- 8、Python 字符串处理与正则表达式实战指南
wolf犭良
pythonpython正则表达式
Python字符串处理与正则表达式实战指南文章概述本文深入探讨Python字符串处理核心方法与正则表达式实战技巧,涵盖字符串编码转换、分割替换、正则表达式语法精髓,并通过日志解析、数据清洗等真实场景案例展示高阶应用。最后提供10道阶梯式练习题(附完整答案代码),助你从基础到进阶全面掌握文本处理技能。一、字符串处理核心三剑客1.1编码转换(encode/decode)text="中文文本"utf8_
- deepseek api参数详解
孽小倩
大语言模型pythonjava前端人工智能deepseek
deepseek的参数与openai保持兼容,所以openai能用的参数deepseek都可以使用,以下是常用的参数介绍。在使用Deepseek/OpenAI的PythonAPI时,最常用的API端点是chat/completions,用于调用deepseek生成文本对话内容。以下是openai.ChatCompletion.create()方法的主要参数及其作用:1.model作用:指定使用的模
- 算法基础——蓝桥杯(python实现,实际上大多数用c++更明白易懂)(第一部分,共12个小题)
New_Teen
算法蓝桥杯python
1.成绩统计问题描述:编写一个程序,建立一个字典,每个字典包含姓名、学号、英语成绩、数学成绩和C++成绩,并通过字典操作平均分最高的学生和平均分最低的学生并且输出。输入格式:输入n+1行,第一行输入一个正整数n,表示学生数量;接下来的n行每行输入5个数据,分别表示姓名、学号、英语成绩、数学成绩和C++成绩。注意成绩有可能会有小数。输出格式:输出两行,第一行输出平均成绩最高的学生姓名。第二行输出平均
- Python(正则表达式)
羡江007
Python进阶python正则表达式开发语言
re模块#在Python中需要通过正则表达式对字符串进行匹配的时候,可以使用一个re模块'''re模块三步走#第一步:导入re模块importre#第二步:使用match方法进行匹配操作result=re.match(pattern正则表达式,string要匹配的字符串,flags=0)#第三步:如果数据匹配成功,使用group方法来提取数据result.group()re.match(patte
- Ubuntu20.04安装并配置Pycharm2020.2.5
搬砖的打工人!!!
ubuntupycharmpython
一.下载pycharm社区版1.下载地址:PyCharm:thePythonIDEfordatascienceandwebdevelopmentThePythonIDEfordatascienceandwebdevelopmentwithintelligentcodecompletion,on-the-flyerrorchecking,quick-fixes,andmuchmore.https:/
- 使用python中you-get库实现下载网抑云
瞎老弟
pythonpython音视频爬虫
WYY音乐下载前言代码实现使用说明前言前几天,我做了b站视频的下载,有好兄弟表示,只下载视频,不能够让人满足,我还希望能够下载网易云的音乐。上一次在我发布的b站视频下载中,使用了you-get库作为下载方式,但是实际上,这个库也可以下载网易云音乐,因此,我们只需要参考我们上次的b站视频下载,简单的进行一下修改,就可以完成音乐的下载了。为了能够更加方便的批量下载音乐,这里采用了“按艺术家“的下载方式
- Python用Pyqt5制作音乐播放器
Aix959
python开发语言
具体效果如下需要实现的功能主要的几个有:1、搜索结果更新至当前音乐的列表,这样播放下一首是搜素结果的下一首2、自动播放3、滚动音乐文本4、音乐进度条5、根据实际情况生成音乐列表。我这里的是下面的情况,音乐文件的格式是歌名_歌手.mp3所以根据需求修改find_mp3_files方法,我这里返回的是[{"path":音乐文件路径,"music":歌名,"singer":歌手},{"path":音乐文
- 使用vscode远程连接linux运行项目报错解决方案
大数据lsy
笔记vscodelinuxpython
报错:subprocess.CalledProcessError:Command'['/xxx/anaconda3/envs/graphinvent/bin/python','./graphinvent/main.py','--job-dir','/xxx/GraphINVENT/output_gdb13_1K/example/job_0/']'returnednon-zeroexitstatus
- 代码管理工具——SVN
weixin_33728708
git开发工具python
2019独角兽企业重金招聘Python工程师标准>>>SVN版本控制的作用:记录若干文件内容变化,以便将来查阅特定版本修订情况。版本管理工具发展简史,cvs-->svn-->Git(参考:http://luckypoem14.github.io/test/2012/04/24/scm-history/)。svn全称subversion,是一个开源版本控制系统(C/S架构),始于2000年;git(
