- springmvc继承Converter格式化时间不起作用
牛十二
oracle数据库mybatis
JSONparseerror:Cannotdeserializevalueoftype`java.util.Date`fromString"2018-10-1921:33:16":notavalidrepresentation(error:FailedtoparseDatevalue'2018-10-1921:33:16':Cannotparsedate"2018-10-1921:33:16":w
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 【深度学习|迁移学习】Wasserstein距离度量和跨域原型一致性损失(CPC Loss)如何计算?以及Wasserstein距离和CPC Loss结合的对抗训练示例,附代码(二)
努力学习的大大
深度学习基础深度学习迁移学习人工智能python
【深度学习|迁移学习】Wasserstein距离度量和跨域原型一致性损失(CPCLoss)如何计算?以及Wasserstein距离和CPCLoss结合的对抗训练示例,附代码(二)【深度学习|迁移学习】Wasserstein距离度量和跨域原型一致性损失(CPCLoss)如何计算?以及Wasserstein距离和CPCLoss结合的对抗训练示例,附代码(二)文章目录【深度学习|迁移学习】Wassers
- Nginx 跨域配置详细讲解
m0_74823094
nginx运维
一、跨域请求概述跨域资源共享(CORS,Cross-OriginResourceSharing)是一种机制,它使用额外的HTTP头部来告诉浏览器让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求。二、Nginx跨域配置步骤1.定位并打开Nginx配置文件Ngin
- 跨域问题及其解决方案
山禾女鬼001
网络网络协议
在现代Web开发中,跨域问题是开发者经常遇到的一个难题,尤其是在前后端分离架构中。跨域问题的核心在于浏览器的同源策略,这种策略的设计目的是防止恶意网站窃取用户的数据。然而,在一些场景下,比如前后端分离的Web应用中,前端需要访问不同域的资源,这时就会遇到跨域请求的问题。为了解决这个问题,CORS(跨域资源共享)机制应运而生。本文将详细探讨跨域问题的成因、CORS机制的工作原理以及常见的跨域解决方案
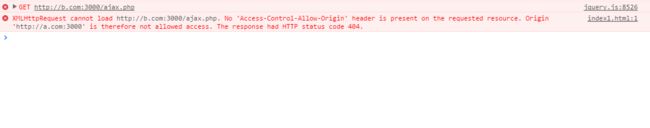
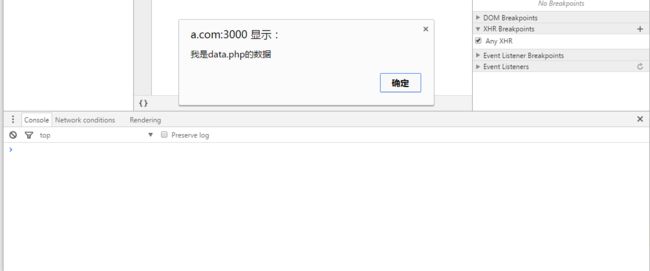
- 403跨域,什么是跨域,如何解决。(CROS)
Lin_Miao_09
java优秀例子java网络
一、出现跨域的原因出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。二、什么是跨域当请求的协议、域名、端口,任一不相同时就会出现跨域。举个例子:当前URL被请求URL是否跨域原因http://www.abc.com/indexhttp://www.abc.com/info否同
- JsonPath用法详解
吴少凡
python开发语言自动化pycharm
JSONPath是一种信息抽取类库,是从JSON文档中抽取指定信息的工具,提供多种语言实现版本,包括Javascript、Python、PHP和Java。1、JSONPath安装:pipinstalljsonpath#如果安装太慢可以使用清华源来加速安装pipinstalljsonpath-ihttps://pypi.tuna.tsinghua.edu.cn/simple2、JSONPath语法J
- 【Bug合集】——Java大小写引起传参失败,获取值为null的解决方案
三三是该溜子
java开发语言Springboot
阿华代码,不是逆风,就是我疯你们的点赞收藏是我前进最大的动力!!希望本文内容能够帮助到你!!目录一:本文面向的人群二:错误场景引入三:正确场景引入四:问题解决五:解决方法1:public修饰2:使用@JsonProperty注解一:本文面向的人群本文主要针对类中成员变量命名问题引起传送json字符串,但是变量为null的情况做出解释。其中涉及到@Data注解(Spring自动生成的get和set方
- 第二章 SpringBoot快速开发框架 - Mysql数据源配置
暗夜91
SpringBoot快速开发基础框架mysqlspringbootjava
