- .NET 9 RC1 正式发布
dotNET跨平台
.net
.NET9RC1是.NET9的第一个候选发布版本(ReleaseCandidate),标志着该版本接近最终发布。这次更新包括增强的WebSocketAPI、新的压缩选项、高级SignalR跟踪以及.NETMAUI的更新,以改善文本对齐等。在文章还宣布了.NETConf2024的日期,将于2024年11月12日至14日举行,庆祝.NET9的发布,具体详见:https://devblogs.micro
- MYOJ_8515:CSP初赛题单4:计算机软件
Jayfeather松鸦羽_sch
CSP初赛题目算法c++
更多初赛题单请参见题目整理CSP初赛题目整理题单,谢谢。题目描述1.[J-2015-3]操作系统的作用是()。A.把源程序译成目标程序B.便于进行数据管理C.控制和管理系统资源D.实现硬件之间的连接答案:C解析:操作系统(OperatingSystem,简称OS)是管理计算机硬件与软件资源的系统软件,其主要功能包括:处理器管理(CPU调度)内存管理(分配和回收内存)设备管理(管理输入/输出设备)文
- 在 Conda 中删除环境及所有安装的库
Studying 开龙wu
conda
注意事项1.删除环境前确保你没有在该环境中运行任何程序。2.删除操作是不可逆的,所有该环境中的包和配置都会被永久删除。3.如果你想保留环境的配置信息,可以在删除前使用condaenvexport>environment.yml导出环境配置。关于requirements.txt和environment.yaml文件使用介绍详情可参考以往文章,争对机器学习和深度学习里Python项目开发管理项目依赖的
- WPF 加载和显示 GIF 图片的完整指南
上元星如雨
C#&Godotwpf
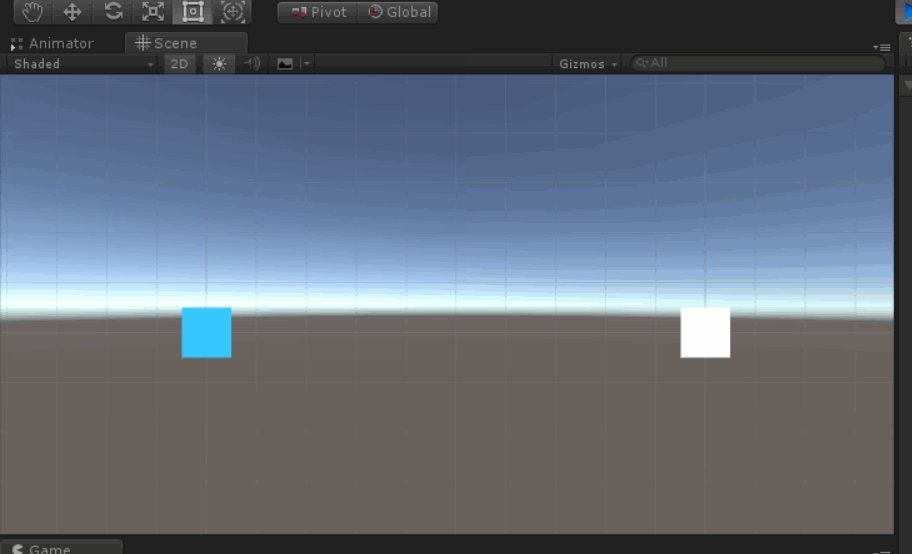
WPF加载和显示GIF图片的完整指南在WPF中加载和显示GIF图片需要一些特殊处理,因为WPF的Image控件默认不支持动画GIF。解决方案一:使用WpfAnimatedGif库(推荐)这是最简单且功能最完整的方法。实现步骤:安装NuGet包:在NuGet包管理器中安装WpfAnimatedGif:Install-PackageWpfAnimatedGifXAML实现:代码后台:usingSyst
- 506:缴费29年,50岁退休,养老金有增发有过渡,到手多少?
