《Rails 5 敏捷开发》学习笔记 - 第2章 即时满足
如何创建一个新的应用程序
使用命令:rails new
如:work> rails new demo
这将在work目录下创建一个名为demo的应用程序的目录。
启动服务器
使用命令:rails server
如:在上述demo目录下,使用命令rails server,将启动系统默认使用的服务器。
如果系统中安装了多个web服务器(而且Rails能够正确地找到它),可以使用命令“rails server 服务器名”来启动指定的服务器。如:使用rails server webrick,将启动webrick服务器。
通过浏览器来访问服务器
在启动服务器后,从Terminal的输出信息中,可以看到是在哪个端口上启动了服务器。
如:
demo> bin/rails server
=> Booting Puma
=> Rails 5.0.0.1 application starting in development on http://localhost:3000
=> Run rails server -h for more startup options
Puma starting in single mode…
* Version 3.4.0 (ruby 2.3.1-p112), codename: Owl Bowl Brawl
* Min threads: 5, max threads: 5
* Environment: development
* Listening on tcp://localhost:3000
Use Ctrl-C to stop
上述信息显示,在本机的3000端口上启动了一个Puma服务器。所以,在本机用浏览器访问http://localhost:3000,即可访问该服务器。
如果希望局域网内的其他电脑也可以访问该服务器的话,可以在启动服务器的时候,指定0.0.0.0作为要绑定到的主机。如:“demo> bin/rails server -b 0.0.0.0”。
创建动态的网页内容
首先,创建一个静态的网页
Rails是一个MVC(模型-视图-控制器)框架,当Rails在收到浏览器的请求后,会先对浏览器的请求进行解读,然后去找到合适的控制器,接着再去调用控制器里的动作(即:某个控制器类里面的方法),最后再去调用和该动作同名的视图模板,将结果显示到浏览器上。
以创建一个简单的Web应用程序“Hello, World!”为例,我们需要编写一个控制器和视图。暂时不需要编写模型,因为目前不需要处理任何数据。
在demo目录下,使用命令rails generate即可创建一个名为say的控制器。同时,我们还定义了这个控制器所要完成的两个动作hello和goodbye。
demo> rails generate controller say hello goodbye
创建好后,Rails会自动生成两个与动作hello和goodbye相关联的视图模板hello.html.erb和goodbye.html.erb,位于demo/app/views/say目录下。
在这两个模板中,有一些默认的内容,可以对其做任意的修改。通过访问http://localhost:3000/say/hello和http://localhost:3000/say/goodbye,就可以在浏览器中看到相应的网页内容。(请注意:在测试环境下,路径中没有包含应用程序名demo —— 我们直接导向到了控制器。)
然后,给静态的网页添加上动态的内容
例如:如果要在每次加载http://localhost:3000/say/hello后,在页面上显示出当前的时间,就可以在hello.html.erb模板中加入下面的内容:
<h1>Hello from Rails!h1>
» <p>
» It is now <%= Time.now %>
» p>不过,有一个更好的方案是:把“获取时间”的Time.now方法放在控制器中,而让视图只承担显示信息的职责。
所以,对控制器的文件say_controller.rb的hello动作方法修改如下:
class SayController < ApplicationController
def hello
» @time = Time.now
end
def goodbye
end
end也就是把时间值放在名为@time的实例变量中。
然后,再在hello.html.erb模板中,使用这个@time实例变量来替代输出中的时间,具体如下:
<h1>Hello from Rails!h1>
<p>
» It is now <%= @time %>
p>默认安装好Rails后,会自动安装上一个ERb过滤器。当.erb文件输入到ERb过滤器后,经过过滤,从过滤器输出的是经过转换的内容。在.erb文件中,普通的内容经过ERb过滤器后不会有任何变化,而符号<%=和%>之间的内容则会被当作Ruby代码去执行,执行的结果将转换成字符串。
添加超链接
如果我们要想在hello页面中插入一个超链接,以便能跳转到goodbye页面。我们可以在hello.html.erb模板中,加入下面的内容:
...
Say "/say/goodbye">Goodbye!
...因为目前Rails会按照命名惯例,将URL解析为目的控制器和该控制器中的行为名称这两部分,所以这里的链接被定义为了“/say/goodbye”。
但是,这种方式存在一些弊端。如果我们将来把应用程序移到了服务器的另一个目录下,这样的URL就会失效;又或者将来新版的Rails改变了目前这种对URL的解读方式,这也将导致这样的URL失效。
所以,一个更好的方案是使用link_to()方法。如在hello.html.erb模板中,加入下面的内容:
...
Time to say
<%= link_to "Goodbye", say_goodbye_path %>!
