- Bongo-Cat-Crew:用Python打造动态音乐猫
元楼
本文还有配套的精品资源,点击获取简介:在这个项目中,我们创建了一个将音乐、游戏和编程结合的创新体验,允许玩家通过动态猫声分类与节奏游戏OSU!互动。Python的使用使得音乐节奏识别、猫声分类逻辑和游戏接口交互成为可能。项目的核心包含了音乐节奏分析、游戏模式识别和猫声动画实现等技术要点,旨在为玩家提供独特的交互乐趣。1.Python在项目中的应用和角色1.1Python在IT行业中的普及Pytho
- 集成学习中的多样性密码:量化学习器的多样性
元楼
集成学习学习机器学习人工智能
合集-scikit-learn(69)1.【scikit-learn基础】--概述2023-12-022.【scikit-learn基础】--『数据加载』之玩具数据集2023-12-043.【scikit-learn基础】--『数据加载』之真实数据集2023-12-064.【scikit-learn基础】--『数据加载』之样本生成器2023-12-085.【scikit-learn基础】--『数据
- iOS 12.2 真机测试实战指南:全面掌握16E226测试要点
Ready-Player
本文还有配套的精品资源,点击获取简介:在iOS开发中,真机测试对于确保应用在不同设备上的性能和兼容性至关重要。本文深入解析了iOS12.2版本和特定的构建号16E226,包括新功能和改进点。重点介绍了开发者在进行真机测试时应关注的方面,如兼容性、性能、新特性集成、UI适配、错误和崩溃的修复、权限请求处理、网络连接稳定性及安全性。通过本文,开发者能够学习如何使用真机测试包16E226来优化应用,确保
- MSP430F247TPMR
szrileyH
TI低功耗低频振荡器内部频率高达16MHz32KHz晶振
描述德州仪器(TI)MSP430系列超低功耗微控制器包含几个器件,这些器件特有针对多种应用的不同外设集。这种架构与5种低功耗模式相组合,专为在便携式测量应用中延长电池使用寿命而优化。该器件具有一个强大的16位RISCCPU,16位寄存器和有助于获得最大编码效率的常数发生器。数控振荡器(DCO)可在不到1μs的时间里从低功耗模式唤醒至运行模式。MSP430F23x/24x(1)/2410系列微控制器
- TPAMI 2024 | 利用相机原始快照进行高效的视觉计算
小白学视觉
论文解读IEEETPAMI数码相机TPAMI深度学习顶刊论文论文解读
题目:EfficientVisualComputingWithCameraRAWSnapshots利用相机原始快照进行高效的视觉计算作者:ZhihaoLi;MingLu;XuZhang;XinFeng;M.SalmanAsif;ZhanMa源码链接:https://njuvision.github.io/rho-vision摘要传统相机在传感器上捕获图像辐照度(RAW),并使用图像信号处理器(IS
- 基于python的api扫描器系统的设计与实现
博主介绍:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌温馨提示:文末有CSDN平台官方提供的老师Wechat/QQ名片:)Java精品实战案例《700套》2025最新毕业设计选题推荐:最热的500个选题o( ̄▽ ̄)d介绍在当今数字化社会,网络安全问题日益突出,为了有效识别和防范网络威胁,开发一款全面的Web应用渗透测试系统至关重要。本研究基于Py
- 考了微软MOS认证后才发现的事
qb_jiajia
microsoft微软
一、微软MOS认证和计算机二级的区别二、微软MOS认证简介微软MOS认证,MicrosoftOfficeSpecialist(MOS)中文称之为“微软办公软件国际认证”,是微软为全球所认可的Office软件国际性专业认证,全球有168个国家地区认可,每年有近百万人次参加考试,它能有效证明Word、Excel、PPT、Acess等办公软件技能。三、微软MOS认证含金量有效证明精通Ofice办公软件,
- AGI面临突破需要清除这两朵乌云:解码智能鸿沟的终极密码
1.物理学史的镜鉴:科学革命的预兆1900年英国物理学家开尔文勋爵宣称"物理学大厦已告完成",却未料及那两朵"光速悖论"与"紫外灾难"的乌云,最终催生了相对论与量子力学。这段历史在AI领域重现:当算力呈指数级增长,模型参数突破万亿级,我们依然无法教会AI"水杯会掉落"的常识。这种历史重演揭示着深刻规律——任何科学体系的突破往往始于对既有范式的质疑。正如爱因斯坦推翻绝对时空观,当前AI研究需要重新审
