- Odoo 17 的 API 和 CRUD 详解:掌握数据操作的核心
花好月圆春祺夏安
erpAPIOdooOdoo17
在Odoo开发的广阔世界里,一切都围绕着数据展开。无论是创建一个销售订单,更新客户信息,还是读取产品库存,我们始终在与数据库中的记录打交道。为了规范和简化这些交互,Odoo提供了一套强大而优雅的工具:API装饰器和ORM方法。理解并熟练运用这两者,是衡量一位Odoo开发者水平的关键标尺。本文将深入解析Odoo17中最核心的API装饰器和标准的CRUD(创建、读取、更新、删除)操作。核心概念:sel
- 定制化CRM---基于odoo17开发的道与术
花好月圆春祺夏安
crmerpodoo17定制化
引言:在比特与原子间架起桥梁——制造业CRM的破局之道客户关系管理(CRM),这个诞生于信息时代的词汇,长久以来似乎与车间轰鸣、元件流转的制造业保持着一种微妙的距离。传统的CRM软件,擅长管理销售漏斗、追踪客户互动,但在面对制造业盘根错节的业务流程——从新品研发、客户准入、多维度报价,到复杂的信用控制、订单交付和跨系统协同——时,往往显得力不从心,如同一件剪裁精美的西装,却穿在了需要挥汗如雨的工程
- 基于odoo17的设计模式详解---构建模式
大家好,我是你的Odoo技术伙伴。在Odoo开发中,创建一个简单的记录可能只需要一行self.env['res.partner'].create({'name':'NewPartner'})。但如果我们要创建一个复杂的对象,比如一个包含了特定上下文、具有多个可选配置、并且需要执行一系列关联操作的销售订单,传统的create()方法可能会变得非常臃肿和难以阅读。为了解决这个问题,软件设计领域提出了构
- 基于odoo17的设计模式详解---备忘模式
花好月圆春祺夏安
设计模式数据库
大家好,我是你的Odoo技术伙伴。在开发复杂的业务流程时,我们有时会遇到这样的需求:在对一个对象进行一系列复杂操作之前,保存其当前状态,以便在操作失败或用户希望撤销时,能够一键恢复到操作之前的样子。或者,我们需要追踪一个对象(如一份合同)在不同时间点的所有历史版本。实现这种“状态快照”和“时光倒流”功能的背后,正是我们今天要探讨的设计模式——备忘录模式(MementoPattern)。一、什么是备
- 基于odoo17的设计模式详解---工厂模式
大家好,我是你的Odoo技术伙伴。在Odoo开发中,我们几乎每天都在创建各种对象:新的客户记录、销售订单、发票、库存移动等等。虽然表面上我们只是简单地调用self.env['some.model'].create(...),但在这看似简单的操作背后,Odoo的ORM扮演着一个极其强大和复杂的工厂(Factory)角色。今天,我们将深入探讨经典的工厂模式(FactoryPattern),并揭示Odo
- 基于odoo17的设计模式详解---适配模式
花好月圆春祺夏安
设计模式
大家好,我是你的Odoo技术伙伴。在一个现代化的企业信息系统中,Odoo往往不是一座孤岛。它需要与各种各样的外部系统进行数据交换:可能是老旧的ERP系统、第三方的物流API、不同格式的支付网关,或者是需要导入的CSV/Excel文件。这些外部系统的数据格式和接口,几乎不可能与Odoo原生的模型和API完全兼容。这时,我们就需要一个“翻译官”或“转换插头”来连接这两个不同的世界。这个角色,正是由我们
- 基于odoo17的设计模式详解---中介模式
花好月圆春祺夏安
设计模式
大家好,我是你的Odoo技术伙伴。在复杂的业务场景中,对象之间的交互往往会变得错综复杂,形成一张难以维护的“蜘蛛网”式的依赖关系。每个对象都需要了解许多其他对象,任何一个小小的改动都可能引发连锁反应。为了解决这个问题,软件设计领域引入了中介者模式(MediatorPattern)。今天,我们将深入探讨这一模式,并揭示Odoo17是如何在不显式声明“Mediator”类的情况下,将其中介思想融入其核
- 基于odoo17的设计模式详解---外观模式
大家好,我是你的Odoo技术伙伴。在构建复杂的企业级应用时,我们常常会遇到一个棘手的问题:一个单一的业务操作,比如“确认一张销售订单”,背后可能需要与库存、财务、采购、项目等多个子系统进行复杂的交互。如果让调用者(比如一个按钮的点击事件)直接去协调所有这些子系统,代码将会变得极其混乱和脆弱。为了解决这个问题,软件工程领域引入了外观模式(FacadePattern)。今天,我们就来深入探讨这一模式,
