在iOS开发中我们会大量用到UIScrollView这个控件,我们使用的UITableView/UICollectionView/UITextView都继承自它。UIScrollView的频繁使用让我对它的底层实现产生了兴趣,它到底是如何工作的?如何实现一个UIScrollView?读完本篇文章,相信你一定也可以自己实现一个简易的UIScrollView。源代码
1.frame与bounds
这部分请参考我之前的文章——iOS frame与bounds的区别详解
2.UIScrollView实现
UIScrollView其实就是bounds.origin != (0,0)的特殊情况。而ContentOffset、ContentSize和ContentInset作为UIScrollView三个基本的属性,其实都是跟origin相关,下面详细讨论。
2.1 ContentOffset
ContentOffset是UIScrollView当前显示区域顶点相对于frame顶点的偏移量,比如你把视图上拉了100个点,也就是y偏移了100,ContentOffset就是(0,100)。
从前文可以得知,当修改SuperView.bounds.origin时,会变相的修改SubView的实际坐标,从而影响SubView在SuperView中的位置。如果我们修改SuperView.bounds.origin从(0,0)变为(0,100),SubViews的frame并不会产生变化,产生变化的实际是SubViews的真实坐标点。SubViews的真实坐标点会减小100点,也就是上移100点,而对应到SubView在视图的效果就是上移了100个点,也就是ContentOffset为(0,100)。所以如下:
ContentOffset = bounds.origin;
复制代码
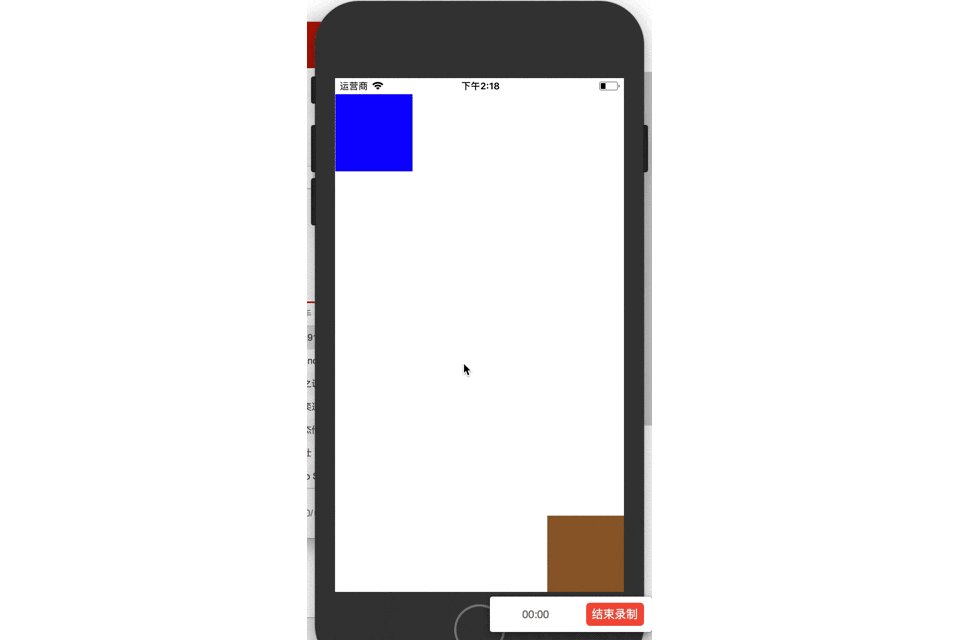
这样,理解了ContentOffset之后我们就可以实现一个简单的UIScrollView,代码如下:
- (void)addGestureAndViews {
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(handlePanGesture:)];
[self.view addGestureRecognizer:pan];
UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(0, 20, 100, 100)];
[view1 setBackgroundColor:[UIColor blueColor]];
[self.view addSubview:view1];
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(SCREEN_WIDTH - 100, SCREEN_HEIGHT - 100, 100, 100)];
[view2 setBackgroundColor:[UIColor brownColor]];
[self.view addSubview:view2];
}
- (void)handlePanGesture:(UIPanGestureRecognizer *)panGestureRecognizer {
//ContentOffset
CGPoint touchPoint = [panGestureRecognizer translationInView:self.view];//获取手势位置
CGFloat newOriginY = self.view.bounds.origin.y - touchPoint.y;//根据手势位置计算新的origin值