- 语义分割模型的轻量化与准确率提升研究
pk_xz123456
仿真模型深度学习算法transformer深度学习人工智能算法数据结构
语义分割模型的轻量化与准确率提升研究1.引言语义分割是计算机视觉领域的核心任务之一,它要求模型为图像中的每个像素分配一个类别标签。随着深度学习的发展,语义分割模型在多个领域得到了广泛应用,如自动驾驶、医学影像分析、遥感图像解译等。然而,现有的语义分割模型往往面临两个主要挑战:模型复杂度高导致难以部署在资源受限的设备上,以及准确率仍有提升空间以满足实际应用需求。本文将从模型轻量化和准确率提升两个角度
- 基于小样本的高光谱图像分类任务:CMFSL方法及Python实现
pk_xz123456
仿真模型算法深度学习分类python人工智能深度学习机器学习
基于小样本的高光谱图像分类任务:CMFSL方法及Python实现1.引言高光谱图像分类是遥感图像处理领域的重要研究方向,它在农业监测、环境评估、军事侦察等领域有着广泛的应用。与传统RGB图像不同,高光谱图像包含数百个连续的光谱波段,能够提供丰富的光谱信息。然而,高光谱图像分类面临着维度灾难、样本获取困难等挑战,特别是在小样本条件下,传统分类方法往往表现不佳。针对这一问题,本文介绍一种基于小样本的高
- ubuntu创建、删除虚拟环境
screenCui
ubuntulinux
your_name是自己起的环境名字创建虚拟环境首先通过xshell等工具与服务器建立链接。然后进行以下两步:激活condasource~/.bashrc2.创建虚拟环境condacreate-nyour_namepython=3.7退出以及删除虚拟环境退出虚拟环境condadeactivate删除虚拟环境condaremove-nyour_name--all
- python画图修改字体为新罗马字体
#设置字体为新罗马字体font={'family':'serif','serif':['TimesNewRoman'],'size':20,'style':'normal'}plt.rc('font',**font)plt.rc('axes',labelsize=20)如果跑出来不是新罗马字体,那是服务器没装新罗马字体的问题,切换环境到本地就可以了。(本地一般都有新罗马字体)
- 如何将联系人从 iPhone 转移到 realme?
Techlifehacks
iosiphoneios
当您从iPhone换到Realme手机时,最重要的一步就是顺利地转移您的联系人。联系人是我们日常沟通的重要组成部分,丢失联系人会给我们带来极大的不便。幸运的是,现在有多种方法可以帮助您轻松地将联系人从iPhone转移到RealmeAndroid设备,而无需担心兼容性问题。本文将介绍几种实用方法,帮助您快速完成联系人迁移。第1部分。如何使用克隆手机将联系人从iPhone传输到realme(官方方式)
- 成像系统中的噪声:光子散粒噪声
YoungHong1992
计算机视觉图像信号处理
关键要点研究表明,传感器成像系统中的噪声主要来源于光子散粒噪声,这是光量子特性的结果。噪声形式为随机波动,遵循泊松分布,在图像中表现为颗粒感,尤其在低光条件下明显。证据显示,不同光照环境下的噪声表现不同,亮光条件下信号噪声比更高,相对噪声较小。噪声的产生在仅考虑光学成像、不考虑电流因素的情况下,传感器成像系统中的主要噪声来源是光子散粒噪声。这是由光的量子性质引起的,即光子到达传感器时数量的统计随机
- python序列化任意结构到dict
YoungHong1992
python开发语言
defserialize(obj:Any)->Any:"""因为Param没有序列化的接口,无法直接转为dict或json,因此编写该函数,把Param转为dict"""ifisinstance(obj,np.ndarray):returnobj.tolist()#将numpy.ndarray转换为列表elifisinstance(obj,(int,float,str,bool)):#基本数据类型
- 微软智能语音平台赋能理想汽车:创新驱动,引领智能出行新体验
在新能源汽车与智能网联技术蓬勃发展的今天,汽车行业的创新已不再局限于动力系统与车身设计,智能化、人性化的交互体验正成为新的竞争焦点。作为中国造车新势力的佼佼者,理想汽车凭借其首款量产车型理想ONE,不仅在市场上取得了辉煌成绩,更通过与微软工业级智能语音平台的深度合作,重新定义了车载语音交互的标准,为全球汽车行业树立了智能化转型的典范。理想ONE:以家庭为核心,打造智能出行新标杆理想ONE作为理想汽
- AI 的出现,是否能替代 IT 从业者?