...link_to()方法有两个参数:第一个参数是超链接要显示出来的文字,第二个参数则是超链接的地址。这个例子中的
say_goodbye_path,是Rails提供给视图的一个预计算值,它会自动计算到/say/goodbye的路径。另外,与Java等语言有所不同的是,Ruby并不要求必须把方法的参数用()括起来。
错误恢复及调试
代码有错的情况
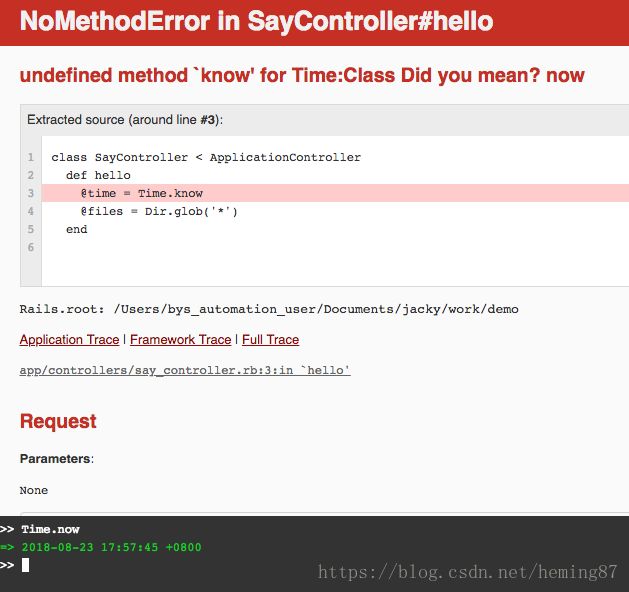
如果我们的代码中有一些笔误,例如:在say_controller.rb文件中,将Time.now误写成了Time.know,那么在刷新页面http://localhost:3000/say/hello后,将会看到下面这样的界面:

在上图中,我们看到页面上给出了具体的错误内容,以及发生错误的地方,并给出了相应的修改意见。
在页面的最下方,是Rails的web控制台。可以在这个控制台中尝试页面上给出的修改意见来查看结果,还可以在这个控制台中计算表达式。
出于安全考虑,在默认情况下,只有从运行web服务器的那台电脑上去访问页面时,才会显示出来这个web控制台。如果要让所有人在他们自己的电脑上都能看到这个web控制台,需要在运行服务器的这台电脑上,往文件config/environments/development.rb中添加下面的内容:config.web_console.whitelisted_ips = %w( 0.0.0.0/0 ::/0 ),并重启服务器。
访问地址有错的情况
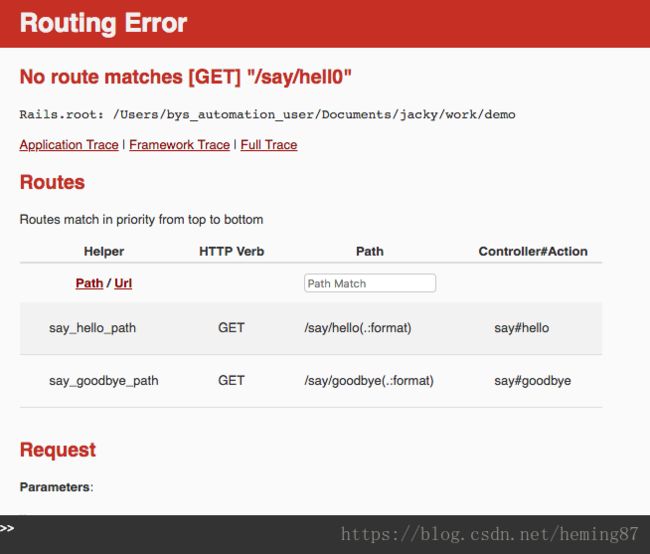
如果我们在浏览器的地址栏中,输入了错误的地址,如将“http://localhost:3000/say/hello”错写成了“http://localhost:3000/say/hell0”,将出现下面这样的界面:

页面提示“没有匹配的路由”,并列出了一些可能是正确的路由以及它们所关联的控制器的动作。在Path Match输入框中输入部分URL,将看到一个与输入内容相匹配的路由列表,这有助于快速找到我们想要的路由。
小练习
可以尝试下面的一些任务:
- 加法:<%= 1+2 %>
- 连接字符串:<%= “cow” + “boy” %>
- 表达一个小时内的时间:<%=
1.hour.from_now.localtime%> - 调用Ruby方法
Dir.glob('*')会返回一个列表来显示出当前目录下的所有文件。用这个方法来设置控制器中的一个实例变量,如:@files = Dir.glob(’*’)。然后编写对应的模板,从而在浏览器中显示出所有的文件名。在模板中,可以使用下面的代码来遍历一个集合:
<% for file in @files %>
file name is: <%= file %>
<% end %>