我的春秋招前端总结
文章目录
- 写在前面
- 春招(实习)
- cvte
- 深信服
- 知道创宇
- 阿里
- 美团
- 360
- 秋招
- 58
- 美团
- 腾讯
- 作业帮
- bilibili
- 京东
- 哈啰
- 前端复习总结
- HTML
- CSS
- js
- ES5
- ES6
- 个人补充
- web标准
- 命令行
- 正则
- node.js
- 计网
- web安全
- 设计模式
- 前端工程化
- 优化首屏渲染
- 框架
- 浏览器
- 总结
写在前面
我开始准备找工作 是从今年(2019)3月份开始的,春招准备了两个月吧,这两个月补了不少东西,了解到了许多之前没有注意到的地方,7、8月去实习去了,然后正式准备秋招是9月初从公司请假回学校,一直到10月9号面完京东过后 基本上 就没有再复习了,不过再10.9号之后还有两场面试(字节和滴滴),都是没有准备就面的,然而滴滴居然还成功拿到了offer,真是运气很不错了。
春招(实习)
春招面试的公司有:cvte——hr挂、深信服——因为不能马上去实习所以hr没有过、知道创宇(成都)——一面挂、阿里——二面挂、美团——二面挂、360——hr 二选一横向对比没过 被推荐到了 奇安信。以上应该就是春招的所有面试了,给面试机会的公司不是很多,下面分享下这几家公司的面经:
cvte
1、问:一次页面加载会建立多次TCP连接吗?
答:首先看http版本 http1.0版本每一次http请求都会建立一次tcp连接,http1.1 多了keep-alive可以tcp连接可以一直保留 直到某一方发出close 则关闭tcp连接。
建立多少tcp连接还和资源的位置有关,如果请求的资源在不同的服务器上就会有多个tcp连接。
2、WebPack打包生成的文件的命名为什么是hash编码,有什么好处?
3、ES6箭头函数
4、let、const
5、插入1000个li你要怎么做,怎么给1000个li绑定事件 alert他们的id,如果我要他们的id依次加加 你会怎么做?
6、怎么做网页加载的优化?
7、什么是CDN?
8、Vue是怎么做性能优化的?
9、你有了解过哪些设计模式?
10、10个人中两个人同一天生日的概率?
11、跨域有哪些解决方案?
12、http缓存?
编程题:
leetcode179 原题
给定一组非负整数,重新排列它们的顺序使之组成一个最大的整数。
示例 1:
输入: [10,2]
输出: 210
示例 2:
输入: [3,30,34,5,9]
输出: 9534330
说明: 输出结果可能非常大,所以你需要返回一个字符串而不是整数。

深信服
tcp为什么有三次握手
async异步函数
this原理
闭包
从浏览器输入url到页面加载完成发生了什么
事件代理
setTimeout(function(){},0) 0会发生什么
事件循环
箭头函数
vue的缺点
垂直居中
Html5语义化
问项目
二面:
Promise
V-if v-for同时使用
V-for 的 key 为什么不能写数组索引
babel把es6转换为es5的原理
webpack原理
暂时性死区
前端新技术
知道创宇
吐槽一下 ,面试官 感觉 对我没兴趣,就随便问了几个简单的问题,我也没有去特意扩展,所以十几分钟 就结束了面试
1、说说闭包
2、call、apply、bind的区别
3、实现 bind 函数
4、BFC(块级格式上下文)
5、问 笔试题 (实现两列布局,子元素水平垂直居中)
阿里
阿里面试 太早了 还没有准备好,每面都被虐的很惨,他会追着一个问题 深入 问 直到你不会为止
一面
问项目,聊到了文件上传
说说文件上传完整过程
formData
fileAPI
二面
了解的前端技术有哪些
阿里的部门清楚吗
阿里有哪些开源的前端的东西
平时怎么调试代码的
在学校做的项目是哪种项目
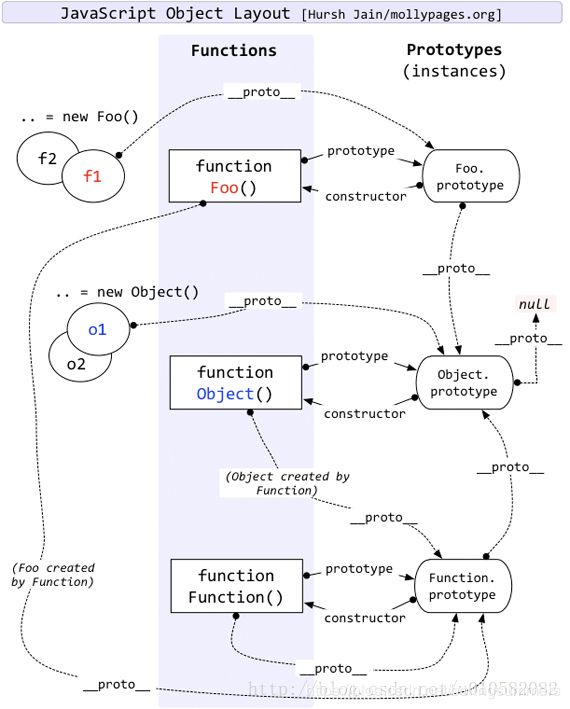