作者简介:作者:暗夜91个人主页:暗夜91的主页如果感觉文章写的还有点帮助,请帮忙点个关注,我会持续输出高质量技术博文。专栏文章:1、集成Swagger,生成API文档2、Mysql数据源配置3、集成Redis4、SpringSecurity+JWT实现登录权限认证5、跨域配置专栏源码:针对该专栏功能,对源码进行整理,可以直接下载运行。源码下载请移步:SpringBoot快速开发框架一、数据源配置
- 字幕标签<track存在跨域问题
BigData-0
vue.js
增加参数crossorigin=“anonymous”
- Elasticsearch 摄取节点(Ingest Node)常用的数据处理器(Processor)
°Fuhb
ELKelasticsearchesProcessor预处理IngestNode
文章目录SetProcessorAppendProcessorRemoveProcessorRenameProcessorConvertProcessorGrokProcessorDotExpanderProcessorDropProcessorFailProcessorJoinProcessorSplitProcessorKVProcessorJSONProcessorTrimProcessor
- 【JsonPath】JsonPath常用示例
roman_日积跬步-终至千里
常用命令常用
文章目录一.jsonpath语法1.操作符2.函数3.过滤器二.实例说明1.常用示例2.实际中的应用场景示例参考:https://gotest.hz.netease.com/doc/jie-kou-ce-shi/xin-zeng-yong-li/can-shu-xiao-yan/jsonpi-pei/jsonpathyu-fa.html一.jsonpath语法1.操作符符号描述$查询的根节点对象,
- 序列化和反序列化 Json 字符串 @JsonProperty
小林想被监督学习
类以及方法json
@JsonProperty是JacksonJSON库中的一个注解,用于控制JSON序列化和反序列化过程中字段的映射。具体来说,它可以帮助开发者指定JSON对象中的键名,以及控制字段的序列化和反序列化行为。以下是@JsonProperty注解的详细说明和常见用法:基本用法指定JSON键名:用于将Java类中的字段映射为JSON对象中的键名。例如,@JsonProperty("Mid")表示在JSON
- web前端常见的面试题总结
2401_84436095
程序员前端
script.src=url+‘?’+data+‘callback=’+funcNamedocument.body.appendChild(script);//这里得到请求的数据,在回调函数中执行处理window[funcName]=function(data){callback(data)}}//使用jsonp(‘http:127.0.0.1:3000/api’,{},function(res)
- 使用VUE的axios解决调用百度地图api的跨域访问问题
知忆_IS
vuehtmlnpmjavascriptchrome
在构建一个vue前后端分离的项目时候,需要用到百度地图提供的web服务,但是在使用axios方式发送get请求的时候,web页面不显示相应结果,在Google中按F12进入开发者模式之后,发现提示如下:XMLHttpRequestcannotloadOriginhttp://localhost:8080isnotallowedbyAccess-Control-Allow-Origin.根据网上的搜
- 告别重启!Vue CLI 动态代理配置实战:实现热更新与灵活配置
前端
在前端开发中,代理配置是解决跨域问题的常见手段。尤其是在使用VueCLI进行开发时,我们经常需要通过devServer.proxy来配置代理。然而,传统的代理配置通常是静态的,修改后需要重启开发服务器,这在频繁调整代理配置的场景下显得非常不便。本文将介绍一种动态代理配置的解决方案,通过监听配置文件的变化,实现代理配置的热更新,无需重启开发服务器。同时,我们将代理配置从JSON文件改为JavaScr
- Nginx 跨域配置详细讲解
m0_74824517
nginx运维
一、跨域请求概述跨域资源共享(CORS,Cross-OriginResourceSharing)是一种机制,它使用额外的HTTP头部来告诉浏览器让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求。二、Nginx跨域配置步骤1.定位并打开Nginx配置文件Ngin
- OpenBayes 一周速览|一键部署Qwen2.5-Coder,0编程经验实现代码生成自由!
