IDEA 部署本地JavaWeb项目到Tomcat
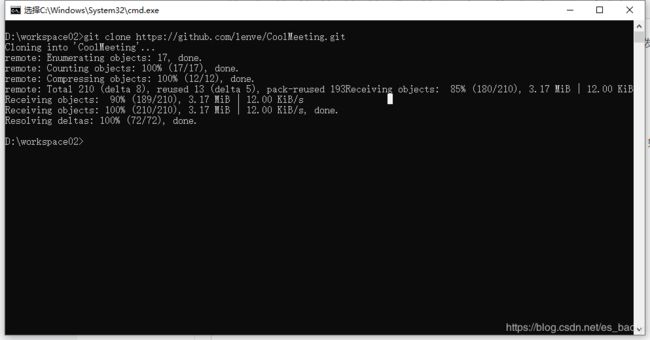
首先,我们要clone用一个IDEA开发 JavaWeb项目到我们的电脑上,如果你本地有IDEA开发的项目,那就用你自己的.以JavaWeb会议室 为例:
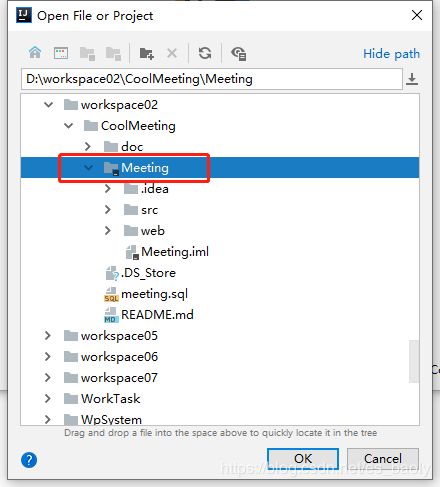
接下来,找到你clone的项目,并且用IDEA打开它,打开的文件夹要选择包含.idea的目录,如下图中Meeting这个文件夹是.idea的根目录
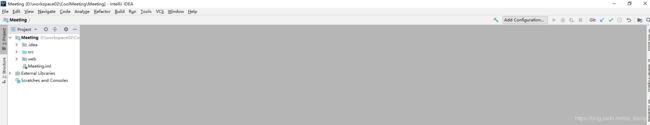
然后,你的项目大概长这个样子,你会发现我们现在还是什么都做不了,别急,我们先看看他的目录下都有什么东西:
项目目录下一共有四个小东西
①src目录,耳熟能详了,存放的Java源代码
② web或者webapp存放的是WEB-INF还有样式表文件,JavaScript文件的地方,用过Eclipse的应该都熟悉
③ .idea 文件夹 存放项目的配置信息,包括历史记录,版本控制信息等
④,.iml文件 intellij idea的工程配置文件,里面是当前project的一些配置信息
其中③和④没什么用,下面我们来配置我们的项目,然后启动它.
按下 ctrl+shift+alt+s 打开配置选项卡
有人可能不理解这个out文件是干嘛的,原来的项目中没有这个文件夹,当你的项目编译运行时,它就产生这样一个文件,用来存放product和artifact相关的信息,我们可以等编译运行过后来看一下.