社保小龙虾
社保知识,小龙虾每日分享第506期,欢迎关注!“我表姑,1972年出生,正好50周岁退休,缴纳社保有29年,这个养老金是不是算错了?”有网友表示,29年的社保缴纳,退休后养老金却没有2000元,是不是算错了。下面一起看看具体是如何计算的。一、基本信息1972年出生,2022年退休,退休年龄50岁,计发基数195个月;缴费年限29年,其中实际缴费年限26.92年,视同缴费年限2.08年;当地市级计发
- 2023-03-22
小郭不会打篮球
3.21笔记一、定位作用:显示定在所有其他元素之上、可以让元素在浏览器中任意位置。a标准流块级元素独占一行→垂直布局行内元素/行内块元素一行显示多个→水平布局b浮动可以让原本垂直布局的块级元素变成水平布局c定位可以让元素自由的摆放在网页的任意位置一般用于盒子之间的层叠情况1、属性名:position静态定位:static相对定位:relative绝对定位:absolute固定定位:fixed向下移
- 弦断了
廖显霓
每次推开厕所隔间的门,我总是缓慢的,小心翼翼,幻想推开门发现一具尸体,打破枯燥乏味的生活。我无数次幻想过这个画面,也猜测那一刻我的脸上到底会露出抑制不住的窃喜和满足,还是惊愕的恐惧,仿佛这人因我而死,一个错误的愿望,渴望有人死在这扇门背后。我杀了他,他坐在马桶上,我一刀插进他的脖子,在这个狭小的空间,我的手撞到右侧的隔板,那一刻我恍惚的清醒,想要停止这个动作,可是太晚了,右手握着刀,用力的从侧方插
- 从党章中读懂全心全意为人民服务
禾洞组工_
不以规矩不成方圆。党章是党的根本大法,也是组织工作的宝典。新时代的党员干部,要时刻牢记习近平总书记的话:“党章是全体党员干部言行的总规矩和总遵循。”时代启华章,日月开新元。党员干部要从党章(修正案)中读懂“为民服务”的深意,那就是不断增强使命感和责任感,在全心全意为人民服务中,谱写新时代发展华章。时刻铭记党的宗旨。水可载舟,亦可覆舟。全心全意为人民服务不是一句客套话,也不是嘴上说说而已。中国共产党
- ZooKeeper学习专栏(三):ACL权限控制与Zab协议核心原理
文章目录前言一、ACL访问控制列表二、原子广播协议(Zab协议)总结前言在分布式系统中,安全访问控制和一致性保证是两大核心需求。本文将深入探讨Zookeeper的ACL权限控制机制和Zab协议的核心原理,帮助读者理解Zookeeper如何保障数据安全性和系统一致性。一、ACL访问控制列表ACL(AccessControlLists)是Zookeeper保护ZNode数据安全的关键机制,它定义了哪些
- 当代大学生的生活
淋雨天
在此,本文仅作为小编个人看法,涉及面不广,没有以偏概全之嫌,请读者随意看看!先来讲讲一些当代大学生颓废的现状吧!不管哪所大学,这种现状总会有的吧?1.沉迷游戏不自知;每天的生活就只是坐在电脑面前,面对虚拟的世界,虽然有多巴胺一直提供快乐。更有所谓的“肥宅快乐水”(可乐)加持,仿佛人间天堂,身心沉浸其中,时间则飞快流逝!简直虚度光阴啊!宅2.不以学业为重;上课睡觉玩手机在大学日常生活中那是常态,老师
- 百度网盘推广赚钱收益怎么样?百度网盘拉新最高价格真相太香了!
清风导师
百度网盘拉新收益一个多少钱?揭秘百度网盘推广最高佣金价格渠道如何对接?百度网盘拉新严格来说应该是百度网盘推广赚钱,包括了拉新、会员分成、转存资源等多个维度的收益和玩法,虽然百度网盘拉新刚上线的时候价格政策并不算非常给力,不过随着近期活动政策和佣金的提高,目前已经俨然成为网盘推广赚钱领域的香饽饽了。下面本文将会为大家介绍一下目前百度网盘拉新最高价格政策,已经如何对接最高佣金的服务商渠道!一、百度网盘
- 宝妈在家做什么能赚钱?适合宝妈在家做的分享优惠券赚钱方法(附具体操作方式)
高省APP大九
作为一位宝妈,如何在照顾家庭的同时还能有所收入,成为了许多人的难题。而微信羊毛群则为宝妈们提供了一个在家创业的好机会。通过参与羊毛群活动,宝妈们可以利用闲暇时间获取优惠券和折扣信息,然后分享给朋友和亲人,实现赚钱的目的。本文将介绍如何利用高省APP在微信羊毛群中赚钱的方法。一、了解微信羊毛群微信羊毛群是一种以分享优惠券和折扣信息为主的社交群体。群主通常会与商家合作,发布一些带有优惠券和折扣的商品信
- 在 Ubuntu 中配置 Samba 实现「特定用户可写,其他用户只读」的共享目录
执剑走天涯xp
ubuntuwindows网络
需求目标所有认证用户可访问Samba共享目录/path/to/home;**仅特定用户(如developer)**拥有写权限;其他用户仅允许读取;禁止匿名访问。配置步骤1.设置文件系统权限将目录/home3/guest的所有权设为developer用户和所属组,并设置权限:sudochown-Rdeveloper:developer/path/to/homesudochmod-R755/path/