js原型链
三面
一面没有答上来的问题再问了一次
怎么处理多并发的问题(有些记不清问题了)
谈谈 webWorker
手写实现 promise
平时怎么学习的
每面时间20-30分钟 和面试官没有很聊得来,当时太菜了
美团
牛客我分享的美团面经
360
360是参加的 前端星计划 ,我觉得这是个很好的机会,各位前端的小伙伴可以去参加一下,每年都有,我参加的是第五届了。360的前端星计划分为三个部分:笔试、上课和面试。笔试给了一周时间,不只是编程题,会让你实现 一些小程序,比如推箱子这样的小游戏,还是很有意思的。然后笔试通过后,就可以去360总部上课,是奇舞团的大佬上课,他们会把前端应该要掌握的知识 系统的给你过一遍 就算后面的面试没过,也有利于你准备后面的面试。
秋招
秋招总共投递了31家公司,最后拿到了四个offer,一个oc (但是有更好的了就拒了),两个意向书(估计是备胎吧)。面试 总共面了 11家(腾讯、美团、小米、bilibili、作业帮、京东、58、顺丰科技、哈啰出行、滴滴、字节跳动)
投递的公司有:
阿里(无动静)
腾讯(一面挂)
百度(提前批简历挂、正式批北京现场面去不了)、
360(笔试没做 挂)
小米(oc)
美团(面试官水二面 没消息)
作业帮(意向)
度小满(笔试后没有消息)
bilibili(二面挂)
哈啰出行(意向)
网易(提前批笔试挂)
拼多多(笔试挂)
shoppe(简历挂)
顺丰(hr面后没有消息)
京东(备胎池转正offer)
去哪网(笔试放弃)
快手(笔试后没有消息)
阅文(现场面试去不了 放弃)
老虎(时间冲突放弃)
58(offer)
深信服(笔试后没有消息)
海康威视(时间冲突放弃)
寒武纪(简历挂)
微众银行(笔试后没有消息)
百词斩(没有消息)
北森(测评放弃)
滴滴(offer)
陌陌(没有消息)
马蜂窝(笔试后没有消息)
Bigo(没有消息)
字节跳动(一面挂)
奇安信(实习转正)
下面是有记录的面经
58
一面
双向绑定
js、css基础
生成一串指定长度的字符串 至少一个小写字母 一个大写字母 一个数字(代码实现)
网站搭建
实习
兴趣爱好
二面
csrf
处理url取参数(代码实现)
实现 订阅者模式(代码实现)
实现 监听对属性的改变 然后console.log 打印出改变的值(代码实现)
遍历二叉树 取出每一层的节点(代码实现)
处理两个异步请求 然后渲染页面
call apply bind
Css 高度塌陷和margin塌陷
bfc作用
bfc清楚浮动的原理
美团
1、vue的双向绑定理解、原理 ,vue3的新特性
2、vue的nexttick
3、vue的父子组件传值问题
4、vuex和事件总线模式的好处坏处
5、js的函数怎么理解 有什么特点
6、js函数传递对象参数的时候怎么防止对传进来的对象产生影响(Object.freeze)
7、js的作用域
8、js 从数组里取出第二大的元素
9、js数组乱序
10、取两个数组的并集
11、node 项目中有使用到哪些
12、html doctype 以及 html4、html3等等等 申明的标签属性里的url是起什么作用
13、视窗viewport的作用
14、css3新特性
15、css3动画
16、css 清楚浮动方式以及原理
17、css 盒模型
18、css布局 实现适应不同设备的方法
19、css rem
20、git的工作流程
21、git fetch和pull的区别
22、怎么避免 写出的代码不优雅(回答eslint,好像不是面试官中意的答案)
23、js给以一个数组 组合出最大的 数字返回
腾讯
1、封装、继承、多态 是什么 区别
2、设计模式、工厂模式
3、https
4、web安全
5、项目
6、快排、时间复杂度 、优化
7、get、post 为什么要有put、delete、post区分
8、死锁
9、linux搜索文件的命令
作业帮
Span 设置padding起效吗
