Laravel 配置 PhpStorm + Xdebug + chrome 设置Debug环境
简介
配置Laravel在PhpStorm中的断点调试,有两种方式,第一种是最为常用的,直接配置一下phpstorm和安装一个chrom插件即可,但这种方式有一些缺陷,就是对API的调试非常不容易,比如Ajax或者客户端请求:
- http://laravelista.com/debugging-a-laravel-web-application-with-phpstorm-on-homestead/
- http://www.sitepoint.com/install-xdebug-phpstorm-vagrant/
还有一种更为通用的方式,是这两天才知道的,通过phpstorm的拦截器功能,可以直接拦截任意PHP请求,也需要在chrome安装一个插件:
- https://phphub.org/topics/553,总结非常好,可惜我总结完之后才发现这篇文章,不然我就不写了
- https://laracasts.com/forum/?p=1648-phpstorm-homestead-xdebug/0,这篇文章讲解地非常详细,很赞
- https://www.youtube.com/watch?v=LUTolQw8K9A
- http://blog.elenakolevska.com/debugging-laravel-on-homestead/ ,这篇文章讲的还可以,但里面关于端口设置以及路径映射方面讲的有缺陷,浪费了我大半天时间来纠正这个问题
配置php.ini
登录vagrant之后,使用“sudo vim /etc/php5/fpm/conf.d/20-xdebug.ini”命令来编辑xdebug的配置文件,我基本上没有对这个文件进行改动,配置文件内容如下:
配置PhpStorm
第一步,可以参考 http://blog.elenakolevska.com/debugging-laravel-on-homestead/ 在PhpStrom中来配置vagrant相关选项。 选中 Preferences —> Languages & Frameworks — > PHP。
点击箭头指向的按钮,然后点击“+”按钮,选择“Remote”
选中Vagrant并设置vagrantfile的根目录,即选中HomeStead文件夹
配置完成之后如下:
可以点击“Test connection”来测试配置是否起作用。
配置Chrome
首先我们需要对浏览器安装Xdebug helper插件,用于在请求中添加参数,类似:XDEBUG_SESSION_START=session_name。
Chrome: https://chrome.google.com/webstore/detail/xdebug-helper/eadndfjplgieldjbigjakmdgkmoaaaoc;
Firefox: https://addons.mozilla.org/en-US/firefox/addon/the-easiest-xdebug/
Safari: https://github.com/benmatselby/xdebug-toggler
我的开发环境是在mac下的Chrome。安装之后,可以对Xdebug helper进行一些设置,例如只针对特定的域名启动插件,即设置白名单等。要进入插件的设置选项,首先打开chrome的插件管理页面,点击Xdebug helper的选项。
在选项中,设置IDE key为PhpStorm,并将homestead.app添加到Domain filter中,这样就只会针对该域名debug插件才显示。
插件安装之后,在浏览器中输入白名单中的域名,我这里是homestead.app,可以看到地址栏中的插件图标,点击图标,选择启动Debug。
Debugging
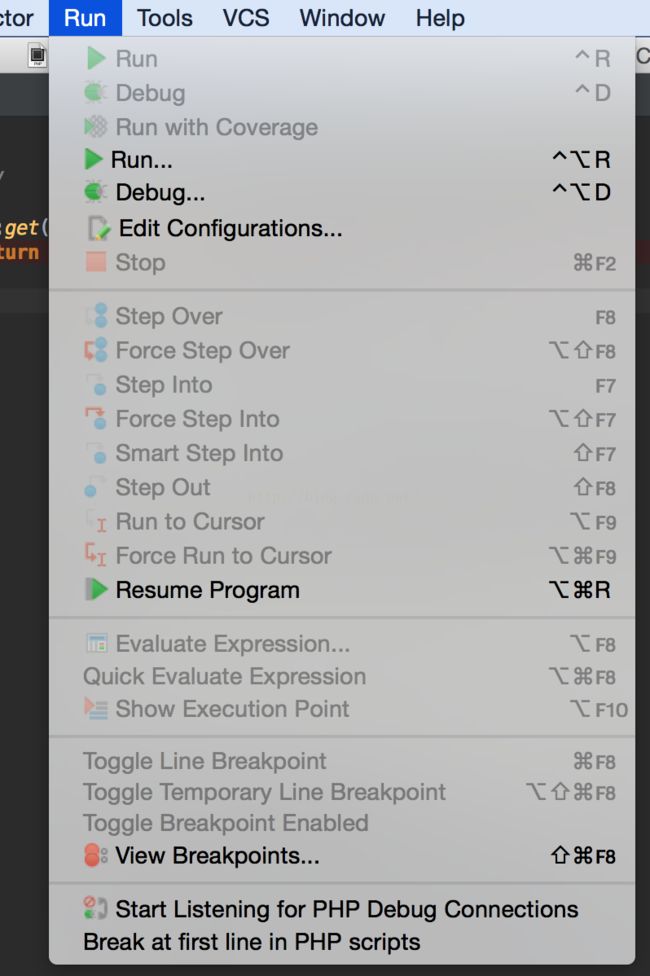
设置完成环境之后,我们要开始对PHP进行debug。点击 Run —> Start Listening for PHP Debug Connections,
然后在chrome中输入之前的域名,即homestead.app,然后PhpStorm就会弹出一个对话框,选择“Accept”即可。
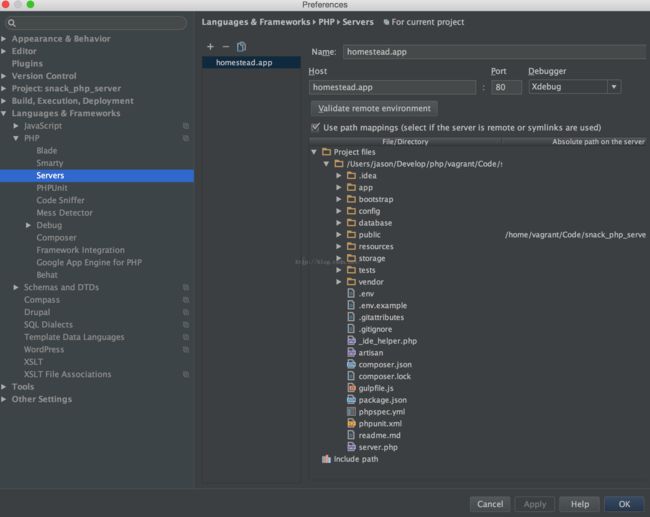
然后选择 Preferences —> Languages & Frameworks — > PHP —> Servers
这时我们需要修改项目外层路径对应的映射关系,否则就只能对index.php进行debug,而其他文件的断点将不会起作用, http://laravel.io/forum/08-31-2014-homestead-phpstorm-xdebug-only-works-with-indexphp
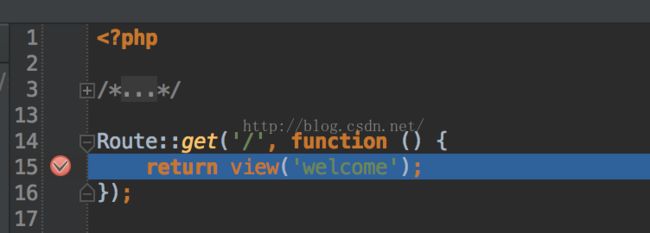
一切设置完毕之后,就可以尽情对PHP进行debug了
POST请求
当我们使用POSTMan调试post请求的时候,在url添加query:XDEBUG_SESSION_START=PHPSTORM 即可,这个时候断点就能被拦截了