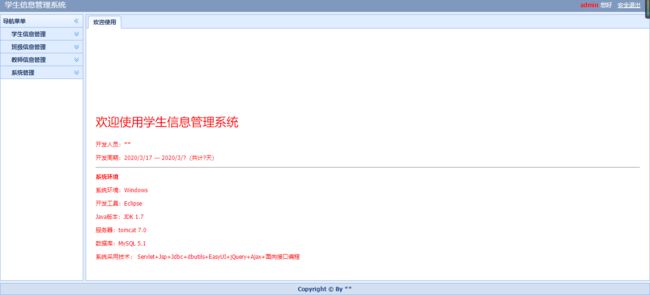
学生信息管理系统----登录后的主界面设计
登录成功后页面的跳转
这一部分基本是在处理JSP页面,但是也有部分需要修改的后端代码。
便于后续对JSP操作,本部分操作会新增两个JSP页面,即我们登录通过过滤器之后要访问的页面,system.jsp和welcom.jsp,我们从素材文件中找到这两个文件,复制到项目的view文件夹下。
打开system.jsp。对页面做一些改动,只保留我们需要完成的部分。
// 改动后
var _menus = {"menus":[
{"menuid":"2","icon":"","menuname":"学生信息管理",
"menus":[
{"menuid":"21","menuname":"学生列表","icon":"icon-user-student","url":"StudentServlet?method=toStudentListView"},
]
},
{"menuid":"4","icon":"","menuname":"班级信息管理",
"menus":[
{"menuid":"41","menuname":"年级列表","icon":"icon-world","url":"GradeServlet?method=toGradeListView"},
{"menuid":"42","menuname":"班级列表","icon":"icon-house","url":"ClazzServlet?method=toClazzListView"},
]
},
{"menuid":"3","icon":"","menuname":"教师信息管理",
"menus":[
{"menuid":"31","menuname":"教师列表","icon":"icon-user-teacher","url":"TeacherServlet?method=toTeacherListView"},
]
},
{"menuid":"5","icon":"","menuname":"系统管理",
"menus":[
{"menuid":"51","menuname":"系统设置","icon":"icon-set","url":"SystemServlet?method=toAdminPersonalView"},
{"menuid":"51","menuname":"用户管理","icon":"icon-user-student","url":"SystemServlet?method=toAdminPersonalView"},
{"menuid":"51","menuname":"修改密码","icon":"icon-set","url":"SystemServlet?method=toAdminPersonalView"},
]
}
]};
在这个页面中还存在一处代码,使用了
<div id="mainPanle" region="center" style="background: #eee; overflow-y:hidden">
<div id="tabs" class="easyui-tabs" fit="true" border="false" >
<jsp:include page="welcome.jsp" />
div>
div>
我们先回到login.jsp,对部分JS代码进行修改,即对"loginSuccess" == msg后面的代码进行修改。
当后台传给前端的的返回信息为“loginSuccess”,那么页面就跳转到SystemServlet?method=toAdminView这个链接。
$.ajax({
type: "post",
url: "LoginServlet?method=Login",
data: data,
dataType: "text", //返回数据类型
success: function(msg){
if("vcodeError" == msg){
....
} else if("loginError" == msg){
....
} else if("loginSuccess" == msg){
window.location.href = "SystemServlet?method=toAdminView";
} else{
alert(msg);
}
}
});
第二步,我们回到LoginServlet中,对代码进行修改。先建立一个记录登录状态的变量loginStatus,默认为loginFailed,即登录失败。
// 验证码验证通过,对比用户名密码是否争取
String loginStatus = "loginFailed";
switch(type){
case 1:{
AdminDao adminDao = new AdminDao();
Admin admin = adminDao.login(name, password);
adminDao.closeCon(); // 关闭数据库连接
if(admin == null){ // 没查询到
res.getWriter().write("loginError"); // 返回给前端一个登录失败的信息,便于JSP做处理
return;
}
HttpSession session = req.getSession(); // 将登录信息存入session
session.setAttribute("user", admin);
session.setAttribute("userType", type);
loginStatus = "loginSuccess"; // 登录状态改为登录成功
break;
}
default:
break;
}
res.getWriter().write(loginStatus); // 将登录成功传给JSP,便于JSP做处理,跳转到新的链接地址(SystemServlet?method=toAdminView)
第三步,在对前面的代码进行修改之后,我们需要对我们即将要跳转到的Servlet,即SystemServlet再做出进一步的修改。
public class SystemServlet extends HttpServlet {
private static final long serialVersionUID = -7258264317769166483L;
public void doGet(HttpServletRequest req,HttpServletResponse res) throws IOException{
doPost(req,res);
}
public void doPost(HttpServletRequest req,HttpServletResponse res) throws IOException{
HttpSession session = req.getSession();
try {
req.getRequestDispatcher("view/system.jsp").forward(req, res);
} catch (ServletException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
这段代码中修改了一个地方,req.getRequestDispatcher("view/system.jsp").forward(req, res);
对于这个方法,request.getRequestDispatcher(url).forward(request,response),是采用请求转发方式,跳转到指定的url,这个例子中是跳转到view/system.jsp。在跳转页面的时候是带着原来页面的request和response跳转的,request对象始终存在,不会重新创建。
登录注销
前面我们已经将登录跳转到主页面完成了,接下来我们的需求是点击安全退出实现用户的退出。
退出请求的处理我打算在LoginServlet中完成。先打开LoginServlet.java,创建一个退出登录的方法,清除掉用户的登录信息,并且重定向到index.jsp。
private void logout(HttpServletRequest req,HttpServletResponse res) throws IOException{
req.getSession().removeAttribute("user");
req.getSession().removeAttribute("userType");
res.sendRedirect("index.jsp");
}
接下来我们在LoginServlet中的doPost()方法中最前面添加几行代码。
public void doPost(HttpServletRequest req,HttpServletResponse res) throws IOException{
// 新添加的代码
String method = req.getParameter("method");
if("LoginOut".equals(method)){
logout(req, res);
return;
}
String vcode = req.getParameter("vcode");
....
添加代码的目的是,从system.jsp接受来自用户的注销登录的请求进行处理。如果我们接受到的参数是LoginOut,那么我们就调用注销的方法,清除用户的数据,实现了注销功能。注销之后如果想要再通过在地址栏填入想要访问的地址链接进行访问,也是不可能的。
完成功能后测试的情况如下: