坑指南
mckim_
笔记学习java设计模式
引言设计模式是软件开发的基石,但许多开发者面对23种模式时容易陷入“学完就忘”或“滥用模式”的困境。本文从工业级项目视角出发,精选10种高频设计模式,结合真实代码案例与主流框架应用,帮你建立模式思维,拒绝纸上谈兵。一、创建型模式:告别new的暴力美学1.工厂方法模式(FactoryMethod)核心痛点:对象创建逻辑散落各处,难以统一管理。场景案例:电商平台需要支持多种支付方式(支付宝、微信、银联
- 苦练Python第9天:if-else分支九剑
python后端前端人工智能
苦练Python第9天:if-else分支九剑前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!欢迎来到100天Python挑战第9天!今天我们不练循环,改磨“分支剑法”——ifelse三式:单分支、双分支、多分支,以及嵌套和三元运算符,全部实战演练,让
- 苦练Python第8天:while 循环之妙用
python后端前端人工智能
苦练Python第8天:while循环之妙用原文链接:https://dev.to/therahul_gupta/day-9100-while-loops-with-real-world-examples-528f作者:RahulGupta译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众
- 对接拉卡拉聚合收银台支付指南
一叶飘零_sweeeet
果酱紫javajava支付支付宝支付微信支付拉卡拉支付
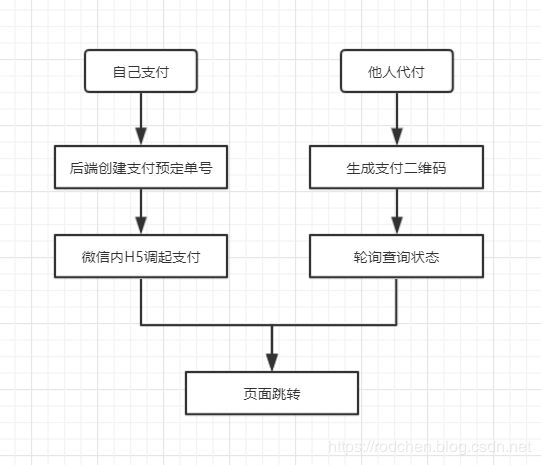
今天我将详细介绍如何对接拉卡拉聚合收银台支付,并指出其中应注意的点。我希望这篇文章能够帮助那些正在寻找如何实现这个功能的开发者。一、拉卡拉聚合收银台支付简介拉卡拉聚合收银台支付是一种整合了多种支付方式的支付服务,包括但不限于微信支付、支付宝支付、银联支付等。它为商户提供了一个统一的支付入口,使得商户无需分别接入各种支付方式,从而大大简化了支付过程。二、对接拉卡拉聚合收银台支付的步骤1.注册并配置拉
- 微信助手插件功能七十四:空格快速换行
杨利杰YJlio
#微信助手微信
微信助手插件功能七十四:空格快速换行微信助手插件功能七十四:空格快速换行功能介绍✅功能亮点️使用方法示例场景使用建议注意事项微信助手插件功能七十四:空格快速换行⚠️免责声明:本插件仅供学习与研究用途,不用于商业或非法用途。使用插件可能导致微信账号被封,相关后果需由使用者自行承担。插件下载后请在24小时内删除!功能介绍在微信聊天过程中,很多用户想在一条消息中分段输入(比如写多句文案),但系统默认按下
- 【python实战】不玩微博,一封邮件就能知道实时热榜,天秀吃瓜
一条coding
从实战学python人工智能pythonlinux爬虫
❤️欢迎订阅《从实战学python》专栏,用python实现办公自动化、数据可视化、人工智能等各个方向的实战案例,有趣又有用!❤️更多精品专栏简介点这里有的人金玉其表败絮其中,有的人却若彩虹般绚烂,怦然心动前言哈喽,大家好,我是一条。在生活中我是一个不太喜欢逛娱乐平台的人,抖音、快手、微博我手机里都没装,甚至微信朋友圈都不看,但是自从开始写博客,有些热度不得不蹭。所以就有了这样一个需求,能不能让微
- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 当前主体已达注册上限怎么办?微信公众号主体注册数量提升方法
今日热点
java开发语言
目前,微信官方对公众号注册数量做了调整:1.个人主体注册公众号数量上限由2个调整为1个;2.企业类主体注册公众号数量上限由5个调整为2个。也就是说,一个企业营业执照正常只能注册2个公众号了。但是很多企业只注册2个号是不够的,如果想多注册一些公众号该怎么办呢?公众号注册数量提升方法提升公众号主体注册数量需准备营业执照、法人身份证号码、管理员信息、登录邮箱等;资料准备好后,可联系公众平台服务商——美基
- 小程序主体变更全攻略:流程、资料与异常处理方案
今日热点
小程序微信开放平台企业微信微信经验分享微信公众平台
一、什么是小程序主体变更?小程序主体变更是微信公众平台提供的账号迁移功能,允许开发者将小程序的运营权限、主体信息、业务数据从原账号转移至其他开发者账号。适用于企业重组、业务转让、账号交接等场景,变更后原账号主体将失去小程序控制权。二、主体变更必备资料清单材料类型具体要求主体资质文件原/目标主体营业执照照片(加盖公章,清晰露出四角及年检章)法人身份证明双方法人身份证正反面照片(有效期内,人像清晰无遮
- SQL Server通过存储过程实现企业微信消息卡片推送
Favor_Yang
SQL调优及高级SQL语法编写数据库企业微信SQLServer消息推送
背景与需求分析企业微信消息卡片广泛应用于企业内部系统通知(如审批流提醒、工单状态变更、数据监控报警)。SQLServer存储过程因其高效执行、业务逻辑封装能力,成为处理数据库触发式消息推送的理想选择。技术整合的核心价值在于将数据库业务事件直接转化为企业微信消息,减少人工干预,提升流程自动化水平。技术架构设计系统采用三层架构:数据层:SQLServer存储过程处理业务数据并生成消息内容传输层:通过O
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- C语言学生成绩管理系统<;自创>;(功能7有小错误,但可运行)
han_xue_feng
java
腾讯云加速企业和个人开发创新公开直播预告直播预告:07/18(周四)15:00-16:00随着人工智能与大模型的蓬勃发展,我们正步入一个由技微信实习第一天周五入职,早上早早来到了公司,发现好多人都没上班,到十点才陆陆续续有人来,办理完入职后,mentor中联夏令营遗憾没有入选不过hr的回复真的很好,辛苦啦#提前批简历挂麻了怎么办##机械制造投递记录#大数据开发的工作有点过于简单了吧sq大数据开发的
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S