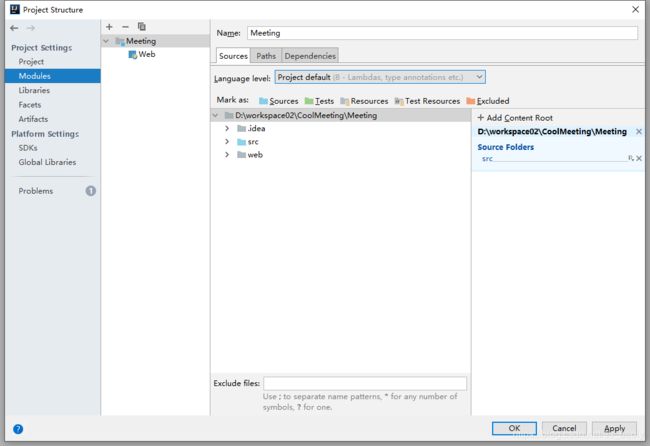
接着,切换到Modules选项卡
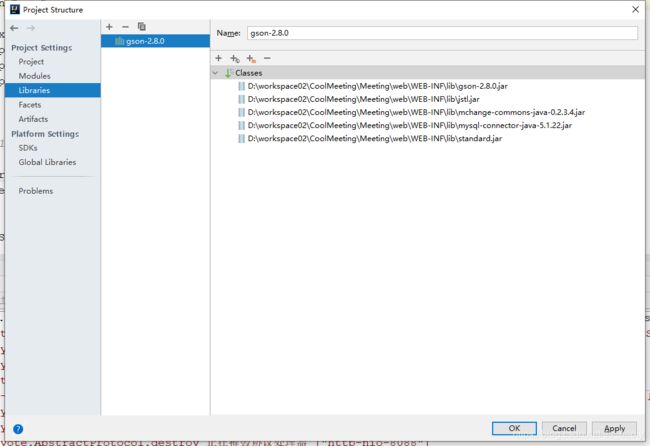
接着,配置Library选项卡,我们发现,该项目的依赖库里只有下列的包,少了servlet项目必须的jsp-api和servlet-api两个包。
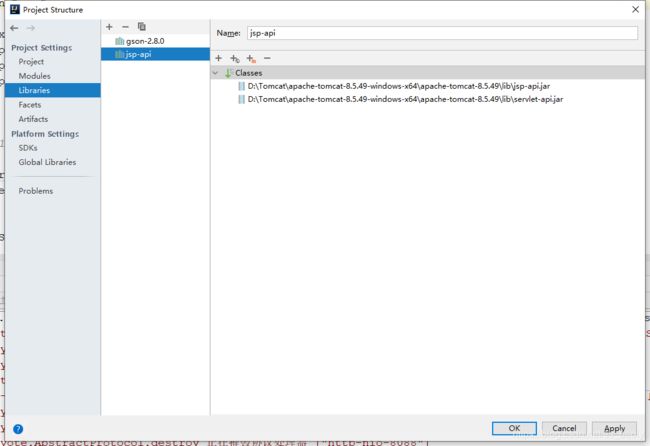
我们点击+ 然后从本地的tomcat lib目录下找到这两个包,然后把他们加进来
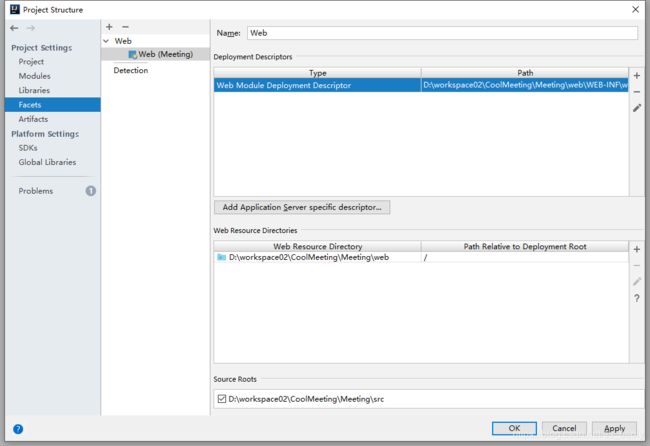
接着是facets选项卡,注意看一下右侧两个路径是否正确,第一个指定了web.xml的位置,下面那个指定了你的web资源目录,资源目录的名字随意起,如web,webapp,webContent, content等
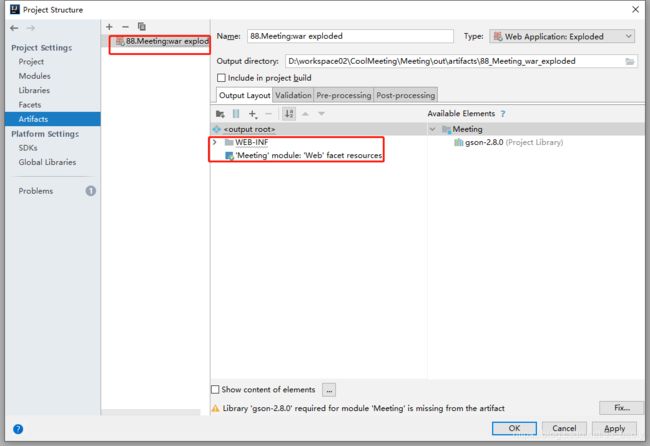
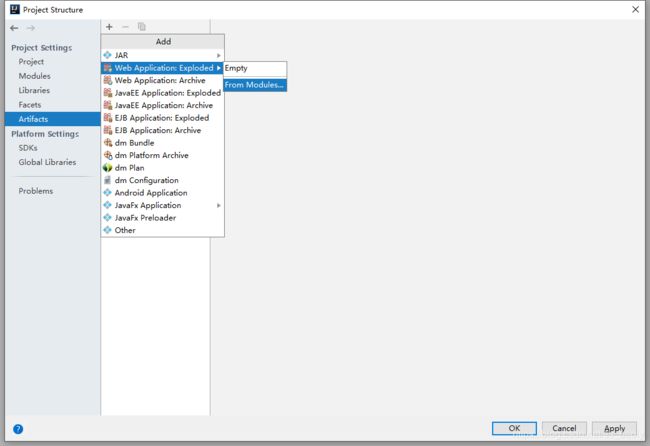
接下来配置artifacts 选项卡,你会发现这里标着波浪线,artifact的名字和我们项目的名字也不一样