CGFloat newOriginX = self.view.bounds.origin.x - touchPoint.x;
CGRect viewBounds = self.view.bounds;
viewBounds.origin.y = newOriginY;//赋值
viewBounds.origin.x = newOriginX;
self.view.bounds = viewBounds;
[panGestureRecognizer setTranslation:CGPointZero inView:self.view];
}
复制代码
每当我们拖动SuperView的时候:
- SuperView.bounds.origin会根据我们拖动的坐标,生成新的origin。
- SuperView发现自己bounds被修改,会调用layoutSubviews方法,此方法会使Subviews根据SuperView.bounds.origin和自身的Frame.origin重新计算出自身的实际坐标。
- 重新计算位置的SubViews显示在SuperView中。
其实,从上面可以看出来,当我们拖动的时候,动的并不是ScrollView,而是SubViews。
2.2 ContentSize
ContentSize其实就是UIScrollView可以滚动的区域,比如frame = (0,0,320,480) ,contentSize = (320,960),代表你的scrollview可以上下滚动,滚动区域为frame大小的两倍。这个东西其实是抽象的。抽象的目的是为了让大家更好地运用UIScrollView,而不用去理解其背后的实现原理(其实就是修改bounds.origin这一点而已)。
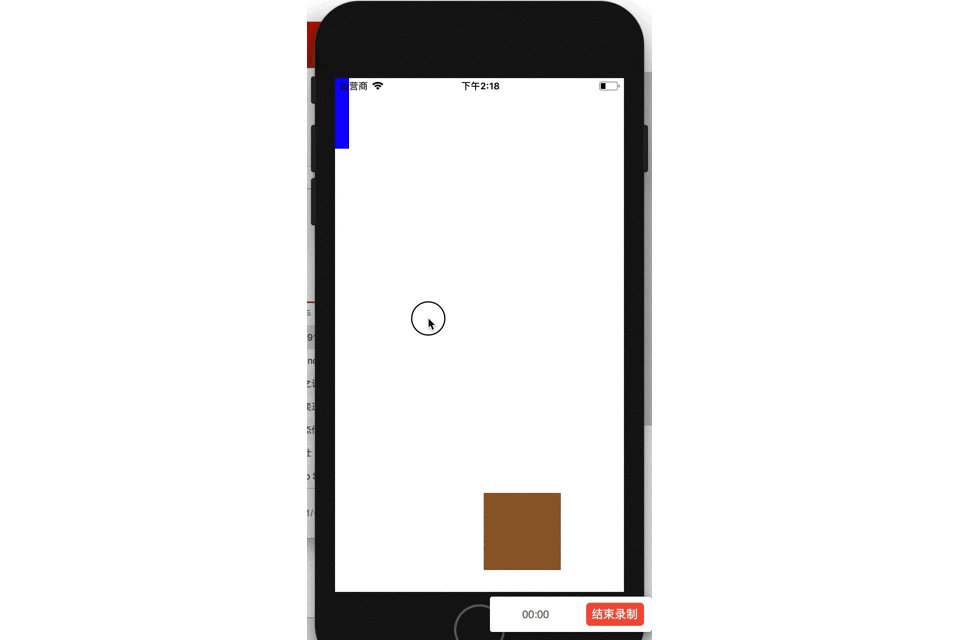
看上面的运行图,小伙伴们会发现,拖动起来无边无界啊,于是ContentSize横空出世,其本质就是对bounds.origin的变化约束一个范围,使其在规定的范围内拖动。
我们修改代码如下:
- (void)handlePanGesture:(UIPanGestureRecognizer *)panGestureRecognizer {
//ContentSize
CGPoint touchPoint = [panGestureRecognizer translationInView:self.view];
CGFloat newOriginY = self.view.bounds.origin.y - touchPoint.y;
CGFloat newOriginX = self.view.bounds.origin.x - touchPoint.x;
CGFloat minOriginY = 0.0;
CGFloat minOriginX = 0.0;
CGFloat maxOriginY = 20.0;
CGFloat maxOriginX = 20.0;
CGRect viewBounds = self.view.bounds;
viewBounds.origin.y = fmax(minOriginY, fmin(newOriginY, maxOriginY));//比最大值小的同时比最小值大:min<=newOriginY<=maxOriginY
viewBounds.origin.x = fmax(minOriginX, fmin(newOriginX, maxOriginX));
self.view.bounds = viewBounds;
[panGestureRecognizer setTranslation:CGPointZero inView:self.view];
}
复制代码