- 通过Netplan为Ubuntu服务器新增DNS以解析内部域名
在企业网络环境中,Ubuntu服务器常常需要访问内部服务,这些服务通常通过内部域名进行寻址。如果服务器默认配置的DNS无法解析这些内部域名,就需要手动添加公司的内部DNS服务器地址。本章节将详细介绍如何在Ubuntu22.04LTS服务器上使用Netplan工具新增DNS服务器IP,并提供解决配置后可能遇到的常见问题的步骤,确保服务器能够顺利解析内部域名。前提条件拥有一台运行Ubuntu22.04
- 【学习分享】日精进打卡0042天~静静的教育成长路
静静的教育成长路
来源:好友时长:60分钟“纸上得来终觉浅,绝知此事要躬行”。记得之前分享过这么一句话:任何知识都要转化为一种解决问题的工具,今天,翻看好友的文章,深受启发。这篇文章说的是学生错题本的整理与使用,学生如果合理运用的话,一定能对学生的学习起到很大的帮助作用。这个对于不同年级的学生要求是不一样的。特别适用于高年级或自律的学生。低年级同学可以在家长的指导下使用,也是有好处的。错题本是学生的宝贵财富,孩子们
- 紫砂壶
独白v
紫砂壶宜兴紫砂壶之所以受到茶人喜爱,一方面是由于紫砂壶造型美观,风格多样,独树一帜,另一方面也由于它在泡茶时有许多优点。(一)紫砂是一种双重气孔结构的多孔性材质气孔微细,密度高。用紫砂壶沏茶,不失原味。(二)紫砂壶透气性能好,使用其泡茶不易变味,暑天越宿不馊。久置不用,也不会有宿杂气,只要用时先满贮沸水,立刻倾出,再浸入冷水中冲洗,元气即可恢复,泡茶仍得原味。(三)紫砂壶能吸收茶汁,壶内壁不刷,沏
- nextjs学习笔记
ainuo5213
web前端框架学习nextreactreact服务端渲染next入门
由于本人最近在学习jocky老师的React16.8+Next.js+Koa2开发Github全栈项目关于react的服务端重构项目,然后跟着老师的视频做笔记,记录下自己的所学知识。目录结构pages(必需):pages目录是nextjs中最终要的一个目录,这个目录的每一个文件都会对应到每一个页面,可以根据地址栏的路由进行跳转。若pages下的js文件在一个目录下,那么nextjs默认会将这个
- next.js 如何实现动态路由?
在Next.js12中,动态路由和参数传递主要通过文件系统路由(File-systemRouting)实现。以下是详细步骤和示例:一、创建动态路由文件命名规则在pages目录下创建文件名用[参数名].js格式的文件,例如:pages/posts/[id].js//单个参数pages/[category]/[id].js//多段参数匹配的URL示例/posts/123→id:'123'/ne
- 时间才是最大的财富
杭州财富流沙盘俱乐部
上周去杭州师范大学,和几个大二的同学组织了一场财富流游戏。游戏结束后,我的第一感觉就是:年轻真好!我们大部分人参加财富流游戏是为了反思和总结,而他们是用来规划和展望。因为他们处于游戏中的起点:20岁的年龄。真的很羡慕他们在最美好的年龄就能接触投资理财方面的知识,给他们以启迪和思考,能够提早规划以后的人生和投资理财思路。整个沙盘推演过程,也让我对这帮00后的孩子有了新的认识,首先他们做事很认真,整个
- 体验身体感觉
sanmaopipi
头脑里的画面是对自己所见所闻的投射,当头脑把投射的记忆画面翻出来之后进行加工,通过声音评价评判记忆画面,产生身体感觉,有时候让大脑发紧,有时候肚子里产生一定的气体,鼓鼓的紧紧的不舒服,有时候对当下的抗拒对事实的反抗,更加让自己生出起来,身体产生紧或者张的感觉,进而让自己失去对当下的觉知,对身体感觉的感知,进而让自己失去对自己的觉知,当回归后感觉不太好。
- 线上故障排查神器!用strace和ftrace揪出系统调用的“幕后黑手“
悠悠12138
运维
前几天凌晨2点,我又被监控报警给吵醒了。服务器CPU飙到90%,但是top看了半天也找不到罪魁祸首。这种时候,就得请出我们运维人员的两大法宝了——strace和ftrace。说实话,刚开始接触这两个工具的时候,我也是一脸懵逼。什么系统调用、内核跟踪,听起来就很高大上的样子。但是用多了你就会发现,这玩意儿简直就是排查问题的神器!今天就跟大家分享一下我这些年用下来的一些心得。先说说系统调用这个东西你可
- 原生家庭给人带来的痛
lorny
我的家庭在我有记忆时好像每天都在争吵中度过总是因为个种鸡毛蒜皮的小事而引起吵闹而我的出生好像又恰巧显的多余在妈妈的那个年代儿子是每个家庭所期待的那个所以可能我从出生起的那刻就注定不被期待而我也确实不那么优秀从小到大也没做好过一件事所以好像无论我做什么都是错的从小就被拿来和哥哥姐姐比较总是活在他们的阴影之下尽管想做好但也永远都是不被看好的那个每每做错了什么事耳边就会传来你看看谁谁谁怎么样你看看你怎么
- Lua + Redis + SpringBoot = 王炸!