我们将原有的88:metting-war-exploded删掉,然后重新添加一个
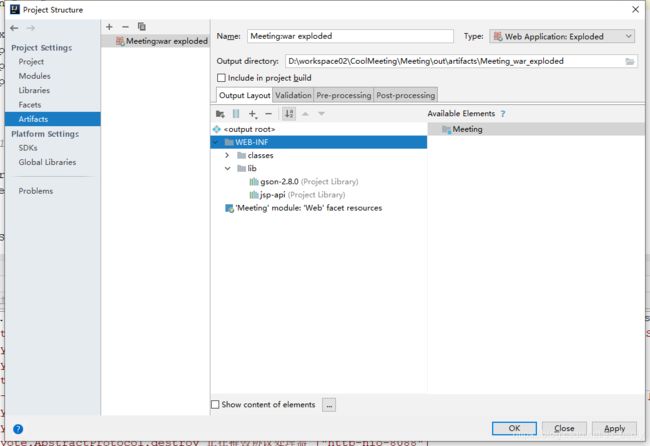
你会发现,报错消失,界面大概长这个样子,注意 output directory 里的内容,这就理解了我们为什么在一开始配置project选项卡时,要指定一个Project Compiler output目录了
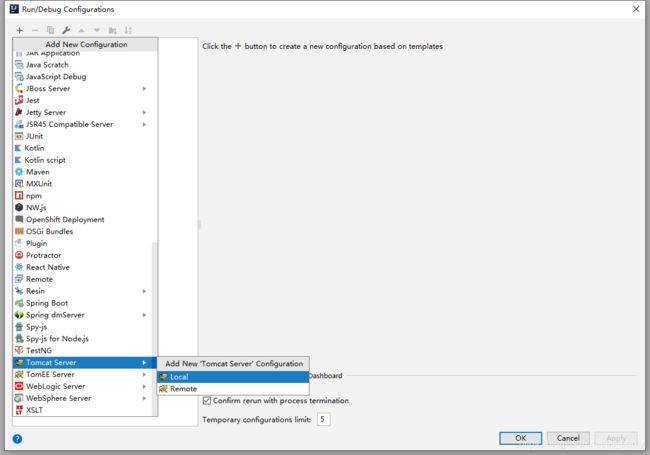
点击apply->ok,然后我们开始配置Tomcat
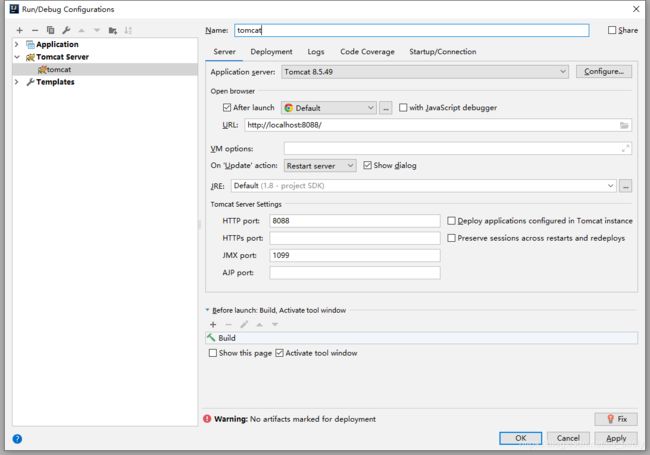
你会发现,IDEA 提示我们 No artifacts marked for deployment. 这很正常,毕竟我们还没有配置deployment 选项卡
点击上图中的Fix 然后点apply->ok 至此,配置完成,我们可以启动我们的项目看看了.
更新:有人说项目启动之后控制台输出乱码: 问题解决:
点击IDEA help->Edit Custom VM Options
在文件末尾加入
-Dfile.encoding=utf-8重启IDEA,问题解决.