这样,只要修改minOriginY、minOriginX、maxOriginY、maxOriginX四个值就能确定UIScrollView的滚动范围,由此,ContentSize也能推到得出,如下:
ContentSize.height = view.bounds.size.height + maxOriginY;
ContentSize.width = view.bounds.size.width + maxOriginX;
复制代码
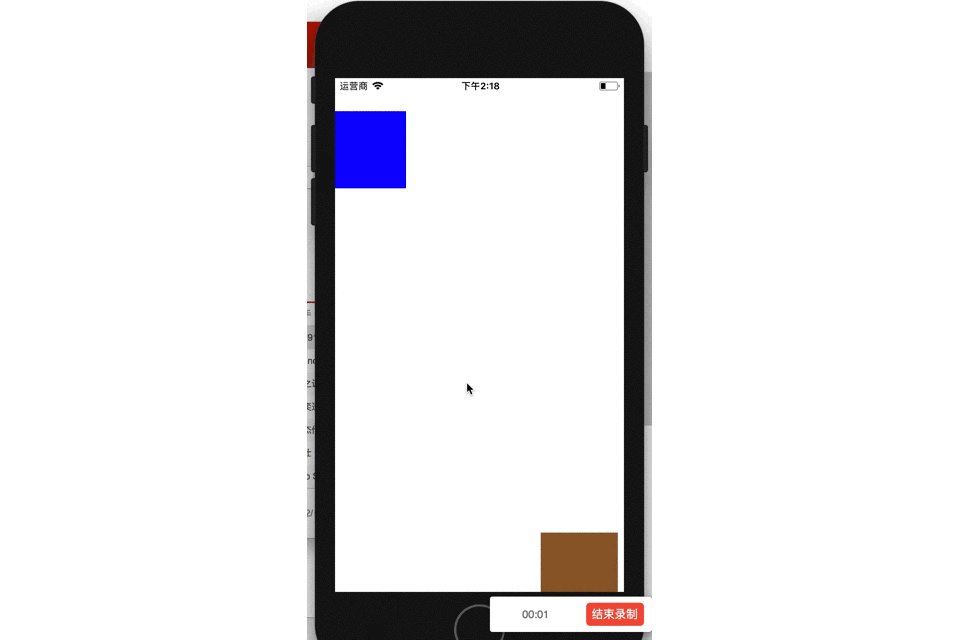
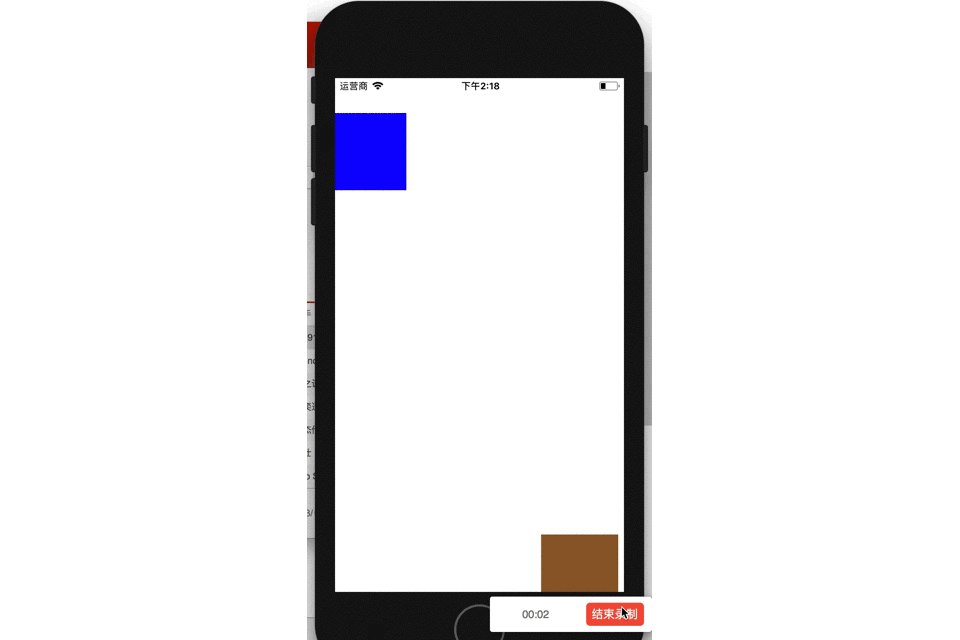
2.3 ContentInset
ContentInset是UIScrollView的contentView的顶点相对于UIScrollView的位置,例如你的ContentInset = (0,100),那么你的contentView就是从UIScrollView的(0,100)开始显示。
这个属性能够在UIScrollView的4周增加额外的滚动区域,以此可以实现下拉刷新,键盘弹出的同时抬高View等等。
修改代码如下:
- (void)handlePanGesture:(UIPanGestureRecognizer *)panGestureRecognizer {
//ContentInset
CGPoint touchPoint = [panGestureRecognizer translationInView:self.view];//获取手势位置
CGFloat newOriginY = self.view.bounds.origin.y - touchPoint.y;//根据手势位置计算新的origin值
CGFloat newOriginX = self.view.bounds.origin.x - touchPoint.x;
CGFloat min = 0.0;
CGFloat maxOriginY = 600.0;
CGFloat maxOriginX = 0;
if (panGestureRecognizer.state == UIGestureRecognizerStateEnded) {
min = 0.0;
maxOriginY = 600.0;
} else {
min = -50.0;
maxOriginY = 650.0;
}
CGRect viewBounds = self.view.bounds;
viewBounds.origin.y = fmax(min, fmin(newOriginY, maxOriginY));//比最大值小的同时比最小值大:min<=newOriginY<=maxOriginY
viewBounds.origin.x = fmax(0, fmin(newOriginX, maxOriginX));
self.view.bounds = viewBounds;
[panGestureRecognizer setTranslation:CGPointZero inView:self.view];
}
复制代码
所以,ContentInset其实只是在不同状态下修改了maxOriginY、maxOriginX等等的值,从而实现了在不改变ContentSize的情况下使滚动区域得到了扩展。
3.总结
回顾一下,其实ContentOffset、ContentSize、ContentInset还是Bounces效果本质都是在跟origin玩耍:Offset直接是origin的别称,而Size、Inset都是修改了origin的改变范围。但是各个属性又有自己专有的作用,Size可以确定滚动的范围,而Inset可以在不修改原有滚动范围的同时,扩大总体滚动范围。实现了这三个属性,也就能实现最基本的UIScrollView。