生成十个红包 最小金额10元
两个有序数组 合并为一个有序数组(不能用循环)
快排
git 删除远程分支和创建分支的命令
25匹马 五条跑道 选出最快的三匹
vue和react 更新 dom 机制有哪些不一样
值类型和引用类型变量
map、some、filter、forEach
实现一个map
深拷贝
项目
bilibili
一面
new对象过程
数组去重
数组随机算法
nginx正向反向代理
事件循环
二面
线程与进程
进程通信
Csrf
Xss
Https
Linux 的命令
聊学校课程
40分钟
京东
一面
new对象过程
数组去重
数组随机算法
nginx正向反向代理
事件循环
二面
线程与进程
进程通信
Csrf
Xss
Https
Linux 的命令
聊学校课程
40分钟
哈啰
哈啰面经(牛客)
前端复习总结
其实我觉得 360前端星的课程 基本就覆盖了要复习的大部分知识点,他们的课程安排如下:
HTML、CSS、JS(ES5、ES6)、web标准、命令行、正则、Node.js、计网、前端工程化、设计模式、优化首屏渲染、web安全、框架、浏览器
HTML
1、块级元素、行内元素、行内块元素 的区别 他们各自的特点
2、除了常用标签外 各种特殊标签的作用 如 、meta、viewport等(要了解清楚,不是只看他人的一两篇博客就ok了)
3、html 的各种 api 如获取dom元素 、file API等,建议看下javascript高级编程
4、html5的几种常用存储 sessionstorage、localstorage、cookie的区别和每个的特点 (比如sessionstorage只能在一个标签页下使用,跨标签页是不共享的)
5、html5的新特性 canvas、元素拖拽、SVG、离线缓存、serviceWorker(了解)等
CSS
1、最常考的 垂直水平居中的实现 记住几种实现方式即可
2、flex布局
3、三栏布局 也常考
4、css3的新特性,比如calc
5、css 实现三角形、梯形、五角星
6、css选择器 比如问优先级还有css3新增的选择器
7、BFC 常考,除了知道BFC的特点、使用外,最好知道为什么,其实很多地方都是 最好多知道一点,比如BFC是如何实现清楚浮动的
8、css盒模型 必考
9、position 各属性 注意新属性值 sticky
10、清除浮动几种方式
11、z-index原理(层叠上下文、层叠顺序、层叠等级)
js
ES5
推荐看 javascript语言精粹 基本把ES5需要注意的地方讲的比较好了
ES6
推荐看阮一峰老师的ES6入门
个人补充
1、ES6箭头函数this是声明时绑定、ES5函数this是运行时绑定
2、实现 对象的深复制
3、js的内存管理:标记清除和引用清除
4、手写防抖和节流 必考
5、this原理 和 闭包
6、js事件循环机制 必考
7、ES6新增的微任务 使得Js运行机制的改变
8、js new运算符做了什么事情
9、Js异步的几种方式 setTimeout、promise、MutationObserver、事件、xhr等
10、手写ajax(xhr)
11、let与var
12、js 数据类型(注意 js 数字浮点型 0.1+0.2 != 0.3)
13、 promise常考有两种方式,一种是给代码 问输出,另一种是让写代码 考察promise熟不熟,建议promise多了解
console.log('1')
setTimeout(()=>{
console.log('2')
},0)
Promise.resolve().then((a)=>{
console.log('3')
})
new Promise((resolve)=>{
console.log('4')
resolve()
console.log('5')
}).then(()=>{
console.log('6')
})
///输出?
