android布局之线性布局的属性用法
1 gravity属性
gravity:用于设置该控件内容相对于该控件的相对对齐方式
layout_gravity:用于设置该控件相对于父控件的相对对齐方式
举例:
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.jiang.firstapplication.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="Hello World!"
android:background="#ff00ff"
android:gravity="bottom|right"//设置文字类容相对于该控件位置
android:layout_gravity="center"//设置该控件相对于父控件的相对位置
/>
LinearLayout>
2 padding和margin属性
padding:设置该控件内容相对于该控件的边距,即内边距
margin:设置该控件相对于父控件的边距,即外边距
3 weight属性
layout_weight:用于在线性布局中指定父控件的剩余空间比例的分配
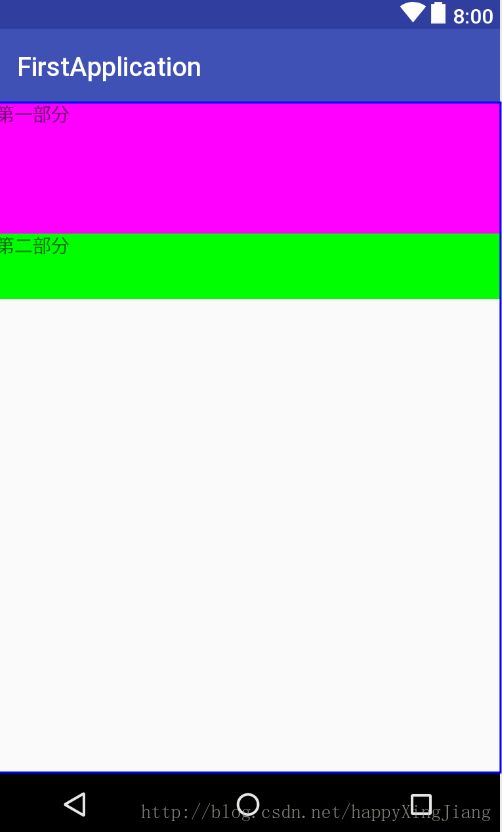
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.jiang.firstapplication.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="第一部分"
android:background="#ff00ff"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="第二部分"
android:background="#00ff00"/>
LinearLayout>
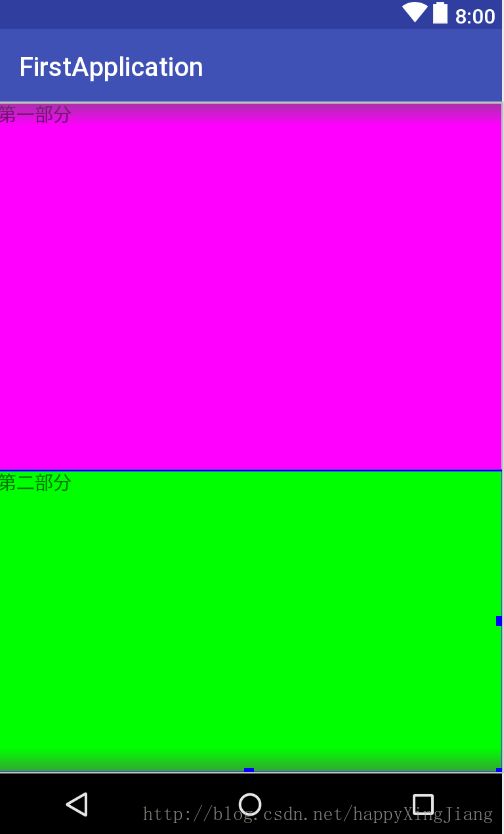
添加weight属性后的效果
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.jiang.firstapplication.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="第一部分"
android:background="#ff00ff"
android:layout_weight="1"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="第二部分"
android:background="#00ff00"
android:layout_weight="1"/>
LinearLayout>