敲代码的苦13
人工智能
在科技浪潮奔涌向前的时代,AI正以惊人的速度渗透进各个领域,IT行业首当其冲。当AI编写代码的效率不断提升,当智能算法能够快速完成系统故障诊断,当自动化工具可以处理大量数据运维工作,IT从业者们不禁心生疑虑:AI真的会成为“职业终结者”,将自己从岗位上彻底替代吗?这场关于AI与IT从业者未来的讨论,充满了争议与悬念,也关乎着无数人的职业命运。一、AI在IT领域的应用现状编程开发中的AIAI在编程开
- 如何将应用程序从 iPhone 传输到Mac电脑
Coolmuster
苹果手机iPhoneiOSiphonemacosios
我们的设备常常需要同步以保持数据的一致性。对于iPhone用户来说,将应用程序和数据同步到Mac电脑上可以带来极大的便利,无论是为了备份、跨设备使用还是数据迁移。一、为什么需要将iPhone应用程序同步到Mac?在多种情况下,用户可能需要将iPhone上的应用程序同步到Mac上,例如:跨设备工作流程,需要在Mac上继续使用iPhone应用程序。备份应用程序及其数据,以防丢失。将iPhone上购买的
- 如何将 iPhone 同步到Mac?
Coolmuster
iPhoneiOS苹果手机iphonemacosios
想要将iPhone同步到Mac吗?Mac和iPhone是功能强大的Apple设备,允许用户存储文件。但只有当它们结合在一起时,你才能体验到苹果生态系统凝聚力的力量。你可以通过多种方式将iPhone连接到Mac,以实现无缝文件共享。阅读本指南,了解如何将iPhone与Mac同步并无缝共享文件。第1部分.如何通过专业工具将iPhone同步到Mac将iPhone同步到Mac最佳方法是使用专业软件Cool
- 如何将联系人从 iPhone 导入到Mac ?
如果您希望将联系人从iPhone无缝迁移到Mac,那么您应该选择经过验证的解决方案来确保过程顺利。将联系人从iPhone传输到Mac不仅需要一根USB数据线。面对现实,联系人信息极其宝贵,因此在转移过程中需要格外小心。如果您想掌握正确将联系人从iPhone导入到Mac的方法,请留意以下详细的实用信息。方法1:不使用iCloud/iTunes将iPhone中的联系人导入到Mac并非所有人都倾向于使用
- Spring MVC 框架解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring MVC深度解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring Cloud服务治理精讲
Java廖志伟
Java场景面试宝典SpringCloudServiceGovernanceDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域设计关键技术解析
Java廖志伟
Java场景面试宝典
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- AIGC领域AI作画:在数字雕塑中的应用实践
AI原生应用开发
AI原生应用开发AIGCAI作画ai
AIGC领域AI作画:在数字雕塑中的应用实践关键词:AIGC、AI作画、数字雕塑、生成对抗网络、3D建模、艺术创作、深度学习摘要:本文深入探讨了AIGC(人工智能生成内容)技术在数字雕塑领域的创新应用。我们将从技术原理、算法实现到实际案例,全面解析AI如何赋能传统数字雕塑创作流程。文章首先介绍AIGC在艺术创作中的背景和发展现状,然后详细讲解核心算法原理和数学模型,接着通过实际项目案例展示AI作画
- WebView 页面在多语言环境中错位怎么办?国际化适配调试全过程
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
移动应用全球化后,WebView页面往往需要同时适配多种语言和地区设置,包括英语、中文、阿拉伯语等。尤其是当用户使用RTL(Right-to-Left,阿拉伯语、希伯来语等)语言环境时,页面容易出现布局错乱、文字溢出或控件位置异常。这类问题并不会在本地开发环境或英文/中文设置下暴露,常常等到国际用户反馈后才暴露。本文分享一次我们为多语言环境适配进行调试和修复的完整过程。背景:国际化上线后阿拉伯语用
- 【C语言】学习过程教训与经验杂谈:思想准备、知识回顾(五)
个人主页:艾莉丝努力练剑❄专栏传送门:《C语言》、《数据结构与算法》、C语言刷题12天IO强训、LeetCode代码强化刷题学习方向:C/C++方向⭐️人生格言:为天地立心,为生民立命,为往圣继绝学,为万世开太平前言:我们在学习过程中会碰到很多很多问题,本系列文章不会博主不会额外再创建一个新的专栏来收录,因为这一系列文章创作的初心主要是针对回顾知识点(遵循遗忘曲线并且根据自身的实际情况可以做出一些
- Python爬虫实战:使用Scrapy和Selenium高效爬取USPTO美国专利数据
Python爬虫项目
2025年爬虫实战项目python爬虫scrapy开发语言selenium测试工具
引言在当今的知识经济时代,专利数据蕴含着巨大的商业和技术价值。美国专利商标局(USPTO)作为全球最大的专利数据库之一,收录了数百万项专利信息,这些数据对于企业竞争分析、技术趋势预测和学术研究都具有重要意义。本文将详细介绍如何使用Python构建一个高效、稳定的USPTO专利数据爬虫系统。一、USPTO专利数据库概述1.1USPTO数据库结构USPTO提供了多种访问专利数据的途径:专利全文和图像数
- Python爬虫实战:爬取百度学术摘要信息全流程详解与代码示例
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言scrapy学习dubbo百度
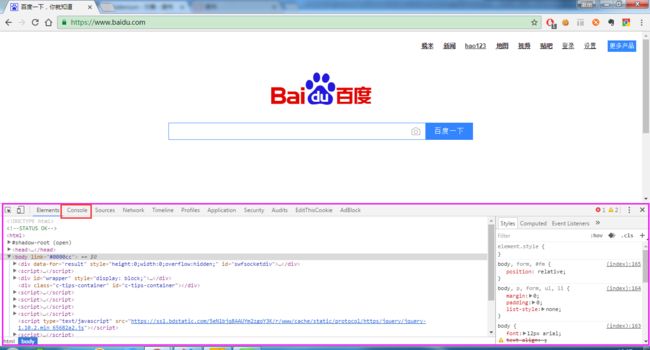
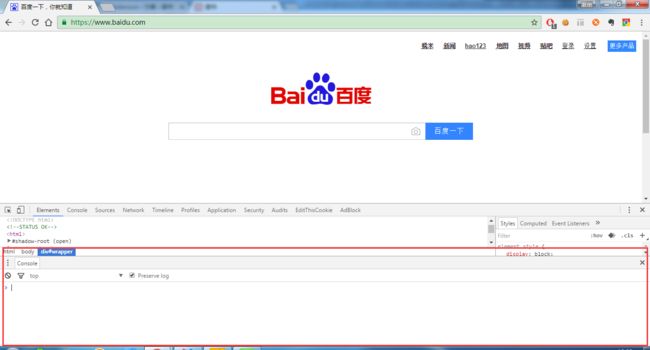
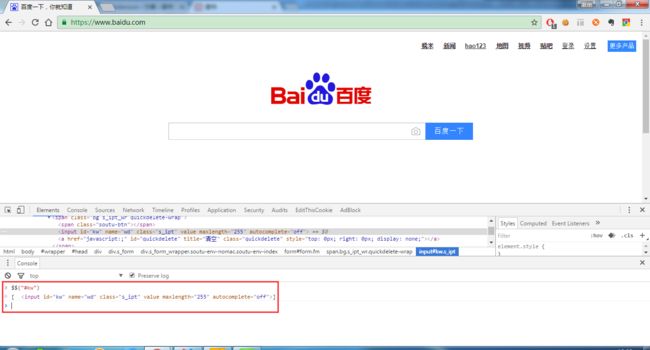
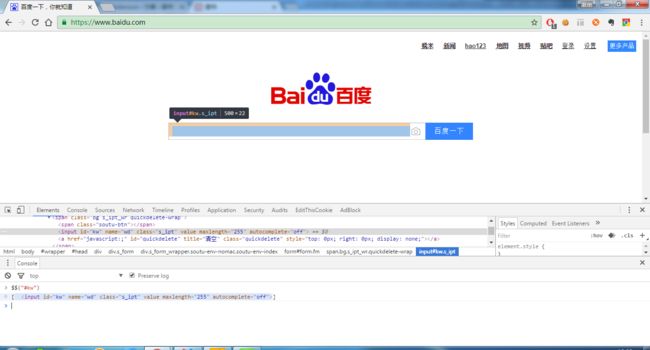
1.前言随着学术资源数字化的普及,百度学术成为学者们常用的论文搜索平台。获取大量论文摘要信息对于文献综述、知识图谱构建等研究极为重要。本文将系统讲解如何利用Python编写爬虫,批量抓取百度学术上的论文摘要。我们将结合最新Python爬虫技术,涵盖基础同步爬虫、异步爬虫、多线程,全面实战演示。2.项目背景与目标百度学术支持通过关键词搜索论文,展示论文标题、作者、期刊、摘要等信息。目标是:根据关键词
- Python爬虫实战:爬取网易云音乐热评的完整教程
Python爬虫项目
python爬虫开发语言能源selenium
1.背景介绍:为什么爬网易云音乐热评?网易云音乐是中国最受欢迎的音乐平台之一,其用户活跃度极高。评论区往往蕴含丰富的情感表达和用户反馈,是音乐数据分析、情感分析、推荐算法等领域的宝贵数据源。爬取热评可以用于:歌曲口碑分析用户情绪挖掘热门歌曲趋势追踪机器学习训练数据准备但网易云音乐对评论接口进行了加密,直接请求很难成功。本文将帮你攻克这一难点。2.网易云音乐热评接口分析我们首先用浏览器开发者工具(C
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,