Flask+Nginx+Gunicorn部署应用实现
实际的开发中, 不能使用flask搭建的轻型服务器,无法满足性能要求
在生产环境中可以使用Gunicorn做容器, 部署flask程序
Gunicorn: 是Python WSGI HTTP 服务器, 兼容各种web框架不需要配置,安装后直接使用命令启动.
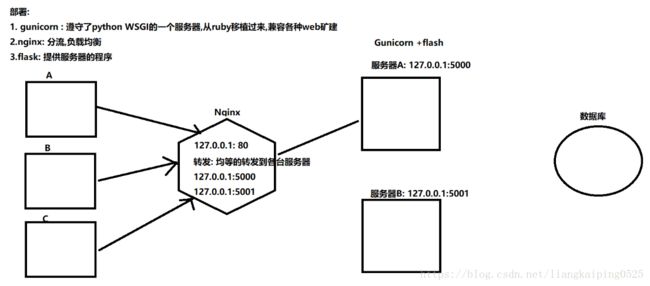
部署方式: Ngnix + Gunicorn + Flask
Ngnix作用: 分流、转发、负载均衡,以及分担服务器的压力
Gunicorn的使用步骤:
1. 安装
pip install gunicorn
2. 运行flask程序
gunicorn 应用程序文件名称:app
gunicorn -w 4 -b 127.0.0.1:5001 运行文件名称:app(应用程序实例名)
w:表示 worker
b:表示ip地址和port端口号
gunicorn -w 4 -b 127.0.0.1:5001 --access-logfile ./logs/log2 demo12gunicorn:app
部署: 采用的是Flask+Nginx+Gunicorn
使用流程:
1. 安装Gunicorn; pip install gunicorn
2. 配置nginx, 配置我们自己的服务器
3. 启动
gunicorn -w 4 -b 127.0.0.1:5000 --access-logfile ./logs/log1 要运行的模块名字:app
w: worker, 表示要开启几条进程
b: bind, 绑定那个ip和端口
--access-logfile ./logs/log1: 要将用户访问的内容写到哪个文件里面去
要运行的模块名字:app : 要运行的时候哪一个模块里面的应用程序
1. Ngnix安装过程:
直接使用sudo apt-get install ngnix, 安装的默认位置是:/etc/nginx
启动测试: 127.0.0.1:80
如果是安装包的形式, 安装目录在:/usr/local/nginx
修改nginx配置文件方式:
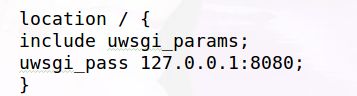
1. (如下图)如果是使用第一种方式安装,修改路径在: /etc/nginx/sites-available/default 修改default即可
2. 如果是第二种方式安装,修改路径在:/usr/local/nginx/ 修改nginx.conf即可
Nginx负载均衡解释
第1种方式, 在浏览器中直接通过127.0.0.1/ 访问服务器的时候, 将通过指定的端口(多个),随机均等的转发到
对应的服务器上去
注意若是源文件已经有了
此时只需将proxy_pass http://flask;加入到location / {}内即可:如:
nginx + gunicorn + flask三方通讯流程