第一部分:Lua脚本简介第二部分:为什么选择Lua脚本第三部分:lua脚本的应用场景第四部分:Lua脚本在SpringBoot中的实现第五部分:Lua脚本来提高SpringBoot应用程序的性能第六部分:错误处理和安全性第七部分:最佳实践和建议曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这
- 【laravel+redis】分布式锁的实现
起灵人
phplaravelredislaravelredisphp
laravel官方支持“原子锁”,并且说“要使用这个功能,应用必须使用memcached、dynamodb、redis、database或array缓存驱动作为应用默认的缓存驱动,此外,所有服务器必须和同一台中央缓存服务器进行通信”。前半句不多解释,后半句也强调了laravel的原子锁不负责在集群架构中保障故障转移期间的数据安全性。我贴一下laravel的源码看一下它是怎样用redis实现的分布式
- 触摸心灵的温度
一笑一尘缘2019
大雁跨越天际,留下拍动羽翼的身影;白云漫步蓝天,留下潇洒的痕迹;你来过我的世界,留下触摸心灵的温度。二十岁那年,临近暑假。离开父母转眼又是半年,相处时恨不得离他们远远的,离开后尽是思念。考完最后一科,已是下午四点多。那时的交通没现在这么发达,过了四点已经没有回家的车了。可又很想去车站碰碰运气,万一有一辆迟归的车呢。奇迹这种事总时时会发生的!年轻的心就这么偏执。我到车站,华灯渐已次第绽放,车站似乎冷
- 渭南7家正规亲子鉴定中心办理地址大全(附2024年鉴定攻略)
国医基因周主任
渭南市不仅以其独特的地理风貌和丰富的文化传统著称,也因其提供的亲子鉴定服务而受到广泛关注。为了协助市民和家庭找到值得信赖的亲子鉴定中心,我们特别搜集并整理了2024年渭南市7家正规亲子鉴定中心的详细地址,并提供了一份实用的鉴定指南。以下是对这些中心的全面介绍和相关攻略。渭南7家正规亲子鉴定中心办理地址大全1、渭南市国医基因亲子鉴定中心渭南市亲子鉴定中心地址:渭南市临渭区胜利大街35号咨询范围:个人
- 【一张图背论语】Day 029| 为政第二 | 2.13 子贡问君子
Heger_四维脑图
子贡问君子。子曰:“先行其言而后从之。”子贡问怎样才能做一个君子。孔子说:对于你要说的话,先实行了,然后说出来。在孔子的弟子中,子贡在“言语”一科中,这也说明了子贡本人在言辞方面是比较擅长的。子贡虽然善辩,但是也有言多失礼的地方。孔子在此处的这番言论,意在教育子贡,说得再好都不如做得好更让人信服,这也是孔子“因材施教”的典例。
- PHP 面试题
狮子座鲸鱼
php开发语言
一、PHP新版本特性PHP7是一个重大版本,引入了许多新特性和性能优化,比如返回类型声明、泛型、异步函数、NUllable类型和标量类型声明等。PHP8(2018-今)PHP8引入了许多新特性和改进,在性能上有大幅提升,包括Just-in-Time(JIT)编译器、属性的初始化简化语法、UnionTypes(联合类型)等二、http状态码HTTP协议中几个状态码的含义:1xx(临时响应)表示临时响
- 丢失的孩子
古剑阁
直到最近,才知道我还有另外一个我,在很小的时候走丢了。这件事没有谁告诉我,包括父母。但我就是知道,那个孩子,不见了。当我知道这件事的时候,竟然对他一点印象也想不起来,我想我是彻底忘了他了。遗忘就是埋葬。当一个人被另一个人忘却的时候,这个人就被那个人埋葬了。当一个人被所有的人忘却的时候,他才是真的从这个世界上消失了。所以,有个诗人曾说,有的人活着,他已经死了;有的人死了,他还活着。你是活着,还是死了
- 读书笔记:德鲁克《管理的实践》17
李唐星辰
1、【企业对员工的要求】这个版块中提到:企业期望员工不只是被动接受劳动力工作,而必须主动承担达成经营绩效的责任。……要求越高,表现越好,是人的特性,因此员工能发挥多大的生产力,很大部分取决于企业对他们的要求有多高。星辰感悟:人的潜力是无限的。说这句话的时候,不仅肯定了自己,也肯定了所有奋斗的人。很多时候,认知会限制我们的想法。这跟小马过河是一个道理。松鼠小觉得小溪就是一条河,但是对于马儿来说根本不
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出