- jieba库词频统计_jieba分词器(应用及字典的补充)及文档高频词提取实战
袁圆园建建
jieba库词频统计
jieba分词器是Python中最好的中文分词组件,本文讲解一下jieba分词器及其应用。1、jieba分词器的分词模式jieba分词器提供了三种常用的分词模式1、精确模式:将句子按照最精确的方法进行切分,适合用于进行文本分析;2、全模式:将句子当中所有可以成词的词语都扫描出来,分词速度很快但容易产生歧义;3、搜索引擎模式:在精确模式分词的基础上,将长的句子再次进行切分,提高召回率,适用于搜索引擎
- 【LeetCode 热题 100】3. 无重复字符的最长子串 | python 【中等】
一只小白跳起来
leetcodejava算法开发语言
美美超过管解题目:3.无重复字符的最长子串给定一个字符串s,请你找出其中不含有重复字符的最长的长度。示例1:输入:s="abcabcbb"输出:3解释:因为无重复字符的最长子串是"abc",所以其长度为3。注意:考虑空字符串问题有重复之后要在重复的那个后面新建序列,减少时间,故需要列表储存(标准做法里用的集合捏)标准做法:把重复的set.remove(),a指针步进,没有重复的话,b指针一直步进怎
- 并发爬虫实战:多线程高效抓取王者荣耀全英雄皮肤
YiFoEr_Liu
爬虫案例实操爬虫部署python爬虫python大数据
一、场景与挑战在网络爬虫开发中,我们常常面临以下挑战:需要处理成百上千个页面的数据抓取目标服务器存在反爬机制和请求频率限制单线程模式下载效率低下,难以充分利用带宽本文以王者荣耀英雄皮肤下载为例(日访问量超过1亿的热门游戏),演示如何通过Python并发编程实现高效数据抓取。二、技术选型分析2.1为什么选择并发线程?I/O密集型场景:网络请求占比90%以上GIL限制:Python线程适合I/O密集型
- 使用提示词进行信息抽取的实用方法
scaFHIO
windowspython
在大规模语言模型(LLM)中进行信息抽取时,我们不一定需要工具调用功能。通过精心设计的提示词(prompt)可以指导模型输出特定格式的信息,然后对其进行解析以生成结构化数据。这种方法依赖于创建良好的提示词,并将LLM的输出解析为所需的Python对象。技术背景介绍大规模语言模型可以根据提示词生成特定格式的文本。例如,我们可以要求模型以JSON格式输出所需的信息。在信息抽取的场景中,设计良好的提示词
- 深入解析Python测试框架pytest
一休哥助手
pythonpythonpytest开发语言
目录引言pytest简介安装与配置安装pytest配置pytest基础用法编写测试用例运行测试用例测试结果报告
- 怎么进入python 的venv文件夹_python虚拟环境模块venv使用及示例
weixin_39796140
怎么进入python的venv文件夹
相信只要学习python的同学对于虚拟环境这个概念肯定不会太陌生,虚拟环境指的是一个个单独隔离的python开发环境。各个虚拟环境之间互不干扰,都有自己独立的开发包。就像是在电脑上装了很多个虚拟机,每个虚拟机里面你随便折腾,不会影响到物理机,也不会影响到其他虚拟机。既然这么有用,那么Python里面用来创建虚拟环境的模块virtualenv是怎么使用的呢?我们一起来看一下。virtualenv基本
- python的离线安装包下载
Lake说科技
python服务器linux开发语言运维
Python,安装相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shel如何实现Python的离线安装包下载一、流程:步骤说明1确定需要下载的Python安装包版本2下载对应版本的离线安装包3将下载好的安装包传输至目标机器4在目标机器上进行安装二、具体步骤及代码:步骤1
- python3+ffmpeg下载B站视频,附代码
才华横溢吴道简
爬虫pythonwindows
最近要去外面玩,旅途漫长,于是乎,就写了个代码,从B站上下载纪录片看,代码附后,请自取,如果觉得有用,麻烦点个赞,鼓励一下。感谢~~一、下载安装ffmpegFfmpeg是一款自由软件,用于视频和音频文件的处理,在本例中,我使用它进行视频文件和音频文件的合并。合并代码写在python脚本中,你只需下载好ffmpeg即可,而且因为合并代码中使用ffmpeg的绝对路径,所以也不用设置环境配置。Ffmpe
- 学习Python如何高效处理CSV文件的技巧!
程序员总部
pythonpythonjson
在Python中,处理CSV文件是一项非常常见的任务,特别是在数据分析和数据科学领域。CSV文件的全称是Comma-SeparatedValues,顾名思义,它以逗号为分隔符来存储表格数据。这种格式简单易读,也很方便进行数据的存储和交换。接下来就让我们一起探讨一下如何在Python中读取和写入CSV文件吧!CSV模块简介Python内置了一个非常强大的库,名为csv,这个库专门用于处理各种CSV文
- PyCharm如何有效地添加源与库?