公共资源速递5个数据集:Coil-100图像数据集Muharaf手写阿拉伯文数据集CollectiveActivity集体活动视频数据集MultimodalSpectroscopic化学多模光谱数据集CDFSOD-benchmark跨域小样本对象检测基准数据集3个教程:一键部署Qwen2.5-CoderInkSight将手写文字数字化DemoGLM-4-Voice端到端中英语音对话模型访问官网立即
- 【gin】中间件使用之jwt身份认证和Cors跨域,go案例
{⌐■_■}
gin中间件golang
Gin-3中间件编程及JWT身份认证1.Gin中间件概述中间件是处理HTTP请求的函数,可以在请求到达路由处理函数之前或之后对请求进行处理。在Gin框架中,中间件常用于处理日志记录、身份验证、权限控制等功能。router:=gin.Default()router.Use(middleware)//使用中间件中间件可以通过Use方法进行添加,并且可以用于所有路由或特定路由组。2.JWT简介https
- 【gin】gin中使用protbuf消息传输go案例
{⌐■_■}
gingolang开发语言
在Gin中使用Protobuf进行高效消息传输Protobuf(ProtocolBuffers)是一种高效的二进制序列化协议,广泛用于高性能场景的数据传输。相比JSON,Protobuf具有更小的体积和更快的解析速度,非常适合服务间通信或前后端交互。为什么选择Protobuf?特性JSONProtobuf体积大小较大(文本格式)较小(二进制格式)解析速度较慢较快跨语言支持较弱强(支持多种语言)定义
- SpringBoot + Vue 项目超简单的合并部署方案
小北不想努力
教程springbootvue.jsjavanginxmaven
文章目录前言一、Vue项目二、SpringBoot项目三、服务器上的部署四、端口映射五、请求跨域前言最近在捣鼓SpringBoot与Vue整合的项目,看了网上很多套的方案,自己总结了一套为轻量级个人开发提供的项目部署方案,简单有效!通过maven的打包在服务器上仅需要运行一个Jar包即可运行包括前端的整个项目。(全文无图!别问问就是太懒惹,下次有机会再补上。。)个人博客内有更多详细内容:https
- Vue.js组件开发-如何处理跨域请求
LCG元
前端vue.js
在Vue.js组件开发中,处理跨域请求(CORS,即跨来源资源共享)通常不是直接在Vue组件中解决的,而是需要后端服务器进行相应的配置,以允许来自不同源的请求。不过,前端开发者也需要了解一些基本的CORS概念和策略,以便与后端团队有效协作,并在必要时进行适当的配置或调试。CORS基本概念1.同源策略:默认情况下,浏览器遵循同源策略,即只允许加载、执行与当前页面来源(协议、域名、端口)相同的资源
- drogon跨域问题和全局异常处理
zh7314
c++
2024年6月20日12:21:11在main.cc里加入/***全局异常处理*/drogon::app().setExceptionHandler([](conststd::exception&e,constdrogon::HttpRequestPtr&req,std::function&&callback){LOG_DEBUGdrogon::HttpResponsePtr{if(req->me
- drogon orm分页问题,req->getJsonObject()为空会导致Segmentation fault
zh7314
2024年6月22日17:14:12req->getJsonObject()获取json数据的时候,如果没有提前判断if(req->getJsonObject()==nullptr){throwstd::invalid_argument("参数json不能为空");}autojsonPtr=req->getJsonObject();官方文档:https://github.com/drogonfra