class Scheduler {
add(promiseCreator) {
// 需要实现
}
}
const timeout = (time) => new Promise(resolve => {
console.log('in timeout:', time);
setTimeout(resolve, time)
});
const scheduler = new Scheduler();
const addTask = (time, order) => {
scheduler.add(() => timeout(time)).then(() => console.log(order))
};
addTask(1000, '1')
addTask(500, '2')
addTask(300, '3')
addTask(400, '4')
// output: 2 3 1 4
// 一开始,1、2 两个任务进入队列
// 500ms 时,2 完成,输出 2,任务 3 进队
// 800ms 时,3 完成,输出 3,任务 4 进队
// 1000ms 时,1 完成,输出 1
// 1200ms 时,4 完成,输出 4
答案(非标准答案 个人实现):
class Scheduler {
constructor(){
this.list=[]
this.wait=[]
}
add(promiseCreator) {
// 需要实现
return new Promise((resolve)=>{
let flag=0;
if(this.list.length<2){
this.list.push(promiseCreator)
flag=1;
}else{
this.wait.push({
creator:promiseCreator,
r:resolve
})
}
this.run(resolve,promiseCreator,this.list.length-1,flag)
})
}
run(resolve,promiseCreator,index,flag){
if(flag){
promiseCreator().then(()=>{
resolve()
this.list.splice(index,1)
if(this.wait.length){
let {creator,r} = this.wait.shift();
this.list.push(creator)
this.run(r,creator,this.list.length-1,1)
}
})
}
}
}
const timeout = (time) => new Promise(resolve => {
console.log('in timeout:', time);
setTimeout(resolve, time)
});
const scheduler = new Scheduler();
const addTask = (time, order) => {
scheduler.add(() => timeout(time)).then(() => console.log(order))
};
addTask(1000, '1')
addTask(500, '2')
addTask(300, '3')
addTask(400, '4')
以及像这样问
现在有100个请求,怎么实现 Promise 串行化 。就是形如 [fn1, fn2, fn3] 这样, 然后 fn1 返回的是一个 promise ,resolve 之后再去执行 fn2。 要 coding
const serial = (arr, val) => arr.reduce((acc, cur) => acc.then(res => cur(res)), Promise.resolve(val))
答案
还有promise catch后的then会继续执行吗?