- 基于odoo17的设计模式详解---迭代模式
花好月圆春祺夏安
设计模式
大家好,我是你的Odoo技术伙伴。在Odoo开发中,最常见的操作之一莫过于处理一组数据记录。我们使用search()方法获取一批客户,访问销售订单的所有订单行,或者对选中的多张发票进行批量操作。这背后,都离不开一个基础而又强大的设计模式——迭代器模式(IteratorPattern)。今天,我们将深入探讨这个“润物细无声”的设计模式,看看Odoo是如何将其无缝集成到ORM的记录集(Recordse
- Odoo 中国特色高级工作流审批模块研发
源力祁老师
odoo最佳业务实践学习方法人工智能自动化开发语言
本文旨在为基于Odoo18平台开发一款符合中国用户习惯的、功能强大的通用工作流审批模块提供一份全面的技术实现与产品设计方案。该模块的核心特性包括:为最终用户设计的图形化流程设计器、对任意Odoo模型的普适性、复杂的审批节点逻辑(如会签、条件分支、汇报线查找)、流程中动态操作(如加签、转签),以及与钉钉、企业微信的深度无缝集成。将从系统总体架构出发,深入探讨工作流引擎核心、图形化设计器实现、高级审批
- Odoo 专业级PLM模块研发
源力祁老师
odoo最佳业务实践学习方法开发语言自动化人工智能
第一部分:战略与顶层设计1.项目愿景与战略定位1.1项目愿景本项目的核心愿景是:在Odoo18平台上,构建一个企业级、多行业通用且深度可配置的产品生命周期管理(PLM)模块。该模块旨在成为连接企业从概念创意、研发设计、工程变更、生产制造到服务维护全价值链的核心数据与流程枢纽。我们致力于打破传统PLM系统与ERP、MES等核心运营系统之间的信息壁垒,通过Odoo原生的“一体化”优势,为企业提供一个无
- odoo17 odoo.api.create: The model XXX is not overriding the create method in batch
信息化未来
odoo错误分析python开发语言
在Odoo17中,这个警告表明你的create()方法没有正确处理批量创建(batchcreate)的情况。Odoo17优化了创建流程,要求create()方法能够处理批量记录创建原代码:@api.modeldefcreate(self,vals):jg=super().create(vals)ywj=jg.png_ysjg.png=self.yzhchuli(ywj)jg.fjtjr=self.
- odoo17 警示: selection attribute will be ignored as the field is related
信息化未来
数据库
在Odoo17中,当使用related字段时,直接在fields.Selection中指定选择列表会被忽略(因为选择项会从关联字段继承)。wtd_fuwlx=fields.Selection('服务类型',related='wtd_id.fuwlx',store=True)遇到了一个警告,提示在Odoo17中,由于字段是关联字段(relatedfield),所以selection属性将被忽略。在O
- 第2讲、从启动到表单加载:Odoo 18 的完整执行流程详解
何双新
odoo18系统开发指南pythonodoo18
了解Odoo在从启动到用户打开一个模型表单视图时,内部到底发生了什么,是模块开发、性能调优和故障排查的关键。本文将为你系统梳理Odoo18的执行流程与关键方法调用链,适用于开发者与技术架构师快速理解Odoo核心机制。一、核心概念速查表概念说明ActionOdoo前端与后端交互的动作定义,决定打开什么视图、加载哪些数据View视图,定义界面布局(如表单、列表、看板等)Model数据模型,继承自mod
- Odoo OWL 框架深度研究(VIP10万字版)
源力祁老师
odoo开发实践学习方法开发语言前端
一、核心理念、架构定位与实践价值前言:为什么需要一份新的前端框架?在Odoo的漫长发展历程中,其前端部分长期依赖于一个基于Backbone.js的自定义Widget系统。这个系统在当时是有效的,但随着前端技术的飞速发展(以React,Vue,Svelte等框架为代表),其固有的命令式编程、手动DOM操作和复杂的继承体系等问题,逐渐成为制约开发效率和应用性能的瓶颈。为了彻底解决这些历史遗留问题,并拥
- Odoo 如何将一个标准产品配置为可租赁资产,并管理其租金、押金及可用性日历