程序员总部
pythonpycharmidepython
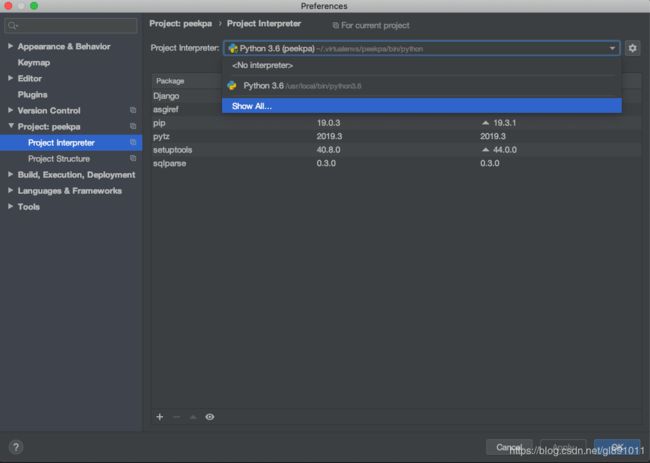
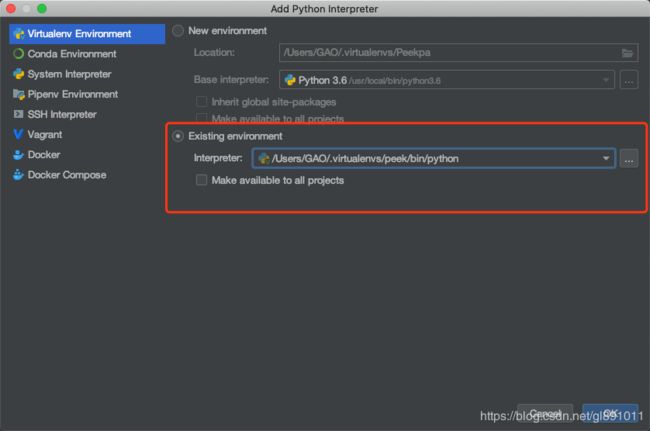
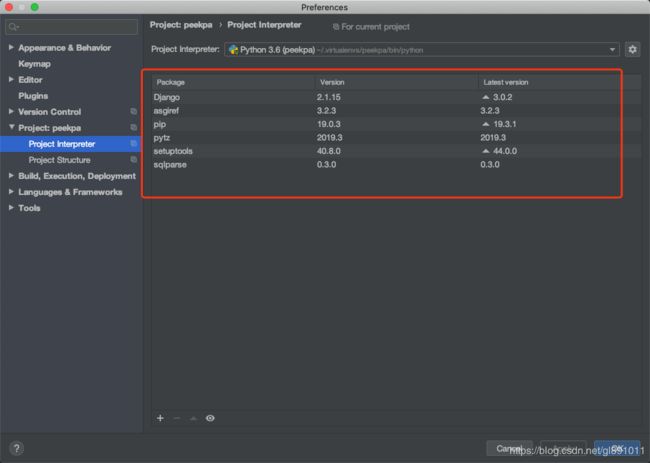
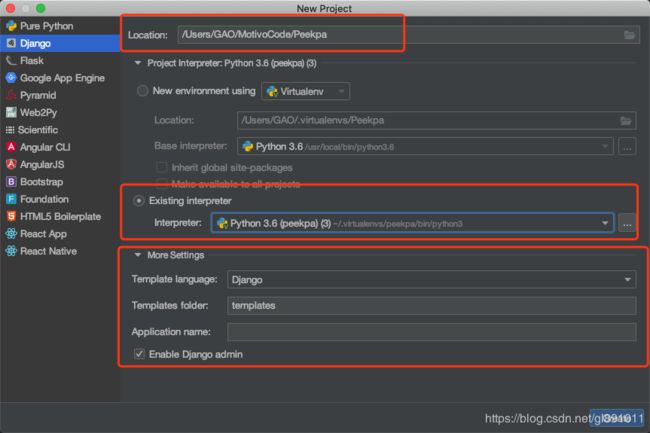
在使用PyCharm进行Python开发的时候,很多时候我们需要添加库或者设置源。这些操作可以帮助我们更方便地管理项目依赖,提升开发效率。接下来我会详细介绍如何在PyCharm中添加源和库,让你的开发环境更加灵活!第一步:安装PyCharm在开始之前,你得确保自己已经安装了PyCharm!如果还没有,可以前往JetBrains官网进行下载和安装。有个小贴士,最好选择社区版或者专业版,根据自己的需要
- 如何使用 Python 和 FFmpeg 下载 B站视频
木觞清
7天熟练Pythonpythonffmpeg音视频
在这篇文章中,我们将讨论如何使用Python脚本结合FFmpeg下载并合并B站视频的流,生成一个完整的视频文件。具体来说,我们将通过B站的API获取视频的音频和视频流,然后使用FFmpeg下载并将它们合并成一个.mp4文件。前提条件Python:你需要安装Python,推荐使用Python3.6或更高版本。FFmpeg:确保你已经安装并配置好了FFmpeg。如果尚未安装,可以参考FFmpeg官方网
- 使用Python下载抖音短视频:完整教程与代码解析
cnh6070
短视频python音视频开发语言
抖音作为全球领先的短视频平台,拥有海量的优质内容。然而,抖音官方并未提供直接下载视频的功能,这给一些用户带来了不便。幸运的是,通过Python编程,我们可以实现抖音视频的下载。本文将详细介绍如何使用Python下载抖音短视频,并解析一个完整的代码示例。一、准备工作在开始之前,你需要确保已经安装了Python环境,并且安装了以下必要的Python库:requests:用于发送网络请求,获取网页内容或
- python构造函数
yimaoyingbi
python学习python构造函数
classEmployee:def__init__(self,name,age):self.name=nameself.__age=ageprint("您好")def__work(self):print("疫情严重,在家学习")print("年龄:{0}".format(self.__age))e=Employee("gaoqi",18)e._Employee__work()构造函数和普通函数的区
- chatgpt赋能python:Python构造函数详解
www_xuhss_com
ChatGptchatgpt计算机
Python构造函数详解在Python中,构造函数是一种特殊的函数,用于创建类的实例并初始化其属性。Python构造函数的名称为__init__,它在创建类的实例时自动调用。本篇文章将全面介绍Python构造函数的重要性及其使用方法。为什么需要构造函数?当我们创建一个类的实例时,通常需要初始化它的一些属性。如果没有构造函数,我们必须手动初始化每一个属性变量,这显然会很麻烦,并且容易出现错误。所以,
- python中的构造函数
weixin_30770495
python
python中构造函数可以这样写classclassname():def——init——(self):#构造函数函数体转载于:https://www.cnblogs.com/begoogatprogram/p/4649076.html