14、异步函数 也要掌握使用
15、apply、call、bind使用和实现
16、ES6数组的新方法要熟悉
js方面还有很多可以考察的细小的点 建议刷一下 牛客的题 前期比较有帮助,后面可以多看面经
web标准
web标准 不止有w3c 还有 whatwg 可以自行了解下这个组织,很多详细的东西可以去看标准他们的文档,博客有很多错误。比如 js运行机制 whatwg里就写的很清楚 :
在规范的Processing model定义了event loop的循环过程:
一个event loop只要存在,就会不断执行下边的步骤:
1.在tasks队列中选择最老的一个task,用户代理可以选择任何task队列,如果没有可选的任务,则跳到下边的microtasks步骤。
2.将上边选择的task设置为正在运行的task。
3.Run: 运行被选择的task。
4.将event loop的currently running task变为null。
5.从task队列里移除前边运行的task。
6.Microtasks: 执行microtasks任务检查点。(也就是执行microtasks队列里的任务)
7.更新渲染(Update the rendering)…
8.如果这是一个worker event loop,但是没有任务在task队列中,并且WorkerGlobalScope对象的closing标识为true,则销毁event loop,中止这些步骤,然后进行定义在Web workers章节的run a worker。
9.返回到第一步。
命令行
命令行方面 面试考的不多,我也没有怎么准备,但是作为一个前端工程师 以后是会经常接触的,如果没有接触过linux 系统 ,建议一定要拿来用用,安装配置下服务器啥的
正则
正则也是程序员的需要掌握的一个点,可以拿一些基础的来练练手,比如匹配电话号码,密码(要求字母、数字等)、邮箱、ipv4、ipv6等
node.js
node.js方面,面试问的不会太多,也要根据你的掌握程度来问,如果你会就是加分项,如果不熟,但也至少要用过,比如自己n用ode做后端写过一个完整的网站。
计网
1、计算机网络OSI七层模型,每层的作用
2、http 安全
3、http缓存
4、http2、http3
5、TCP三次握手、四次挥手(为什么非得是三次和四次)
6、拥塞控制算法
7、跨域的解决方法——CORS、jsonp、代理等
8、get 和 post的区别 (建议详细了解 ,不要光看博客 自己验证下网上说的这些区别是否真的存在)
9、长轮询、短轮询、websocket
10、http状态码
11、DNS(域名查询过程)
web安全
1、csrf
2、https 握手过程
3、xss(csp白名单制度)
4、http中间人攻击
设计模式
设计模式 一定要知道的一个是 观察者模式,因为vue框架双向绑定原理 就是观察者模式的实现,所以前端经常会问到这个模式,其他的设计模式有很多,应该多了解几个,推荐看JavaScript设计模式与开发实践,这本书讲的很不错
前端工程化
前端的工程化主要是webpack,面试webpack一般会问怎么配置,比如怎么解析less、怎么压缩打包的代码,问webpack的原理,问怎么优化打包时间、打包体积等。建议看学习一遍weboack,可以官方文档或者视频。然后还要了解为什么会出现前端工程化,在webpack之前还有哪些前端工程化的工具。
babel也要去了解原理,因为webpack能实现es6转es5就是babel的功劳
优化首屏渲染
优化首屏渲染 要注意三个点即crp:
• 关键资源: 可能阻止网页首次渲染的资源。
• 关键路径长度: 获取所有关键资源所需的往返次数或总时间。
• 关键字节: 实现网页首次渲染所需的总字节数,它是所有关键资源传送文件大小的总和。我们包含单个 HTML 页面的第一个示例包含一项关键资源(HTML 文档);关键路径长度也与 1 次网络往返相等(假设文件较小),而总关键字节数正好是 HTML 文档本身的传送大小。
框架
框架方面,要看熟悉什么框架,由于react我不太熟悉 所以只说说vue常问的点
1、双向绑定原理 必考
2、nextTick原理
3、vue-router原理
4、vuex原理 以及为什么要有vuex
5、vue组件通信的几种方式
6、vue 计算属性
7、diff算法
8、什么vue叫渐进式框架
9、V-if v-for同时使用
10、V-for 的 key 为什么不能写数组索引(涉及到diff的计算原理)
建议阅读源码,推荐书籍 深入浅出vue.js,讲的vue2源码讲的比较好
浏览器
1、常问 从输入url到页面加载完成发生了什么
2、浏览器渲染流程

3、浏览器的线程和进程(可以参考这篇文章,但还要自己多了解)
总结
要多看面经多总结,还要多投多面(当然大佬就不说了,投自己喜欢的几家公司就行了),面试完要把没回答上,没回答好的复盘。然后面试也很看运气。。。我滴滴能拿到offer也是因为我坚持面到了最后,然后滴滴又比较缺人,所以我侥幸过了,当你基本准备好了之后面试就看面试官和你对不对眼了。过了技术面之后,hr面还有可能会横向对比,综合刷人,所以不要觉得进了hr面就稳了,秋招收光到意向也不稳,因为一般会多发一些意向,防止前面的人毁约,比如只有100个offer可能会发120个意向书。春秋招一定要坚持多面,坚持到最后总会有offer的