Odoo18的“租赁”模块为此提供了非常直观且功能强大的解决方案,让你能像管理销售一样轻松地管理租赁业务。简单来说,你只需要在产品主数据上打一个“可租赁”的勾,再设置好租金规则,Odoo就会自动帮你处理剩下的事情:从在线预订、价格计算,到库存可用性日历、押金管理,一切都变得井然有序。下面,我们通过一个生动的案例,来详细了解如何将一个普通产品“变身”为可租赁的摇钱树。场景案例:想象一下,你经营一家名
- Odoo OWL 前端开发:ORM 与 RPC 服务的选择
源力祁老师
odoo开发实践rpc网络协议网络学习方法开发语言
随着Odoo18的发布,其前端框架OdooWebLibrary(OWL)已经成为构建现代化用户界面的核心技术。OWL采用基于组件的声明式架构,其设计灵感源自React和Vue,旨在为开发者提供一个创建动态、响应式和可复用UI组件的强大工具集。这些先进的前端组件并非孤立存在,它们的强大功能依赖于与Odoo后端之间高效、安全的数据通信。在Odoo的前端生态系统中,orm服务和rpc服务是实现这种客户端
- odoo17 激活开发者模式
信息化未来
自学python开发ERP数据库
odoo17激活开发者模式在Odoo17中,激活开发者模式主要有以下三种方法:方法1:通过URL参数(推荐)在浏览器地址栏的URL末尾添加参数:?debug=1示例:http://localhost:8069/web?debug=1方法3:命令行(针对系统参数)若需强制全局启用(需管理员权限):#进入Odoo命令行(需安装OdooShell)odooshell-dyour_database_nam
- Odoo软件二次开发:Odoo安全性与权限管理
kkchenjj
工业软件二次开发全集网络工业软件ERP开发语言
Odoo软件二次开发:Odoo安全性与权限管理Odoo安全性概述安全性框架介绍Odoo的安全性框架设计用于保护系统免受未经授权的访问和操作。它基于角色的访问控制(RBAC)模型,允许管理员定义不同的用户角色,并为每个角色分配特定的权限。这种模型确保了数据的安全性和完整性,同时也提供了灵活性,可以根据业务需求调整权限。角色与权限在Odoo中,权限是通过模型(Model)和字段(Field)来定义的。
- 第15讲、Odoo 18 中 自动任务(ir.cron) 的实现原理与应用
何双新
odoo18系统开发指南服务器数据库运维python
目录引言ir.cron实现原理运行机制应用场景使用案例案例一:定期发送邮件通知案例二:自动清理过期数据案例三:订单状态自动更新案例四:系统健康检查最佳实践与注意事项总结引言在企业级应用中,自动化是提高效率的关键因素。Odoo作为一款强大的企业资源规划(ERP)系统,提供了完善的自动化工具,其中ir.cron模型是实现定时任务的核心组件。本文将深入探讨Odoo18中ir.cron的实现原理、运行机制
- Odoo14使用hiPrint实现打印功能
manson7230
PythonOdoopythonodoo14hiprint
使用hiPrint代替odoo原生的打印功能可以实现快速自定义修改打印模板,无需每次都调整打印模板无论是表单分页还是各种需求,都能满足目录1使用命令创建新的模块,无用的demo文件可以删除掉2新建“打印模板”,用于保存打印模板1)编写打印模板模型2)增加打印模板权限3)增加打印模板视图和菜单3首次运行先安装模块4增加按钮,定制并保存模板1)增加自定义按钮“定制模板”xml2)增加自定义按钮事件js
- Odoo 前端开发框架技术全面解析
源力祁老师
odoo开发实践学习方法开发语言
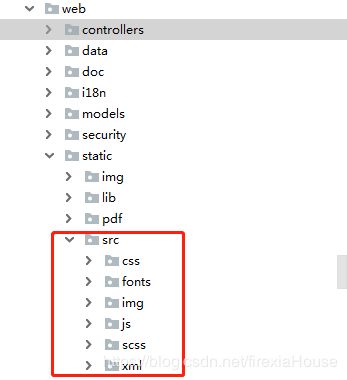
一、前端技术栈与核心架构概览Odoo的前端是一个独特且高度集成的系统,它巧妙地结合了多种技术,为用户提供动态且响应迅速的界面。其核心依赖于JavaScript(主要是其自有的模块化框架OWL(OdooWebLibrary))、XML(用于定义视图结构和组件)、SASS(用于样式设计)以及QWeb(一种基于XML的模板引擎)。Odoo的前端架构设计紧密围绕其后端Python框架,通过RPC(Remo
- odoo与人工智能:可能性与新功能探索
源力祁老师
odoo最佳业务实践人工智能学习方法
1.引言与odoo核心理念本次报告基于odoo(Odoo)官方YouTube频道发布的题为“Webinaire-Odooetl'IntelligenceArtificielle:l'étenduedespossibilités”的网络研讨会文字记录进行分析。研讨会由主持人Ehraim主讲,旨在介绍odoo软件中人工智能的广泛可能性及新增功能。在深入探讨AI功能之前,有必要理解odoo的核心理念。根
- Odoo 打印功能架构与工作流程深度剖析
源力祁老师
odoo最佳业务实践学习方法开发语言
一、Odoo打印架构与核心概念Odoo的报表和打印功能是其核心业务能力之一,允许用户将系统中的数据以结构化、美观的格式输出,通常是PDF或HTML。Odoo18沿袭并优化了其成熟的报表架构,该架构主要依赖于ir.actions.report动作、QWeb模板引擎以及外部的wkhtmltopdf工具(用于生成PDF)。1.核心组件概览在深入工作流程之前,先认识一下构成Odoo打印功能的几个关键组件:
- 深度理解与剖析:Odoo系统邮箱配置指南
源力祁老师
odoo最佳业务实践学习方法开发语言
作为Odoo的使用者,理解并成功配置系统邮箱功能是迈向高效利用Odoo的关键一步。这不仅仅是填写几个参数,更涉及到对邮件协议、网络安全以及Odoo内部工作机制的理解。核心概念与背景信息在深入配置之前,我们首先需要理解几个核心概念:SMTP(SimpleMailTransferProtocol-简单邮件传输协议):这是用于发送电子邮件的标准协议。当您在Odoo中发送销售订单、发票或内部通知时,Odo
- 第5讲、Odoo 18 CLI 模块源码全解读
何双新
odoo18系统开发指南数据库python
Odoo作为一款强大的企业级开源ERP系统,其命令行工具(CLI)为开发者和运维人员提供了极大的便利。Odoo18的odoo/cli目录,正是这些命令行工具的核心实现地。本文将结合源码,详细解读每个CLI文件的功能与实现机制,帮助你快速掌握OdooCLI的用法与原理。目录结构概览odoo/cli/├──__init__.py├──scaffold.py├──server.py├──shell.py
- 第16讲、Odoo 18 序号(Sequence)详解
何双新
odoo18系统开发指南python
目录序号系统概述底层实现原理常见序号规则使用方法与最佳实践案例分析:客户工单管理系统常见问题与解决方案总结序号系统概述Odoo中的序号(Sequence)系统是一个用于生成唯一标识符的核心机制,主要用于为业务单据(如销售订单、采购订单、发票等)自动分配编号。序号系统由ir.sequence模型实现,它提供了一种事务安全(transaction-safe)的方式来生成这些唯一标识符。序号系统的主要特
- 第4讲、Odoo 18 模块系统源码全解与架构深度剖析【modules】
何双新
odoo18系统开发指南架构数据库python
引言Odoo是一款强大的开源企业资源规划(ERP)与客户关系管理(CRM)系统,其核心竞争力之一在于高度模块化的架构设计。模块系统不仅是Odoo框架的基石,更是实现功能灵活扩展与定制的关键。本文将结合Odoo18的源码,系统梳理模块系统的核心组件与工作机制,帮助开发者深入理解Odoo的模块加载、依赖管理、数据导入、模型注册等关键流程。模块系统整体架构Odoo的模块系统由多个协同工作的组件构成,每个
- odoo17 服务起动时出现ImportError: lxml.html.clean module is now a separate project lxml_html_clean.Install
信息化未来
odoo错误分析odoo17新变更python开发语言
odoo17服务起动时出现如下错误:ImportError:lxml.html.cleanmoduleisnowaseparateprojectlxml_html_clean.Installlxml[html_clean]orlxml_html_cleandirectly.在Odoo启动时遇到ImportError:lxml.html.clean错误,是因为lxml库的html.clean模块已被
- odoo13 钉钉集成 一 安装环境及排错
信息化未来
0doo13企业信息化python
钉钉(DingTalk)是阿里巴巴集团专为中国企业打造的免费沟通和协同的多端平台[1],提供PC版,Web版,Mac版和手机版,支持手机和
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地