- 解决Spring+Vue的跨域问题
eqa11
springvue.jsjava
文章目录解决Spring+Vue的跨域问题一、引言二、前端Vue配置代理解决跨域1、配置代理2、使用axios发送请求三、后端Spring配置解决跨域1、全局配置跨域策略四、使用示例五、总结解决Spring+Vue的跨域问题一、引言在前后端分离的开发模式中,Spring和Vue是常用的后端和前端框架。然而,在开发过程中,我们经常会遇到跨域问题,即浏览器出于安全考虑,限制了不同源之间的请求。本文将介
- 使用python+pytest+requests完成自动化接口测试(包括html报告的生成和日志记录以及层级的封装(包括调用Json文件))
小明学编程`
python自动化测试pytest自动化接口测试接口测试html报告生成requests
一、API的选择我们进行接口测试需要API文档和系统,我们选择JSONPlaceholder免费API,因为它是一个非常适合进行接口测试、API测试和学习的工具。它免费、易于使用、无需认证,能够快速帮助开发者模拟常见的接口操作(增、删、改、查)。尤其对于我你们学习接口测试的初学开发者来说,它是一个理想的选择。注意:这个API网站当我们发送请求时他不会真的实现我们的请求,他只会会虚拟实现我们的请求,
- .net core webapi框架
weixin_30952103
数据库
折腾了一段时间。。还是用ef比较熟,哈哈参考地址:https://www.cnblogs.com/danvic712/p/10331976.html--jwt参考地址:https://www.cnblogs.com/laozhang-is-phi/p/9495618.html#autoid-1-0-0--swaggerapi文档版本控制/aufofac/仓储/redis/cors跨域/aop...
- 数据仓库的复用性:深入的主题域设计方案
PersistDZ
数据仓库大数据
以下是深入的主题域设计方案,涵盖从基础理论、业务分析到技术实现的各个层面,力求全面、实用,适用于复杂业务场景(例如:企业级多租户SaaS系统或跨领域的大型数据仓库建设)。深入的主题域设计方案1.核心理念与原则1.1核心理念主题域设计是数据仓库的逻辑分层方法之一,其核心理念是:业务驱动:主题域应源于业务需求,并映射业务逻辑。高内聚、低耦合:一个主题域只关注一个业务主题,减少跨域依赖。面向复用:通过合
- 【深度学习地学应用|滑坡制图、变化检测、多目标域适应、感知学习、深度学习】跨域大尺度遥感影像滑坡制图方法:基于原型引导的领域感知渐进表示学习(一)
努力学习的大大
论文推荐深度学习人工智能机器学习神经网络变化检测
【深度学习地学应用|滑坡制图、变化检测、多目标域适应、感知学习、深度学习】跨域大尺度遥感影像滑坡制图方法:基于原型引导的领域感知渐进表示学习(一)【深度学习地学应用|滑坡制图、变化检测、多目标域适应、感知学习、深度学习】跨域大尺度遥感影像滑坡制图方法:基于原型引导的领域感知渐进表示学习(一)文章目录【深度学习地学应用|滑坡制图、变化检测、多目标域适应、感知学习、深度学习】跨域大尺度遥感影像滑坡制图
- net core程序部署到 iis 出现跨域问题
apgk1
笔记NetCore服务器前端IIS
1.首先确定netcore项目直接双击启动是否存在跨域问题2.基于1如果没有跨域问题,那么问题出在iis上3.iis移除跨域代码即可解决4.net4.5之类框架跨域类似上方配置直类无效,直接做个特性拦截只要返回内容头加入跨域标识即可参考链接关于netcore站点通过iis部署,跨域配置遇到的问题-郑小超-博客园
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方