【RxJs】每天学习一点操作符之 map、 mapTo、switchAll、switchMap、switchMapTo
map
官方解释:
map(project: function(value: T, index: number): R, thisArg: any): Observable
将给定的 project 函数应用于源 Observable 发出的每个值,并将结果值作为 Observable 发出。
官方的解释比较清楚。
测试实例:
const sourceOne = of(1, 2, 3);
sourceOne
.pipe(
map(i => i * 3)
)
.subscribe(val => {
console.log(val);
});
//输出
3
6
9弹珠图:
source : ----1----2----3|
map(x=>x*3)
example: ----3----6----9|mapTo
官方解释:
mapTo(value: any): Observable
每次源 Observble 发出值时,都在输出 Observable 上发出给定的常量值。
测试实例:
const sourceOne = of(1, 2, 3);
sourceOne
.pipe(
mapTo('xxx')
)
.subscribe(val => {
console.log(val);
});
//输出
xxx
xxx
xxx弹珠图:
source : ----1----2----3|
mapTo('xxx')
example: ----xxx----xxx----xxx|
switch->switchAll
官方解释:
switch(): Observable
通过只订阅最新发出的内部 Observable ,将高阶 Observable 转换成一阶 Observable 。
测试代码中,switch引入不成功,改名成了switchAll
测试代码:
const button = document.querySelector('button');
const click$ = fromEvent(button, 'click');
const interval$ = interval(1000);
click$.pipe(
map(() => interval$),
switchAll()
).subscribe(num => console.log(num));
//点击button
0
1
2
//点击button
0
1
//点击button
0
。。。。弹珠图:
switch 订阅发出 Observables 的 Observable, 每次观察到这些已发出的内部 Observables 中的其中一个时,输出 Observable 订阅 这个内部 Observable 并开始发出该 Observable 所发出的项。当发出一个新的内部 Observable 时, switch会从先前发送的内部 Observable 那取消订阅,然后订阅新的内部 Observable 并开始发出它的值。后续的内部 Observables 也是如此,即永远订阅最新的Observable
switchMap
官方解释:
switchMap(project: function(value: T, ?index: number): ObservableInput, resultSelector: function(outerValue: T, innerValue: I, outerIndex: number, innerIndex: number): any): Observable
将每个源值投射成 Observable,该 Observable 会合并到输出 Observable 中, 并且只发出最新投射的 Observable 中的值。
测试实例:
const button = document.querySelector('button');
const click$ = fromEvent(button, 'click');
const interval$ = interval(1000);
click$.pipe(
switchMap(() => interval$)
).subscribe(num => console.log(num));
//点击button
0
1
2
//点击button
0
1
//点击button
0
。。。。
//实例2
switchMap() {
const sourceOne$ = of(1, 2, 3);
const sourceTwo$ = of(5, 6);
sourceOne$
.pipe(
switchMap(x => sourceTwo$.pipe(
map(y => x * y)
))
)
.subscribe(val => {
console.log(val);
});
//输出
5
6
10
12
15
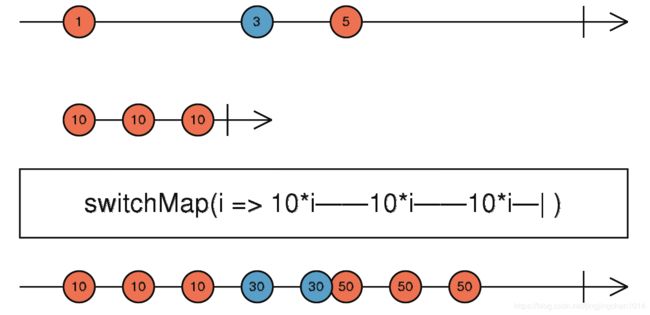
18弹珠图:
以上实例和弹珠图为官方实例,switchMap为switch和map的组合,对于一个Ovsrvable进行ma操作,只接受最新的最新投射的 Observable 中的值,如代码实例中,点击button后,开始输出0 1 2。。当再次点击button,即又重新发出了click事件,就又从头开始输出0 1 2 3。
switchMapTo
官方解释:
switchMapTo(innerObservable: ObservableInput, resultSelector: function(outerValue: T, innerValue: I, outerIndex: number, innerIndex: number): any): Observable
将每个源值投射成同一个 Observable ,该 Observable 会使用 switch 多次被打平 到输出 Observable 中。
为mapTo和switch的结合
测试代码
const sourceOne$ = of(1, 2, 3);
const sourceTwo$ = of(5, 6);
sourceOne$
.pipe(
switchMapTo(sourceTwo$)
)
.subscribe(val => {
console.log(val);
});
//
5
6
5
6
5
6
const button = document.querySelector('button');
const click$ = fromEvent(button, 'click');
const interval$ = interval(1000);
click$.pipe(
switchMapTo(interval$)
).subscribe(num => console.log(num));
//点击button
0
1
2
//点击button
0
1
//点击button
0
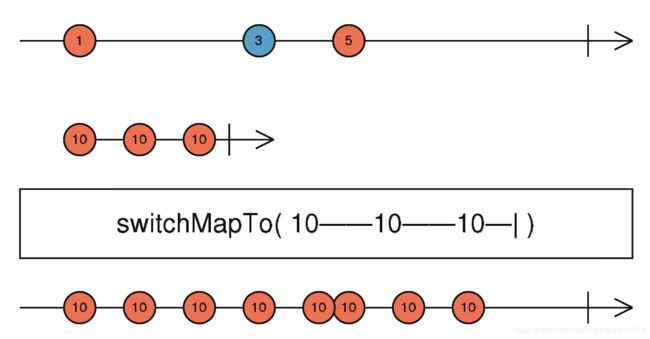
。。。。弹珠图:
参考:https://cn.rx.js.org/class/es6/Observable.js~Observable.html#instance-method-switch