- python类重载构造函数_Python:重载构造方法
炒锅电解氯化钠
python类重载构造函数
对于使用过C++的人来说,构造函数与析构函数不会陌生。构造函数在对象创建时被调用,析构函数在对象被销毁时被调用。而Python中也有类似的特殊函数:__new__,__init__,__del__。其中__new__与__init__共同构成了C++中的构造函数,__del__为析构函数。__new__在对象被创建时被调用,而__init__在对象被初始化时被调用。__new__的第一个参数是对象
- FDTD:基于Python的电磁场模拟开源库教程
邱进斌Olivia
FDTD:基于Python的电磁场模拟开源库教程项目地址:https://gitcode.com/gh_mirrors/fd/fdtd项目介绍FDTD(Finite-DifferenceTime-Domain)是一个致力于电磁场仿真的开源项目,由flaport维护。此项目基于Python语言,提供了一套灵活且强大的工具集,用于解决各种电磁学问题,包括但不限于光学、射频以及微波工程中的传播、散射等问
- 【Python进阶】Python字典添加元素的两种方法。{附带源码+案例}
「已注销」
python开发语言
引言在Python中,字典(Dictionary)是一种可变的容器模型,且可存储任意类型对象。字典的每个元素都是一个键值对(key-valuepair),其中键(key)必须是唯一的,而值(value)则不必。向字典中添加元素可以通过几种方式实现,但最常用的是通过直接赋值或使用update()方法。直接赋值这是向字典中添加元素最简单直接的方法。如果键已存在,则更新其对应的值;如果键不存在,则添加新
- 【Python配置环境变量】2024最新版Python安装教程(附带详细步骤)!!!
「已注销」
python开发语言
一、Python安装1、访问官网打开浏览器,访问Python官网。2、下载Python安装包2.1、在官网首页,找到并点击“Downloads”按钮。2.2、根据您的操作系统(Windows、macOS、Linux等)选择合适的版本。对于Windows用户,通常会看到“Windowsx86-64executableinstaller”(64位)和“Windowsx86executableinsta
- python:构造函数
听海边涛声
python开发语言
Python构造函数是类中的一个实例方法,每当创建该类的新对象时,它都会被自动调用。构造函数的作用是在对象被声明时立即为实例变量赋值。Python使用一个特殊的方法__init__()来初始化对象实例变量,该方法在对象被声明时立即调用。创建构造函数__init__()方法充当构造函数。它需要一个强制性的参数,名为self,这是对对象的引用,其格式为:def__init__(self,参数,参数,.
- python 读取内存_python内存读写
weixin_39981360
python读取内存
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!也就是说,所有的解释器可以同时读写数据,在一个解释器中对数据做出的修改会自动反映到其他解释器上。虽然还需要一些额外的步骤来处理同步问题,但是有时候可以使用这种方法作为通过管道或者socket传输数据的替代方案。以上这篇python内存映射文件读写方式就是小编分享给大家的全部内容了,希望
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后